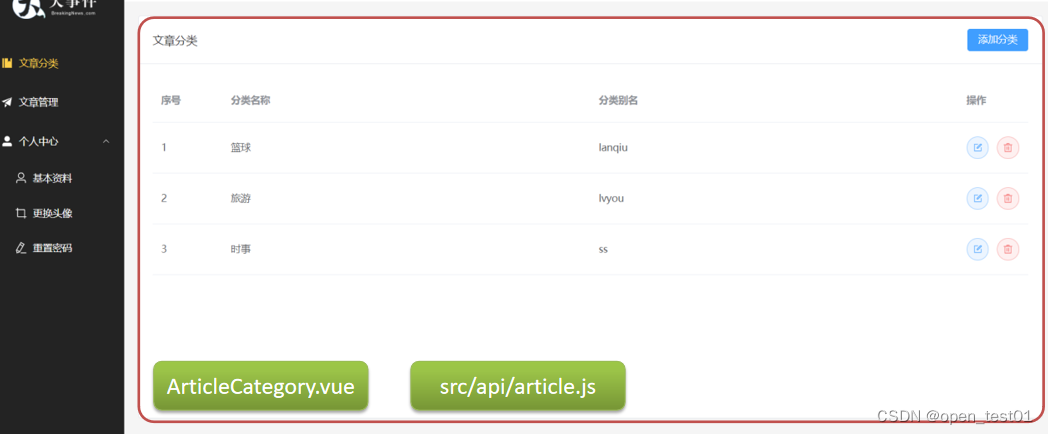
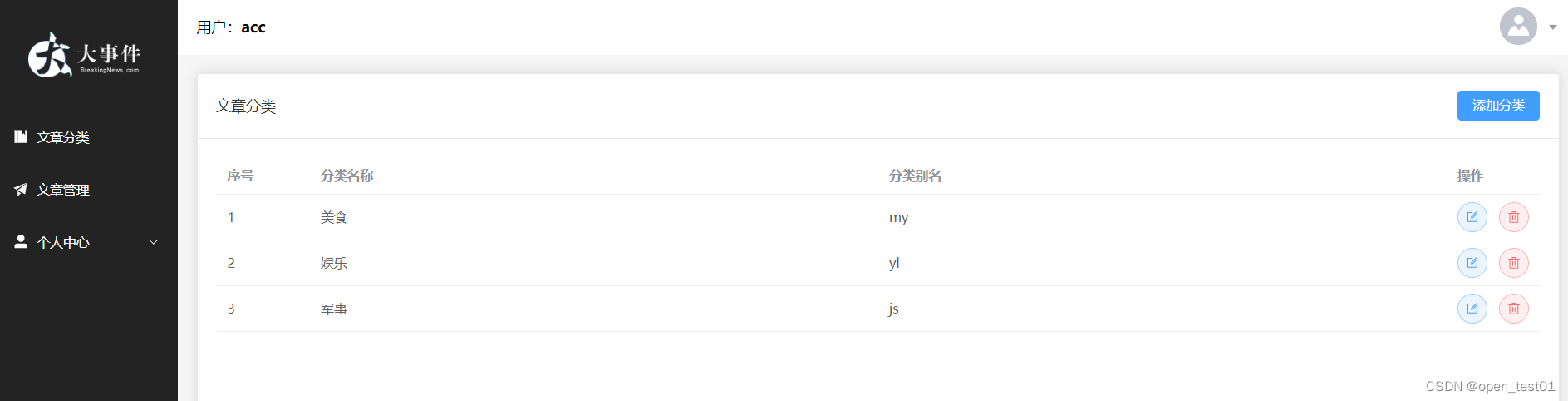
文章分类列表
主体结构
接口文档
文章分类列表查询接口数据绑定
Pinia状态管理库
axios请求拦截器
Pinia持久化插件-persist
未登录统一处理
添加文章分类
主体结构
接口文档
绑定请求数据
编辑文章分类
弹框结构
数据回显
接口文档
绑定请求数据
删除分类
接口文档
绑定请求数据
文章分类列表
主体结构

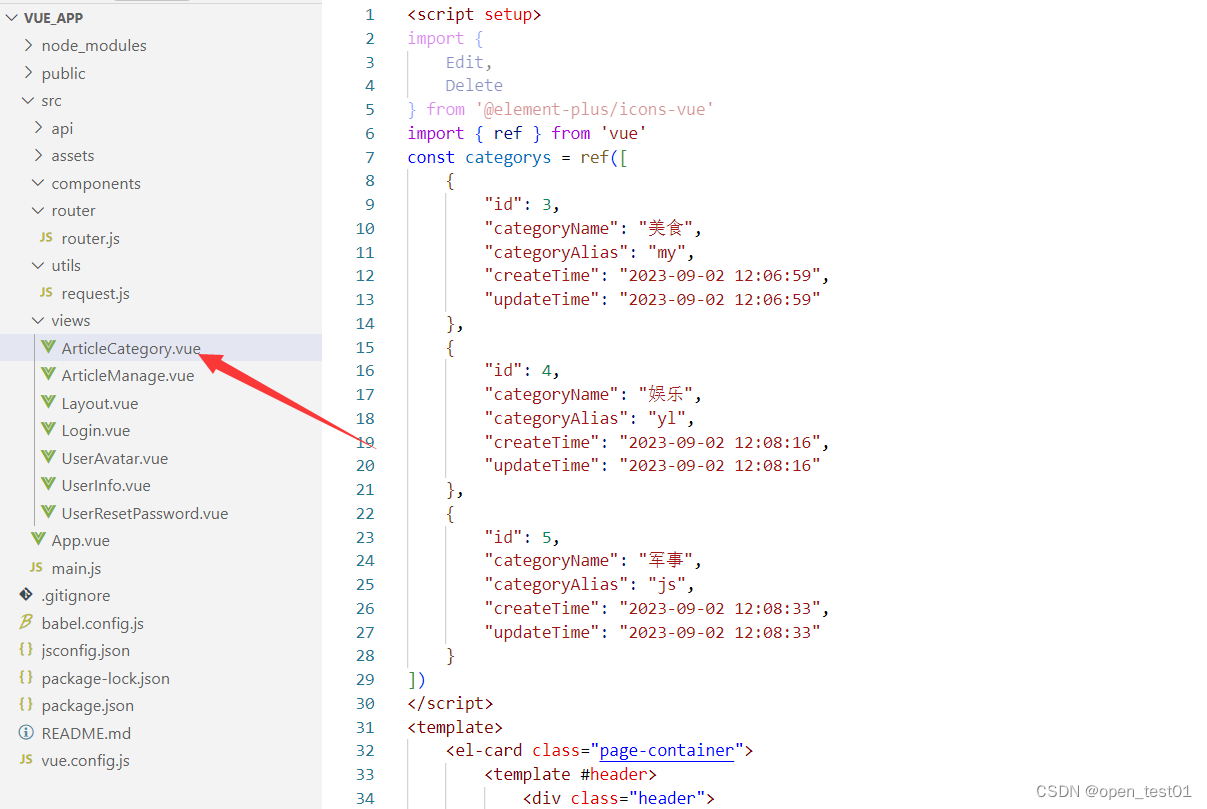
在ArticleCategory.vue文件中完成文章分类列表组件

<script setup>
import {
Edit,
Delete
} from '@element-plus/icons-vue'
import { ref } from 'vue'
const categorys = ref([
{
"id": 3,
"categoryName": "美食",
"categoryAlias": "my",
"createTime": "2023-09-02 12:06:59",
"updateTime": "2023-09-02 12:06:59"
},
{
"id": 4,
"categoryName": "娱乐",
"categoryAlias": "yl",
"createTime": "2023-09-02 12:08:16",
"updateTime": "2023-09-02 12:08:16"
},
{
"id": 5,
"categoryName": "军事",
"categoryAlias": "js",
"createTime": "2023-09-02 12:08:33",
"updateTime": "2023-09-02 12:08:33"
}
])
</script>
<template>
<el-card class="page-container">
<template #header>
<div class="header">
<span>文章分类</span>
<div class="extra">
<el-button type="primary">添加分类</el-button>
</div>
</div>
</template>
<el-table :data="categorys" style="width: 100%">
<el-table-column label="序号" width="100" type="index"> </el-table-column>
<el-table-column label="分类名称" prop="categoryName"></el-table-column>
<el-table-column label="分类别名" prop="categoryAlias"></el-table-column>
<el-table-column label="操作" width="100">
<template #default="{ row }">
<el-button :icon="Edit" circle plain type="primary" ></el-button>
<el-button :icon="Delete" circle plain type="danger"></el-button>
</template>
</el-table-column>
<template #empty>
<el-empty description="没有数据" />
</template>
</el-table>
</el-card>
</template>
<style lang="scss" scoped>
.page-container {
min-height: 100%;
box-sizing: border-box;
.header {
display: flex;
align-items: center;
justify-content: space-between;
}
}
</style>保存查看

接口文档
详细接口文档链接:https://blog.csdn.net/dafsq/article/details/138500082?spm=1001.2014.3001.5502
文章分类列表查询接口数据绑定
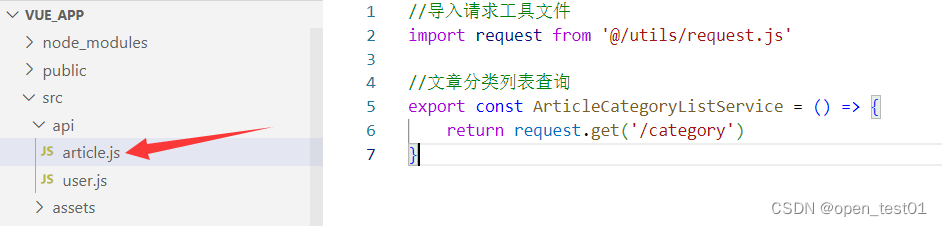
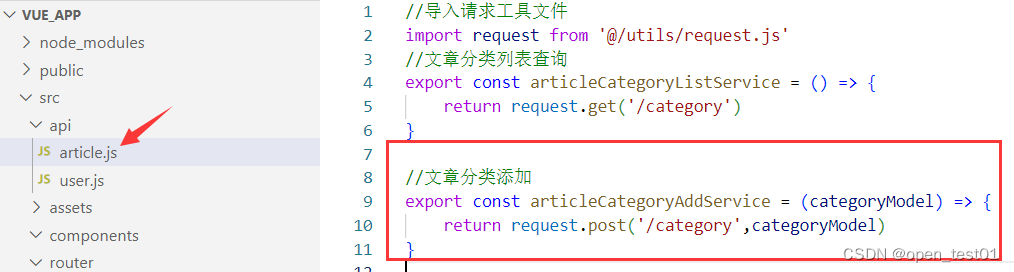
在api目录下新建article.js文件

