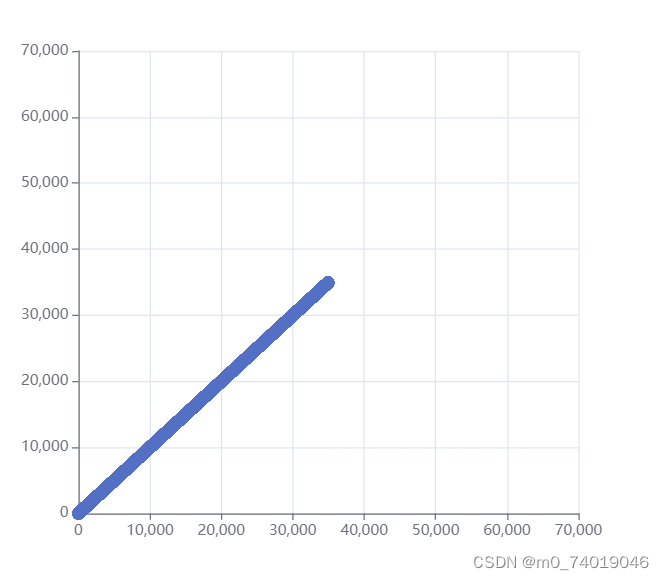
echarts数据量多的时候优化方案:
 渲染的数据太多时,渲染的速度会变慢。
渲染的数据太多时,渲染的速度会变慢。
let data = [];
for (let i = 0; i < 100000; i++) {
let style = {};
if (i % 2 == 0) {
style.color = "red";
}
data.push({
value: i,
itemStyle: style,
});
}
myEcharts = init(canvas, null, {
width: 500,
height: 500,
devicePixelRatio: window.devicePixelRatio,
locale: "ZH",
});
options = {
tooltip: {},
xAxis: {
type: "category",
data: data.map((item) => item.data),
},
yAxis: {},
series: [
{
type: "scatter",
name: "line",
data: data,
},
],
};

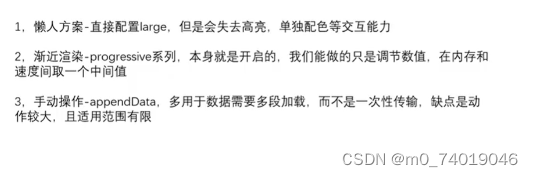
使用 large 优化
使用 large 优化后不能自定义设置单个数据项的样式。
largeThreshold 开启绘制优化的阈值
series: [
{
large: true,
largeThreshold: 2000, //在2000时开启优化
type: "scatter",
name: "line",
data: data,
},
],

使用渐进渲染 progressive
本身就开启着的,需要调节数值。
progressive :每一帧绘制图形数量
series: [
{
progressive: 5000,
type: "scatter",
name: "line",
data: data,
},
],

progressiveThreshold :启用渐进式渲染的图形数量阈值
progressiveChunkMode: 分片的方式,渲染的模式。
1. ‘sequential’:按照数据的顺序分片。缺点是渲染过程不自然。
2. mod 取模分片,即每个片段中的点会遍布于整个数据,从而能够视觉上均匀得渲染
series: [
{
progressive: 5000,
progressiveChunkMode: "mod",
type: "scatter",
name: "line",
data: data,
},
],

使用 appendData
appendData() 添加完数据后,不会重新渲染,要想重新渲染可以调用.resize(),而setOption要整个重新渲染,resize不会整个重新渲染。
let data = [];
let data1 = [];
let now = 0;
let current = 0;
for (let i = 0; i < 100000; i++) {
if (now < 5000) {
data1.push({
value: i,
});
now++;
} else {
data.push(data1);
data1 = [];
now = 0;
}
}
series: [
{
progressive: 5000,
progressiveChunkMode: "mod",
type: "scatter",
name: "line",
data: data[0],
},
],
myEcharts.on("finished", () => {
current++;
if (current < data.length) {
myEcharts.appendData({
seriesIndex: 0,
data: data[current],
});
myEcharts.resize();
}
});