1.CSS精灵
1.什么是CSS精灵
英文叫法 CSS sprites,通常被解释为“CSS图像拼合”或“CSS贴图定位”;其实就是把网页中一些背景图片整合到一张图片文件中,再利用css“background-image”,
“background-repeat”,“background-position”的组合进行背景定位,background-position用数字能精确的定位出背景图片的位置。适用于一般小图标,不适合大背景大布局背景。

2.CSS精灵优缺点
优点:
1、减少网页的http请求,从而大大的提高页面的性能;
2、图片命名上的困扰;
3、更换风格方便。
缺点:
必须要限定容器大小符合背景图元素位置,需要计算。
2.CSS滑动门技术
为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。最常见于各种导航栏的滑动门。如微信官网导航。
滑动门核心技术就是利用CSS精灵(主要是背景位置)和盒子padding撑开宽度,以便能适应不同字数的导航栏。
滑动门核心技术就是利用CSS精灵(主要是背景位置)和盒子padding撑开宽度,以便能适应不同字数的导
子阴影 航栏。
先给一个a标签,用来装背景图的左边圆角,a不给宽度,由文字撑开宽度,再在a里面加一个span 盒子还是用之前的背景图的,但是是装背景图的右边圆角,字写在 span 里面的,span 又是属于a的,
3.CSS小箭头
平常在网页中,经常会有空心箭头,除了用图片外,可以用CSS来实现。基本思路是,用CSS绘制两个三角形,通过绝对定位让两三角形不完全重叠,例如制作向右的空心箭头,位于前面的三角形border颜色是需要的颜色,后面的三角形border颜色与包裹它们的div背景色一致,然后设置前面三角形的left值比后者的left多1px,这样就可容易生成空心箭头,但是在ie8以下浏览器中,需要设置父元素和子元素的优先级,否则制作的三角形无法显示。
html代码:

CSS代码:
style>
*{
padding: 0;
margin: 0;
}
.box{
width: 100px;
height: 500px;
margin: 0 auto;
border: 1px solid royalblue;
background: white;
}
.arrow-box{
width: 30px;
height: 30px;
margin: 20px auto;
position: relative;
}
.right{
width: 20px;
height: 20px;
position: absolute;
left: 0;
top: 0;
border: 1px solid blue;
}
.right-arrow1,.right-arrow2{
width: 0;
height: 0;
display: block;
position: absolute;
left: 0;
top: 0;
border-top: 10px transparent dashed;
border-right: 10px transparent dashed;
border-bottom: 10px transparent dashed;
border-left: 10px white solid;
overflow: hidden;
}
.right-arrow1{
left: 1px;
border-left: 10px blue solid;
}
.right-arrow2{
border-left: 10px white solid;
}
.left{
width: 20px;
height: 20px;
position: absolute;
left: 0;
top: 0;
z-index: 2;
border: 1px solid blue;
}
.left-arrow1,.left-arrow2{
width: 0;
height: 0;
display: block;
position: absolute;
left: 0;
top: 0;
z-index: 5;
border-top: 10px transparent dashed;
border-right: 10px transparent dashed;
border-bottom: 10px transparent dashed;
border-left: 10px white solid;
overflow: hidden;
}
.left-arrow1{
border-right: 10px blue solid;
}
.left-arrow2{
left:1px;
border-right: 10px white solid;
}
</style>
3.BFC(块级格式化上下文)
1.什么是BFC
Formatting Context:指页面中的一个渲染区域,并且拥有一套渲染规则,他决定了其子标签如何定位,以及与其他标签的相互关系和作用。
BFC:块级格式化上下文,它是指一个独立的块级渲染区域,只有Block-level BOX参与,该区域拥有一渲染规则来约束块级盒子的布局,且与区域外部无关。
2.怎样生成BFC
既然BF是一块渲染区域,那这块染区域到底在,它又是有多大,这些由生成 BFC 的标签决定, CSS21中规定满足下列CSS声明之一的标签便会生成BFC。
1、根标签
2、float 的值不为none
3、overflow的值不为visible
4、display的值为inline-block
5、position 的值为 absolute 或fixed
3.BFC 的特性
1内部的标签会在重直方向上一个接一个的放置
2、重直方向上的距离由margin 决定,属于同一个BFC的两个相邻标签的margin 会发生重叠
3、每个标签的左外边距与包含块的左边界相接触(从左向右),即使浮动标签也是如此。
4、BFC的区域不会与float 的标签区域重叠
5、计算BFC的高度时,浮动子标签也参与计算
6、BFC 就是页面上的一个隔离的独立容器,容器里面的子标签不会影响到外面标签,反之亦然
4.BFC 解决的问题
1、外边距折叠
特性的第2条:垂直方向上的距离由margin决定
在常规文档流中,两个兄弟盒子之间的垂直距离是由他们的外边距所决定的,但不是他们的两个外边距之和而是以较大的为准。
那么有没有方法让垂直外边距不折叠呢?
特性的第6条就说了:BFC就是页面上的一个独立容器,容器里面的子标签不会影响外面标签,同样外面的标签不会影响到BFC 内的标签。所以可以让其中的一个标签处于一个BFC中。
2、自适应两栏或三栏布局
左边固定宽度,右边不设宽,因此右边的宽度自适应,随浏览器窗口大小的变化而变化。左右两边固定宽度,中间不设宽,因此中间的宽度自适应,随浏览器的大小变化而变化。浮动的标签会覆盖正常标签根据第④条规则,BFC的区域不会与float的标签区域重叠,
所以我们只需要创建一个BFC,它就会自动缩小,以不被浮动的标签遮盖,就能够实现右侧栏自适应。
3、防止字体环绕
众所周知,浮动的盒子会遮盖下面的盒子,但是下面盒子里的文字是不会被遮盖的,文字反而还会环绕浮动的
4、清除浮动
利用overflow:hidden清除浮动,因为浮动的盒子无法撑出处于标准文档流的父盒子的height。根据特性的第5条,计算BFC的高度时,浮动子标签也会参与计算。
4.CSS导航栏
1.导航栏概念
易用的导航栏对于任何网站都很重要。
导航栏=链接列表
导航栏需要标准的HTML作为基础。
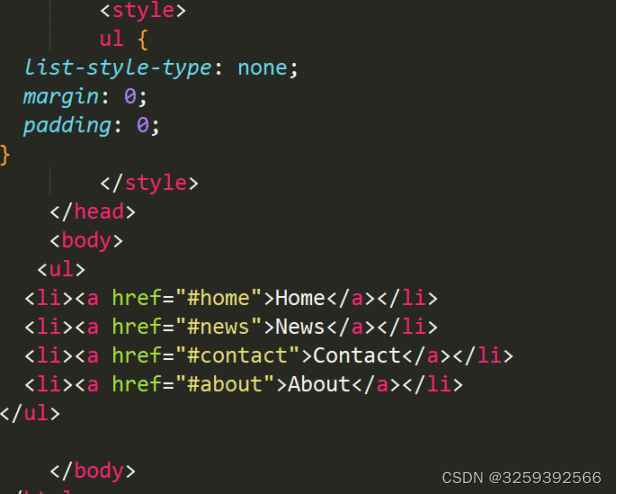
在我们实例中,将用标准的HTML列表构建导航栏
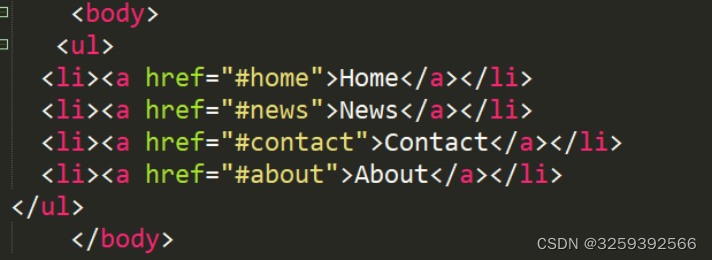
导航栏基本就是链接列表,因此使用<ul>和<li>元素会很有意义:


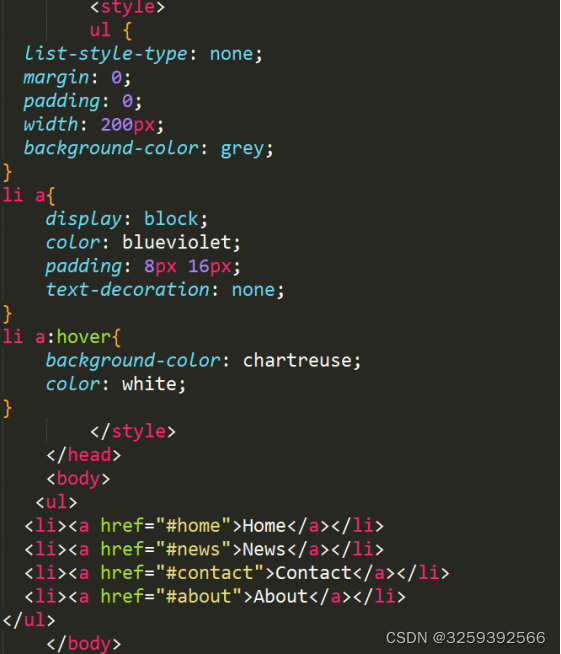
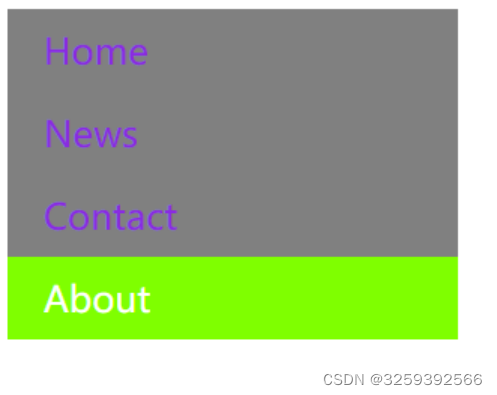
2.垂直导航栏
创建背景为灰色基础垂直导航栏,并在用户将鼠标移到链接的背景色。


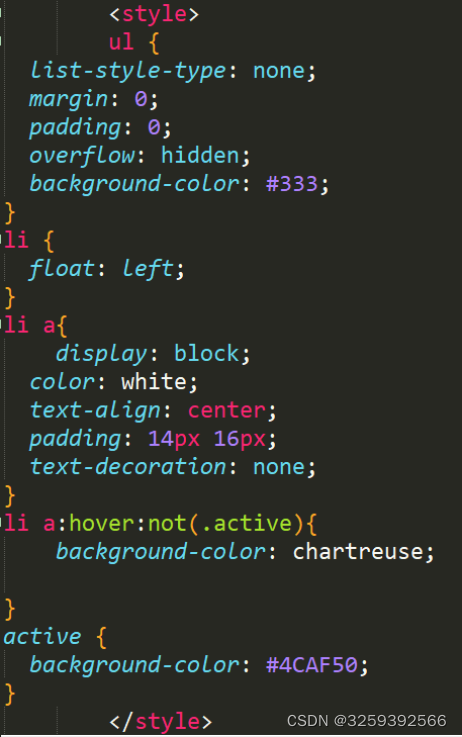
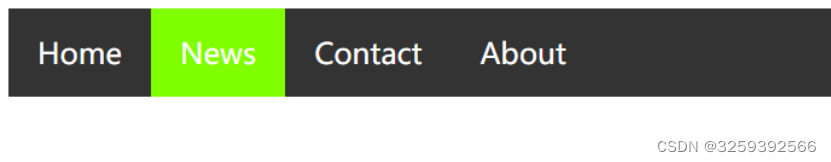
3.水平导航栏
html代码:

CSS代码:


6.下拉列表框
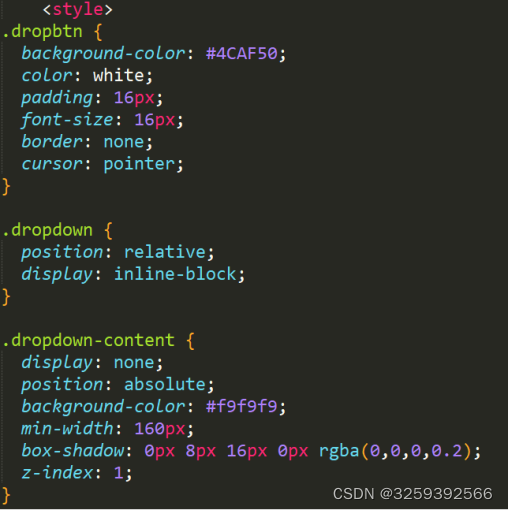
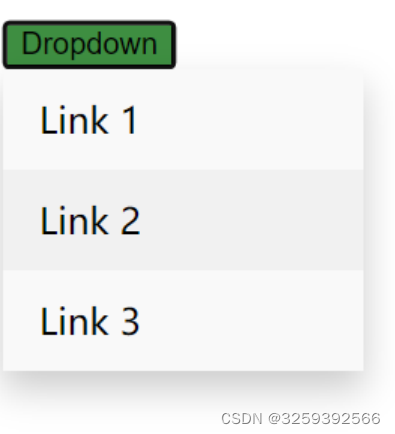
使用CSS创建悬停的下拉列表。
html代码:

CSS代码: