目录
1 原型式继承
场景
前置问题
实现方法
2 借用构造函数实现继承
前置问题
错误的实现方式
正确的实现方式
1 原型式继承
场景
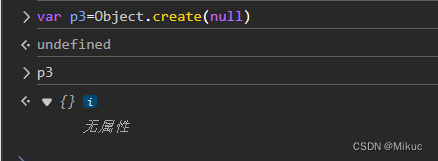
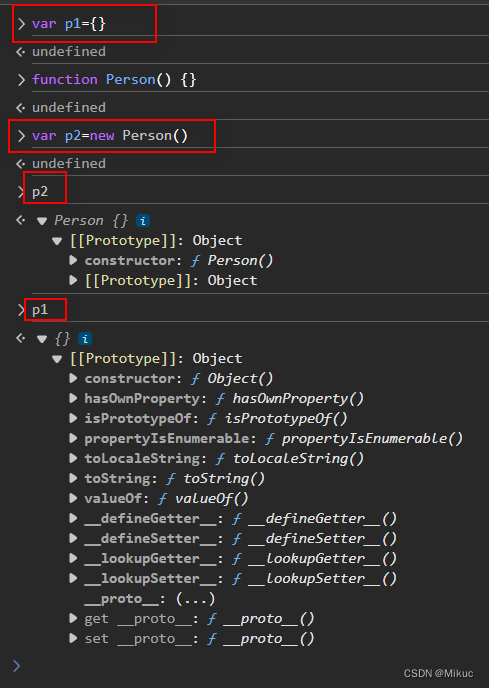
a、创建一个纯洁的对象:对象在控制台打印什么属性都没有
b、创建一个继承自某个父对象的子对象
前置问题
一个对象里有很多属性是不用的,加之在调式的属性过多,不便于调试
实现方法
- a空对象:Object.create(null)

- b情况:
var o1={ say:function(){} }
var o2=Object.create(o1);
此时,o2.__proto__===o1,没有构造函数
2 借用构造函数实现继承
场景:适用于2种构造函数之间逻辑有相似的情况
原理:函数的call、apply调用方式
局限性:Animal(父类构造函数)的代码必须完全适用于Person(子类构造器)
前置问题
有两构造函数,大部分属性极其相似,能否实现简化代码?
function Animal(name,age,gender){
this.name=name;
this.age=age;
this.gender=gender;
}
function Person(name,age,gender,say){
this.name=name;
this.age=age;
this.gender=gender;
this.say=function(){}
}错误的实现方式
为什么错误?
答:因为Animal(name,age,gender);这种函数的调用方式,函数内部的this只能指向window
<script>
function Animal(name,age,gender){
this.name=name;
this.age=age;
this.gender=gender;
}
function Person(name,age,gender,say){
Animal(name,age,gender);
this.say=say;
}
var p1=new Person("name1",18,"女",
function(){
});
</script> 
正确的实现方式
函数调用的目的:将Animal函数内部的this指向Person的实例
<script>
function Animal(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
}
function Person(name, age, gender, say) {
//Animal.call(this,name,age,gender)
//-->等价于:
Animal.apply(this, [name, age, gender])
this.say = say;
}
var p1 = new Person("name1", 18, "女",
function () {
});
</script>












![[C++]红黑树](https://img-blog.csdnimg.cn/direct/b39fa07b98c941d2bda8d0915e89aaf0.png)