LightningChart JS是Web上性能特高的图表库,具有出色的执行性能 - 使用高数据速率同时监控数十个数据源。 GPU加速和WebGL渲染确保您的设备的图形处理器得到有效利用,从而实现高刷新率和流畅的动画,常用于贸易,工程,航空航天,医药和其他领域的应用。
LightningChart JS v5.2日前已正式发布,新版本包含新的图表示例、视觉改进和开发人员体验增强等。
立即申请LightningChart JS新版下载
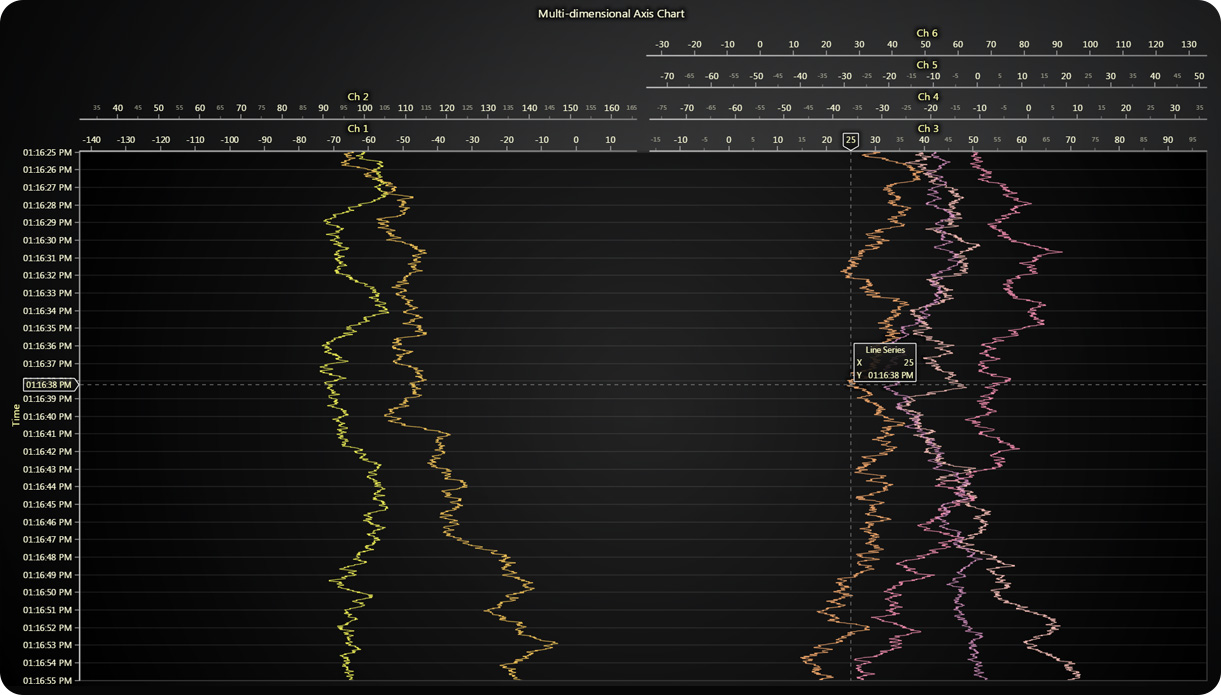
堆叠轴
堆叠轴是一个新的API,允许堆叠任意数量的X或Y轴在彼此的顶部,它们的使用是为了在共享时间轴上的多个通道。以前一个解决方案涉及创建多个图表、隐藏和同步x轴,但是现在创建一个图表并添加任意数量的y轴就足够了。
堆叠轴更容易使用,视觉效果更好,工作更有逻辑,它们还提供了更好的性能,因为不再需要额外的图表或隐藏的轴。

全新的XY系列
