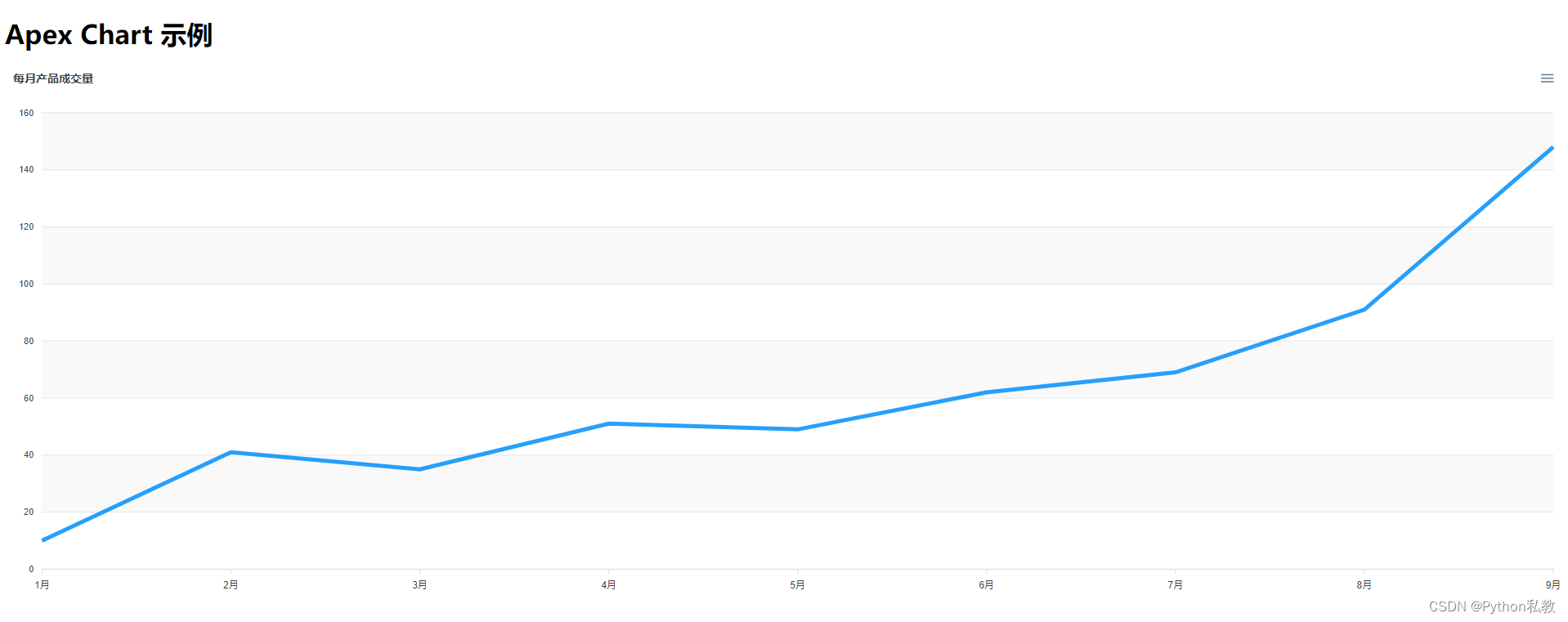
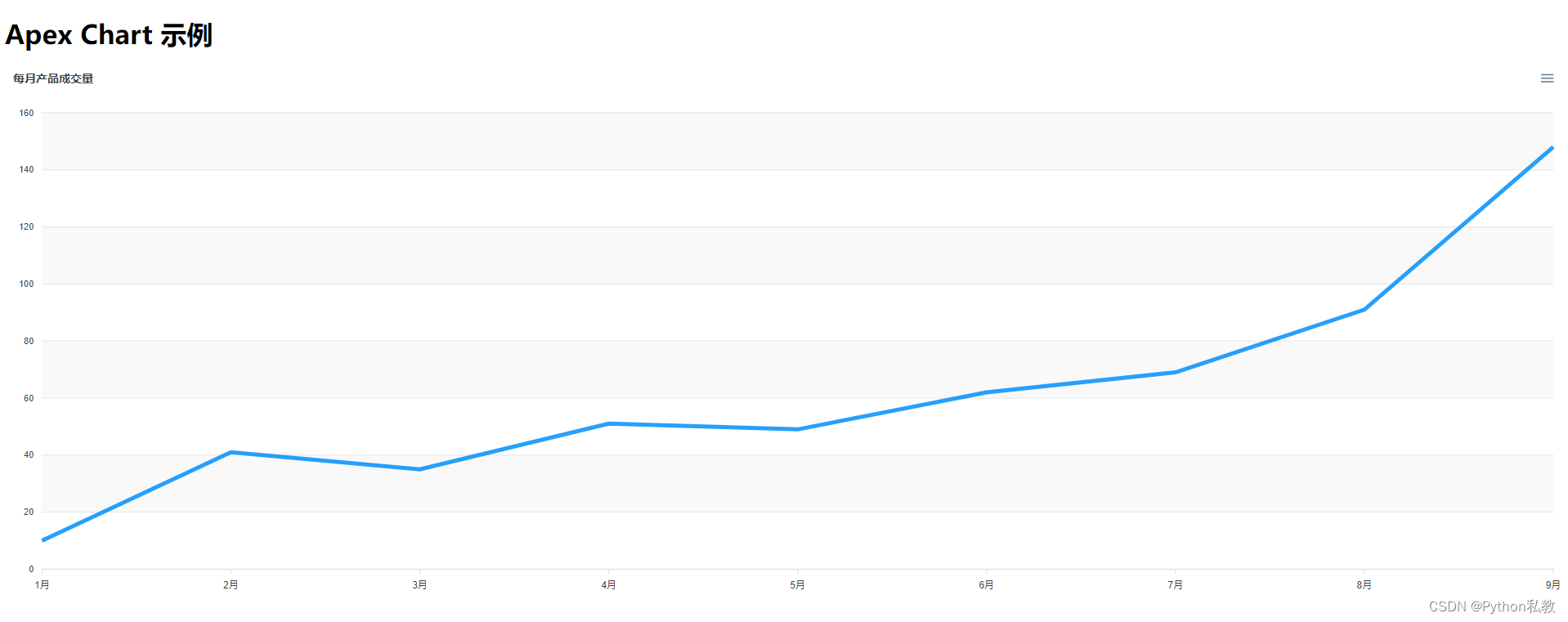
基础折线图
import ApexChart from 'react-apexcharts';
export function Basic() {
// 数据序列
const series = [
{
name: "Desktops",
data: [10, 41, 35, 51, 49, 62, 69, 91, 148]
},
]
// 图表选项
const options = {
// 图表
chart: {
height: 650,
type: 'line',
zoom: {
enabled: false
}
},
dataLabels: {
enabled: false
},
stroke: {
curve: 'straight'
},
// 标题
title: {
text: '每月产品成交量',
align: 'left'
},
// 网格
grid: {
row: {
colors: ['#f3f3f3', 'transparent'],
opacity: 0.5
},
},
// x轴
xaxis: {
categories: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月'],
}
}
return (
<div id="chart">
<ApexChart options={options} series={series} type="line" height={650}/>
</div>
)
}

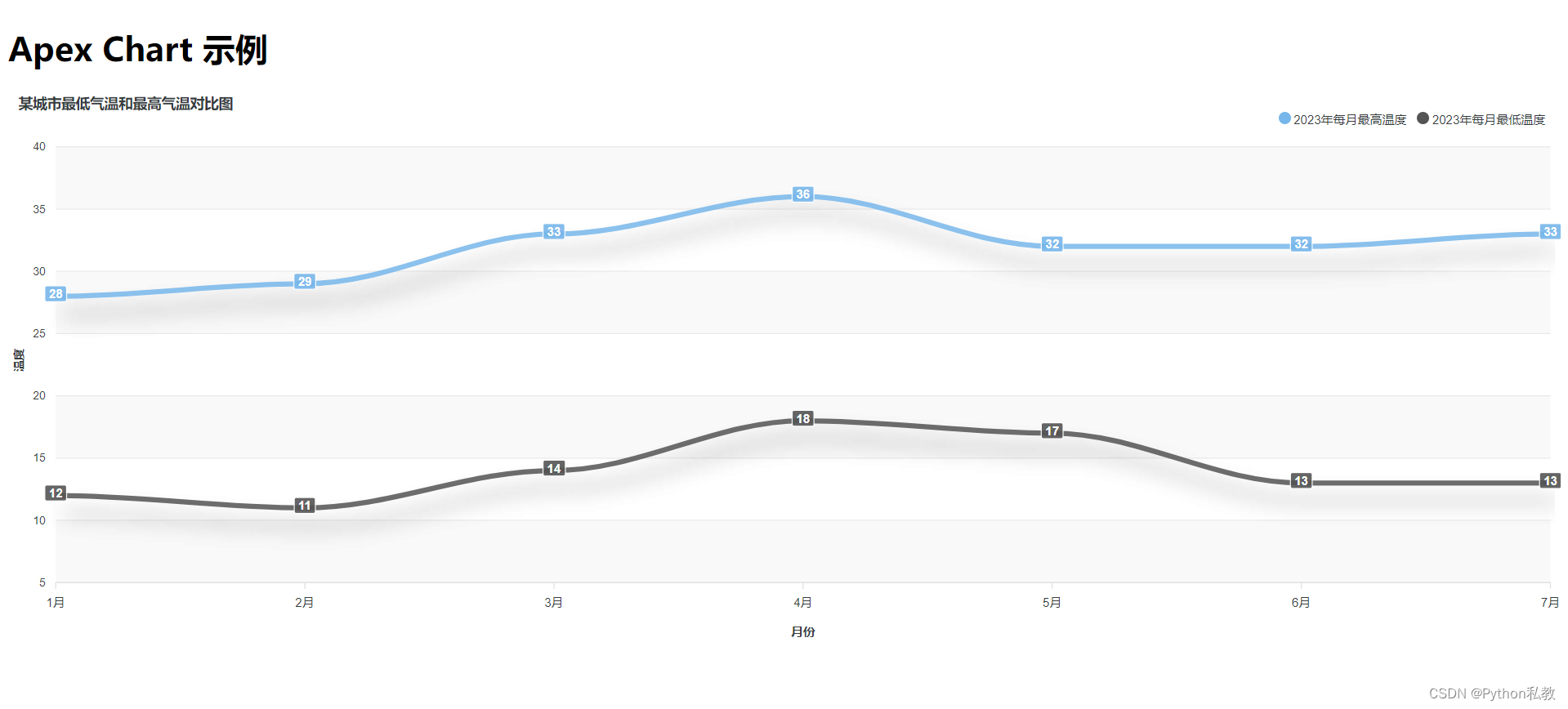
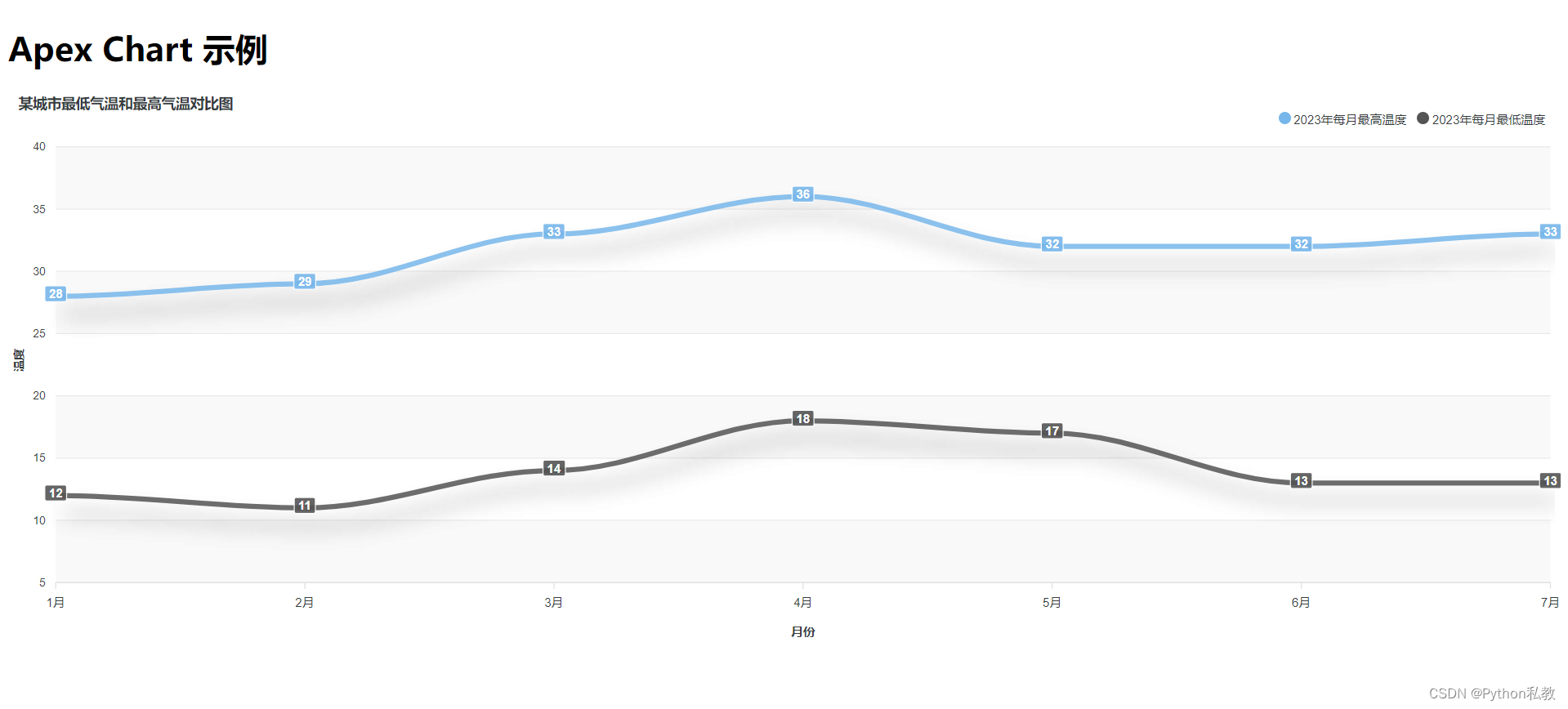
带标签的多折线图
import ApexChart from 'react-apexcharts';
export function LineChartWithLabel() {
// 数据序列
const series = [
{
name: "2023年每月最高温度",
data: [28, 29, 33, 36, 32, 32, 33]
},
{
name: "2023年每月最低温度",
data: [12, 11, 14, 18, 17, 13, 13]
}
]
// 图表选项
const options ={
chart: {
height: 540,
type: 'line',
dropShadow: {
enabled: true,
color: '#000',
top: 18,
left: 7,
blur: 10,
opacity: 0.2
},
zoom: {
enabled: false
},
toolbar: {
show: false
}
},
colors: ['#77B6EA', '#545454'],
dataLabels: {
enabled: true,
},
stroke: {
curve: 'smooth'
},
// 标题
title: {
text: '某城市最低气温和最高气温对比图',
align: 'left'
},
// 网格
grid: {
borderColor: '#e7e7e7',
row: {
colors: ['#f3f3f3', 'transparent'],
opacity: 0.5
},
},
// 标记点
markers: {
size: 1
},
// x轴
xaxis: {
categories: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月'],
title: {
text: '月份'
}
},
// y轴
yaxis: {
title: {
text: '温度'
},
min: 5,
max: 40
},
legend: {
position: 'top',
horizontalAlign: 'right',
floating: true,
offsetY: -25,
offsetX: -5
}
}
return (
<div id="chart">
<ApexChart options={options} series={series} type="line" height={540}/>
</div>
)
}

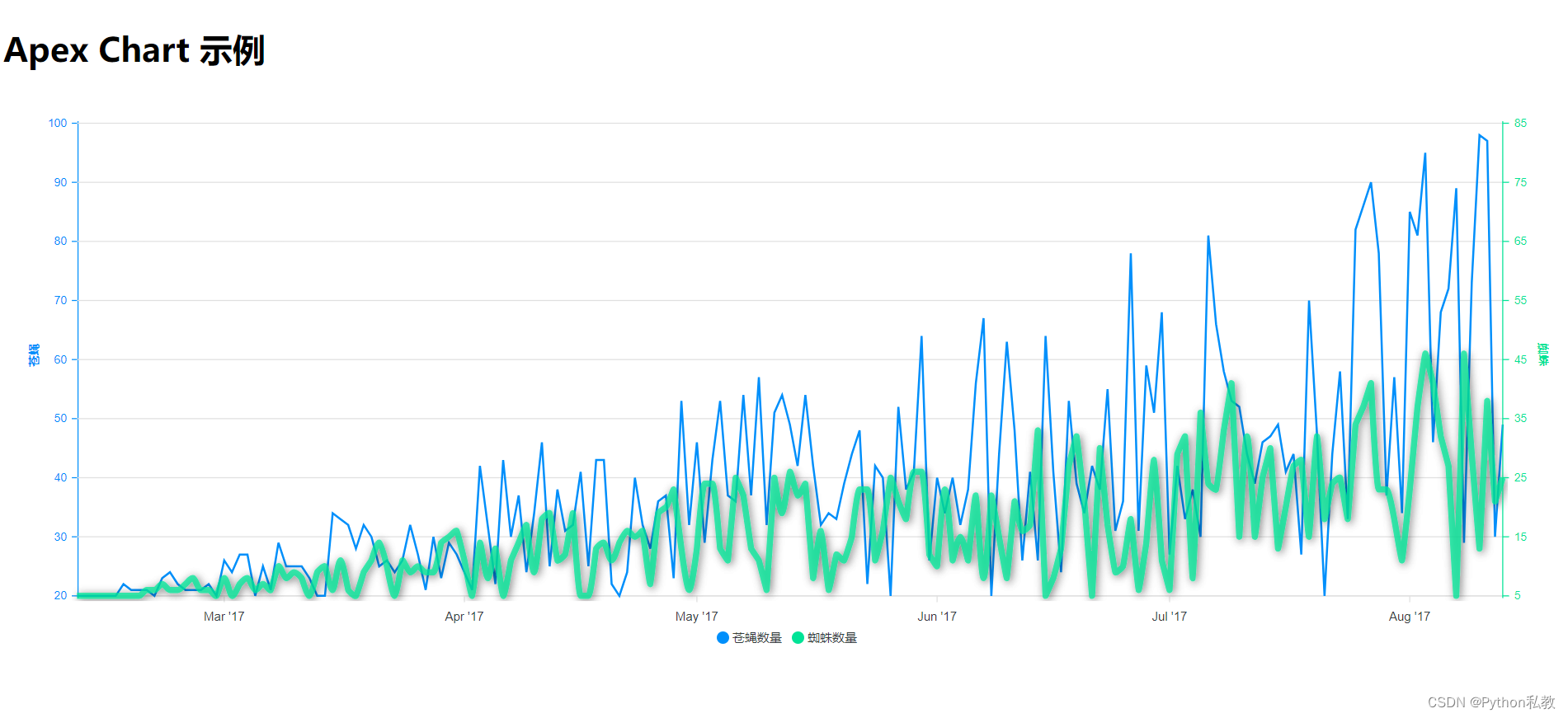
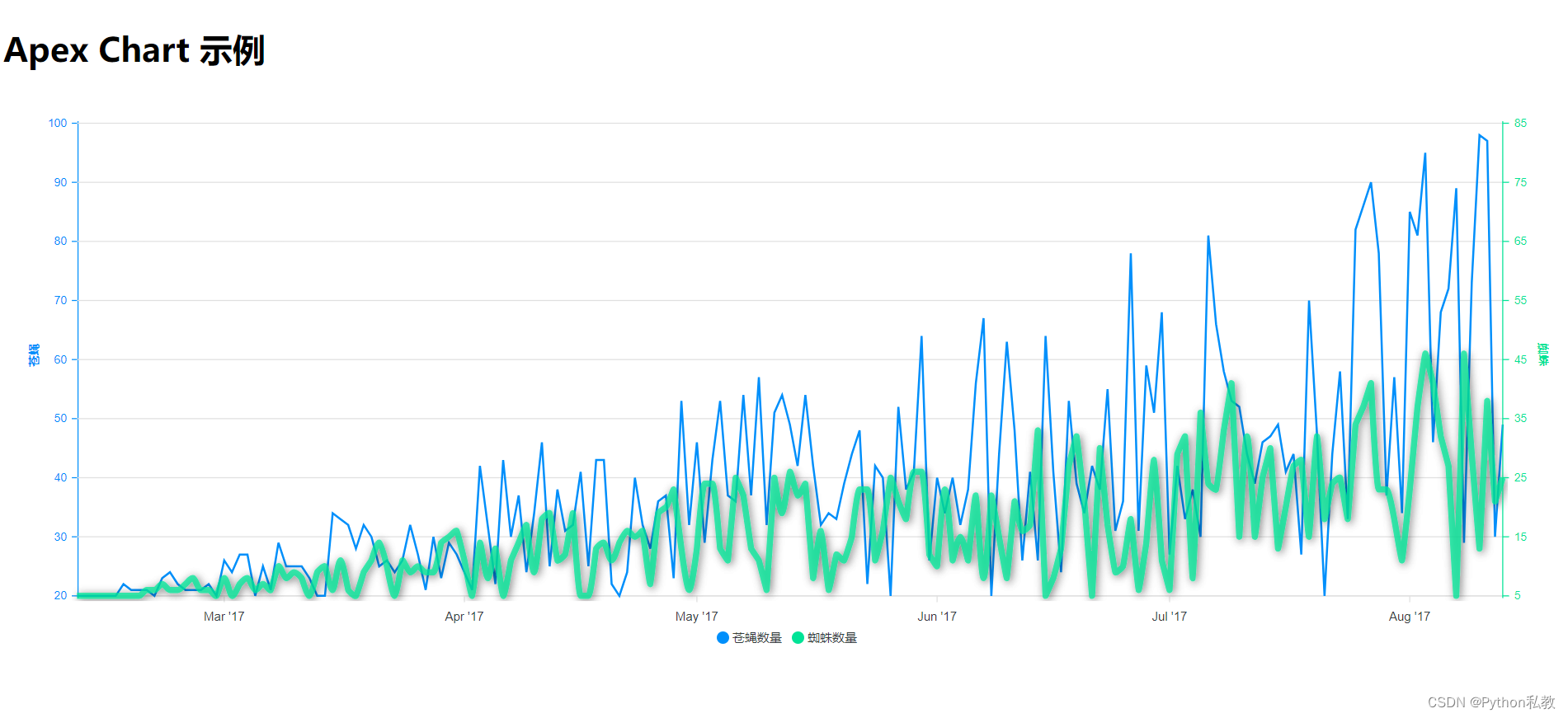
多Y轴
import ApexChart from 'react-apexcharts';
// 重置随机数种子
let _seed = 42;
Math.random = function () {
_seed = _seed * 16807 % 2147483647;
return (_seed - 1) / 2147483646;
};
// 生成随机的时间数组
// @param baseval 基础值
// @param count 个数
// @param yrange 年份范围
function generateDayWiseTimeSeries(baseval, count, yrange) {
let i = 0;
let series = [];
while (i < count) {
let x = baseval;
let y = Math.floor(Math.random() * (yrange.max - yrange.min + 1) * i / count) + yrange.min;
series.push([x, y]);
baseval += 86400000;
i++;
}
return series;
}
// 生成数据1
let data1 = generateDayWiseTimeSeries(new Date('11 Feb 2017').getTime(), 185, {
min: 20,
max: 100
})
// 生成数据2
let data2 = generateDayWiseTimeSeries(new Date('11 Feb 2017').getTime(), 185, {
min: 5,
max: 50
})
export function Brush() {
// 数据序列
const series = [{
name: '苍蝇数量',
data: data1
}, {
name: '蜘蛛数量',
data: data2
}]
// 图表选项
const options = {
// 图表设置
chart: {
id: 'chart2',
type: 'line',
height: 540,
dropShadow: {
enabled: true,
enabledOnSeries: [1]
},
toolbar: {
autoSelected: 'pan',
show: false
}
},
// 设置图表的颜色
colors: ['#008FFB', '#00E396'],
// 设置数据标签
dataLabels: {
enabled: false
},
// 设置线条
stroke: {
width: [2, 6],
curve: ['straight', 'monotoneCubic']
},
// 填充
fill: {
opacity: [1, 0.75],
},
// 标记点
markers: {
size: 0
},
// y轴设置
yaxis: [
{
seriesName: '苍蝇',
axisTicks: {
show: true,
color: '#008FFB'
},
axisBorder: {
show: true,
color: '#008FFB'
},
labels: {
style: {
colors: '#008FFB',
}
},
title: {
text: "苍蝇",
style: {
color: '#008FFB'
}
},
},
{
seriesName: '蜘蛛',
opposite: true,
axisTicks: {
show: true,
color: '#00E396'
},
axisBorder: {
show: true,
color: '#00E396'
},
labels: {
style: {
colors: '#00E396'
}
},
title: {
text: "蜘蛛",
style: {
color: '#00E396'
}
},
}
],
// x 轴
xaxis: {
type: 'datetime'
}
}
return (
<div id="chart">
<ApexChart options={options} series={series} type="line" height={540}/>
</div>
)
}

虚线
import ApexChart from 'react-apexcharts';
export function DashedLine() {
// 数据序列
const series = [
{
name: "会话时长",
data: [45, 52, 38, 24, 33, 26, 21, 20, 6, 8, 15, 10]
},
{
name: "页面浏览量",
data: [35, 41, 62, 42, 13, 18, 29, 37, 36, 51, 32, 35]
},
{
