Typora图床配置优化(PicGo-Core(command line) 插件 + gitee)
前言
在日常使用Typora编写markdown笔记时,经常需要插入图片来帮助理解和整理逻辑。然而,由于图片保存在本地,上传到网上时经常出现图片不见或错误警告的问题。因此,为了保证图片的有效性,建立一个图床并将图片上传到网上非常重要。本文档将介绍如何使用PicGo-Core(command line) 插件 + gitee实现markdown插入图片自动上传。
准备
- (非必须)下载并安装最新版的node.js官网。
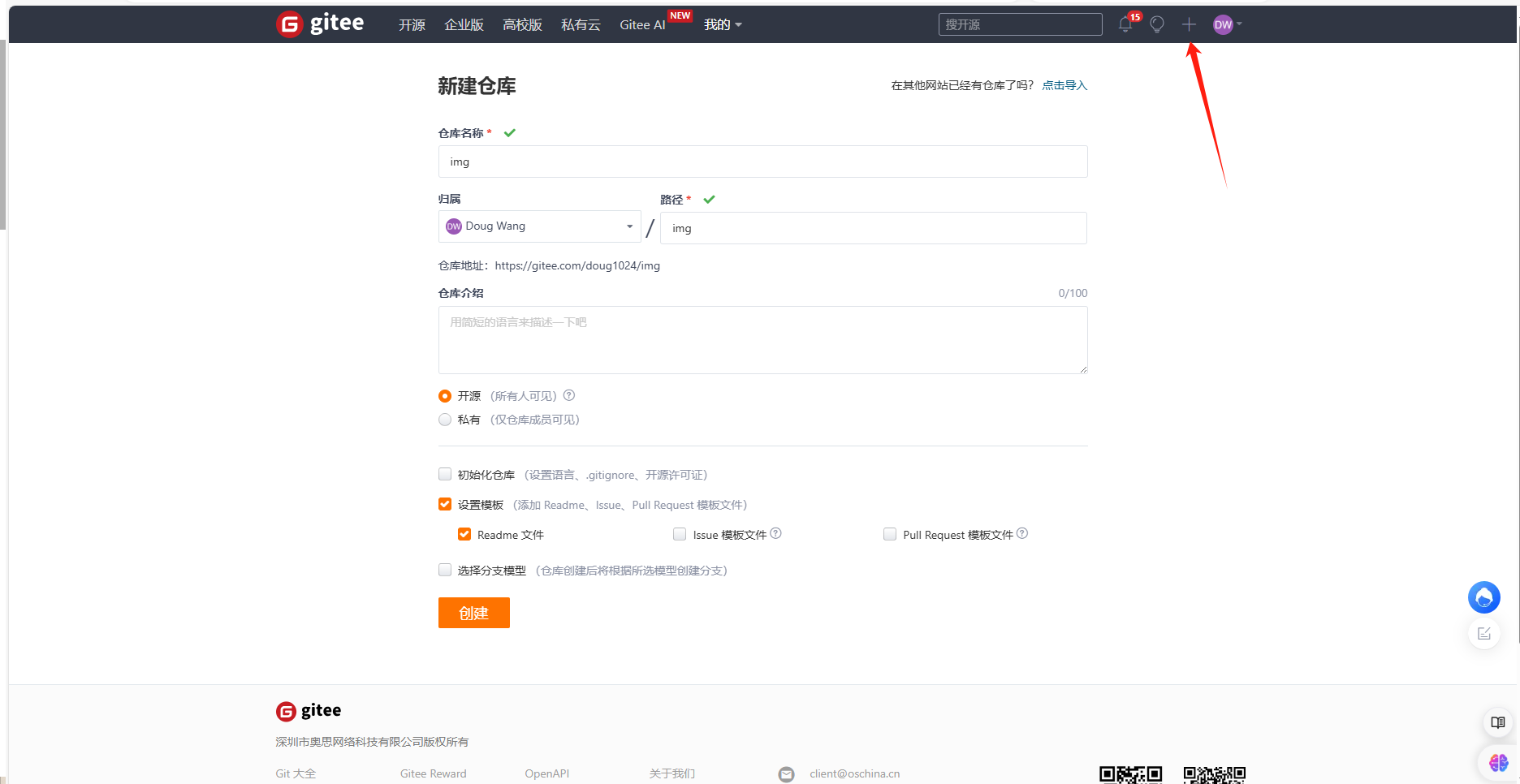
注册 gitee 账号并创建一个仓库

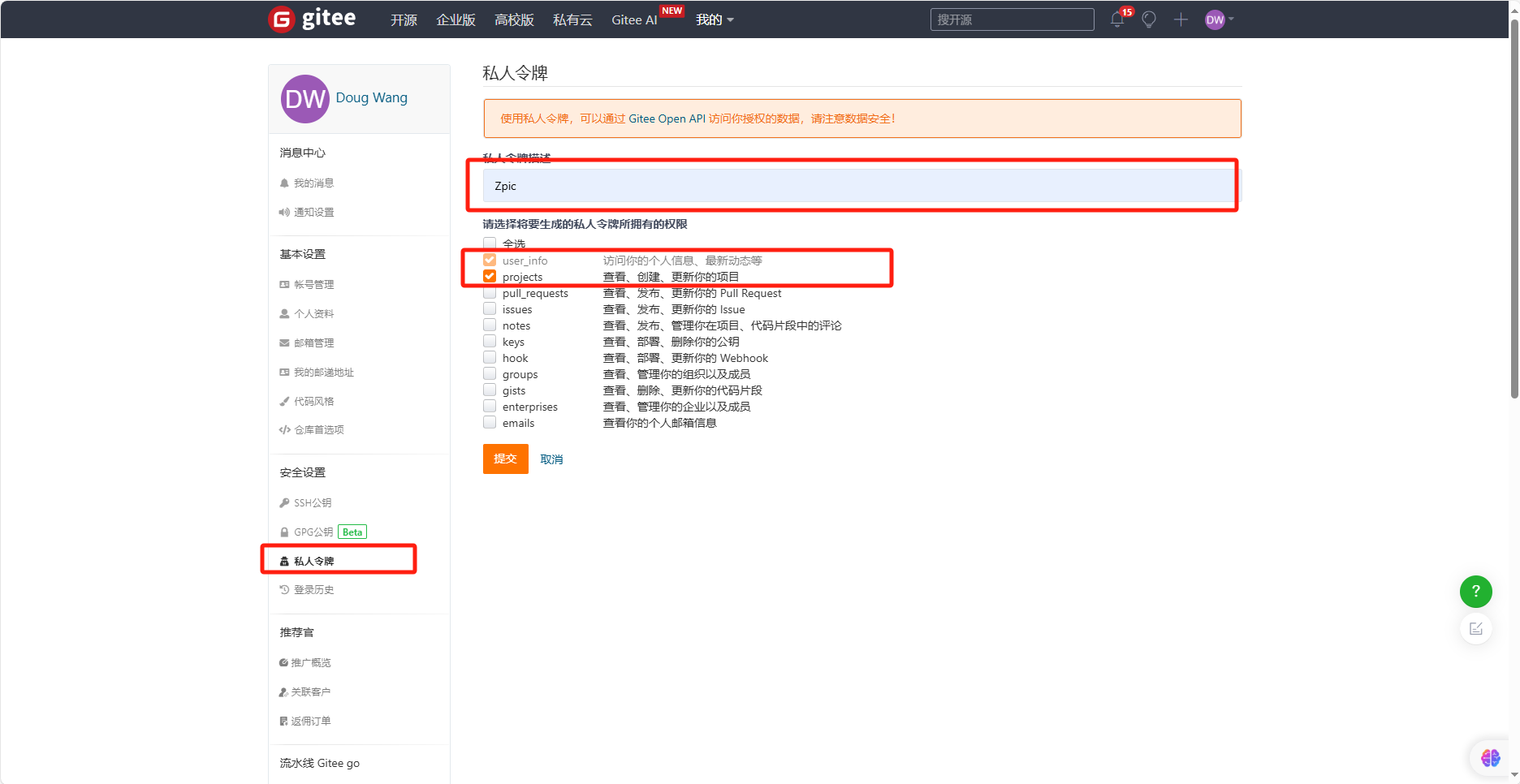
创建私人令牌
生成私人令牌:个人头像下拉 ->设置 -> (右侧)私人令牌 -> 生成新令牌

- 请注意,申请的令牌只出现一次,忘记只能重新生成!