新的XY系列自LightningChart JS v5.1发布以来一直可用,最初是根据用户反馈开发的。现在我们宣布完整的XY系列升级:
- 在加载速度、最大数据容量、内存消耗和交互性方面进行了巨大的性能升级。
- 新的API更方便地插入数据,用户应用程序中的处理更少,还有一些新功能,如编辑数据、读取数据、向数据点添加ID、获取可见数据范围、配置最大内存使用等。
- 按数据点着色线级数、面积级数、样条级数、阶跃级数、值查找着色面积级数、样条面积级数、阶跃面积级数。
- 改进用户体验,自动拟合可见数据。

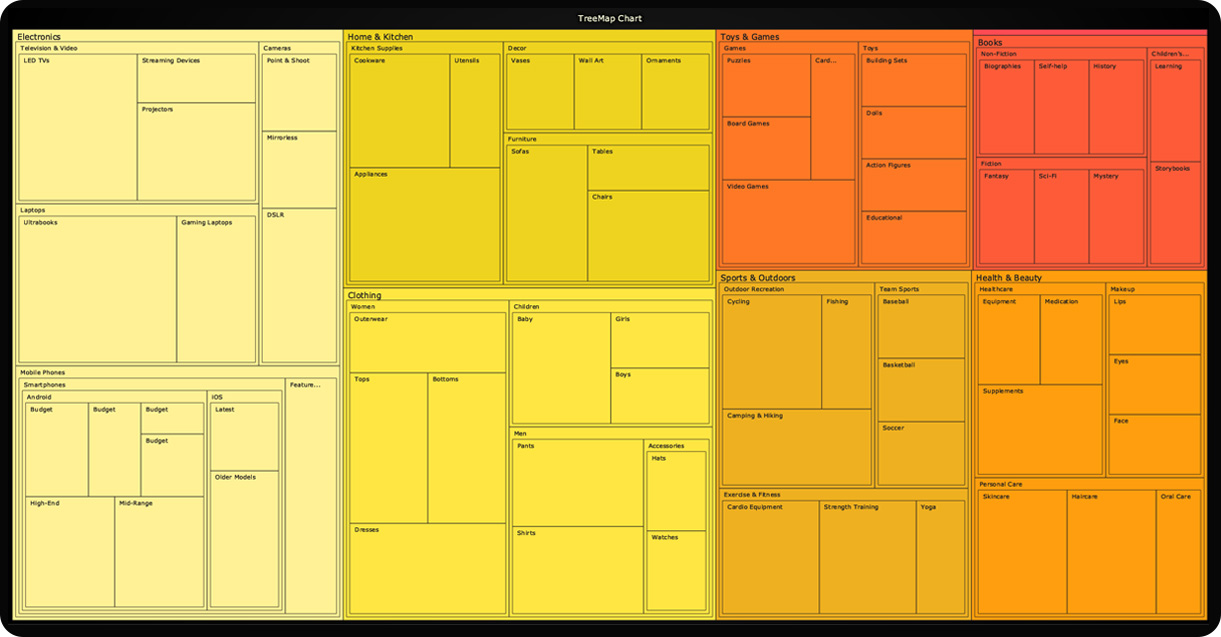
Treemap图表
Treemap图表现在对所有积极订阅的用户都可用,这种类型的图表允许用户在嵌套的矩形内可视化分层数据,这些矩形表示较大或较小的值,具体取决于它们的大小。Treemap图表有一个内置的向下钻取功能,允许用户显示更深入的内容。