name: '总访问量',
data: [87, 57, 74, 99, 75, 38, 62, 47, 82, 56, 45, 47]
}
]
// 图表选项
const options = {
// 图表设置
chart: {
height: 530,
type: 'line',
zoom: {
enabled: false
},
},
// 数据标签
dataLabels: {
enabled: false
},
// 线条设置
stroke: {
width: [5, 7, 5],
curve: 'straight',
dashArray: [0, 8, 5], // 设置虚线粗细
},
// 标题
title: {
text: '页面统计',
align: 'left'
},
// 图例
legend: {
tooltipHoverFormatter: function (val, opts) {
return val + ' - <strong>' + opts.w.globals.series[opts.seriesIndex][opts.dataPointIndex] + '</strong>'
}
},
// 标记
markers: {
size: 0,
hover: {
sizeOffset: 6
}
},
// x轴
xaxis: {
categories: [
'1月1日', '1月2日', '1月3日',
'1月4日', '1月5日', '1月6日',
'1月7日', '1月8日', '1月9日',
'1月10日', '1月11日', '1月12日'
],
},
// 提示
tooltip: {
y: [
{
title: {
formatter: function (val) {
return val + " (分钟)"
}
}
},
{
title: {
formatter: function (val) {
return val + "(每次会话)"
}
}
},
{
title: {
formatter: function (val) {
return val;
}
}
}
]
},
// 网格
grid: {
borderColor: '#f1f1f1',
}
}
return (
<div id="chart">
<ApexChart options={options} series={series} type="line" height={540}/>
</div>
)
}

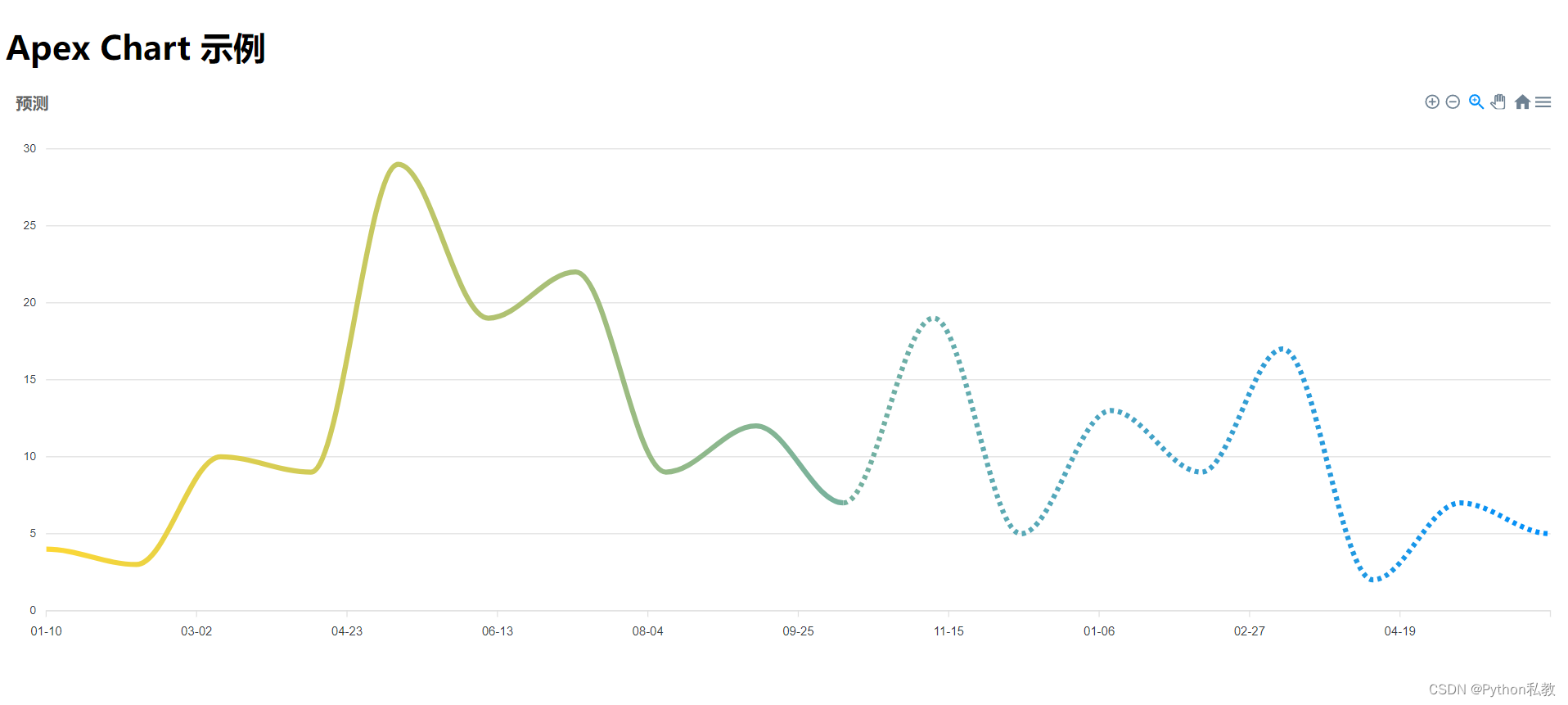
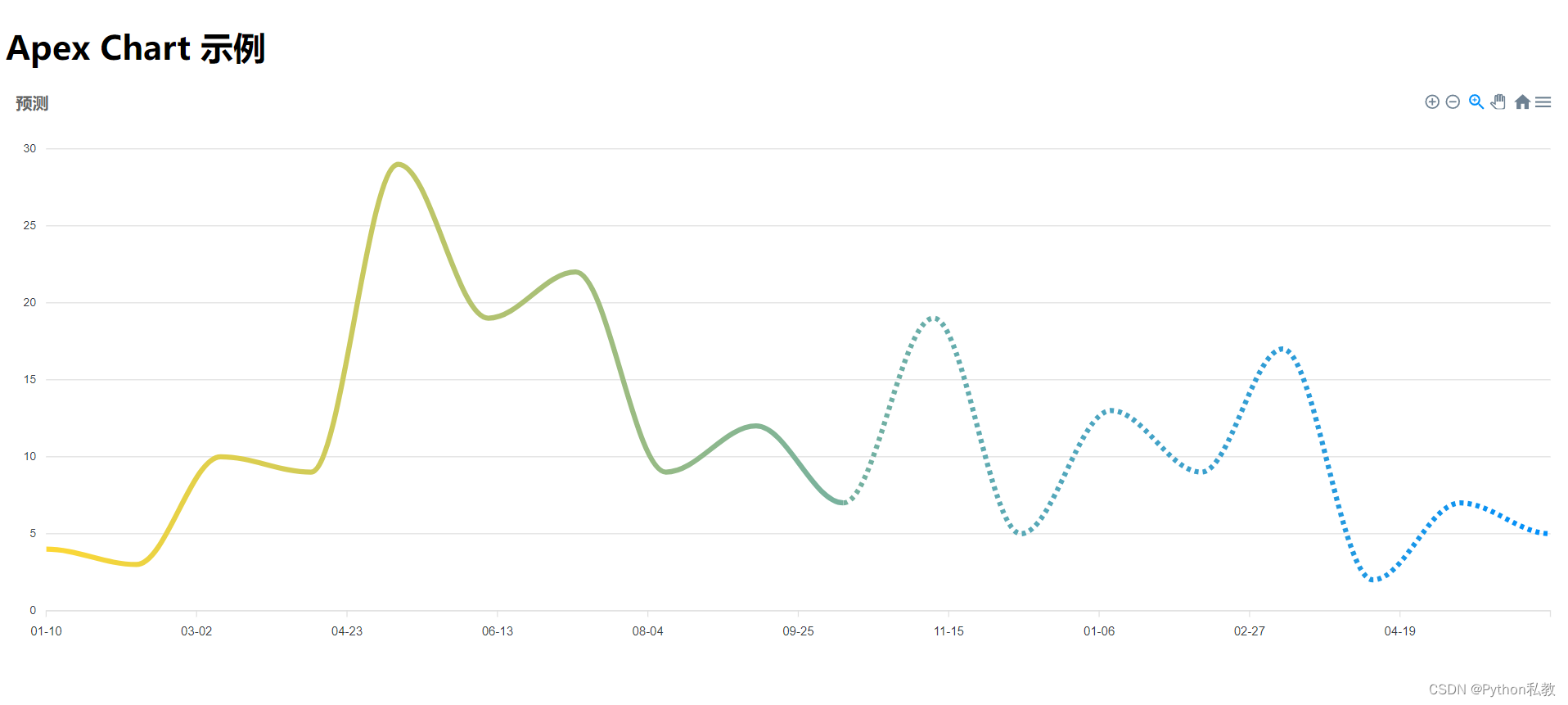
渐变折线图
import ApexChart from 'react-apexcharts';
export function GradientLine() {
// 数据序列
const series = [{
name: '销量',
data: [4, 3, 10, 9, 29, 19, 22, 9, 12, 7, 19, 5, 13, 9, 17, 2, 7, 5]
}]
// 图表选项
const options = {
// 图表
chart: {
height: 350,
type: 'line',
},
// 用于预测的数据量,从右到左这个数据点虚线展示
forecastDataPoints: {
count: 8
},
// 线条
stroke: {
width: 5,
curve: 'smooth'
},
// x轴
xaxis: {
type: 'datetime',
categories: ['1/11/2000', '2/11/2000', '3/11/2000', '4/11/2000', '5/11/2000', '6/11/2000', '7/11/2000', '8/11/2000', '9/11/2000', '10/11/2000', '11/11/2000', '12/11/2000', '1/11/2001', '2/11/2001', '3/11/2001', '4/11/2001', '5/11/2001', '6/11/2001'],
tickAmount: 10,
labels: {
formatter: function (value, timestamp, opts) {
return opts.dateFormatter(new Date(timestamp), 'MM-dd')
}
}
},
// 标题
title: {
text: '预测',
align: 'left',
style: {
fontSize: "16px",
color: '#666'
}
},
// 填充,渐变色
fill: {
type: 'gradient',
gradient: {
shade: 'dark',
gradientToColors: ['#FDD835'],
shadeIntensity: 1,
type: 'horizontal',
opacityFrom: 1,
opacityTo: 1,
stops: [0, 100, 100, 100]
},
}
}
return (
<div id="chart">
<ApexChart options={options} series={series} type="line" height={540}/>
</div>
)
}

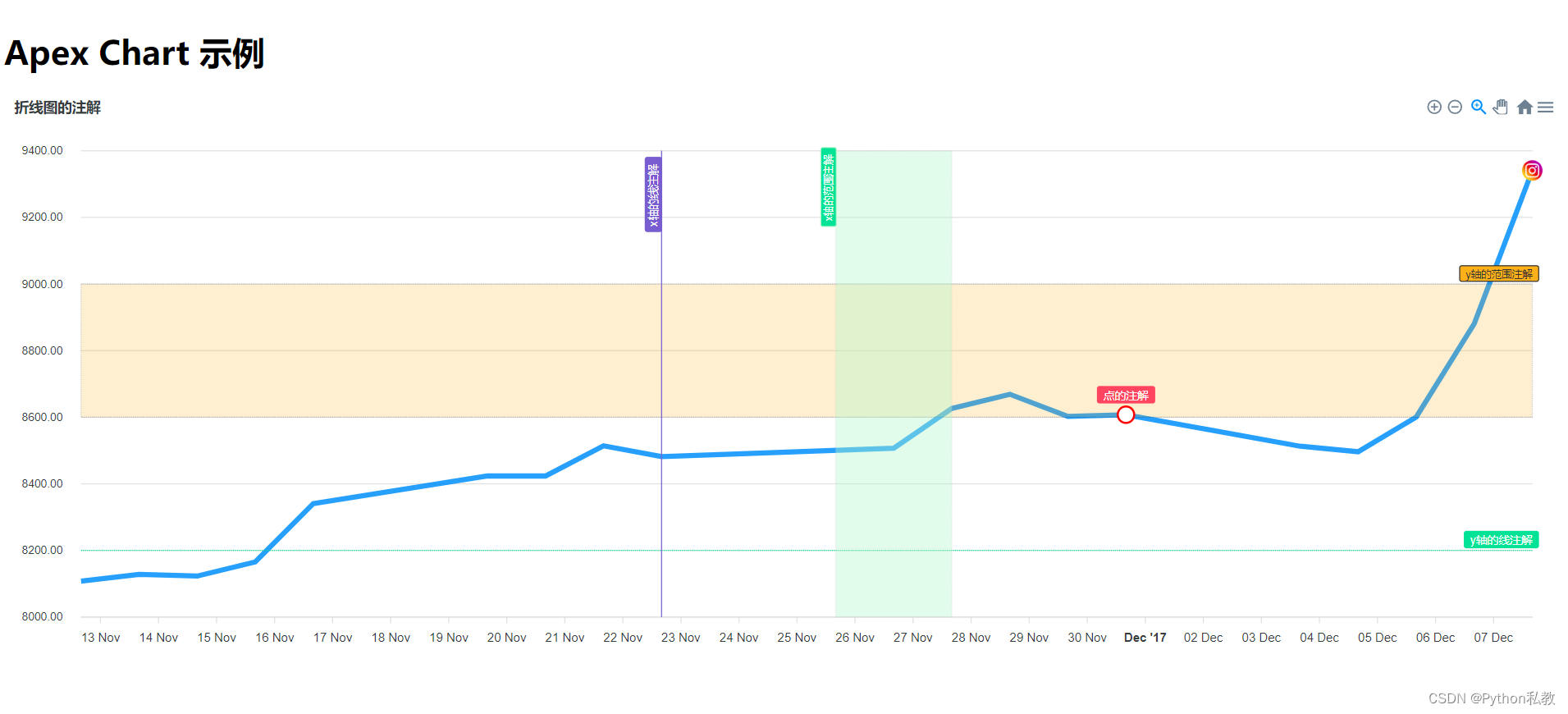
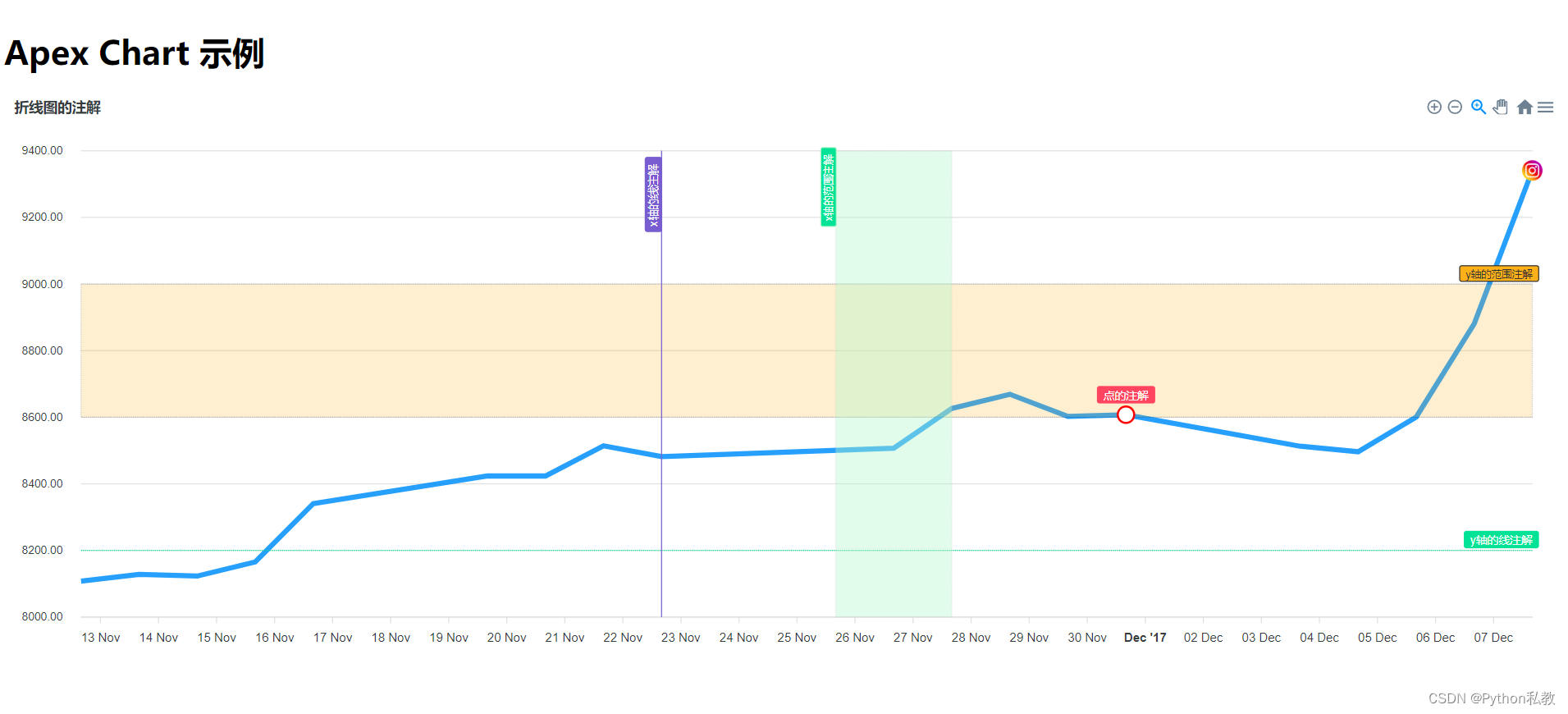
折线图的注解
import ApexChart from 'react-apexcharts';
export function LineWithAnnotations() {
// 数据序列
const series = [{
data: [
8107.85,
8128.0,
8122.9,
8165.5,
8340.7,
8423.7,
8423.5,
8514.3,
8481.85,
8487.7,
8506.9,
8626.2,
8668.95,
8602.3,
8607.55,
8512.9,
8496.25,
8600.65,
8881.1,
9340.85
]
}]
// 图表选项
const options = {
chart: {
height: 350,
type: 'line',
id: 'areachart-2'
},
// 注解
annotations: {
// y轴上的注解
yaxis: [
{
y: 8200,
borderColor: '#00E396',
label: {
borderColor: '#00E396',
style: {
color: '#fff',
background: '#00E396',
},
text: 'y轴的线注解',
}
},
{
y: 8600,
y2: 9000,
borderColor: '#000',
fillColor: '#FEB019',
opacity: 0.2,
label: {
borderColor: '#333',
style: {
fontSize: '10px',
color: '#333',
background: '#FEB019',
},
text: 'y轴的范围注解',
}
}
],
// x 轴上的注解
xaxis: [
{
x: new Date('23 Nov 2017').getTime(),
strokeDashArray: 0,
borderColor: '#775DD0',
label: {
borderColor: '#775DD0',
style: {
color: '#fff',
background: '#775DD0',
},
text: 'x轴的线注解',
}
},
{
x: new Date('26 Nov 2017').getTime(),
x2: new Date('28 Nov 2017').getTime(),
fillColor: '#B3F7CA',
opacity: 0.4,
label: {
borderColor: '#B3F7CA',
style: {
fontSize: '10px',
color: '#fff',
background: '#00E396',
},
offsetY: -10,
text: 'x轴的范围注解',
}
}
],
// 具体点的注解
points: [
{
x: new Date('01 Dec 2017').getTime(),
y: 8607.55,
marker: {
size: 8,
fillColor: '#fff',
strokeColor: 'red',
radius: 2,
cssClass: 'apexcharts-custom-class'
},
label: {
borderColor: '#FF4560',
offsetY: 0,
style: {
color: '#fff',
background: '#FF4560',
},
text: '点的注解',
}
},
{
x: new Date('08 Dec 2017').getTime(),
y: 9340.85,
marker: {
size: 0
},
// 基于图片的注解
image: {
path: '/ico-instagram.png'
}
}
]
},
dataLabels: {
enabled: false
},
stroke: {