完成分类列表查询请求方法

//导入请求工具文件
import request from '@/utils/request.js'
//文章分类列表查询
export const ArticleCategoryListService = () => {
return request.get('/category')
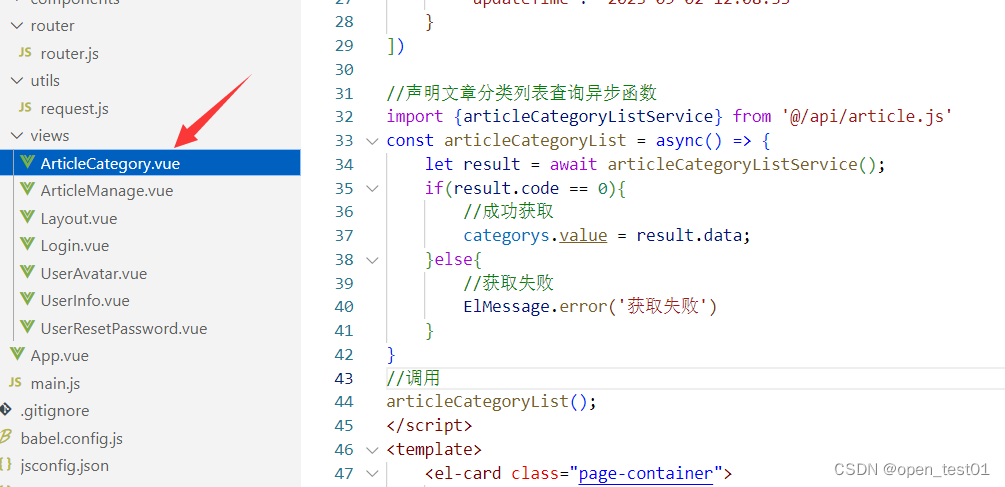
}在文章分类ArticleCategory.vue文件中声明文章分类列表查询异步函数

//声明文章分类列表查询异步函数
import {articleCategoryListService} from '@/api/article.js'
const articleCategoryList = async() => {
let result = await articleCategoryListService();
if(result.code == 0){
//成功获取
categorys.value = result.data;
}else{
//获取失败
ElMessage.error('获取失败')
}
}
//调用
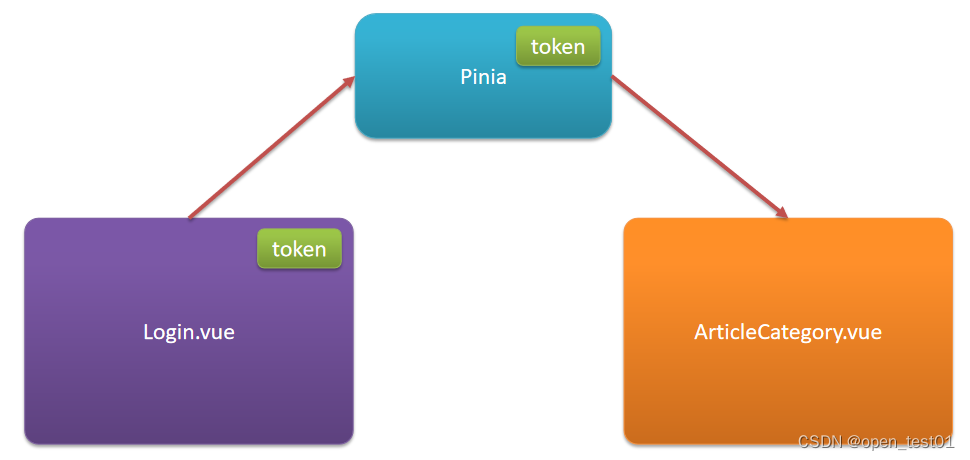
articleCategoryList();Pinia状态管理库
Pinia是Vue的专属状态管理库,它允许你跨组件或页面共享状态

在项目目录下安装pinia

npm install pinia在main.js文件中应用实例中使用pinia

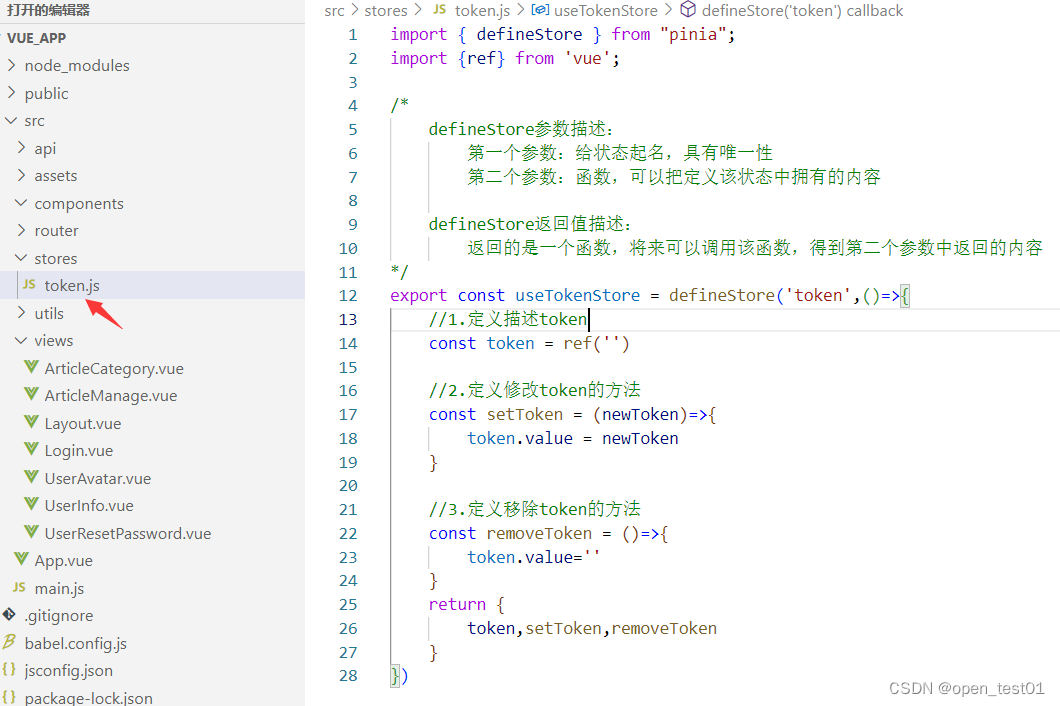
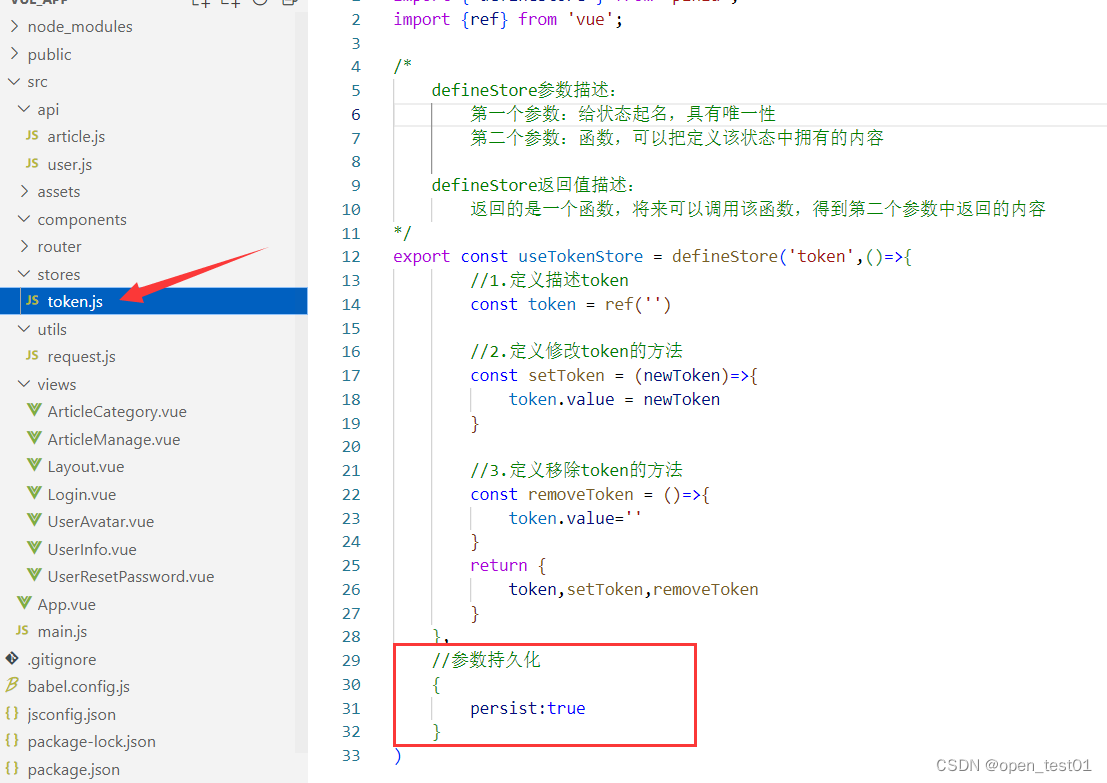
创建src/stores/token.js文件 在其中定义store