在Typora中下载并安装PicGo-Core(command line)插件
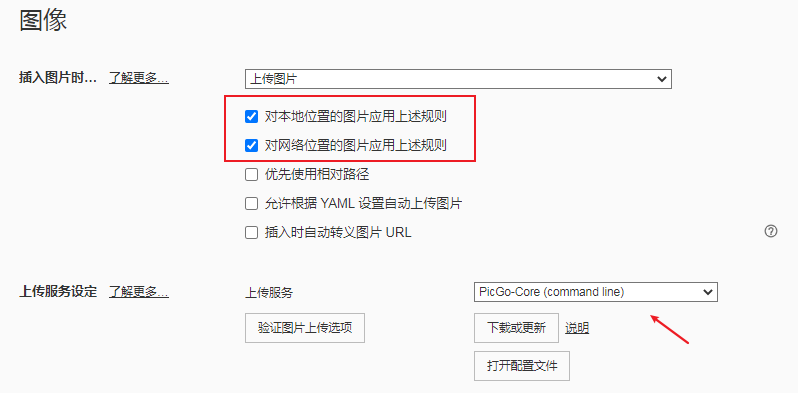
- 打开Typora,依次点击 文件-偏好设置-图像。
- 勾选揃入图片时的选项,并在上传服务设定中选择PicGo-Core(command line),点击下载或更新按钮下载插件。

使用PicGo安装gitee图床插件
找到第2步中下载的PicGo二进制文件,不同系统文件名略有不同:
- Windows系统路径:C:\Users\用户名\AppData\Roaming\Typora\picgo\win64\picgo.exe
- Linux系统路径:~/.config/Typora/picgo/linux/picgo
接下来,在命令行中执行以下命令:
- Linux系统,在终端中执行/home目录下的./.config/Typora/picgo/linux/picgo install gitee-uploader
- Windows系统,在包含PicGo.exe文件的路径下执行.\picgo.exe install gitee-uploader
修改配置文件
PicGo的默认配置文件为~/.picgo/config.json,不同系统的用户目录路径不太一样:
- Linux和macOS用户的目录路径:~/.picgo/config.json
- Windows用户的目录路径:C:\Users\用户名.picgo\config.json
使用文本编辑工具打开配置文件,参考如下配置:
{
"picBed": {
"current": "gitee",
"uploader": "gitee",
"gitee": {
"branch": "master",
"customPath": "yearMonth",
"customUrl": "",
"path": "仓库下的文件夹",
"repo": "用户id/仓库名",
"token": "gitee上申请的私人令牌"
}
},
"picgoPlugins": {
"picgo-plugin-gitee-uploader": true
}
}
说明:
current为当前的图床,uploader表示上传用的图床,这里两个都设置为giteemaster表示主分支,一般用做图床的仓库是个单独的仓库,因此保持masterpath为仓库下的文件夹,repo为仓库名。例如,如果有一个仓库名为pic,图片存在这个仓库下的file文件夹,你的用户id是user,则path为file、repo为user/pictoken为私人令牌,需要在gitee网站申请。申请的token只出现一次(注意保存好),点击复制按钮,粘贴到配置文件中即可。
测试gitee图床
完成以上配置后,新建一个 typora 的 .md 文件,往文档中粘贴图片,可以选择上传图片到配置的 gitee 仓库中,并返回图片链接。上传成功后可在 gitee 仓库中查看。
通过以上步骤,你可以实现 Typora 图床配置优化,使用 PicGo-Core 插件和 gitee 作为图床来方便地管理和上传图片。