curve: 'straight'
},
grid: {
padding: {
right: 30,
left: 20
}
},
title: {
text: '折线图的注解',
align: 'left'
},
labels: [
"13 Nov 2017",
"14 Nov 2017",
"15 Nov 2017",
"16 Nov 2017",
"17 Nov 2017",
"20 Nov 2017",
"21 Nov 2017",
"22 Nov 2017",
"23 Nov 2017",
"24 Nov 2017",
"27 Nov 2017",
"28 Nov 2017",
"29 Nov 2017",
"30 Nov 2017",
"01 Dec 2017",
"04 Dec 2017",
"05 Dec 2017",
"06 Dec 2017",
"07 Dec 2017",
"08 Dec 2017"
],
xaxis: {
type: 'datetime',
},
}
return (
<div id="chart">
<ApexChart options={options} series={series} type="line" height={540}/>
</div>
)
}

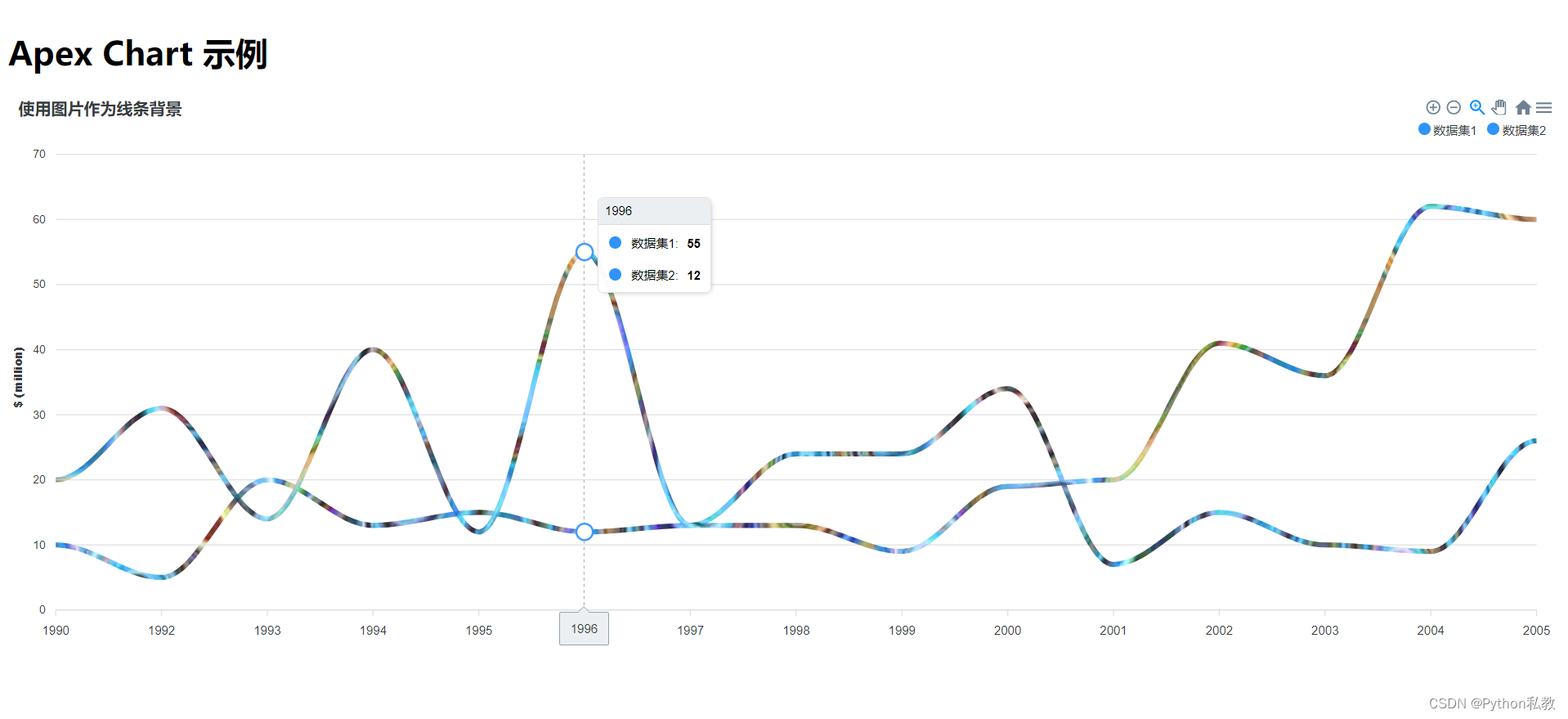
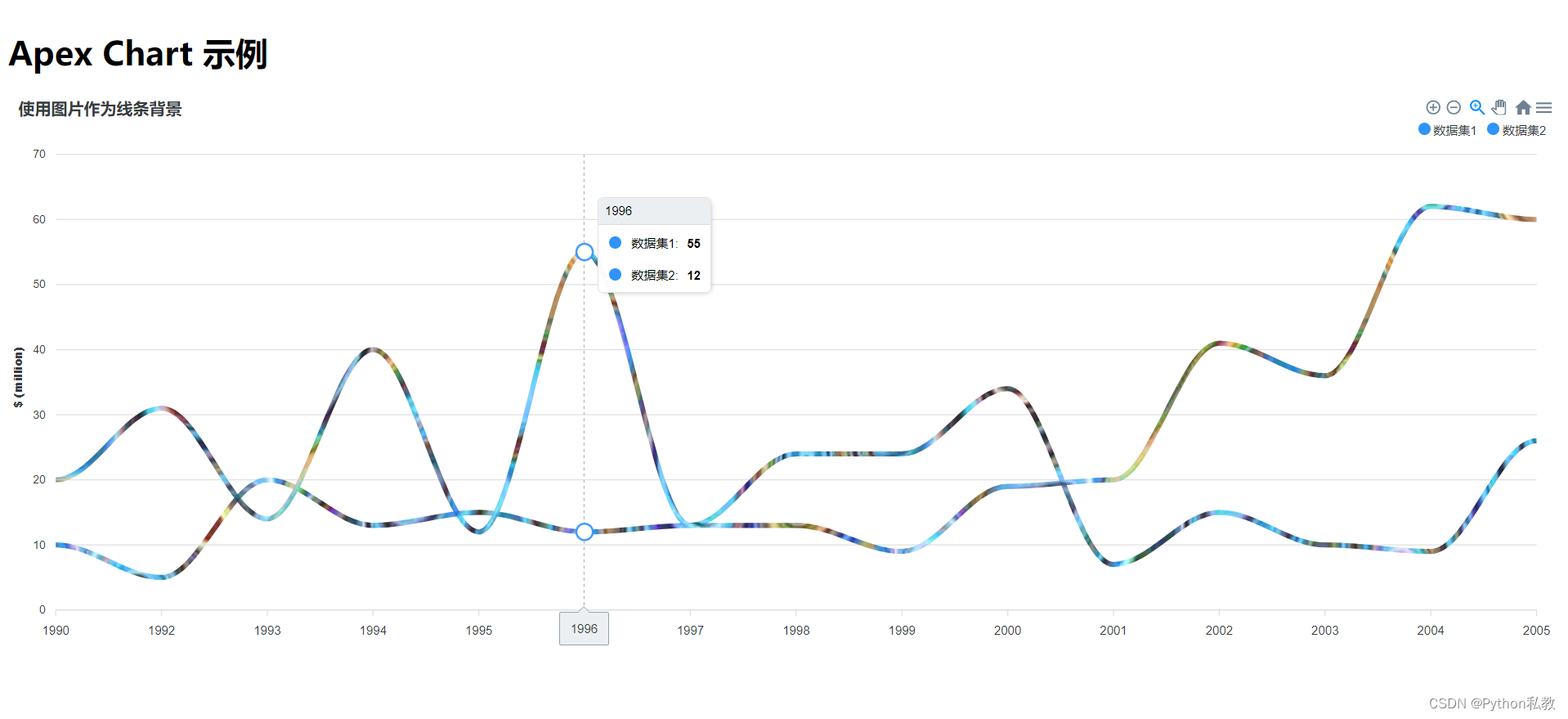
使用图片作为线条背景
import ApexChart from 'react-apexcharts';
export function LineWithImage() {
// 数据序列
const series = [
{
name: '数据集1',
data: [20, 31, 14, 40, 12, 55, 13, 13, 9, 19, 20, 41, 36, 62, 60]
},
{
name: '数据集2',
data: [10, 5, 20, 13, 15, 12, 13, 24, 24, 34, 7, 15, 10, 9, 26]
}
]
// 图表选项
const options = {
chart: {
height: 350,
type: 'line',
},
stroke: {
width: 5,
curve: 'smooth'
},
colors: ['#2e93fa'],
xaxis: {
categories: ['1990', '1992', '1993', '1994', '1995', '1996', '1997', '1998', '1999', '2000', '2001', '2002', '2003', '2004', '2005'],
labels: {
formatter: function (val) {
return val
}
}
},
title: {
text: '使用图片作为线条背景',
align: 'left',
style: {
fontSize: "16px",
}
},
// 使用图片填充
fill: {
type: 'image',
image: {
src: [
'/abstract.jpg'
],
width: 800,
height: 800
},
},
markers: {
size: 0,
opacity: 0,
colors: ['#fff'],
strokeColor: "#2e93fa",
strokeWidth: 2,
hover: {
size: 8,
}
},
yaxis: {
title: {
text: '$ (million)',
},
},
legend: {
position: 'top',
horizontalAlign: 'right',
floating: true,
offsetY: -25,
offsetX: -5
}
}
return (
<div id="chart">
<ApexChart options={options} series={series} type="line" height={540}/>
</div>
)
}

缺失值处理
import ApexChart from 'react-apexcharts';
export function LineWithMissingData() {
// 数据序列
const series = [
{
name: '张三',
data: [5, 5, 10, 8, 7, 5, 4, null, null, null, 10, 10, 7, 8, 6, 9]
},
{
name: '李四',
data: [10, 15, null, 12, null, 10, 12, 15, null, null, 12, null, 14, null, null, null]
},
{
name: '王五',
data: [null, null, null, null, 3, 4, 1, 3, 4, 6, 7, 9, 5, null, null, null]
}
]
// 图表选项
const options = {
chart: {
height: 350,
type: 'line',
zoom: {
enabled: false
},
animations: {
enabled: false
}
},
stroke: {
width: [5, 5, 4],
curve: 'smooth'
},
labels: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16],
title: {
text: '缺失值处理 (null)'
},
xaxis: {},
}
return (
<div id="chart">
<ApexChart options={options} series={series} type="line" height={540}/>
</div>
)
}

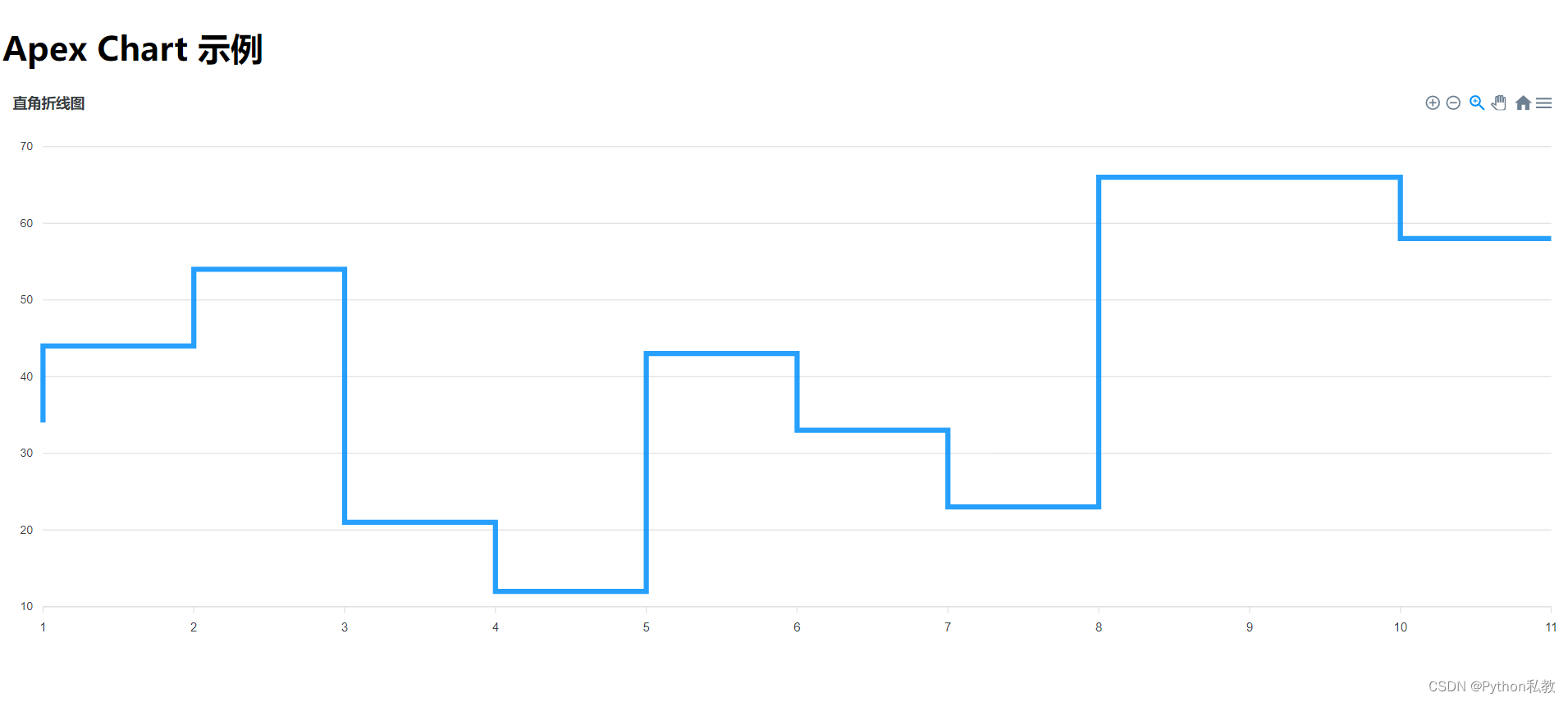
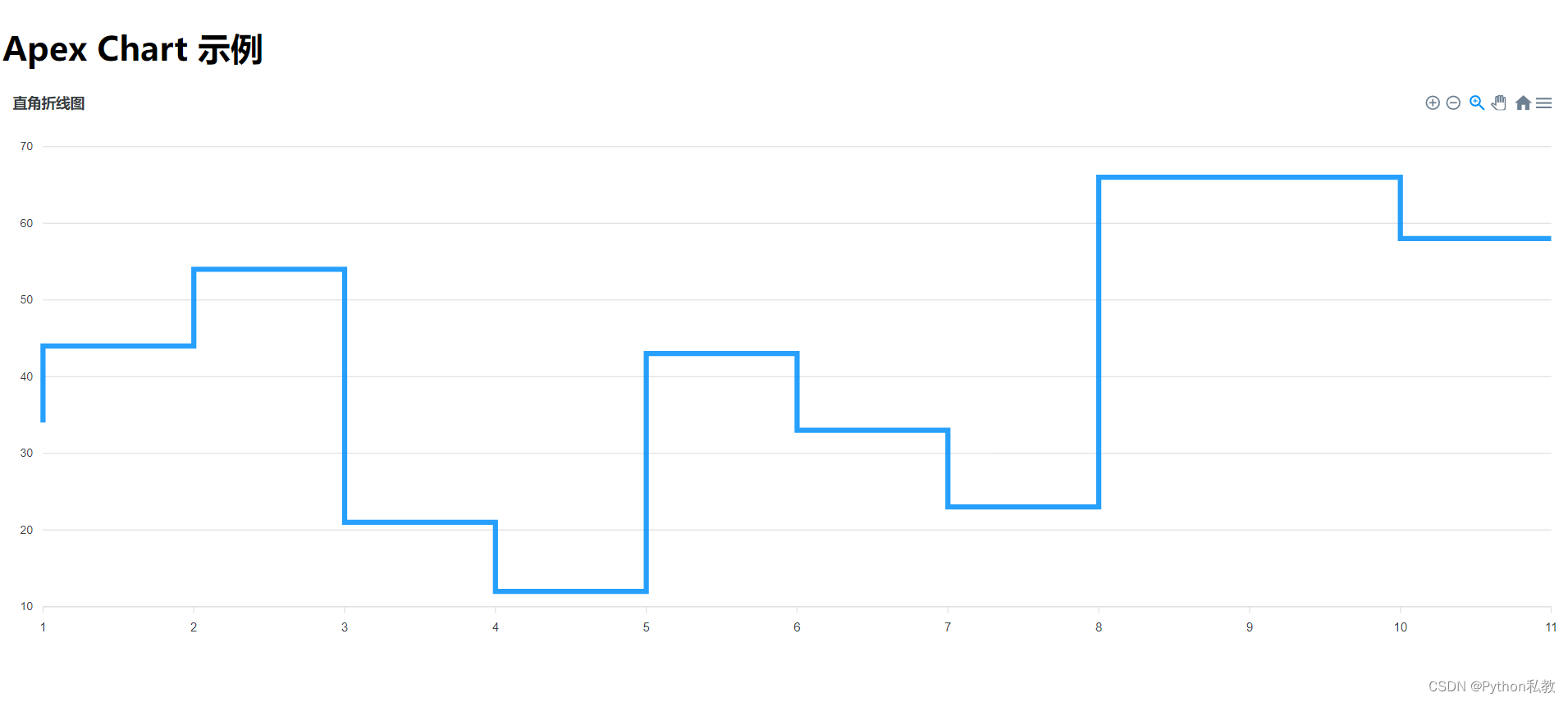
直角折线图
import ApexChart from 'react-apexcharts';
export function LineStep() {
// 数据序列
const series = [
{
data: [34, 44, 54, 21, 12, 43, 33, 23, 66, 66, 58]
}
]
// 图表选项
const options = {
chart: {
type: 'line',
height: 350
},
// 线条是直角
stroke: {
curve: 'linestep',
},
dataLabels: {
enabled: false
},
title: {
text: '直角折线图',
align: 'left'
},
markers: {
hover: {
sizeOffset: 4
}
}
}
return (
<div id="chart">
<ApexChart options={options} series={series} type="line" height={540}/>
</div>
)
}

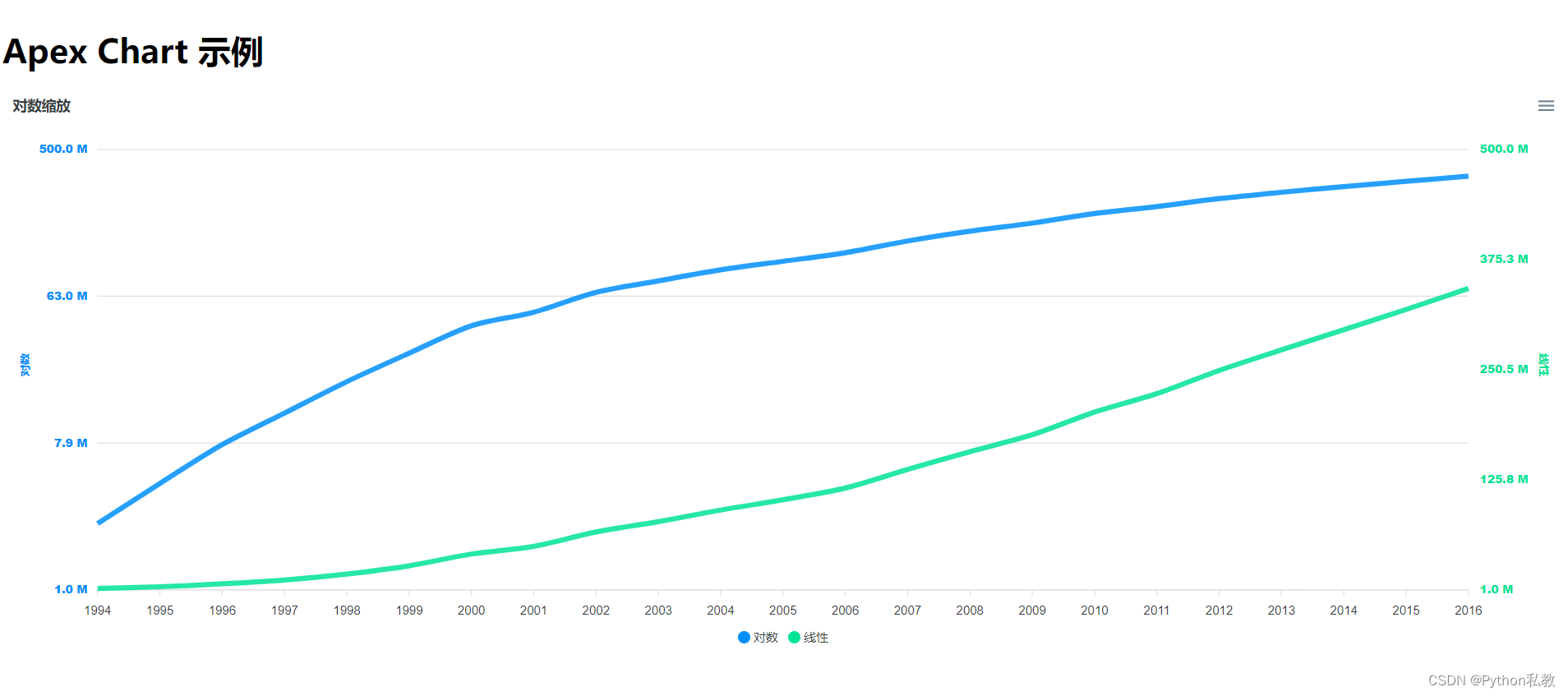
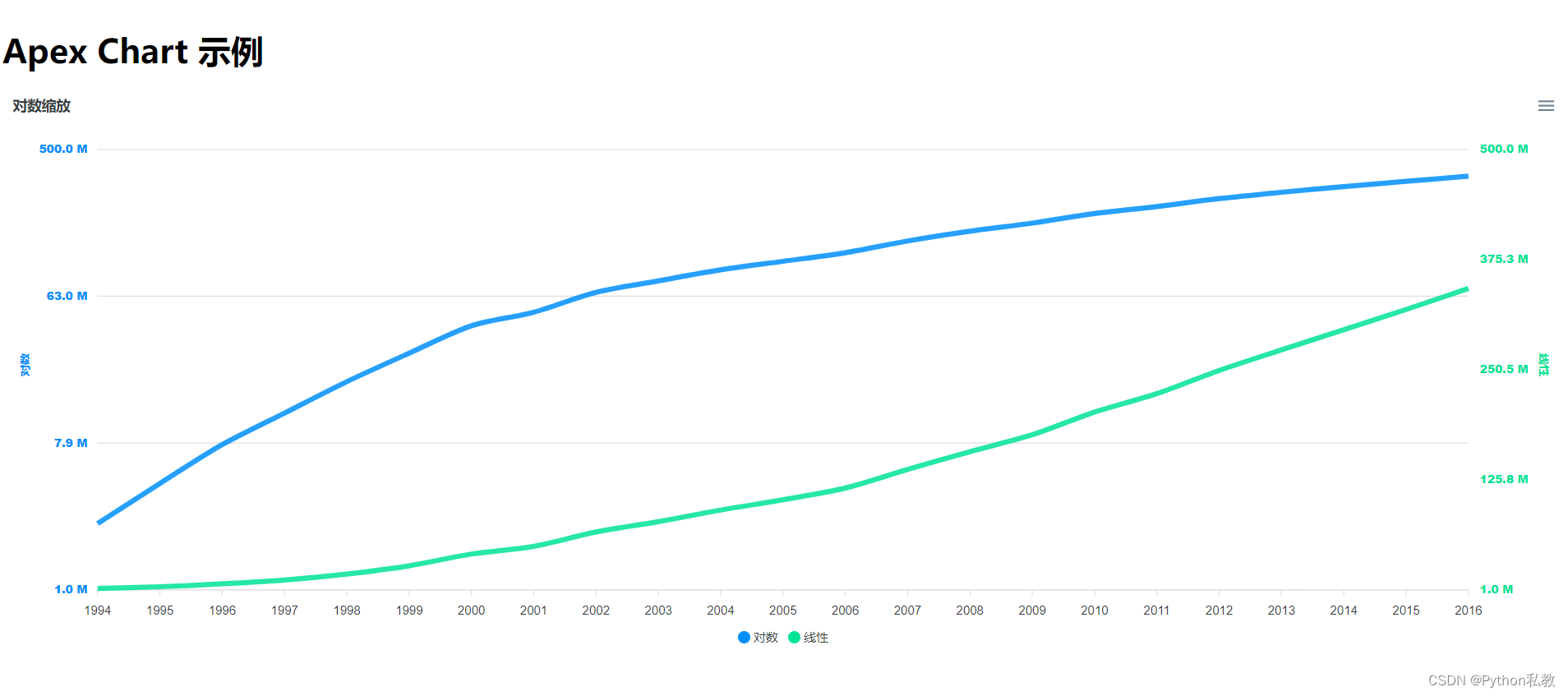
对数缩放
import ApexChart from 'react-apexcharts';
let data = [
{
x: 1994,
y: 2543763
},
{
x: 1995,
y: 4486659
},
{
x: 1996,
y: 7758386
},
{
x: 1997,
y: 12099221
},
{
x: 1998,
y: 18850762
},
{
x: 1999,
y: 28153765
},
{
x: 2000,
y: 41479495
},
{
x: 2001,
y: 50229224
},
{
x: 2002,
y: 66506501
},
{
x: 2003,
y: 78143598
},
{
x: 2004,
y: 91332777
},
{
x: 2005,
y: 103010128
},
{
x: 2006,
y: 116291681
},
{
x: 2007,
y: 137322698
},
{
x: 2008,
y: 157506752
},
{
x: 2009,
y: 176640381
},
{
x: 2010,
y: 202320297
},
{
x: 2011,
y: 223195735
},
{
x: 2012,
y: 249473624
},
{
x: 2013,
y: 272842810
},
{
x: 2014,
y: 295638556
},
{
x: 2015,
y: 318599615
},
{
x: 2016,
y: 342497123
}
]
// 格式化标签
let labelFormatter = function (value) {
let val = Math.abs(value)
if (val >= 100000) {
return (val / 1000000).toFixed(1) + ' M';
}
return val.toFixed(0);
}
export function LogarithmicLine() {
// 数据序列
const series = [
{