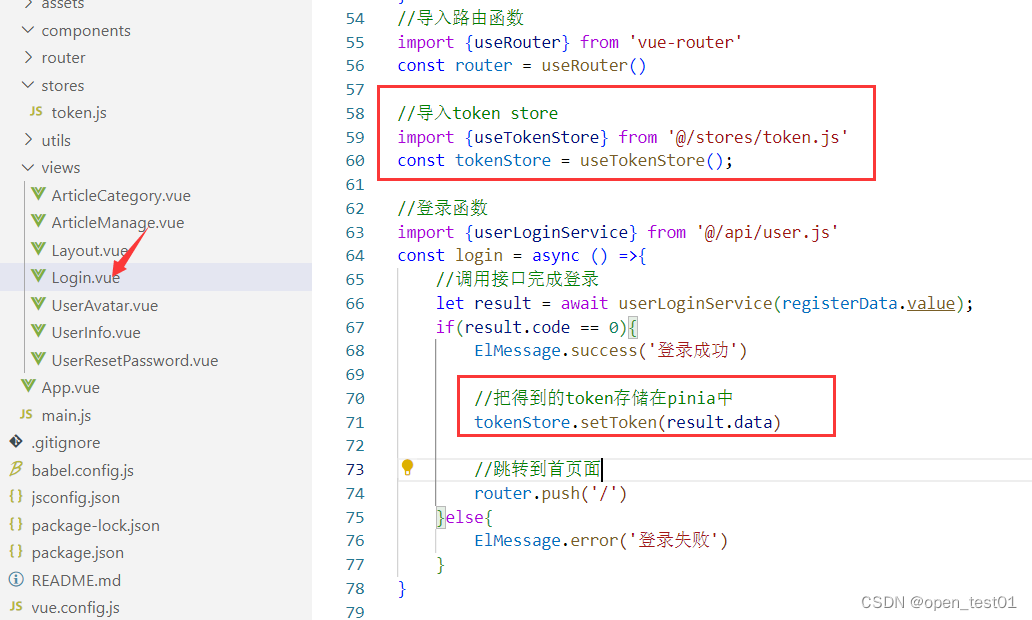
在登录页面Login.vue文件中定义tokenStore并把登录时的token存入pinia

axios请求拦截器
当进入主页后,将来要与后台交互,都需要携带token,如果每次请求都写这样的代码,将会比较繁琐,此时可以将携带token的代码通过请求拦截器统一处理
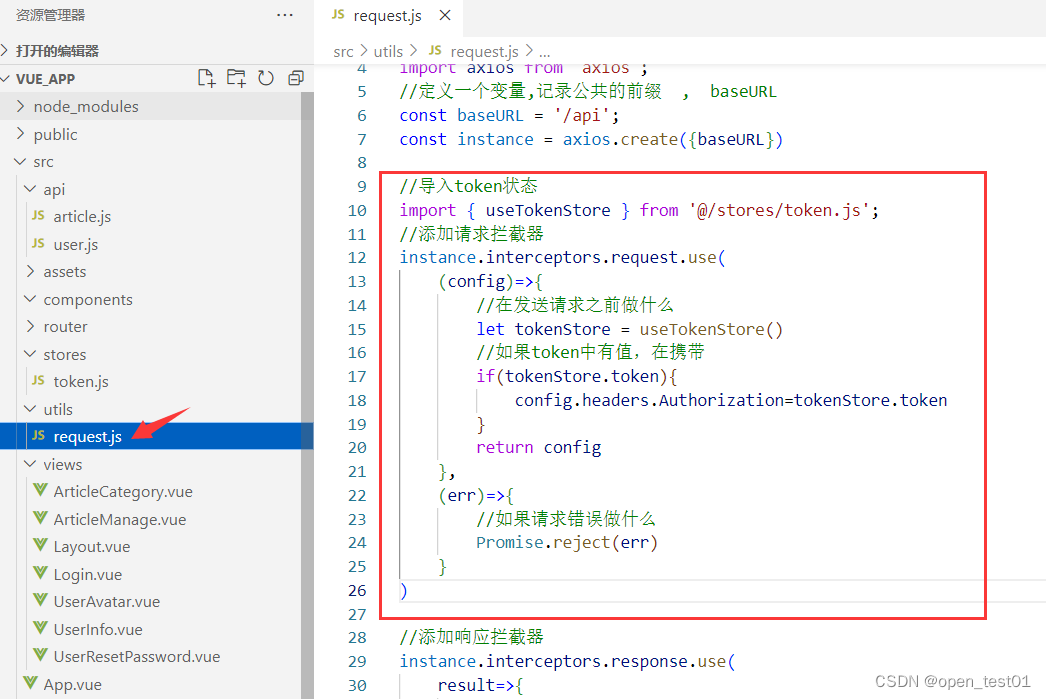
在请求工具request.js文件中使用axios请求拦截器将token以请求头的方式携带请求

//导入token状态
import { useTokenStore } from '@/stores/token.js';
//添加请求拦截器
instance.interceptors.request.use(
(config)=>{
//在发送请求之前做什么
let tokenStore = useTokenStore()
//如果token中有值,在携带
if(tokenStore.token){
config.headers.Authorization=tokenStore.token
}
return config
},
(err)=>{
//如果请求错误做什么
Promise.reject(err)
}
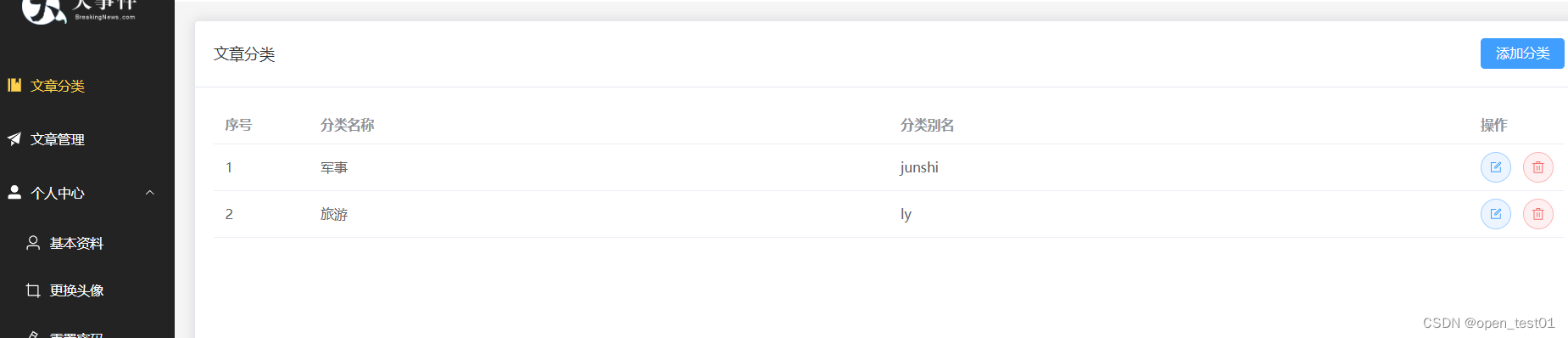
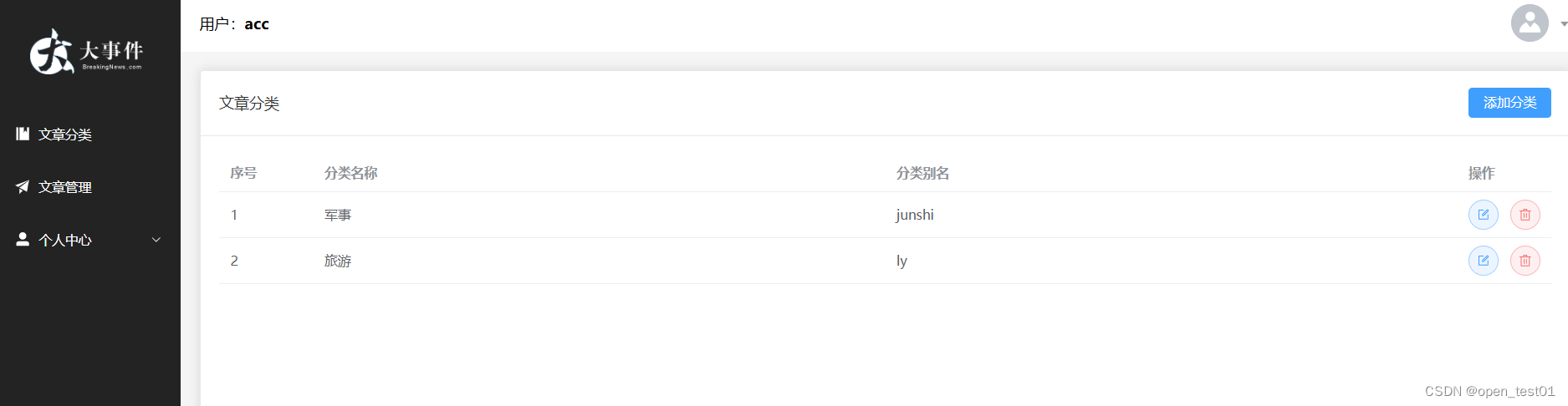
)保存可以查看到账号中已有的文章分类信息

Pinia持久化插件-persist
- Pinia默认是内存存储,当刷新浏览器的时候会丢失数据。
- Persist插件可以将pinia中的数据持久化的存储
在项目目录下安装persist

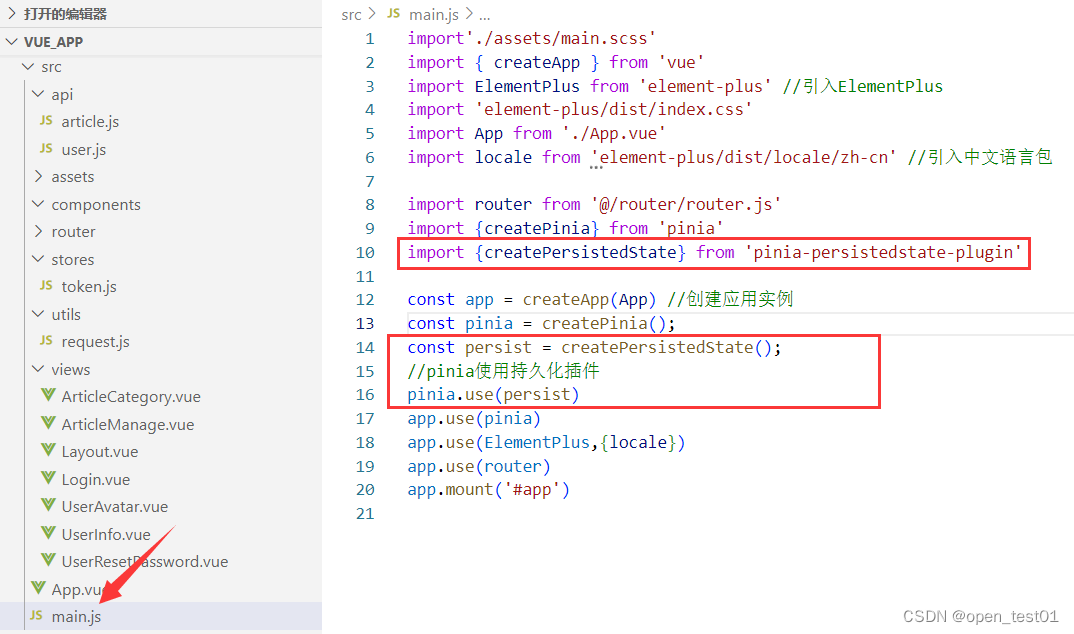
npm install pinia-persistedstate-plugin在main.js文件在pinia中使用persist

在token.js文件中定义状态Store时指定持久化配置参数,在defineStore函数中添加第三个参数

这样登录刷新后token持久保存 就不会报错了

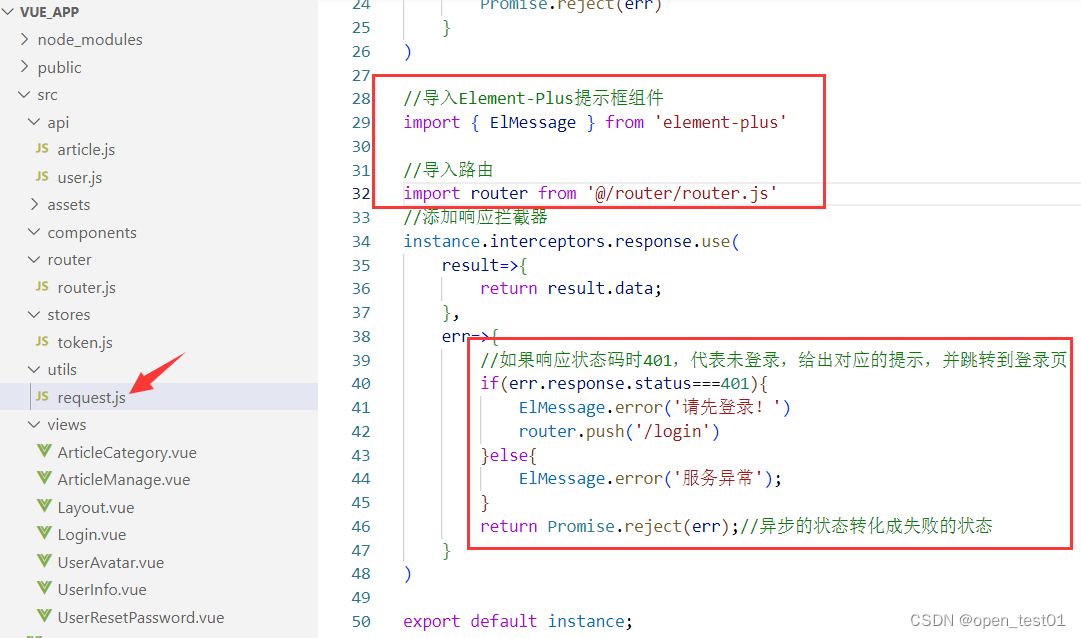
未登录统一处理
在后续访问接口时,如果没有登录,则前端不携带token,后台服务器会返回响应状态码401,代表未登录,此时可以在axios的响应拦截器中,统一对未登录的情况做处理

//导入Element-Plus提示框组件
import { ElMessage } from 'element-plus'
//导入路由
import router from '@/router/router.js'
//添加响应拦截器
instance.interceptors.response.use(
result=>{
return result.data;
},
err=>{
//如果响应状态码时401,代表未登录,给出对应的提示,并跳转到登录页
if(err.response.status===401){
ElMessage.error('请先登录!')
router.push('/login')
}else{
ElMessage.error('服务异常');
}
return Promise.reject(err);//异步的状态转化成失败的状态
}
)
添加文章分类


主体结构
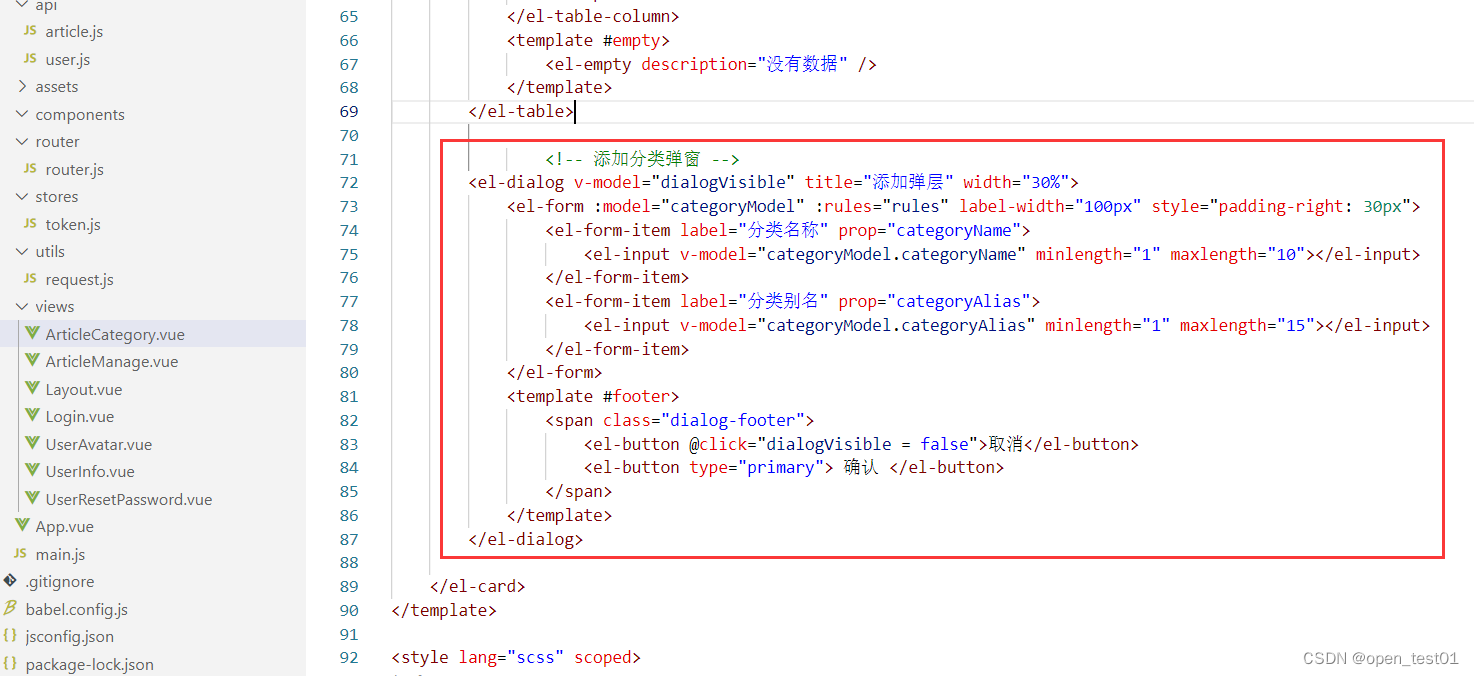
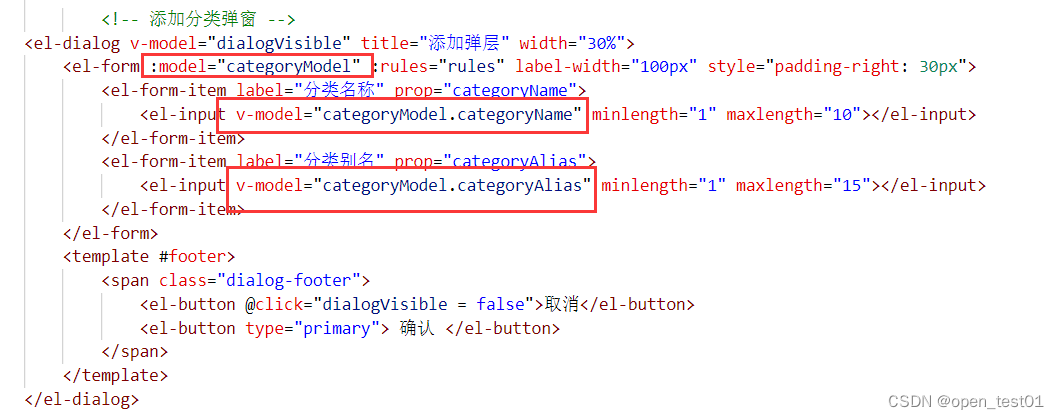
在ArticleCategory.vue文件中添加分类弹窗组件

<!-- 添加分类弹窗 -->
<el-dialog v-model="dialogVisible" title="添加弹层" width="30%">
<el-form :model="categoryModel" :rules="rules" label-width="100px" style="padding-right: 30px">
<el-form-item label="分类名称" prop="categoryName">
<el-input v-model="categoryModel.categoryName" minlength="1" maxlength="10"></el-input>
</el-form-item>
<el-form-item label="分类别名" prop="categoryAlias">
<el-input v-model="categoryModel.categoryAlias" minlength="1" maxlength="15"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary"> 确认 </el-button>
</span>
</template>
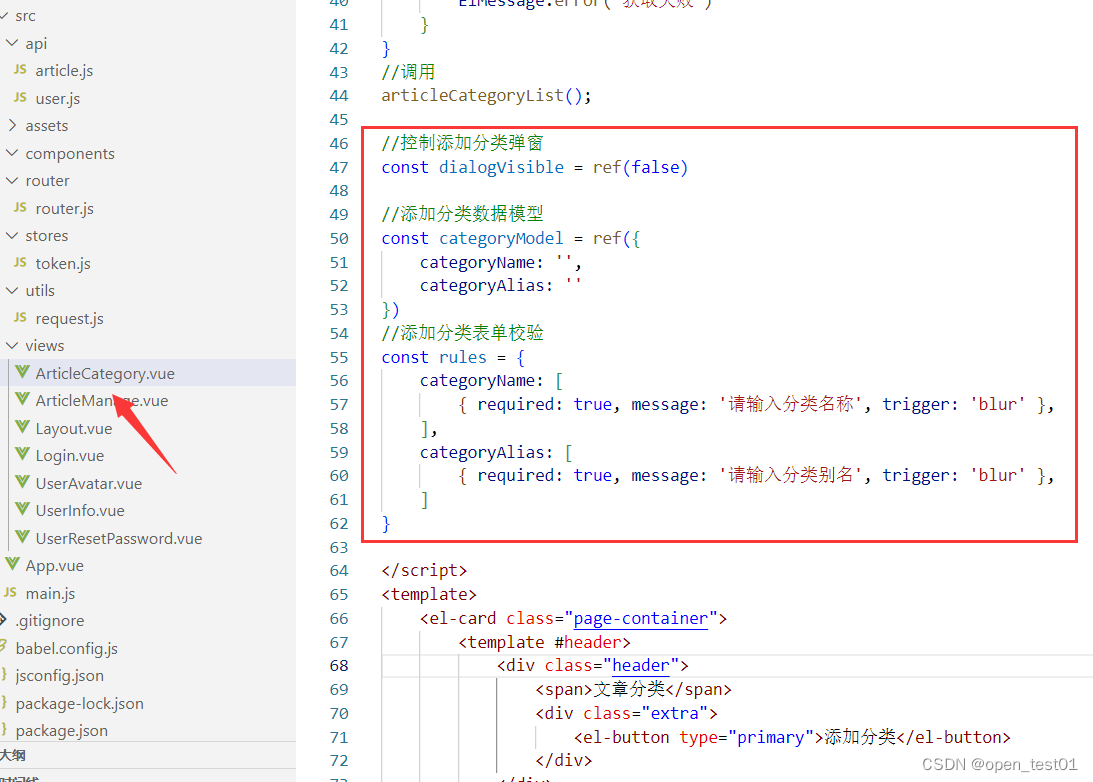
</el-dialog>添加表单校验和数据模型

