前言
在做实验时需要用到faster-rcnn做对比,本节首先完成代码复现,用的数据集是VOC2007~
项目地址:https://github.com/jwyang/faster-rcnn.pytorch/tree/pytorch-1.0
复现环境:autodl服务器+python3.6+cuda11.3+Ubuntu20.04+Pytorch1.10.0
目录
- 一、环境配置
- 二、编译cuda依赖项
- 三、开始训练
- 四、开始测试
- 五、开始推理
一、环境配置
第一步:租用服务器
地址:https://www.autodl.com/home

具体注册细节和租用过程可参考:YOLOv5入门(三)使用云服务器autoDL、VSCode连接和WinSCP文件上传

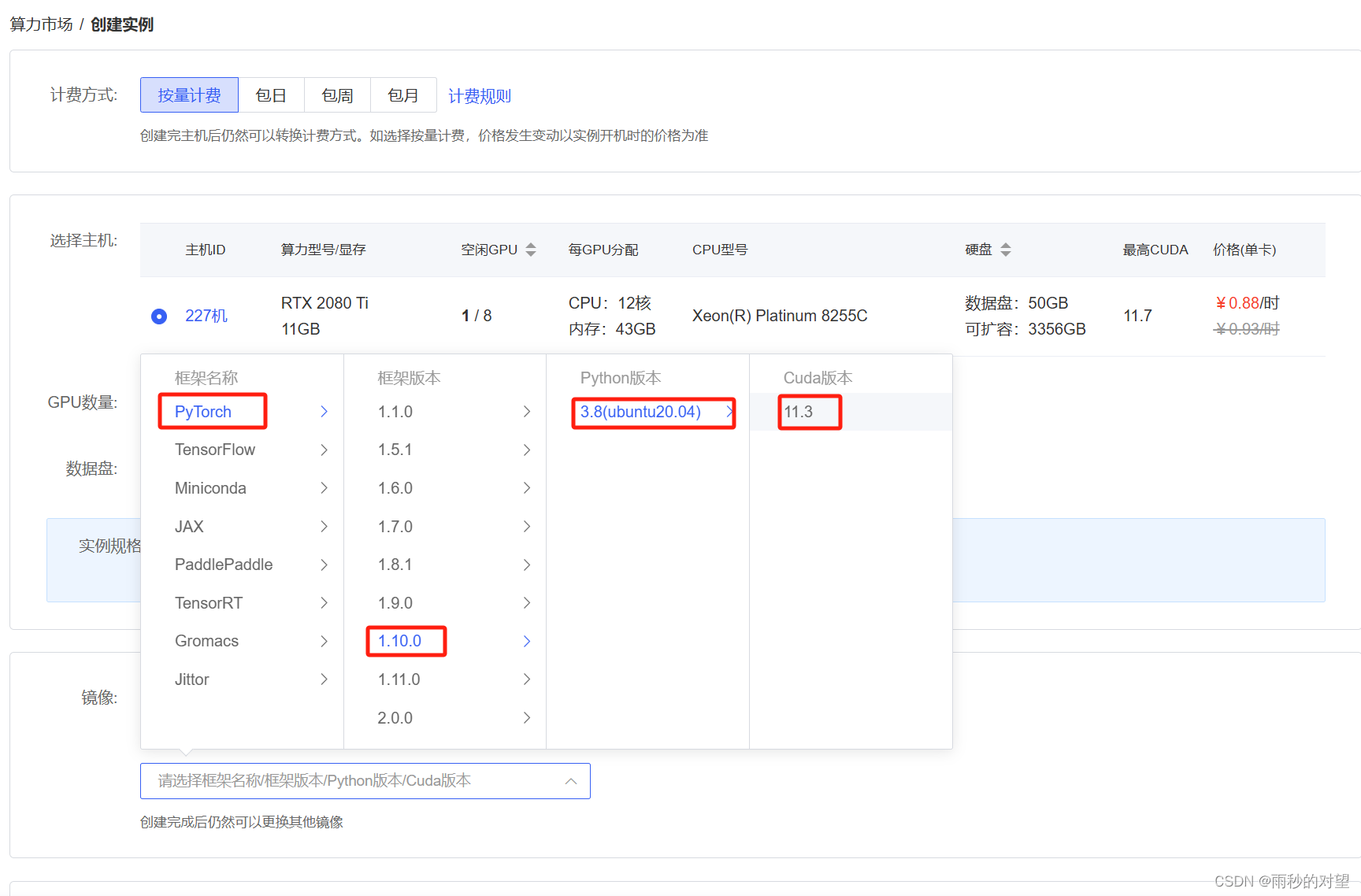
这里可以看到基础镜像只有python=3.8(代码中要求python=2.7或3.6),这里先创建,然后进入服务器中更改
第二步:重新配置所需要的环境
(1)平台内置的镜像均为Python3.8,如果在需要使用Python3.6、Python3.7等的场景,那么可以使用Miniconda创建其他版本的Python虚拟环境。
# 构建一个虚拟环境名为:my-env,Python版本为3.6
conda create -n my-env python=3.6
# 更新bashrc中的环境变量
conda init bash && source /root/.bashrc
# 切换到创建的虚拟环境:my-env
conda activate my-env
# 验证
python