name: "对数",
data: data
},
{
name: "线性",
data: data
}
]
// 图表选项
const options = {
// 图表设置
chart: {
height: 350,
type: 'line',
zoom: {
enabled: false
}
},
dataLabels: {
enabled: false
},
// 线条
stroke: {
curve: 'monotoneCubic',
},
title: {
text: '对数缩放',
align: 'left'
},
xaxis: {
type: 'datetime'
},
yaxis: [
// 对数
{
min: 1000000,
max: 500000000,
tickAmount: 4,
logarithmic: true, // 开启对数
seriesName: '对数',
labels: {
formatter: labelFormatter,
style: {
fontWeight: 900,
colors: 'rgb(0, 143, 251)'
}
},
title: {
text: '对数',
style: {
fontWeight: 900,
color: 'rgb(0, 143, 251)'
}
}
},
// 线性
{
min: 1000000,
max: 500000000,
opposite: true,
tickAmount: 4,
seriesName: '线性',
labels: {
formatter: labelFormatter,
style: {
fontWeight: 900,
colors: 'rgb(0, 227, 150)'
}
},
title: {
text: '线性',
style: {
fontWeight: 900,
color: 'rgb(0, 227, 150)'
}
}
}
]
}
return (
<div id="chart">
<ApexChart options={options} series={series} type="line" height={540}/>
</div>
)
}

实时动态折线图
import ApexChart from 'react-apexcharts';
import {useEffect} from "react";
// 重置随机数种子
let _seed = 42;
Math.random = function () {
_seed = _seed * 16807 % 2147483647;
return (_seed - 1) / 2147483646;
};
// 最后时间
let lastDate = 0;
// 数据
let data = []
// 间隔时间
let TICKINTERVAL = 86400000
// x轴范围
let XAXISRANGE = 777600000
// 获取时间序列
function getDayWiseTimeSeries(baseval, count, yrange) {
let i = 0;
while (i < count) {
let x = baseval;
let y = Math.floor(Math.random() * (yrange.max - yrange.min + 1)) + yrange.min;
data.push({
x, y
});
lastDate = baseval
baseval += TICKINTERVAL;
i++;
}
}
getDayWiseTimeSeries(new Date('11 Feb 2017 GMT').getTime(), 10, {
min: 10,
max: 90
})
function getNewSeries(baseval, yrange) {
let newDate = baseval + TICKINTERVAL;
lastDate = newDate
for (let i = 0; i < data.length - 10; i++) {
// IMPORTANT
// we reset the x and y of the data which is out of drawing area
// to prevent memory leaks
data[i].x = newDate - XAXISRANGE - TICKINTERVAL
data[i].y = 0
}
data.push({
x: newDate,
y: Math.floor(Math.random() * (yrange.max - yrange.min + 1)) + yrange.min
})
}
function resetData() {
data = data.slice(data.length - 10, data.length);
}
export function RealtimeLine() {
// 初始化
useEffect(() => {
window.setInterval(() => {
getNewSeries(lastDate, {
min: 10,
max: 90
})
ApexCharts.exec('realtime', 'updateSeries', [{
data: data
}])
}, 1000)
}, [])
// 数据序列
const series = [
{
data: data.slice()
}
]
// 图表选项
const options = {
chart: {
id: 'realtime',
height: 350,
type: 'line',
animations: {
enabled: true,
easing: 'linear',
dynamicAnimation: {
speed: 1000
}
},
toolbar: {
show: false
},
zoom: {
enabled: false
}
},
dataLabels: {
enabled: false
},
stroke: {
curve: 'smooth'
},
title: {
text: 'Dynamic Updating Chart',
align: 'left'
},
markers: {
size: 0
},
xaxis: {
type: 'datetime',
range: XAXISRANGE,
},
yaxis: {
max: 100
},
legend: {
show: false
},
}
return (
<div id="chart">
<ApexChart options={options} series={series} type="line" height={540}/>
</div>
)
}

数据缩放
import ApexChart from 'react-apexcharts';
import {useEffect} from "react";
// 重置随机数种子
let _seed = 42;
Math.random = function () {
_seed = _seed * 16807 % 2147483647;
return (_seed - 1) / 2147483646;
};
// 序列数据
let dataSeries = [
[
{
"date": "2014-01-01",
"value": 20000000
},
{
"date": "2014-01-02",
"value": 10379978
},
{
"date": "2014-01-03",
"value": 30493749
},
{
"date": "2014-01-04",
"value": 10785250
},
{
"date": "2014-01-05",
"value": 33901904
},
{
"date": "2014-01-06",
"value": 11576838
},
{
"date": "2014-01-07",
"value": 14413854
},
{
"date": "2014-01-08",
"value": 15177211
},
{
"date": "2014-01-09",
"value": 16622100
},
{
"date": "2014-01-10",
"value": 17381072
},
{
"date": "2014-01-11",
"value": 18802310
},
{
"date": "2014-01-12",
"value": 15531790
},
{
"date": "2014-01-13",
"value": 15748881
},
{
"date": "2014-01-14",
"value": 18706437
},
{
"date": "2014-01-15",
"value": 19752685
},
{
"date": "2014-01-16",
"value": 21016418
},
{
"date": "2014-01-17",
"value": 25622924
},
{
"date": "2014-01-18",
"value": 25337480
},
{
"date": "2014-01-19",
"value": 22258882
},
{
"date": "2014-01-20",
"value": 23829538
},
{
"date": "2014-01-21",
