这个问题的来源是:
前端在请求后端接口,拿到的数据,有可能是这样的:
data:{
a:{
b:{
c:{
d:""
}
}
}
}我们前端小伙伴联调时需要取到d的值,我以前是这样写的:
// 错误的写法
const value= data.a.b.c.d || '给个默认值'
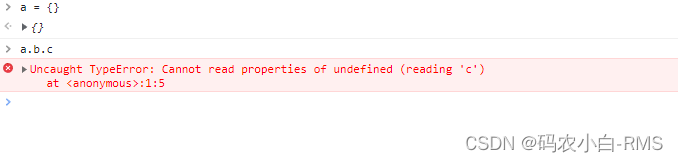
上面明显是一个错误写法,因为有时候接口返回的数据data中是没有a的,data有可能是{} 或者null ,这个时候再这样取值肯定会报错。就像下面的例子一样:

大家肯定不会像我一样踩过这个坑吧。
以前链判断没有出现之前有这样一种写法:
// 正确的写法
const value= (data && data.a && data.a.b && data.a.b.c && data.a.b.c.d) || '给个默认值'这样写其实就是判断data是否有值,如果有就继续判断data.a是否有值,如果没有就会使用“给个默认值”,有就继续往下找,以此类推。
显然这样写非常麻烦,代码过于臃肿了。
因此引出链判断运算符 ?.
//简化写法
const value= data?.a?.b?.c?.d || '给个默认值'?.运算符,直接在链式调用的时候判断,左侧的对象是否为null或者undefined,如果是的,就不再往下运算,而是返回undefined
---------------------------------------------------补充---------------------------------------------------
Null 判断运算符(??)
- || 属性的值为
null、undefined、为空字符串、false、0,默认值就会是 || 右边的值 - ?? 只有运算符左侧的值为
null或undefined时,才会返回右侧的值 - ?? || && 三者谁的优先级更高,现在的要求是必须添加小括号包裹,不然会报错,下面是我在控制台上面的打印。