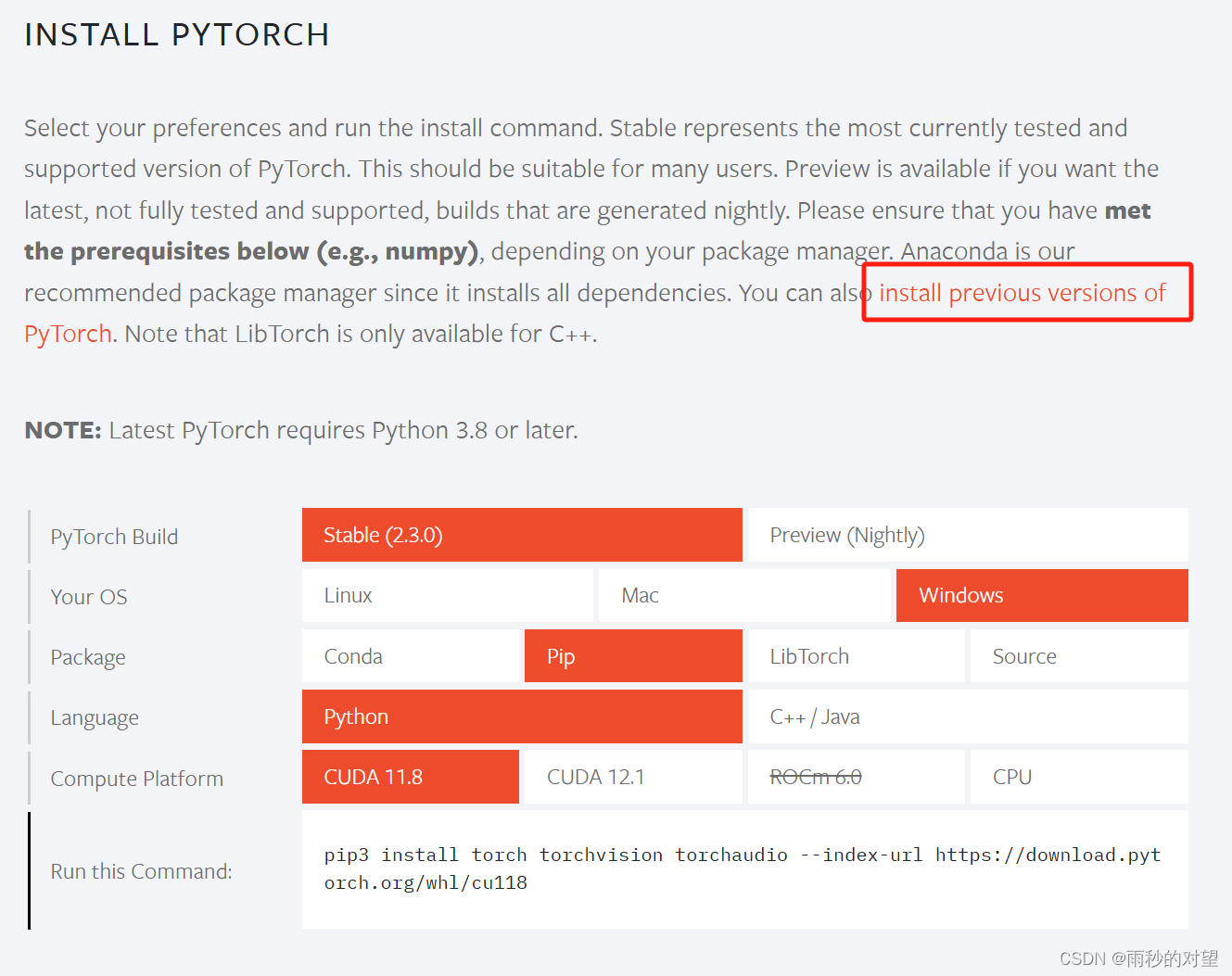
(2)安装cuda=11.3的pytorch版本
地址:https://pytorch.org/

输入以下指令:
# CUDA 11.3
pip install torch==1.10.0+cu113 torchvision==0.11.0+cu113 torchaudio==0.10.0 -f https://download.pytorch.org/whl