文章目录
- 一、vite
- 1. 环境变量
- 2. `env` 文件
- 2.1 环境加载优先级
- 2.2 TypeScript 的智能提示
- 3. 模式
- 二、vue
- 1. 开发环境
- 2. 生产环境
- 3. 在 `vite.config.ts` 使用环境变量
一、vite
vite官方文档:环境变量和模式
1. 环境变量
Vite 在一个特殊的 import.meta.env 对象上暴露环境变量。这里有一些在所有情况下都可以使用的内建变量:
import.meta.env.MODE: {string} 应用运行的模式。import.meta.env.BASE_URL: {string} 部署应用时的基本URL。他由base配置项决定。import.meta.env.PROD: {boolean} 应用是否运行在生产环境。import.meta.env.DEV: {boolean} 应用是否运行在开发环境 (永远与import.meta.env.PROD相反)。import.meta.env.SSR: {boolean} 应用是否运行在server上。
主要使用的 import.meta.env.MODE 有两种:development开发模式、 production 生产模式
注意:这个环境变量不能使用动态赋值 import.meta.env[key] 应为这些环境变量在打包的时候是会被硬编码的通过 JSON.stringify 注入浏览器的
2. env 文件
配置额外的环境变量
.env # 所有情况下都会加载
.env.local # 所有情况下都会加载,但会被 git 忽略
.env.[mode] # 只在指定模式下加载
.env.[mode].local # 只在指定模式下加载,但会被 git 忽略
# .env.development 开发环境
# .env.staging 预发布(测试)环境
# .env.production 生产环境
2.1 环境加载优先级
一份用于指定模式的文件(例如 .env.production)会比通用形式的优先级更高(例如 .env)。
另外,Vite 执行时已经存在的环境变量有最高的优先级,不会被 .env 类文件覆盖。例如当运行 VITE_SOME_KEY=123 vite build 的时候。
.env 类文件会在 Vite 启动一开始时被加载,而改动会在重启服务器后生效。
只有以 VITE_ 为前缀的变量才会暴露给经过 vite 处理的代码。
2.2 TypeScript 的智能提示
默认情况下,Vite 在 vite/client.d.ts 中为 import.meta.env 提供了类型定义。随着在 .env[mode] 文件中自定义了越来越多的环境变量,你可能想要在代码中获取这些以 VITE_ 为前缀的用户自定义环境变量的 TypeScript 智能提示。
要想做到这一点,你可以在 src 目录下创建一个 env.d.ts 文件,接着按下面这样增加 ImportMetaEnv 的定义:
/// <reference types="vite/client" />
interface ImportMetaEnv {
readonly VITE_APP_TITLE: string
// 更多环境变量...
}
interface ImportMeta {
readonly env: ImportMetaEnv
}
3. 模式
默认情况下,开发服务器 (dev 命令) 运行在 development (开发) 模式,而 build 命令则运行在 production (生产) 模式。
二、vue
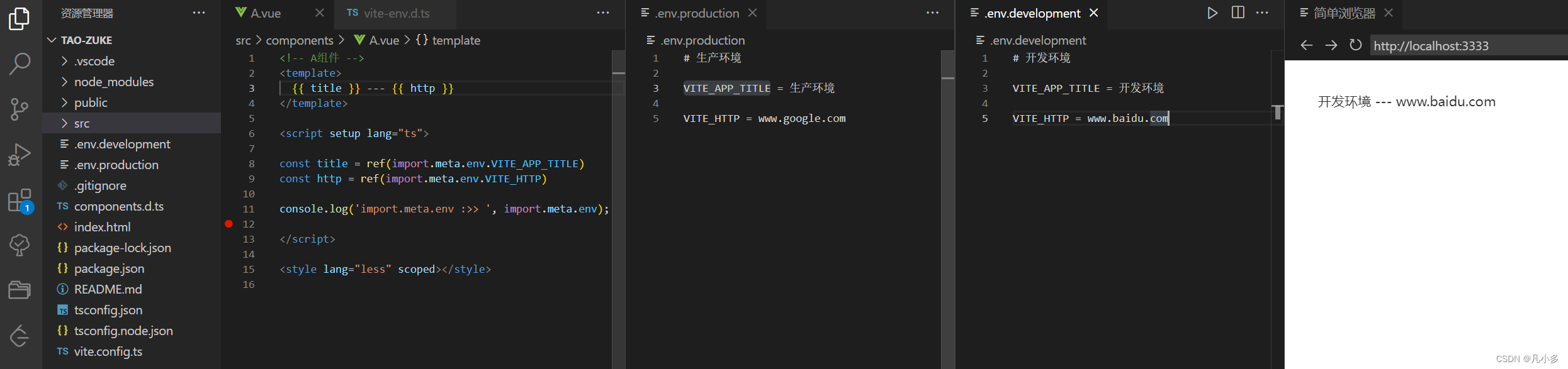
1. 开发环境

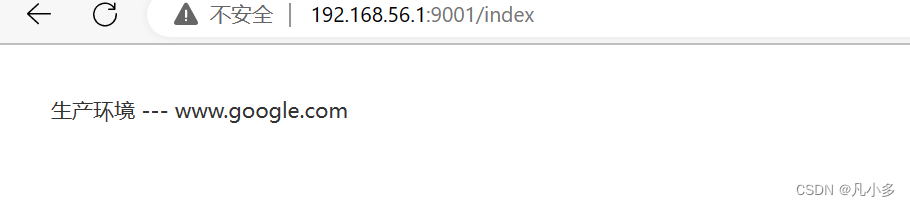
2. 生产环境
打包生成dist文件
npm run build
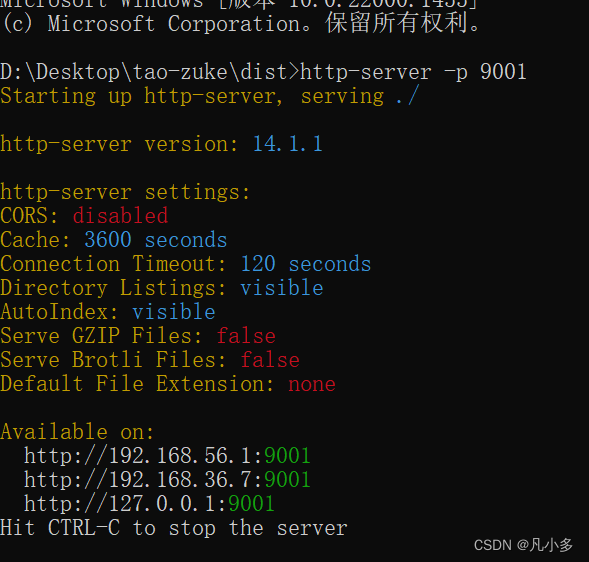
直接打开 dist 文件下的 index.html 不行会报跨域错误,可以使用 http-server 本地启一个服务
cd dist
# 没安装http-server,先全局安装
# 查看全局安装包
npm list -g --depth 0
# 安装http-server
npm install http-server -g
# 启动服务
http-server -p 9001


3. 在 vite.config.ts 使用环境变量
在 vite.config.ts 中(node环境)不能直接使用环境变量
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
export default ({ mode }: any) => {
// mode: 区分生产环境还是开发环境
// process.cwd(): 获取当前文件的目录跟地址
// loadEnv(): 返回当前环境env文件中额外定义的变量
console.log(loadEnv(mode, process.cwd())); // { VITE_APP_TITLE: '开发环境', VITE_HTTP: 'www.baidu.com' }
return defineConfig({
plugins: [
vue(),
],
})
}