"value": 24245689
},
{
"date": "2014-01-22",
"value": 26429711
},
{
"date": "2014-01-23",
"value": 26259017
},
{
"date": "2014-01-24",
"value": 25396183
},
{
"date": "2014-01-25",
"value": 23107346
},
{
"date": "2014-01-26",
"value": 28659852
},
{
"date": "2014-01-27",
"value": 25270783
},
{
"date": "2014-01-28",
"value": 26270783
},
{
"date": "2014-01-29",
"value": 27270783
},
{
"date": "2014-01-30",
"value": 28270783
},
{
"date": "2014-01-31",
"value": 29270783
},
{
"date": "2014-02-01",
"value": 30270783
},
{
"date": "2014-02-02",
"value": 31270783
},
{
"date": "2014-02-03",
"value": 32270783
},
{
"date": "2014-02-04",
"value": 33270783
},
{
"date": "2014-02-05",
"value": 28270783
},
{
"date": "2014-02-06",
"value": 27270783
},
{
"date": "2014-02-07",
"value": 35270783
},
{
"date": "2014-02-08",
"value": 34270783
},
{
"date": "2014-02-09",
"value": 28270783
},
{
"date": "2014-02-10",
"value": 35270783
},
{
"date": "2014-02-11",
"value": 36270783
},
{
"date": "2014-02-12",
"value": 34127078
},
{
"date": "2014-02-13",
"value": 33124078
},
{
"date": "2014-02-14",
"value": 36227078
},
{
"date": "2014-02-15",
"value": 37827078
},
{
"date": "2014-02-16",
"value": 36427073
},
{
"date": "2014-02-17",
"value": 37570783
},
{
"date": "2014-02-18",
"value": 38627073
},
{
"date": "2014-02-19",
"value": 37727078
},
{
"date": "2014-02-20",
"value": 38827073
},
{
"date": "2014-02-21",
"value": 40927078
},
{
"date": "2014-02-22",
"value": 41027078
},
{
"date": "2014-02-23",
"value": 42127073
},
{
"date": "2014-02-24",
"value": 43220783
},
{
"date": "2014-02-25",
"value": 44327078
},
{
"date": "2014-02-26",
"value": 40427078
},
{
"date": "2014-02-27",
"value": 41027078
},
{
"date": "2014-02-28",
"value": 45627078
},
{
"date": "2014-03-01",
"value": 44727078
},
{
"date": "2014-03-02",
"value": 44227078
},
{
"date": "2014-03-03",
"value": 45227078
},
{
"date": "2014-03-04",
"value": 46027078
},
{
"date": "2014-03-05",
"value": 46927078
},
{
"date": "2014-03-06",
"value": 47027078
},
{
"date": "2014-03-07",
"value": 46227078
},
{
"date": "2014-03-08",
"value": 47027078
},
{
"date": "2014-03-09",
"value": 48027078
},
{
"date": "2014-03-10",
"value": 47027078
},
{
"date": "2014-03-11",
"value": 47027078
},
{
"date": "2014-03-12",
"value": 48017078
},
{
"date": "2014-03-13",
"value": 48077078
},
{
"date": "2014-03-14",
"value": 48087078
},
{
"date": "2014-03-15",
"value": 48017078
},
{
"date": "2014-03-16",
"value": 48047078
},
{
"date": "2014-03-17",
"value": 48067078
},
{
"date": "2014-03-18",
"value": 48077078
},
{
"date": "2014-03-19",
"value": 48027074
},
{
"date": "2014-03-20",
"value": 48927079
},
{
"date": "2014-03-21",
"value": 48727071
},
{
"date": "2014-03-22",
"value": 48127072
},
{
"date": "2014-03-23",
"value": 48527072
},
{
"date": "2014-03-24",
"value": 48627027
},
{
"date": "2014-03-25",
"value": 48027040
},
{
"date": "2014-03-26",
"value": 48027043
},
{
"date": "2014-03-27",
"value": 48057022
},
{
"date": "2014-03-28",
"value": 49057022
},
{
"date": "2014-03-29",
"value": 50057022
},
{
"date": "2014-03-30",
"value": 51057022
},
{
"date": "2014-03-31",
"value": 52057022
},
{
"date": "2014-04-01",
"value": 53057022
},
{
"date": "2014-04-02",
"value": 54057022
},
{
"date": "2014-04-03",
"value": 52057022
},
{
"date": "2014-04-04",
"value": 55057022
},
{
"date": "2014-04-05",
"value": 58270783
},
{
"date": "2014-04-06",
"value": 56270783
},
{
"date": "2014-04-07",
"value": 55270783
},
{
"date": "2014-04-08",
"value": 58270783
},
{
"date": "2014-04-09",
"value": 59270783
},
{
"date": "2014-04-10",
"value": 60270783
},
{
"date": "2014-04-11",
"value": 61270783
},
{
"date": "2014-04-12",
"value": 62270783
},
{
"date": "2014-04-13",
"value": 63270783
},
{
"date": "2014-04-14",
"value": 64270783
},
{
"date": "2014-04-15",
"value": 65270783
},
{
"date": "2014-04-16",
"value": 66270783
},
{
"date": "2014-04-17",
"value": 67270783
},
{
"date": "2014-04-18",
"value": 68270783
},
{
"date": "2014-04-19",
"value": 69270783
},
{
"date": "2014-04-20",
"value": 70270783
},
{
"date": "2014-04-21",
"value": 71270783
},
{
"date": "2014-04-22",
"value": 72270783
},
{
