Monaco-Editor 是一个由 Microsoft 开发的 Web 代码编辑器,它是 Visual Studio Code 的浏览器版本。在 Vue 项目中集成 Monaco-Editor 可以提供代码编辑、语法高亮、智能提示等功能
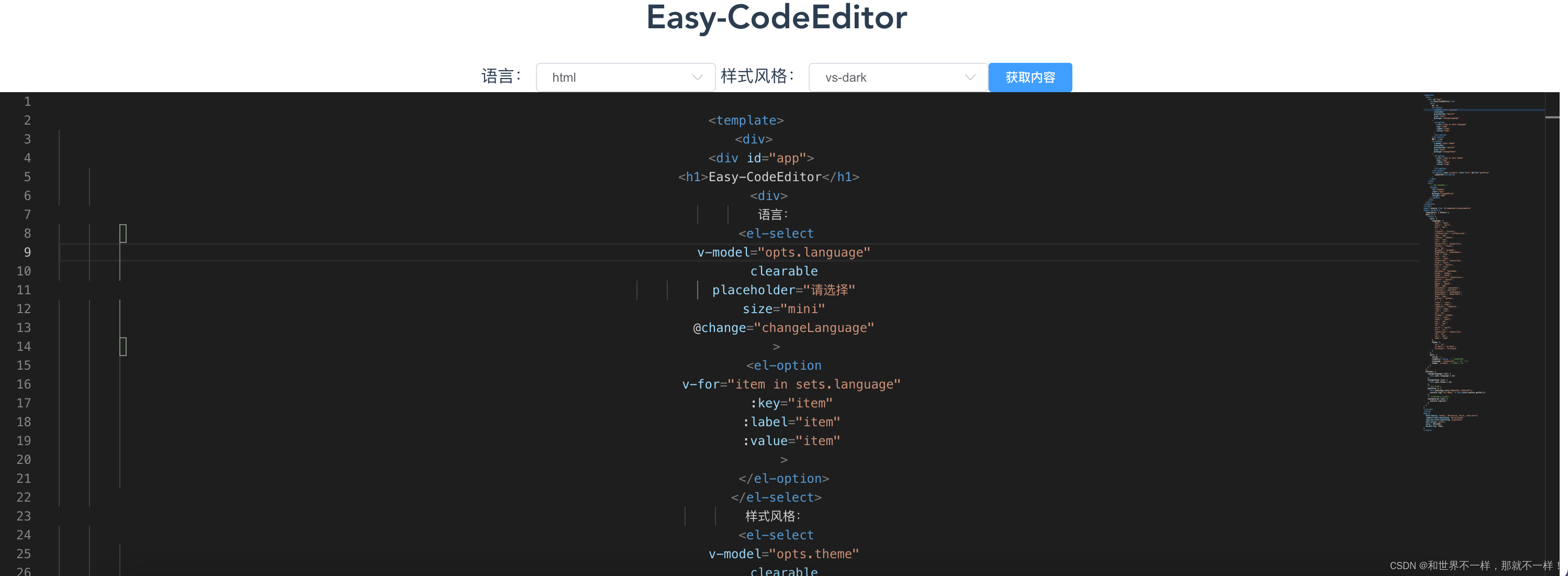
效果:

1、安装使用,最好安装指定版本,我是 vue2 ,安装的版本
"monaco-editor": "^0.23.0",
"monaco-editor-webpack-plugin": "^3.1.0",
npm install monaco-editor --save-dev
npm install monaco-editor-webpack-plugin --save-dev
2、配置vue.config.js
const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin')
module.exports = {
transpileDependencies: true,
// 其他配置...
configureWebpack: {
plugins: [
new MonacoWebpackPlugin()
]
}
};
3、VUE页面
封装了一下:
components/monacoeditor.vue
<template>
<div
ref="container"
class="monaco-editor"
:style="`height: ${height}px`"
></div>
</template>
<script>
import * as monaco from 'monaco-editor'
export default {
name: 'AcMonaco',
props: {
opts: {
type: Object,
default () {
return {}
}
},
height: {
type: Number,
default: 300
}
},
data () {
return {
// 主要配置
defaultOpts: {
value: '', // 编辑器的值
theme: 'vs-dark', // 编辑器主题:vs, hc-black, or vs-dark,更多选择详见官网
roundedSelection: true, // 右侧不显示编辑器预览框
autoIndent: true // 自动缩进
},
// 编辑器对象
monacoEditor: {}
}
},
watch: {
opts: {
handler () {
this.init()
},
deep: true
}
},
mounted () {
this.init()
},
methods: {
init () {
// 初始化container的内容,销毁之前生成的编辑器
this.$refs.container.innerHTML = ''
// 生成编辑器配置
let editorOptions = Object.assign(this.defaultOpts, this.opts)
// 生成编辑器对象
this.monacoEditor = monaco.editor.create(this.$refs.container, editorOptions)
// 编辑器内容发生改变时触发
this.monacoEditor.onDidChangeModelContent(() => {
this.$emit('change', this.monacoEditor.getValue())
})
},
// 供父组件调用手动获取值
getVal () {
return this.monacoEditor.getValue()
}
}
}
</script>
src/codeEditorMonaco.vue或者把以下代码放到app.vue文件中;
<template> <div> <div id="app"> <h1>Easy-CodeEditor</h1> <div> 语言: <el-select v-model="opts.language" clearable placeholder="请选择" size="mini" @change="changeLanguage" > <el-option v-for="item in sets.language" :key="item" :label="item" :value="item" > </el-option> </el-select> 样式风格: <el-select v-model="opts.theme" clearable placeholder="请选择" size="mini" @change="changeTheme" > <el-option v-for="item in sets.theme" :key="item" :label="item" :value="item" > </el-option> </el-select> <el-button type="primary" size="mini" @click="getValue" >获取内容</el-button > </div> </div> <div> <!--调用子组件--> <monaco ref="monaco" :opts="opts" @change="changeValue" :height="600" ></monaco> </div> </div> </template> <script> import monaco from '@/components/monacoeditor' export default { components: { monaco }, data () { return { sets: { language: { 'apex': 'apex', 'azcli': 'azcli', 'bat': 'bat', 'c': 'c', 'clojure': 'clojure', 'coffeescript': 'coffeescript', 'cpp': 'cpp', 'csharp': 'csharp', 'csp': 'csp', 'css': 'css', 'dockerfile': 'dockerfile', 'fsharp': 'fsharp', 'go': 'go', 'graphql': 'graphql', 'handlebars': 'handlebars', 'html': 'html', 'ini': 'ini', 'java': 'java', 'javascript': 'javascript', 'json': 'json', 'kotlin': 'kotlin', 'less': 'less', 'lua': 'lua', 'markdown': 'markdown', 'msdax': 'msdax', 'mysql': 'mysql', 'objective-c': 'objective-c', 'pascal': 'pascal', 'perl': 'perl', 'pgsql': 'pgsql', 'php': 'php', 'plaintext': 'plaintext', 'postiats': 'postiats', 'powerquery': 'powerquery', 'powershell': 'powershell', 'pug': 'pug', 'python': 'python', 'r': 'r', 'razor': 'razor', 'redis': 'redis', 'redshift': 'redshift', 'ruby': 'ruby', 'rust': 'rust', 'sb': 'sb', 'scheme': 'scheme', 'scss': 'scss', 'shell': 'shell', 'sol': 'sol', 'sql': 'sql', 'st': 'st', 'swift': 'swift', 'tcl': 'tcl', 'typescript': 'typescript', 'vb': 'vb', 'xml': 'xml', 'yaml': 'yaml' }, theme: { 'vs': 'vs', 'vs-dark': 'vs-dark', 'hc-black': 'hc-black' } }, opts: { value: '', readOnly: false, // 是否可编辑 language: 'javascript', // 语言类型 theme: 'vs-dark' // 编辑器主题 } } }, methods: { changeLanguage (val) { this.opts.language = val }, changeTheme (val) { this.opts.theme = val }, // 手动获取值 getValue () { this.$message.info('代码已输出至控制台'); console.log('输出代码:' + this.$refs.monaco.getVal()) }, // 内容改变自动获取值 changeValue (val) { console.log(val) } } } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
基本全是参考该文章写出来的哈哈哈:
【Monaco】Monaco-Editor在Vue中使用(实现代码编辑与diff代码比较)_vue monaco-editor-CSDN博客 gitee demo: CodeEditor-MPNACO: Monaco-Editor 是一个由 Microsoft 开发的 Web 代码编辑器,它是 Visual Studio Code 的浏览器版本。在 Vue 项目中集成 Monaco-Editor 可以提供代码编辑、语法高亮、智能提示等功能。













![idea的project structure下project [lauguage ]()level 没有java的sdk17选项如何导入](https://img-blog.csdnimg.cn/direct/572229dcd3464a55b72cdc4dd1c39e32.png)