文章目录
- 前言
- 一、改进之前的封装echarts组件
- 二、封装股票k线图
- 总结
前言
今天封装股票k线图组件
前几天学的几个知识点都有用到,都是在封装k线图的时候遇到的问题,又啃了一遍基础。
一、改进之前的封装echarts组件

使用ref对象方式封装useEChartsRef.ts的时候,遇到了不能自适应窗口大小的问题,由于ECharts实例内部复杂,最后决定复杂逻辑的时候选择了使用Reactive方式封装useEChartsReactive.ts。上源码:
useEChartsRef.ts:
import { ref, onMounted, onUnmounted, reactive } from 'vue';
import * as echarts from 'echarts';
export default function useECharts(chartContainer: { value: HTMLElement | null | undefined; }, options: { value: any; },chartsEvent?:any|string|undefined) {
const chartInstance:any = ref(null); //问题记录:如果 new Object 点击事件不能传入没有声明的实例,如果ref对象,有些实例放大缩小函数调用报错取不到值,可能是.value的原因。目前用reactive对象
onMounted(() => {
// 初始化 ECharts 实例
chartInstance.value = echarts.init(chartContainer.value);
// 设置 ECharts 配置项
chartInstance.value.setOption(options.value);
if(chartsEvent!=undefined){
//目前只封装了点击事件
chartInstance.value.on('click',chartsEvent)
}
// 监听窗口大小变化,自动调整图表大小
window.addEventListener('resize', () => {
if(!chartInstance.value.isDisposed()){//如果组件没有销毁
chartInstance.value.resize()
}
});
});
onUnmounted(() => {
// 销毁 ECharts 实例
console.log("组件卸载,销毁echarts实例")
chartInstance.value.dispose();
// 移除窗口大小变化监听器
window.removeEventListener('resize', () => {
if(!chartInstance.value.isDisposed()){//如果组件没有销毁,避免其他界面的组件销毁了提示警告
chartInstance.value.resize()
}
});
});
// 返回 ECharts 实例,以便在外部进行操作
return chartInstance;
}
useEChartsReactive.ts:
import { ref, onMounted, onUnmounted, reactive } from 'vue';
import * as echarts from 'echarts';
export default function useEChartsReactive(chartContainer: { value: HTMLElement | null | undefined; }, options: { value: any; },chartsEvent?:any|string|undefined) {
let chartInstance:any = reactive({}); //问题记录:如果 new Object 点击事件不能传入没有声明的实例,如果ref对象,有些实例放大缩小函数调用报错取不到值,可能是.value的原因。目前用reactive对象
//在外部用onMounted时候调用本方法初始化
chartInstance = echarts.init(chartContainer.value);
// 设置 ECharts 配置项
chartInstance.setOption(options.value);
onUnmounted(() => {
// 销毁 ECharts 实例
console.log("组件卸载,销毁echarts实例")
chartInstance.dispose();
// 移除窗口大小变化监听器
window.removeEventListener('resize', () => {
if(!chartInstance.isDisposed()){//如果组件没有销毁,避免其他界面的组件销毁了提示警告
chartInstance.resize()
}
});
});
// 返回 ECharts 实例,以便在外部进行操作
return chartInstance;
}
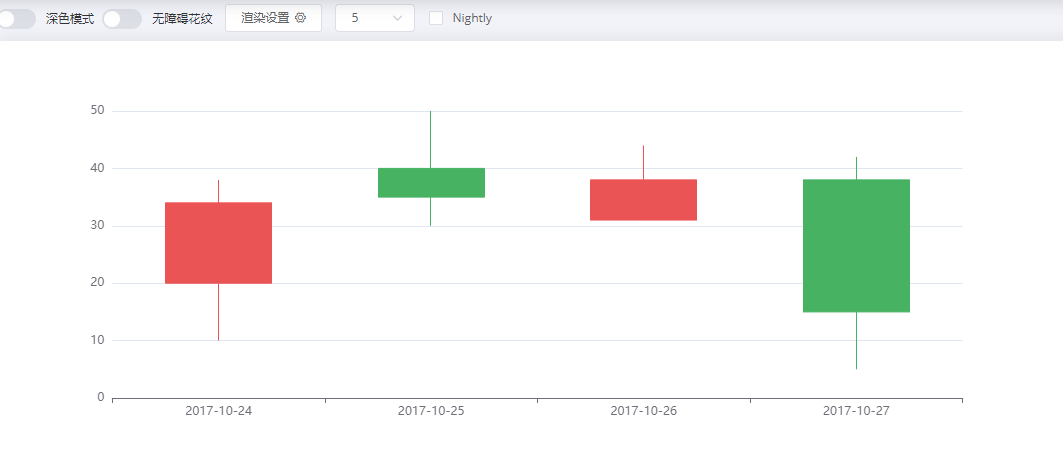
二、封装股票k线图
代码如下EChartsCandlestickReactive.vue::
<template>
<div ref="chartContainer" style="width: 100%; height: 400px"></div>
</template>
<script setup lang="ts" name="">
import { ref,onMounted } from 'vue';
import useEChartsReactive from '@/hooks/useEChartsReactive';
const chartContainer = ref(null);
const options = ref({
xAxis: {
data: ['2024-04-01', '2024-04-02', '2024-04-03', '2024-04-04','2024-04-05','2024-04-06','2024-04-07','2024-04-08','2024-04-09']
},
yAxis: {},
series: [
{
type: 'candlestick',
data: [
[20, 34, 10, 38],
[40, 35, 30, 50],
[38, 38, 33, 44],
[20, 34, 10, 38],
[40, 35, 30, 50],
[43, 38, 33, 44],
[20, 34, 10, 38],
[40, 41, 30, 50],
[31, 64, 27, 66]
]
}
]
});
onMounted(() => {
// 初始化 ECharts 实例
let chartInstance = useEChartsReactive(chartContainer, options);
//传入方法
const echartsfn = function () {
chartInstance.setOption({
title: {
backgroundColor: '#ec0000',
text: '标题' ,
bottom: 0,
right: '10%',
width: 100,
textStyle: {
fontSize: 12,
color: '#fff'
}
}
})
}
if(echartsfn!=undefined){
//目前只封装了点击事件
chartInstance.on('click',echartsfn)
}
// 监听窗口大小变化,自动调整图表大小
window.addEventListener('resize', () => {
if(!chartInstance.isDisposed()){//如果组件没有销毁
chartInstance.resize()
}
});
});
</script>
<style lang='scss' scoped>
</style>
总结
世间所有的相遇,都是久别重逢。