Qt包含一组QStyle子类,这些子类(QWindowsStyle,QMacStyle等)模拟Qt支持的不同平台的样式,默认情况下,这些样式内置在Qt GUI模块中,样式也可以作为插件提供。
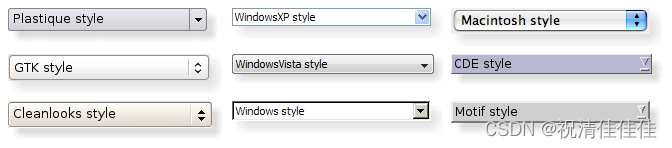
Qt的内置widgets使用QStyle来执行几乎所有的绘图,确保其看起来与等效的原生widgets完全相同。下面展示了九种不同样式的QComboBox。

设置样式
使用QApplication::setStyle()函数设置整个应用程序的样式,也可以使用命令行选项指定。使用QWidget::setStyle()设置单个控件的样式。如果没有指定样式,Qt会根据平台或桌面环境选择最合适的样式。
自定义风格控件开发
开发自定义控件并且希望在所有平台上表现一致,可以使用QStyle函数(如drawItemText()、drawItemPixmap()、drawPrimitive()、drawControl()和drawComplexControl())来执行控件绘制的一部分。
QStyle函数大部分包含4个参数:
枚举值:指定要绘制的图形元素的类型
QStyleOption:指定渲染元素的方式和位置
QPainter:用于绘制元素
QWidget:执行绘图的控件
例如,如果要在小部件上绘制一个焦点矩形,可以编写:
void MyWidget::paintEvent(QPaintEvent * /* event */)
{
QPainter painter(this);
QStyleOptionFocusRect option;
option.initFrom(this);
option.backgroundColor = palette().color(QPalette::Background);
style()->drawPrimitive(QStyle::PE_FrameFocusRect, &option, &painter, this);
}
控件从QStyleOption中获取呈现图形元素所需的所有信息。QStyleOption有多个子类,表示可以用于绘制的图形元素的类型。
为了方便,Qt提供了QStylePainter类,结合了QStyl、QPainter和QWidget,从而能够使用
QStylePainter painter(this);
...
painter.drawPrimitive(QStyle::PE_FrameFocusRect, option);
代替
QPainter painter(this);
...
style()->drawPrimitive(QStyle::PE_FrameFocusRect, &option, &painter, this);
创建自定义样式
可以通过创建自定义样式来为应用程序创建自定义外观。有两种方法可以创建自定义样式。在静态方法中,可以对现有的QStyle类进行子类化。然后重新实现虚拟函数以提供自定义行为,或者从头开始创建整个QStyle类。动态方法中,使用QProxyStyle,在运行时修改系统样式的行为。
静态方法的第一步是选择Qt提供的样式之一来构建自定义样式,最常用的基类是QCommonStyle(而不是QStyle)。
根据要更改的基本样式的部分,重新实现用于绘制界面的对应部分的函数。以修改QWindowStyle绘制的QSpinBox箭头为例,箭头是由drawPrimitive()函数绘制的基元元素,因此需要实现该函数。
class CustomStyle : public QProxyStyle
{
Q_OBJECT
public:
CustomStyle(const QWidget *widget);
~CustomStyle() {}
void drawPrimitive(PrimitiveElement element, const QStyleOption *option,
QPainter *painter, const QWidget *widget) const override;
};
QSpinBox使用PE_IndicatorSpinUp和PE_IndicatorSpinDown基元元素去绘制向上和向下箭头。
void CustomStyle::drawPrimitive(PrimitiveElement element, const QStyleOption *option,
QPainter *painter, const QWidget *widget) const
{
if (element == PE_IndicatorSpinUp || element == PE_IndicatorSpinDown) {
QPolygon points(3);
int x = option->rect.x();
int y = option->rect.y();
int w = option->rect.width() / 2;
int h = option->rect.height() / 2;
x += (option->rect.width() - w) / 2;
y += (option->rect.height() - h) / 2;
if (element == PE_IndicatorSpinUp) {
points[0] = QPoint(x, y + h);
points[1] = QPoint(x + w, y + h);
points[2] = QPoint(x + w / 2, y);
} else { // PE_SpinBoxDown
points[0] = QPoint(x, y);
points[1] = QPoint(x + w, y);
points[2] = QPoint(x + w / 2, y + h);
}
if (option->state & State_Enabled) {
painter->setPen(option->palette.mid().color());
painter->setBrush(option->palette.buttonText());
} else {
painter->setPen(option->palette.buttonText().color());
painter->setBrush(option->palette.mid());
}
painter->drawPolygon(points);
} else {
QProxyStyle::drawPrimitive(element, option, painter, widget);
}
}
需要注意的是,不会使用参数widget,只是将其传递给QWindowStyle::drawPrimitive()函数。要绘制的内容和如何绘制的信息是由QStyleOption对象指定的,与参数widget无关。如果需要使用参数widget来获取其它信息,要在使用之前确保其不为0,并且类型是正确的。在实现自定义样式时,不能仅仅因为枚举值为PE_IndicatorSpinUp或PE_IndicatorSpinDown而假定控件类型是QSpinBox。
const QSpinBox *spinBox = qobject_cast<const QSpinBox *>(widget);
if (spinBox) {
...
}
使用自定义样式
在Qt应用程序中使用自定义样式有几种方法。最简单的方法是在创建QApplication之前将自定义样式传递给静态函数QApplication::setStyle()。该函数可以随时被调用,但在构造函数之前调用,可以确保遵守使用命令行选项(-style)设置的用户首选项。
#include <QtWidgets>
#include "customstyle.h"
int main(int argc, char *argv[])
{
QApplication::setStyle(new CustomStyle);
QApplication app(argc, argv);
QSpinBox spinBox;
spinBox.show();
return app.exec();
}
Qt插件系统支持创建样式作为插件,在运行时加载为共享对象。从而将自定义样式用于其它应用程序,而无需重新编译。