//控制添加分类弹窗
const dialogVisible = ref(false)
//添加分类数据模型
const categoryModel = ref({
categoryName: '',
categoryAlias: ''
})
//添加分类表单校验
const rules = {
categoryName: [
{ required: true, message: '请输入分类名称', trigger: 'blur' },
],
categoryAlias: [
{ required: true, message: '请输入分类别名', trigger: 'blur' },
]
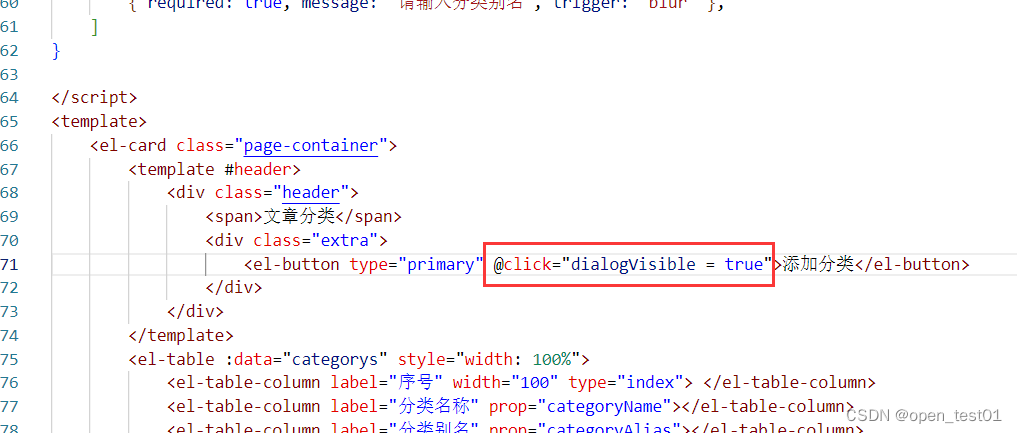
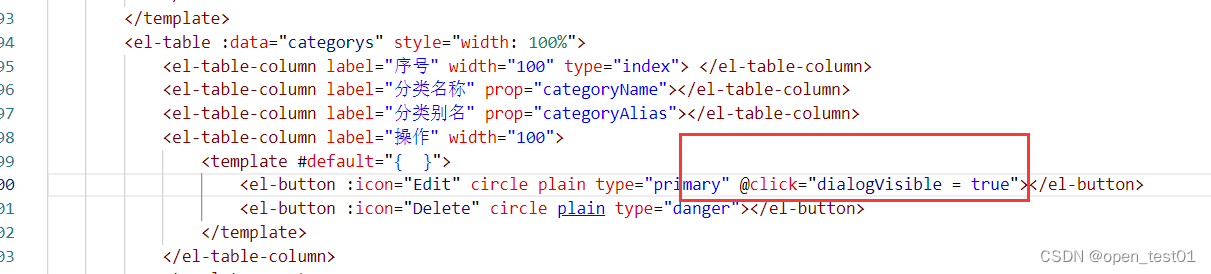
}在添加分类按钮处绑定显示弹窗的单击事件

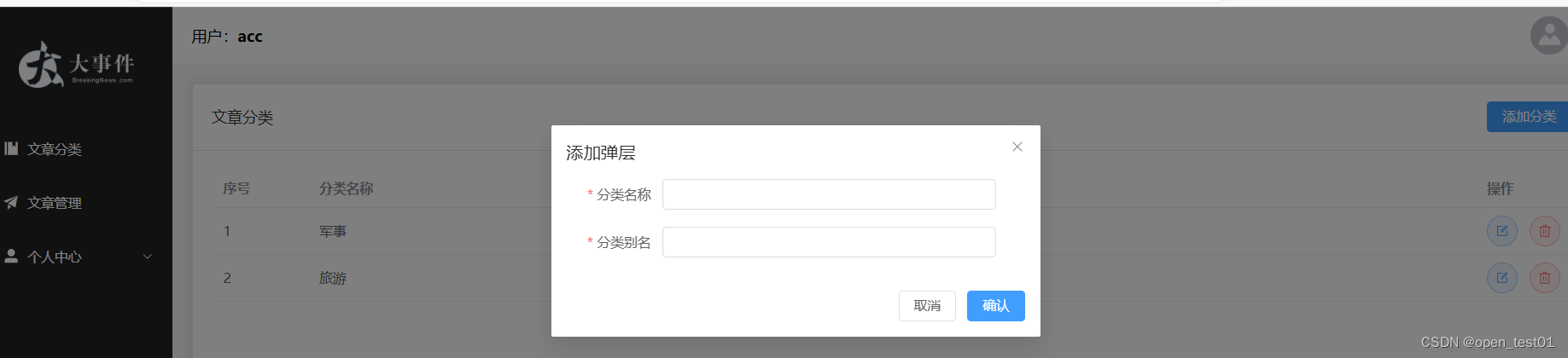
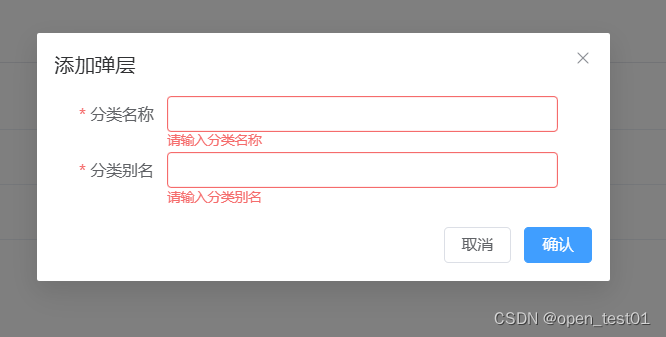
<el-button type="primary" @click="dialogVisible = true">添加分类</el-button>点击添加文章按钮时弹窗正常显示
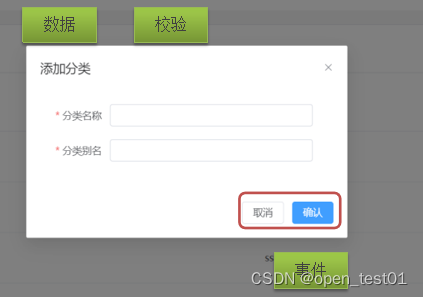
 绑定数据模型
绑定数据模型

绑定校验规则
 已绑定成功
已绑定成功

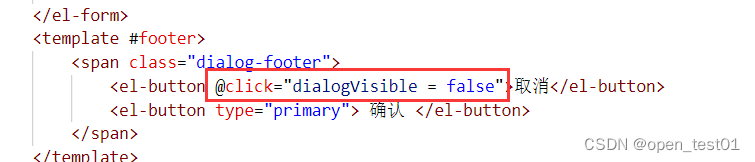
绑定取消按钮事件,使弹框不显示

接口文档



绑定请求数据
在article.js文件中添加请求函数

//文章分类添加
export const articleCategoryAddService = (categoryModel) => {
return request.post('/category',categoryModel)
}
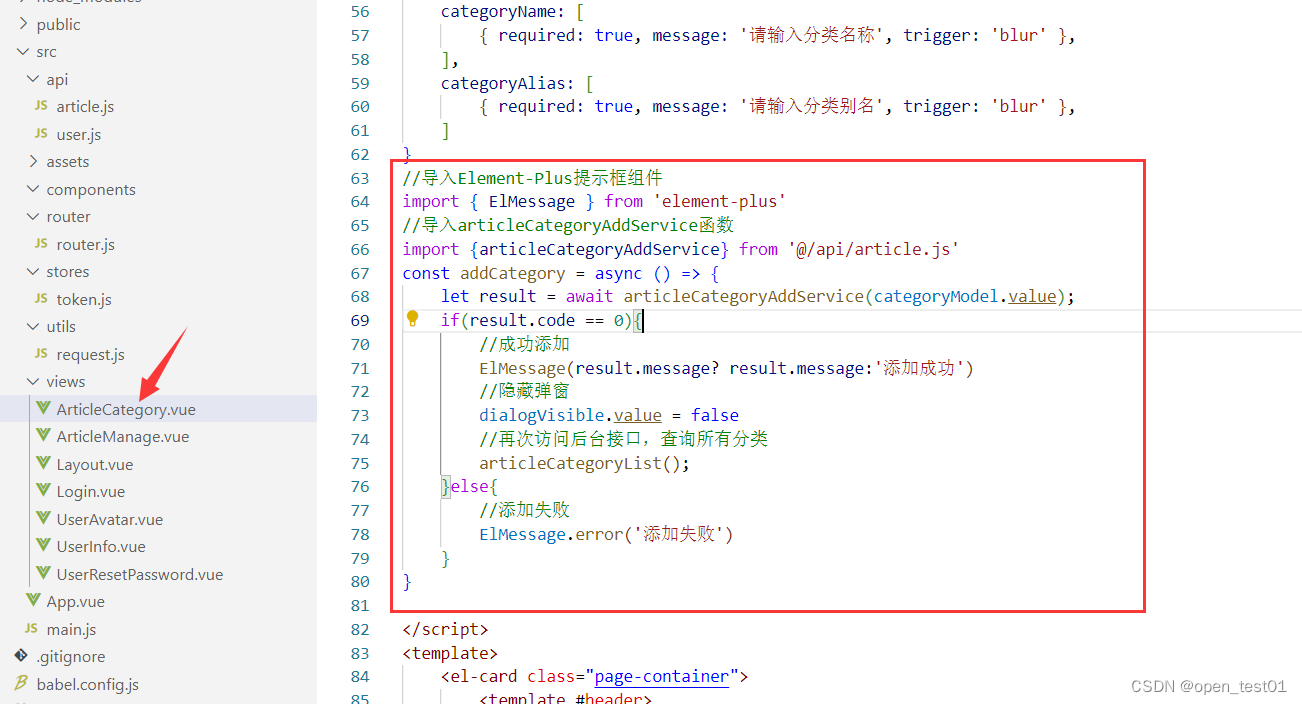
在文章分类页面ArticleCategory.vue文件中添加单击事件请求函数