"date": "2014-04-23",
"value": 73270783
},
{
"date": "2014-04-24",
"value": 74270783
},
{
"date": "2014-04-25",
"value": 75270783
},
{
"date": "2014-04-26",
"value": 76660783
},
{
"date": "2014-04-27",
"value": 77270783
},
{
"date": "2014-04-28",
"value": 78370783
},
{
"date": "2014-04-29",
"value": 79470783
},
{
"date": "2014-04-30",
"value": 80170783
}
],
[{
"date": "2014-01-01",
"value": 150000000
},
{
"date": "2014-01-02",
"value": 160379978
},
{
"date": "2014-01-03",
"value": 170493749
},
{
"date": "2014-01-04",
"value": 160785250
},
{
"date": "2014-01-05",
"value": 167391904
},
{
"date": "2014-01-06",
"value": 161576838
},
{
"date": "2014-01-07",
"value": 161413854
},
{
"date": "2014-01-08",
"value": 152177211
},
{
"date": "2014-01-09",
"value": 140762210
},
{
"date": "2014-01-10",
"value": 144381072
},
{
"date": "2014-01-11",
"value": 154352310
},
{
"date": "2014-01-12",
"value": 165531790
},
{
"date": "2014-01-13",
"value": 175748881
},
{
"date": "2014-01-14",
"value": 187064037
},
{
"date": "2014-01-15",
"value": 197520685
},
{
"date": "2014-01-16",
"value": 210176418
},
{
"date": "2014-01-17",
"value": 196122924
},
{
"date": "2014-01-18",
"value": 207337480
},
{
"date": "2014-01-19",
"value": 200258882
},
{
"date": "2014-01-20",
"value": 186829538
},
{
"date": "2014-01-21",
"value": 192456897
},
{
"date": "2014-01-22",
"value": 204299711
},
{
"date": "2014-01-23",
"value": 192759017
},
{
"date": "2014-01-24",
"value": 203596183
},
{
"date": "2014-01-25",
"value": 208107346
},
{
"date": "2014-01-26",
"value": 196359852
},
{
"date": "2014-01-27",
"value": 192570783
},
{
"date": "2014-01-28",
"value": 177967768
},
{
"date": "2014-01-29",
"value": 190632803
},
{
"date": "2014-01-30",
"value": 203725316
},
{
"date": "2014-01-31",
"value": 218226177
},
{
"date": "2014-02-01",
"value": 210698669
},
{
"date": "2014-02-02",
"value": 217640656
},
{
"date": "2014-02-03",
"value": 216142362
},
{
"date": "2014-02-04",
"value": 201410971
},
{
"date": "2014-02-05",
"value": 196704289
},
{
"date": "2014-02-06",
"value": 190436945
},
{
"date": "2014-02-07",
"value": 178891686
},
{
"date": "2014-02-08",
"value": 171613962
},
{
"date": "2014-02-09",
"value": 157579773
},
{
"date": "2014-02-10",
"value": 158677098
},
{
"date": "2014-02-11",
"value": 147129977
},
{
"date": "2014-02-12",
"value": 151561876
},
{
"date": "2014-02-13",
"value": 151627421
},
{
"date": "2014-02-14",
"value": 143543872
},
{
"date": "2014-02-15",
"value": 136581057
},
{
"date": "2014-02-16",
"value": 135560715
},
{
"date": "2014-02-17",
"value": 122625263
},
{
"date": "2014-02-18",
"value": 112091484
},
{
"date": "2014-02-19",
"value": 98810329
},
{
"date": "2014-02-20",
"value": 99882912
},
{
"date": "2014-02-21",
"value": 94943095
},
{
"date": "2014-02-22",
"value": 104875743
},
{
"date": "2014-02-23",
"value": 116383678
},
{
"date": "2014-02-24",
"value": 125028841
},
{
"date": "2014-02-25",
"value": 123967310
},
{
"date": "2014-02-26",
"value": 133167029
},
{
"date": "2014-02-27",
"value": 128577263
},
{
"date": "2014-02-28",
"value": 115836969
},
{
"date": "2014-03-01",
"value": 119264529
},
{
"date": "2014-03-02",
"value": 109363374
},
{
"date": "2014-03-03",
"value": 113985628
},
{
"date": "2014-03-04",
"value": 114650999
},
{
"date": "2014-03-05",
"value": 110866108
},
{
"date": "2014-03-06",
"value": 96473454
},
{
"date": "2014-03-07",
"value": 104075886
},
{
"date": "2014-03-08",
"value": 103568384
},
{
"date": "2014-03-09",
"value": 101534883
},
{
"date": "2014-03-10",
"value": 115825447
},
{
"date": "2014-03-11",
"value": 126133916
},
{
"date": "2014-03-12",
"value": 116502109
},
{
"date": "2014-03-13",
"value": 130169411
},
{
"date": "2014-03-14",
"value": 124296886
},
{
"date": "2014-03-15",
"value": 126347399
},
{
"date": "2014-03-16",
"value": 131483669
},
{
"date": "2014-03-17",
"value": 142811333
},
{
"date": "2014-03-18",
"value": 129675396
},
{
"date": "2014-03-19",
"value": 115514483
},
{
"date": "2014-03-20",
"value": 117630630
},
{
"date": "2014-03-21",
"value": 122340239
},
{
"date": "2014-03-22",
"value": 132349091
},
{
"date": "2014-03-23",
