摘要:随着软件技术的不断发展,前端开发面临着越来越多的挑战。特别是在业务场景复杂多变的情况下,如何提高开发效率和降低维护成本成为了关键。本文旨在探讨组件化开发在前端应用中的重要性,并以Vue uni-app自定义列表表格为例,介绍如何实施组件化开发,从而优化开发过程,提升产品质量。
一、引言
随着前端应用规模的不断扩大,开发复杂度也在逐渐提高。传统的整体式开发方式往往导致代码耦合度高,任何小的改动都可能引起整体逻辑的变动,这无疑增加了开发和维护的难度。因此,组件化开发成为了一种有效的解决方案。组件化开发能够将应用拆分成若干个独立的、可复用的组件,每个组件负责实现特定的功能,从而提高了代码的可维护性和可扩展性。
二、组件化开发的优势
-
独立开发:组件化开发允许开发者独立开发、测试和维护各个组件,提高了开发并行度。
-
代码复用:组件化的设计使得代码可以在不同场景和项目中重复使用,减少了重复劳动。
-
低耦合:组件之间通过明确的接口进行交互,降低了代码之间的耦合度,便于维护和扩展。
-
易于管理:组件化的架构使得代码结构清晰,易于管理和维护。
三、Vue uni-app自定义列表表格组件的实践
Vue uni-app作为一种跨平台的前端开发框架,具有高度的灵活性和可扩展性。本文将以Vue uni-app中的自定义列表表格组件为例,探讨如何实施组件化开发。
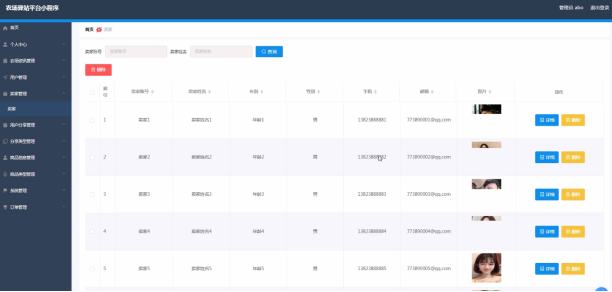
效果图如下:

1. 组件设计
在设计自定义列表表格组件时,我们需要考虑组件的功能需求、接口定义、样式规范等方面。例如,我们的自定义列表表格组件需要支持动态数据展示、列表项样式自定义、数据排序等功能。同时,组件的接口应该清晰明确,便于外部调用。
2. 组件实现
在实现组件时,我们可以采用Vue的单文件组件形式,将模板、脚本和样式封装在一个文件中。在组件内部,我们可以使用Vue的指令、计算属性、事件监听等特性来实现动态数据展示、列表项样式自定义等功能。同时,为了保证组件的通用性和可扩展性,我们可以使用props来接收外部传入的数据和参数。
3. 组件使用
在使用自定义列表表格组件时,该组件可用于商品规格参数等信息的展示,通过简单的配置即可实现列表表格的自定义渲染。我们只需要在父组件中引入该组件,并通过props传入表格数据和自定义参数即可。例如:
使用方法
<!-- tableData:表格数组 数组里对象可自定义字段 -->
<cc-defineTable :tableData="tableArr"></cc-defineTable>
HTML代码实现部分
<template>
<view class="content">
<!-- 自定义顶部搜索框 用于搜索跳转 skipUrl:跳转url为绝对路径 /pages开头 -->
<cc-headSearch skipUrl="/pages/index/search"></cc-headSearch>
<!-- table-list:表格数组 数组里对象可自定义字段 -->
<cc-defineTable :tableData="tableArr"></cc-defineTable>
</view>
</template>
<script>
export default {
components: {
},
data() {
return {
tableArr: [{
'name': '基本信息',
'list': [{
'name': '品牌',
'value': '苹果'
},
{
'name': '型号',
'value': 'iphoneX'
},
{
'name': '尺寸',
'value': '152 * 73 * 6.5mm'
},
{
'name': '电池容量',
'value': '3600mAh'
},
{
'name': '重量',
'value': '166g'
}
]
},
{
'name': "详细信息",
'list': [{
'name': '品牌',
'value': '苹果'
},
{
'name': '型号',
'value': 'iphoneX'
},
{
'name': '尺寸',
'value': '173 * 23 * 6.5mm'
},
{
'name': '电池容量',
'value': '3600mAh'
},
{
'name': '重量',
'value': '166g'
}
]
}
],
}
},
mounted() {
},
methods: {
}
}
</script>
<style>
page {
background-color: #f7f7f7;
}
.content {
display: flex;
flex-direction: column;
}
</style>在上述示例中,开发者只需将需要展示的数据以数组的形式传递给组件的tableData属性,组件内部会根据预设的模板和逻辑进行渲染。通过这种方式,开发者可以快速地实现列表表格的展示,而无需关注底层的渲染逻辑。
四、结论
通过组件化开发,我们可以将复杂的前端应用拆分成若干个独立的、可复用的组件,从而提高开发效率和降低维护成本。本文以Vue uni-app自定义列表表格为例,介绍了组件化开发在前端应用中的实践。通过合理的组件设计和实现,我们可以实现代码的解耦和复用,提升产品质量和用户体验。未来,随着前端技术的不断发展,组件化开发将继续发挥重要作用,推动前端应用的持续创新和发展。










![[C++]红黑树](https://img-blog.csdnimg.cn/direct/b39fa07b98c941d2bda8d0915e89aaf0.png)