//导入Element-Plus提示框组件
import { ElMessage } from 'element-plus'
//导入articleCategoryAddService函数
import {articleCategoryAddService} from '@/api/article.js'
const addCategory = async () => {
let result = await articleCategoryAddService(categoryModel.value);
if(result.code == 0){
//成功添加
ElMessage(result.message? result.message:'添加成功')
//隐藏弹窗
dialogVisible.value = false
//再次访问后台接口,查询所有分类
articleCategoryList();
}else{
//添加失败
ElMessage.error('添加失败')
}
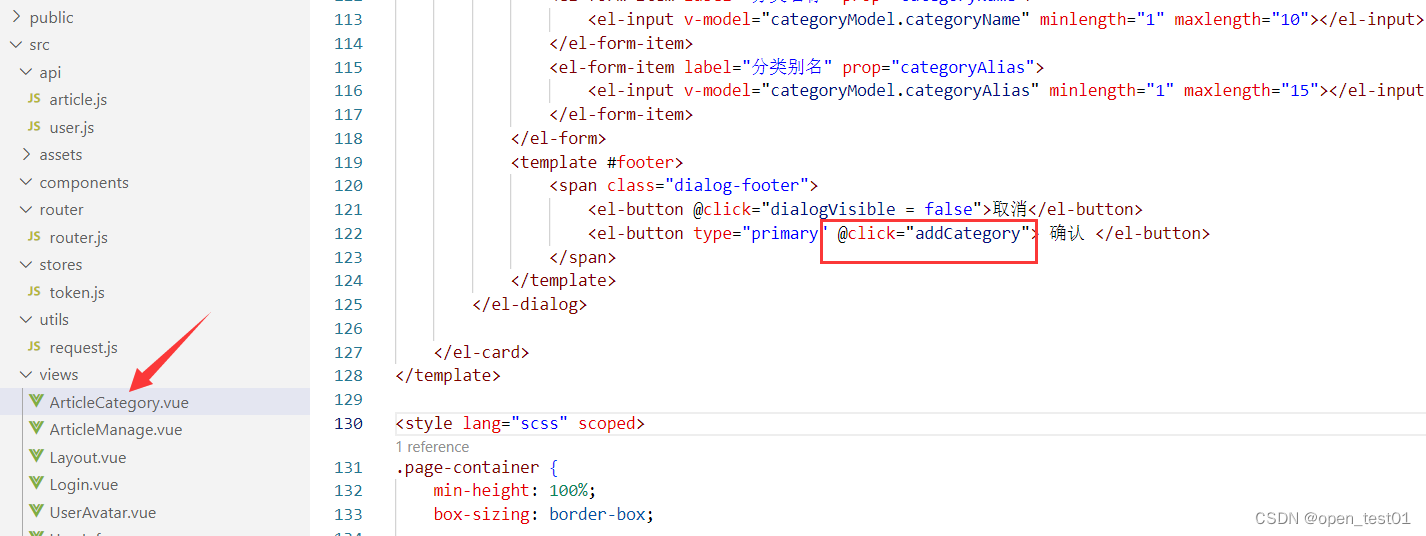
}在确认按钮中绑定该事件函数

<el-button type="primary" @click="addCategory"> 确认 </el-button>
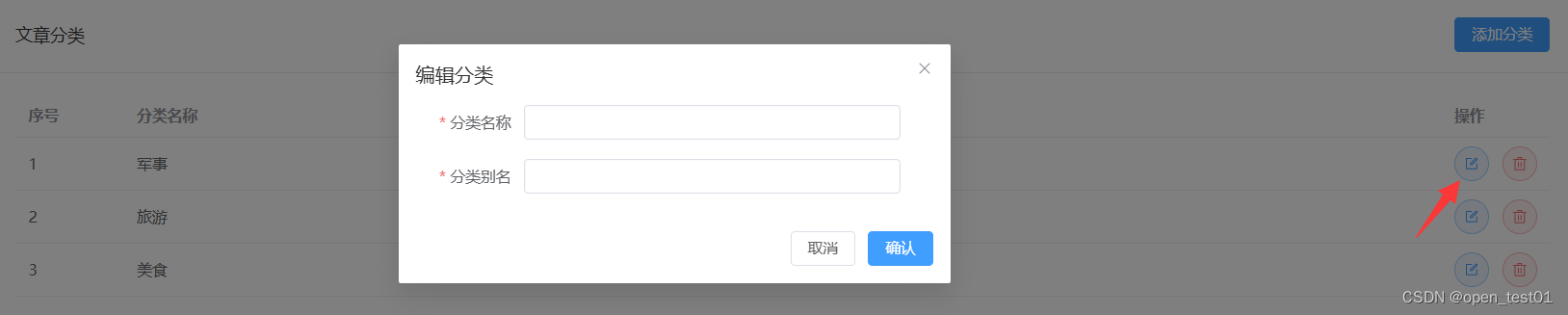
编辑文章分类
弹框结构

在编辑按钮处添加事件,点击后显示弹框

<el-button :icon="Edit" circle plain type="primary" @click="dialogVisible = true"></el-button>定义变量控制弹窗标题

//定义变量控制弹窗标题
const title=ref('')在弹窗标题中绑定变量

<el-dialog v-model="dialogVisible" :title="title" width="30%">在添加分类按钮中赋值给标题变量

<el-button type="primary" @click="dialogVisible = true;title='添加分类'">添加分类</el-button>在编辑按钮中赋值标题变量

<el-button :icon="Edit" circle plain type="primary" @click="dialogVisible = true;title='编辑分类'"></el-button>保存之后点击不同的按钮将会显示对应的弹框标题

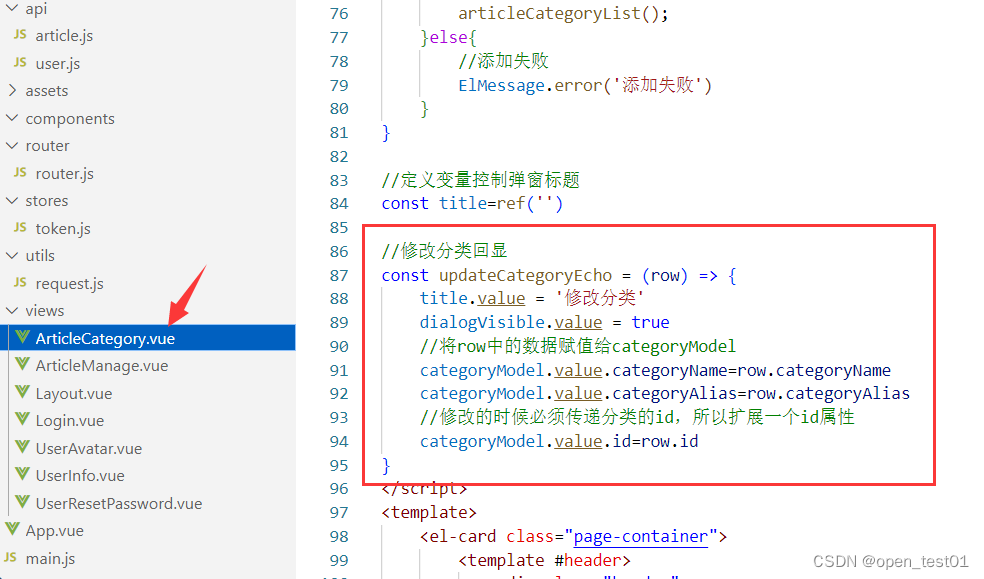
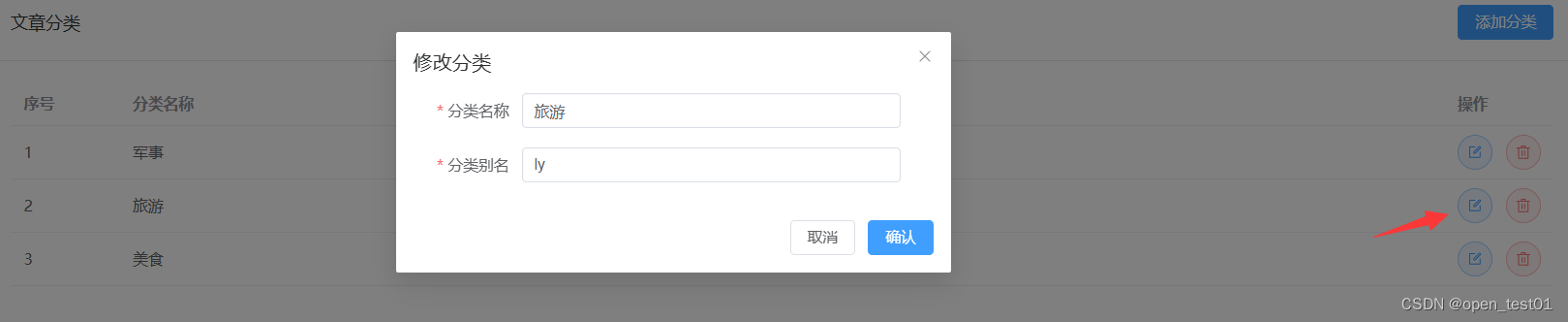
数据回显
定义数据回显函数

//修改分类回显
const updateCategoryEcho = (row) => {
title.value = '修改分类'
dialogVisible.value = true
//将row中的数据赋值给categoryModel
categoryModel.value.categoryName=row.categoryName
categoryModel.value.categoryAlias=row.categoryAlias
//修改的时候必须传递分类的id,所以扩展一个id属性
categoryModel.value.id=row.id
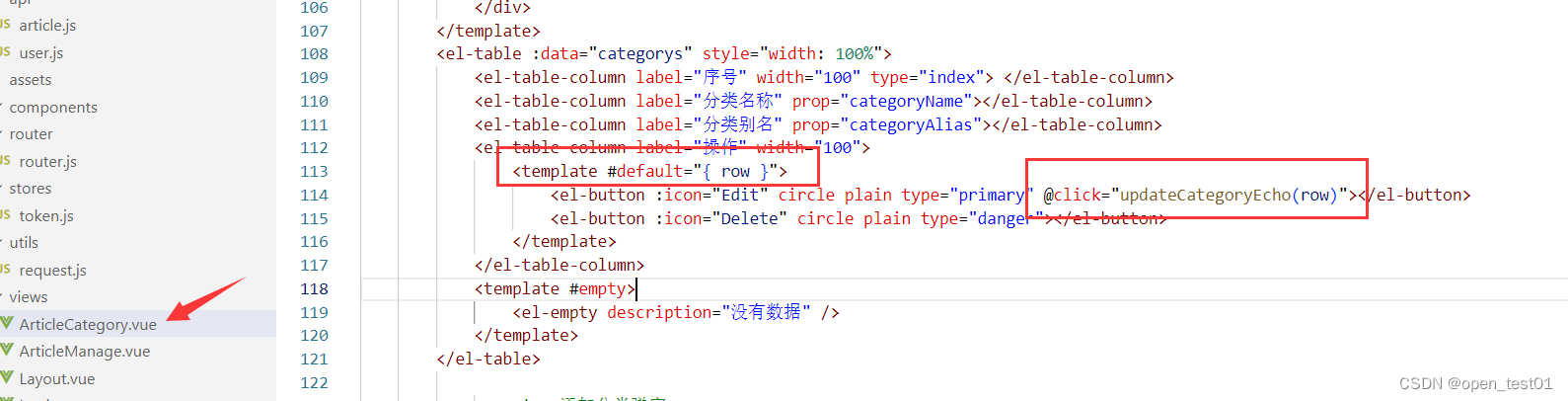
}通过插槽的方式得到被点击按钮所在行的数据

<template #default="{ row }">
<el-button :icon="Edit" circle plain type="primary" @click="updateCategoryEcho(row)"></el-button>
<el-button :icon="Delete" circle plain type="danger"></el-button>
</template>保存后点击编辑 文本框回显效果

接口文档



绑定请求数据
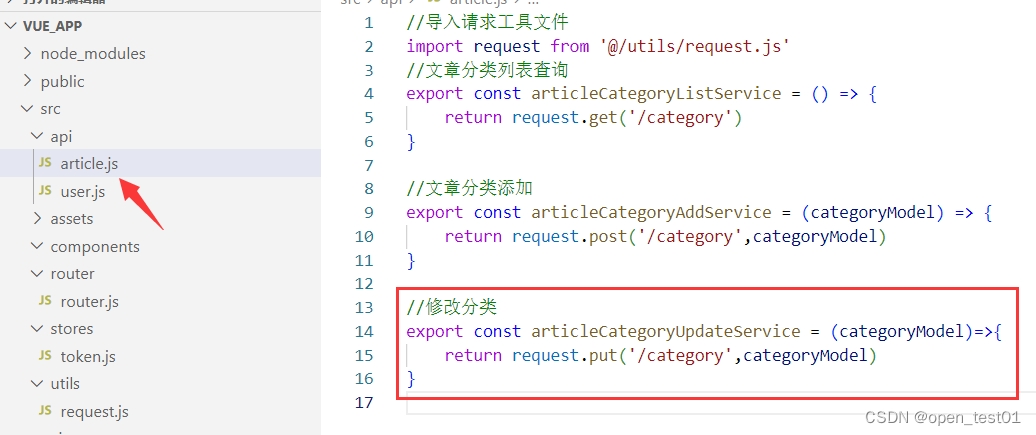
在article.js文件中添加请求函数

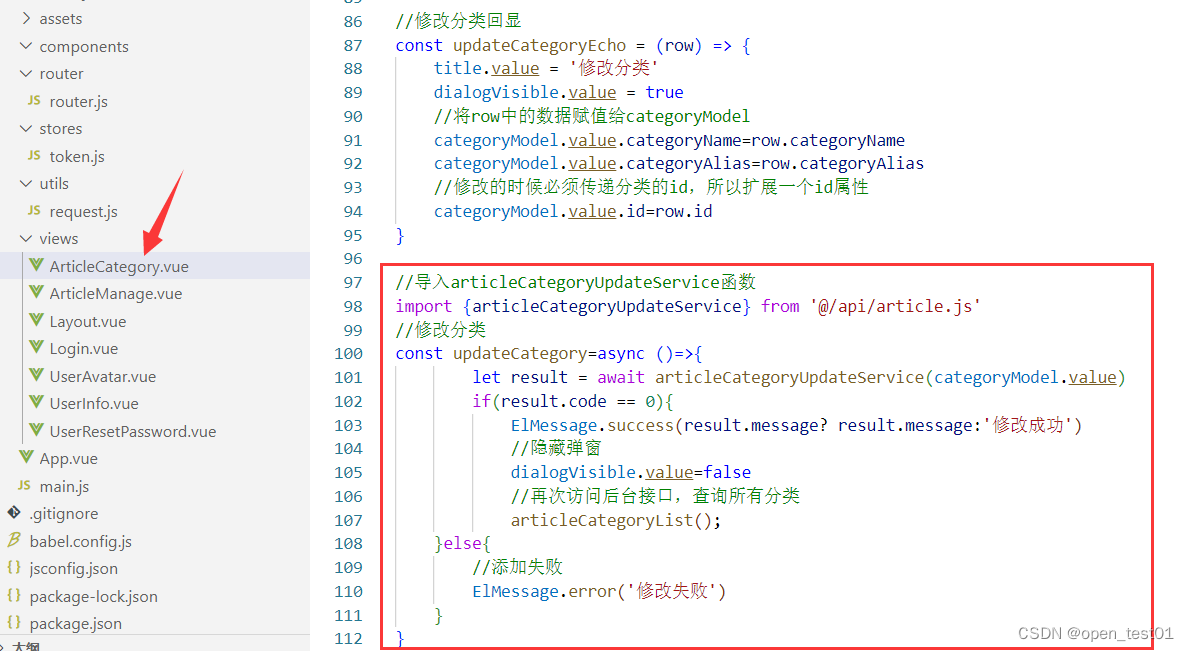
在文章分类页面ArticleCategory.vue文件中添加修改文章分类单击事件请求函数

//导入articleCategoryUpdateService函数
import {articleCategoryUpdateService} from '@/api/article.js'
//修改分类
const updateCategory=async ()=>{
let result = await articleCategoryUpdateService(categoryModel.value)
if(result.code == 0){
ElMessage.success(result.message? result.message:'修改成功')
//隐藏弹窗
dialogVisible.value=false
//再次访问后台接口,查询所有分类
articleCategoryList();
}else{
//添加失败
ElMessage.error('修改失败')
}
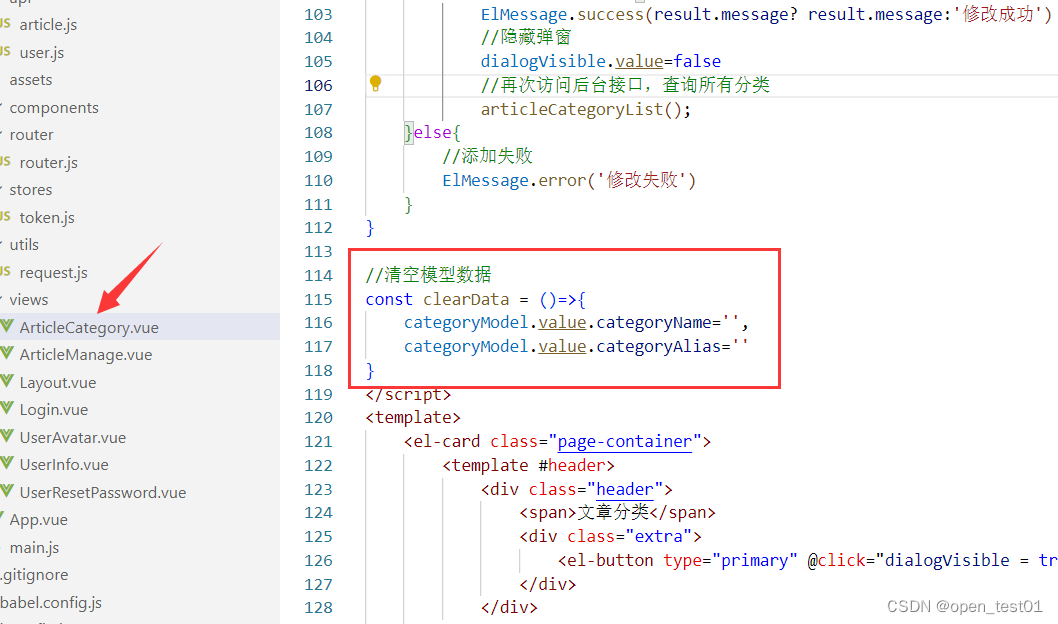
}由于现在修改和新增共用了一个数据模型,所以在点击添加分类后,有时候会显示数据,此时可以将categoryModel中的数据清空

//清空模型数据
const clearData = ()=>{
categoryModel.value.categoryName='',
categoryModel.value.categoryAlias=''
}修改确定按钮的绑定事件

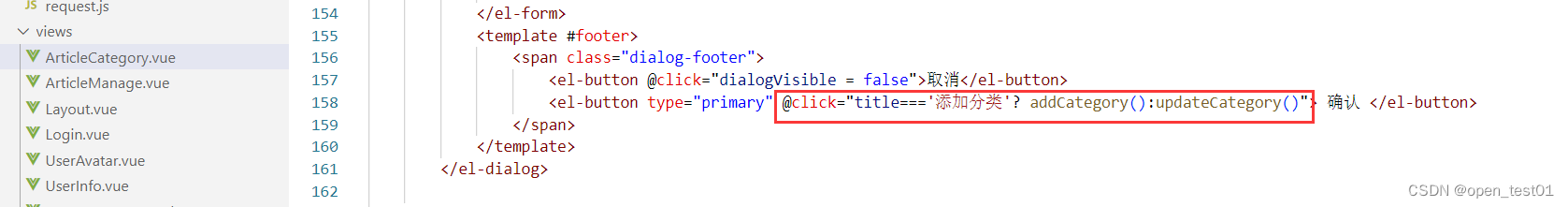
<el-button type="primary" @click="title==='添加分类'? addCategory():updateCategory()"> 确认 </el-button>修改添加按钮的点击事件

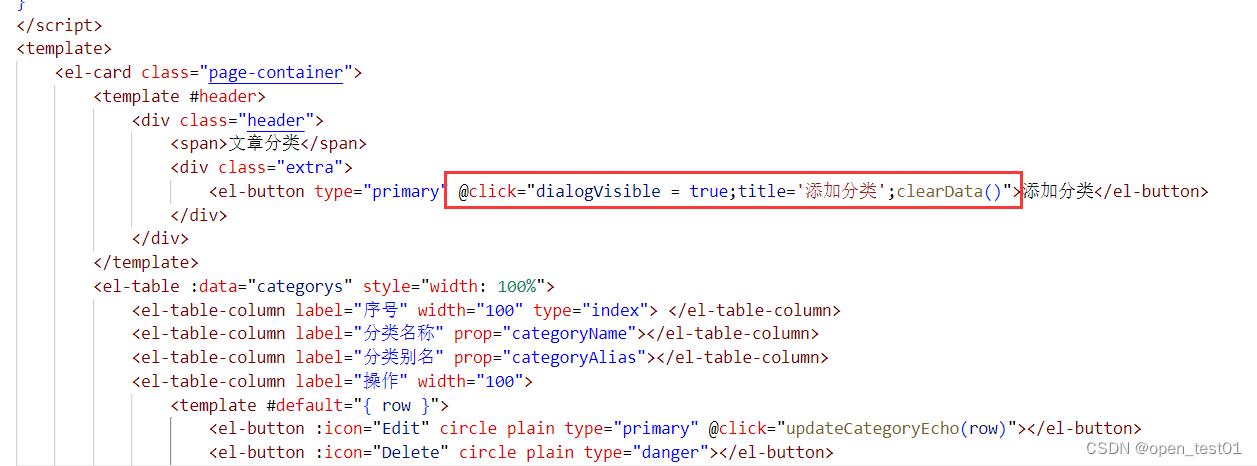
<el-button type="primary" @click="dialogVisible = true;title='添加分类';clearData()">添加分类</el-button>保存之后就能完成添加和修改的功能了

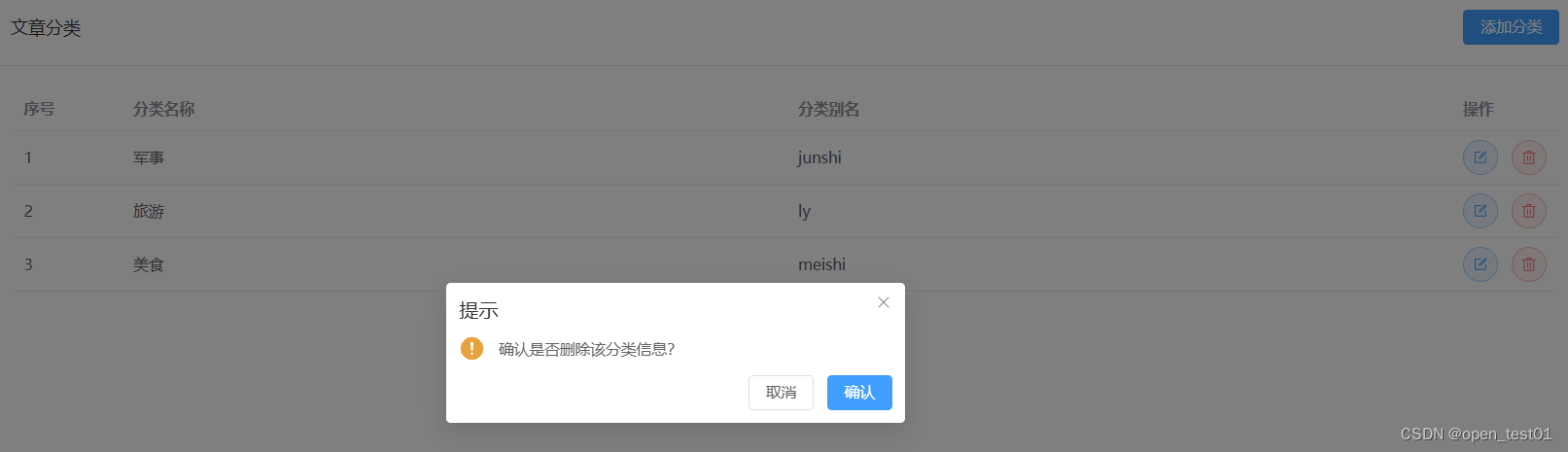
删除分类

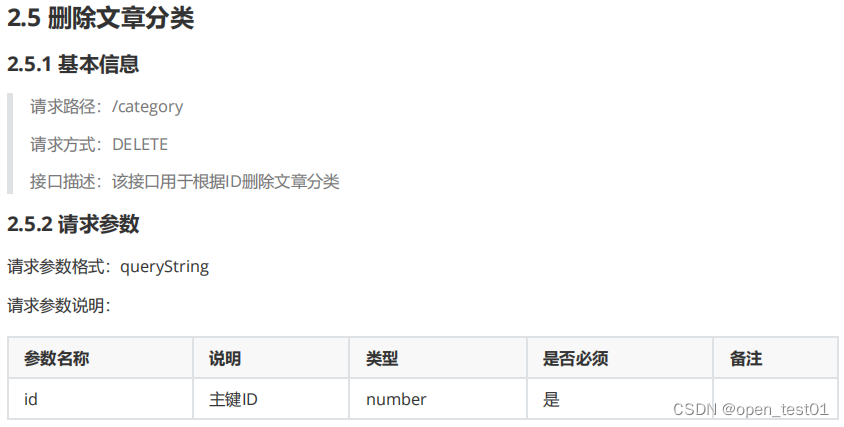
接口文档


绑定请求数据
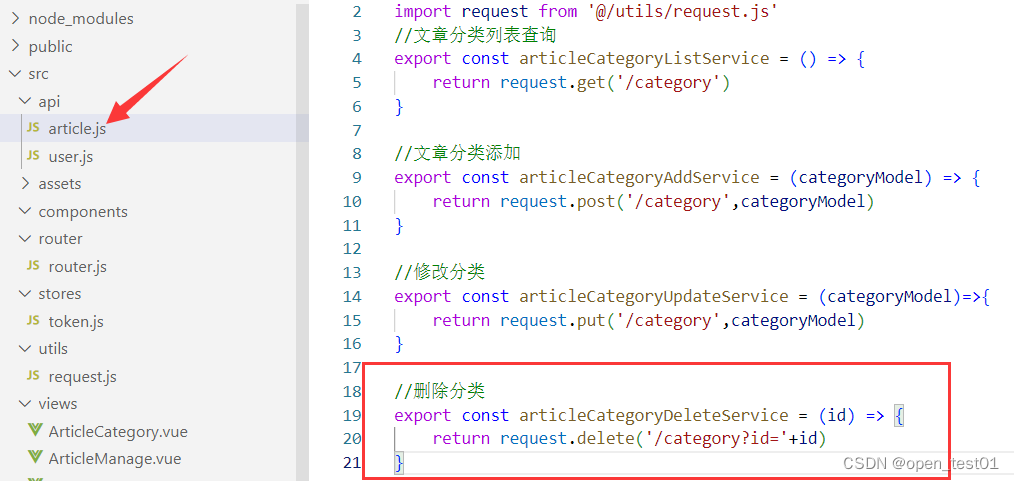
在article.js文件中添加请求函数

//删除分类
export const articleCategoryDeleteService = (id) => {
return request.delete('/category?id='+id)
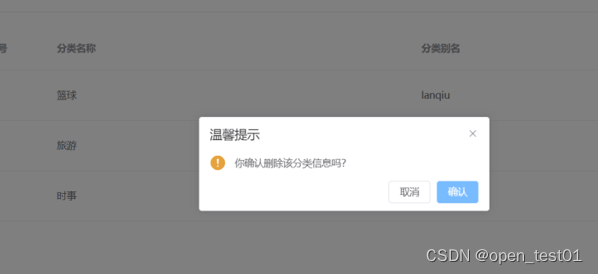
}在文章分类页面ArticleCategory.vue文件中编写删除文章分类单击事件请求函数并在函数内部添加提示框组件

//导入element的ElMessageBox提示框组件
import { ElMessageBox } from 'element-plus'
//导入articleCategoryDeleteService函数
import {articleCategoryDeleteService} from '@/api/article.js'
//删除分类
const deleteCategory = (row) => {
ElMessageBox.confirm(
'确认是否删除该分类信息?',
'提示',
{
confirmButtonText: '确认',
cancelButtonText: '取消',
type: 'warning',
}
)
.then(async () => {
//用户点击了确认
let result = await articleCategoryDeleteService(row.id)
ElMessage.success(result.message?result.message:'删除成功')
//再次调用getAllCategory,获取所有文章分类
articleCategoryList();
})
.catch(() => {
//用户点击了取消
ElMessage({
type: 'info',
message: '取消删除',
})
})
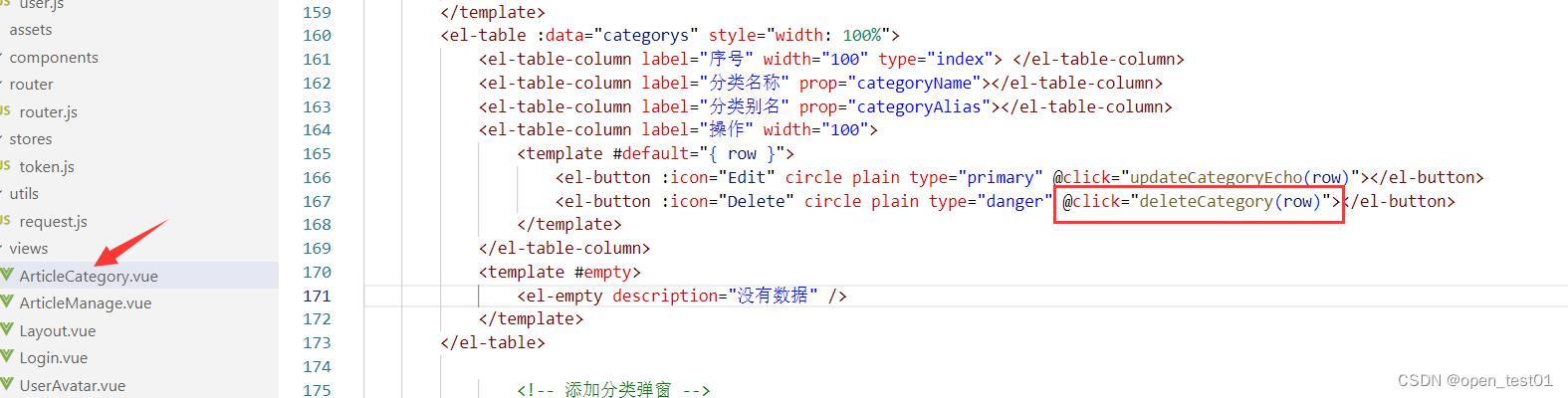
}在删除图标按钮处绑定该点击事件函数

<el-button :icon="Delete" circle plain type="danger" @click="deleteCategory(row)"></el-button>保存后即可正常删除文章分类