"value": 125613305
},
{
"date": "2014-03-24",
"value": 135592466
},
{
"date": "2014-03-25",
"value": 123408762
},
{
"date": "2014-03-26",
"value": 111991454
},
{
"date": "2014-03-27",
"value": 116123955
},
{
"date": "2014-03-28",
"value": 112817214
},
{
"date": "2014-03-29",
"value": 113029590
},
{
"date": "2014-03-30",
"value": 108753398
},
{
"date": "2014-03-31",
"value": 99383763
},
{
"date": "2014-04-01",
"value": 100151737
},
{
"date": "2014-04-02",
"value": 94985209
},
{
"date": "2014-04-03",
"value": 82913669
},
{
"date": "2014-04-04",
"value": 78748268
},
{
"date": "2014-04-05",
"value": 63829135
},
{
"date": "2014-04-06",
"value": 78694727
},
{
"date": "2014-04-07",
"value": 80868994
},
{
"date": "2014-04-08",
"value": 93799013
},
{
"date": "2014-04-09",
"value": 99042416
},
{
"date": "2014-04-10",
"value": 97298692
},
{
"date": "2014-04-11",
"value": 83353499
},
{
"date": "2014-04-12",
"value": 71248129
},
{
"date": "2014-04-13",
"value": 75253744
},
{
"date": "2014-04-14",
"value": 68976648
},
{
"date": "2014-04-15",
"value": 71002284
},
{
"date": "2014-04-16",
"value": 75052401
},
{
"date": "2014-04-17",
"value": 83894030
},
{
"date": "2014-04-18",
"value": 90236528
},
{
"date": "2014-04-19",
"value": 99739114
},
{
"date": "2014-04-20",
"value": 96407136
},
{
"date": "2014-04-21",
"value": 108323177
},
{
"date": "2014-04-22",
"value": 101578914
},
{
"date": "2014-04-23",
"value": 115877608
},
{
"date": "2014-04-24",
"value": 112088857
},
{
"date": "2014-04-25",
"value": 112071353
},
{
"date": "2014-04-26",
"value": 101790062
},
{
"date": "2014-04-27",
"value": 115003761
},
{
"date": "2014-04-28",
"value": 120457727
},
{
"date": "2014-04-29",
"value": 118253926
},
{
"date": "2014-04-30",
"value": 117956992
}
],
[{
"date": "2014-01-01",
"value": 50000000
},
{
"date": "2014-01-02",
"value": 60379978
},
{
"date": "2014-01-03",
"value": 40493749
},
{
"date": "2014-01-04",
"value": 60785250
},
{
"date": "2014-01-05",
"value": 67391904
},
{
"date": "2014-01-06",
"value": 61576838
},
{
"date": "2014-01-07",
"value": 61413854
},
{
"date": "2014-01-08",
"value": 82177211
},
{
"date": "2014-01-09",
"value": 103762210
},
{
"date": "2014-01-10",
"value": 84381072
},
{
"date": "2014-01-11",
"value": 54352310
},
{
"date": "2014-01-12",
"value": 65531790
},
{
"date": "2014-01-13",
"value": 75748881
},
{
"date": "2014-01-14",
"value": 47064037
},
{
"date": "2014-01-15",
"value": 67520685
},
{
"date": "2014-01-16",
"value": 60176418
},
{
"date": "2014-01-17",
"value": 66122924
},
{
"date": "2014-01-18",
"value": 57337480
},
{
"date": "2014-01-19",
"value": 100258882
},
{
"date": "2014-01-20",
"value": 46829538
},
{
"date": "2014-01-21",
"value": 92456897
},
{
"date": "2014-01-22",
"value": 94299711
},
{
"date": "2014-01-23",
"value": 62759017
},
{
"date": "2014-01-24",
"value": 103596183
},
{
"date": "2014-01-25",
"value": 108107346
},
{
"date": "2014-01-26",
"value": 66359852
},
{
"date": "2014-01-27",
"value": 62570783
},
{
"date": "2014-01-28",
"value": 77967768
},
{
"date": "2014-01-29",
"value": 60632803
},
{
"date": "2014-01-30",
"value": 103725316
},
{
"date": "2014-01-31",
"value": 98226177
},
{
"date": "2014-02-01",
"value": 60698669
},
{
"date": "2014-02-02",
"value": 67640656
},
{
"date": "2014-02-03",
"value": 66142362
},
{
"date": "2014-02-04",
"value": 101410971
},
{
"date": "2014-02-05",
"value": 66704289
},
{
"date": "2014-02-06",
"value": 60436945
},
{
"date": "2014-02-07",
"value": 78891686
},
{
"date": "2014-02-08",
"value": 71613962
},
{
"date": "2014-02-09",
"value": 107579773
},
{
"date": "2014-02-10",
"value": 58677098
},
{
"date": "2014-02-11",
"value": 87129977
},
{
"date": "2014-02-12",
"value": 51561876
},
{
"date": "2014-02-13",
"value": 51627421
},
{
"date": "2014-02-14",
"value": 83543872
},
{
"date": "2014-02-15",
"value": 66581057
},
{
"date": "2014-02-16",
"value": 65560715
},
{
"date": "2014-02-17",
"value": 62625263
},
{
"date": "2014-02-18",
"value": 92091484
},
{
"date": "2014-02-19",
"value": 48810329
},
{
"date": "2014-02-20",
"value": 49882912
},
{
"date": "2014-02-21",
"value": 44943095
},
{
"date": "2014-02-22",
"value": 104875743
},
{
"date": "2014-02-23",
"value": 96383678
},
{
"date": "2014-02-24",
"value": 105028841
},
{
"date": "2014-02-25",
"value": 63967310
},
{
"date": "2014-02-26",
"value": 63167029
},
{
"date": "2014-02-27",
"value": 68577263
},
{
"date": "2014-02-28",
"value": 95836969
},
{
"date": "2014-03-01",
"value": 99264529
},
{
"date": "2014-03-02",
"value": 109363374
},
{
"date": "2014-03-03",
"value": 93985628
},
{
"date": "2014-03-04",
"value": 94650999
},
{
"date": "2014-03-05",
"value": 90866108
},
{
"date": "2014-03-06",
"value": 46473454
},
{
"date": "2014-03-07",
"value": 84075886
},
{
"date": "2014-03-08",
"value": 103568384
},
{
"date": "2014-03-09",
"value": 101534883
},
{
"date": "2014-03-10",
"value": 95825447
},
{
"date": "2014-03-11",
"value": 66133916
},
{
"date": "2014-03-12",
"value": 96502109
},
{
"date": "2014-03-13",
"value": 80169411
},
{
"date": "2014-03-14",
"value": 84296886
},
{
"date": "2014-03-15",
"value": 86347399
},
{
"date": "2014-03-16",
"value": 31483669
},
{
"date": "2014-03-17",
"value": 82811333
},
{
"date": "2014-03-18",
"value": 89675396
},
{
"date": "2014-03-19",
"value": 95514483
},
{
"date": "2014-03-20",
"value": 97630630
},
{
"date": "2014-03-21",
"value": 62340239
},
{
"date": "2014-03-22",
"value": 62349091
},
{
"date": "2014-03-23",
"value": 65613305
},
{
"date": "2014-03-24",
"value": 65592466
},
{
"date": "2014-03-25",
"value": 63408762
},
{
"date": "2014-03-26",
"value": 91991454
},
{
"date": "2014-03-27",
"value": 96123955
},
{
"date": "2014-03-28",
"value": 92817214
},
{
"date": "2014-03-29",
"value": 93029590
},
{
"date": "2014-03-30",
"value": 108753398
},
{
"date": "2014-03-31",
"value": 49383763
},
{
"date": "2014-04-01",
"value": 100151737
},
{
"date": "2014-04-02",
"value": 44985209
},
{
"date": "2014-04-03",
"value": 52913669
},
{
"date": "2014-04-04",
"value": 48748268
},
{
"date": "2014-04-05",
"value": 23829135
},
{
"date": "2014-04-06",
"value": 58694727
},
{
"date": "2014-04-07",
"value": 50868994
},
{
"date": "2014-04-08",
"value": 43799013
},
{
"date": "2014-04-09",
"value": 4042416
},
{
"date": "2014-04-10",
"value": 47298692
},
{
"date": "2014-04-11",
"value": 53353499
},
{
"date": "2014-04-12",
"value": 71248129
},
{
"date": "2014-04-13",
"value": 75253744
},
{
"date": "2014-04-14",
"value": 68976648
},
{
"date": "2014-04-15",
"value": 71002284
},
{
"date": "2014-04-16",
"value": 75052401
},
{
"date": "2014-04-17",
"value": 83894030
},
{
"date": "2014-04-18",
"value": 50236528
},
{
"date": "2014-04-19",
"value": 59739114
},
{
"date": "2014-04-20",
"value": 56407136
},
{
"date": "2014-04-21",
"value": 108323177
},
{
"date": "2014-04-22",
"value": 101578914
},
{
"date": "2014-04-23",
"value": 95877608
},
{
"date": "2014-04-24",
"value": 62088857
},
{
"date": "2014-04-25",
"value": 92071353
},
{
"date": "2014-04-26",
"value": 81790062
},
{
"date": "2014-04-27",
"value": 105003761
},
{
"date": "2014-04-28",
"value": 100457727
},
{
"date": "2014-04-29",
"value": 98253926
},
{
"date": "2014-04-30",
"value": 67956992
}
]
]
// 日期数据
let ts2 = 1484418600000;
let dates = [];
for (let i = 0; i < 120; i++) {
ts2 = ts2 + 86400000;
let innerArr = [ts2, dataSeries[1][i].value];
dates.push(innerArr)
}
export function ZoomableTimeseries() {
// 数据序列
const series = [
{
name: 'XYZ MOTORS',
data: dates
}
]
// 图表选项
const options = {
// 图表配置
chart: {
type: 'area',
stacked: false,
height: 350,
// 配置缩放
zoom: {
type: 'x',
enabled: true,
autoScaleYaxis: true
},
// 工具栏配置
toolbar: {
autoSelected: 'zoom'
}
},
dataLabels: {
enabled: false
},
markers: {
size: 0,
},
title: {
text: '股票价格变动',
align: 'left'
},
fill: {
type: 'gradient',
gradient: {
shadeIntensity: 1,
inverseColors: false,
opacityFrom: 0.5,
opacityTo: 0,
stops: [0, 90, 100]
},
},
yaxis: {
labels: {
formatter: function (val) {
return (val / 1000000).toFixed(0);
},
},
title: {
text: '价格'
},
},
xaxis: {
type: 'datetime',
},
tooltip: {
shared: false,
y: {
formatter: function (val) {
return (val / 1000000).toFixed(0)
}
}
}
}
return (
<div id="chart">
<ApexChart options={options} series={series} type="line" height={540}/>
</div>
)
}