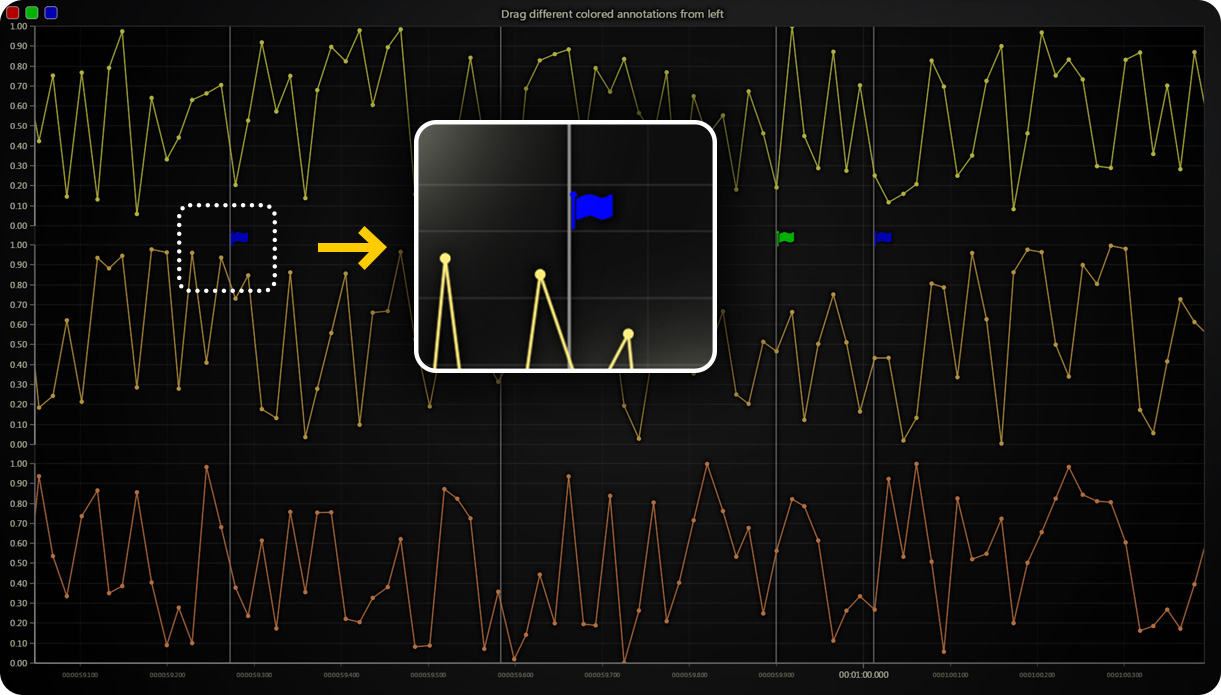
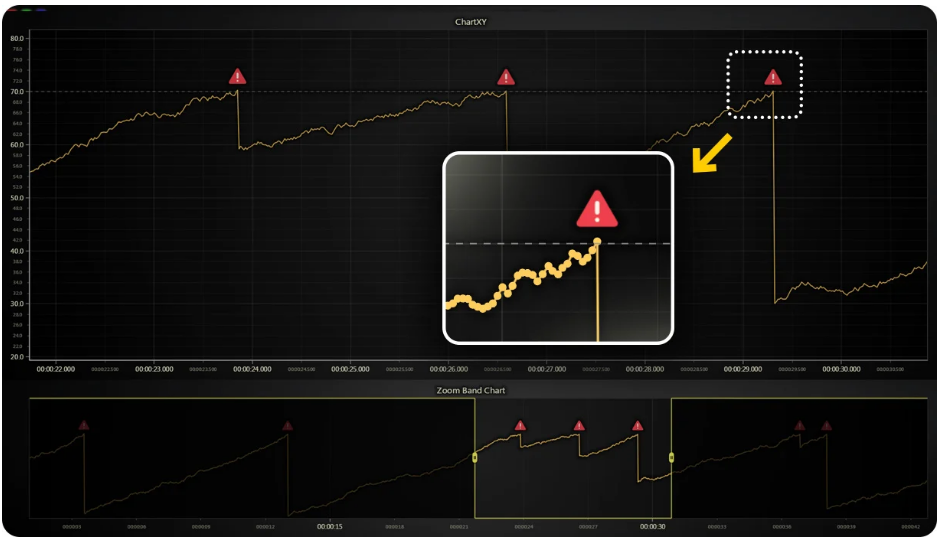
变形点系列
在这个版本中,PointLineSeries和PolarPointSeries支持两个新功能:
1. 自定义图标可以用作点形状,该功能支持PNG文件,可以作为自定义图标添加,可以或多或少地用于轴坐标,具有填充样式、剪切、数据清理等。

2. ImageFillStyle,可用于加载自定义警告PNG文件,并以其原始颜色显示它们。

每种方法之间的区别在于着色是通过代码应用还是直接从PNG文件继承。这个v.5.2版本还支持为图例、光标结果表和光标点生成器使用自定义图标。
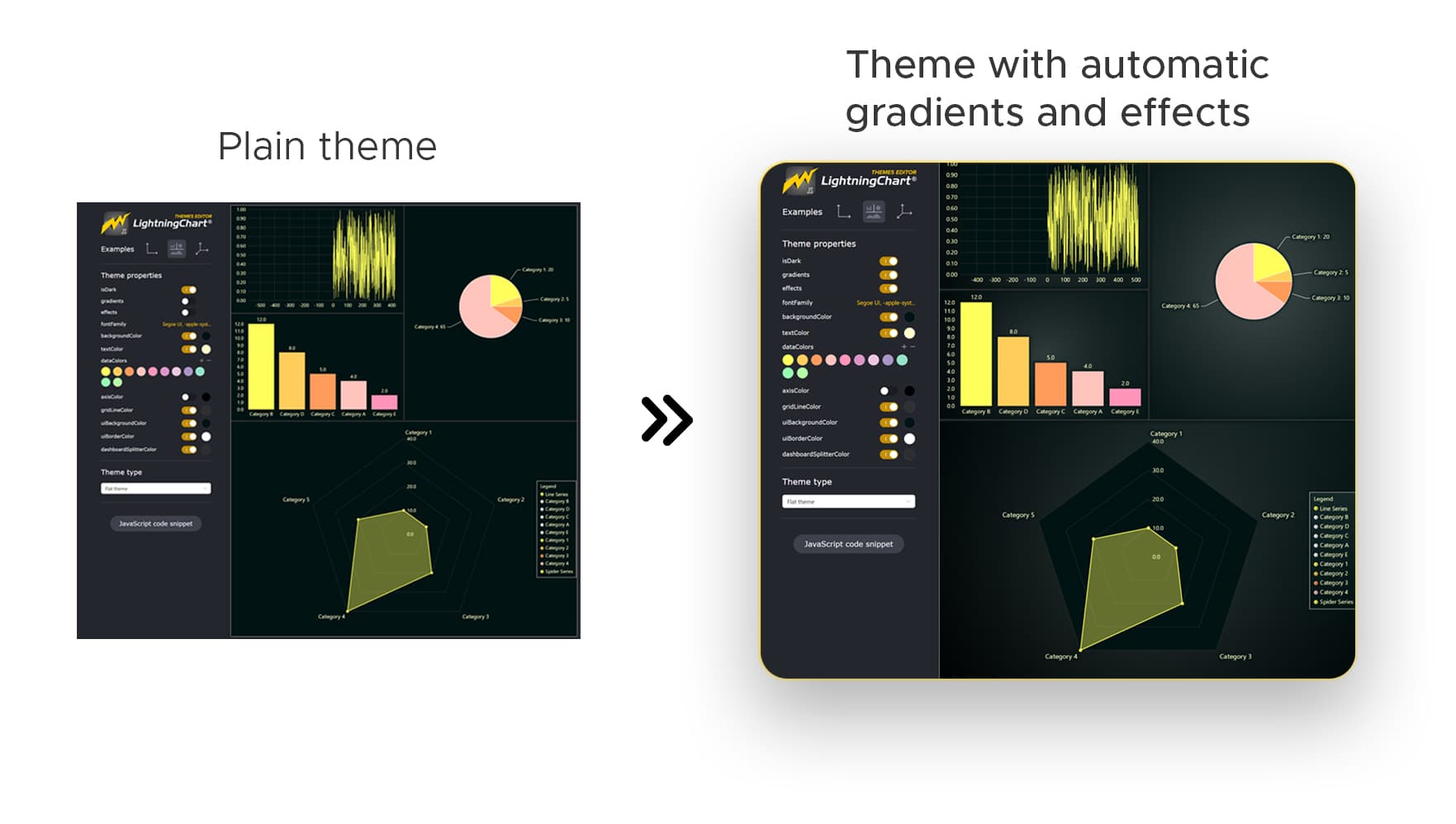
自定义主题的渐变和效果
现在所有使用LCJS主题生成器创建的主题都支持自动渐变和效果,为您的数据应用程序提供更令人印象深刻的外观和感觉。

开发人员体验改进
DataSetXY API最初是在LCJS v.5.1.0中引入的,它是一个用于定义、追加、编辑和处理XY图表数据集的API。在这个版本中,我们正在扩展DataSetXY API所涵盖的用例:
- Fill:一个方法,允许为数据集中所有现有的样本加载一个单一的值。
// Set point size of all samples to 5 pixels
lineSeries.fill({ size: 5})
// Example, Load same value for all altered samples
lineSeries.alterSamplesByID([2, 4], { size: 5})应用程序启动时的长缩放动画
此版本修复了加载时间序列应用程序时出现的较长初始动画,虽然这个问题通常是通过触发'Axis.fit()'方法来解决的,但在某些情况下,这是非常难以实现的。现在,这个问题已经修复,不需要用户进一步修改。