Bootstrap 是一款广受欢迎的前端框架,它简化了网页设计与开发流程,帮助开发者快速创建响应式布局和美观的网页界面。本文将向您介绍如何在项目中引入 Bootstrap 3.x 版本的基本步骤,包括 CSS 和 JavaScript 文件的引用,以及必要的 jQuery 库。
引入 Bootstrap 资源
Bootstrap 3.x 版本的引入主要分为三个部分:Bootstrap 核心 CSS 文件、jQuery 库、以及 Bootstrap 自身的 JavaScript 文件。以下是推荐的引入方式,利用 CDN 服务加速资源加载:
1. 添加 Bootstrap CSS
将以下链接添加到您的 HTML <head> 部分,以引入 Bootstrap 的样式表。这里使用的是 BootCDN 提供的 Bootstrap 3.4.1 版本的 CSS 文件,这是一个稳定且广泛支持的版本。
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css">
2. 引入 jQuery
Bootstrap 的 JavaScript 组件依赖于 jQuery,因此需要先加载 jQuery。请在引入 Bootstrap JS 之前放置以下脚本链接。这里我们使用的是 jQuery 的最新稳定版,但请注意,某些 Bootstrap 插件可能需要特定版本的 jQuery,请根据实际情况调整。
<script src="https://code.jquery.com/jquery-3.7.1.js"></script>
3. 加载 Bootstrap JavaScript
最后,加入 Bootstrap 的 JavaScript 文件,以便使用其丰富的交互组件和功能。
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
基本HTML结构
确保您的 HTML 文档具有正确的DOCTYPE声明,并且 <head> 部分包含了必需的元信息,特别是视口(viewport)设置,这对于响应式布局至关重要。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 3.x 入门模板</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<!-- 您的内容区域 -->
<h1>你好,世界!</h1>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.7.1.js"></script>
<!-- Bootstrap JS -->
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</body>
</html>
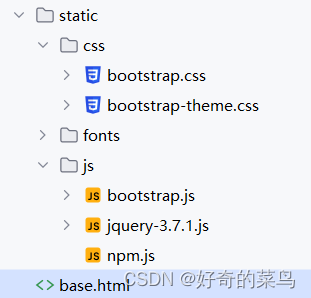
4. 离线引入

<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap -->
<link rel="stylesheet" href="./static/css/bootstrap.min.css">
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="./static/js/jquery-3.7.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="./static/js/bootstrap.min.js"></script>
</body>
</html>
以上就是引入 Bootstrap 3.x 版本到项目中的基本步骤。确保遵循上述顺序加载资源,尤其是 jQuery 必须在 Bootstrap JS 之前加载,以避免运行时错误。现在,您可以开始使用 Bootstrap 的栅格系统、UI 组件和其他特性来构建您的响应式网站了。