你好,我是赵兴晨,97年文科程序员。
在生产服务器的Nginx配置中,我们总会遇到形形色色的配置方案。你是否曾注意到root和alias指令的巧妙应用?是否对那些五花八门的location匹配规则感到好奇?
今天,咱们来聊聊Nginx配置中root和alias以及location的详细使用。
root与alias
root:指定web的跟目录,在定义location的时候,文件的绝对路径等于root+location
server {
listen 80;
server_name chensir.ink;
location / {
root /data/nginx/html/pc;
}
location /about {
# 必须要在html目录中创建一个about目录才可以访问,否则报错。
root /opt/html;
}
}
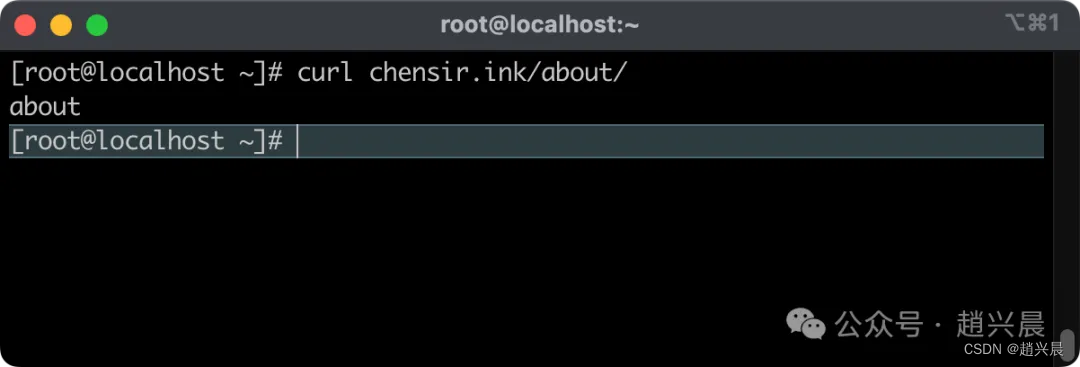
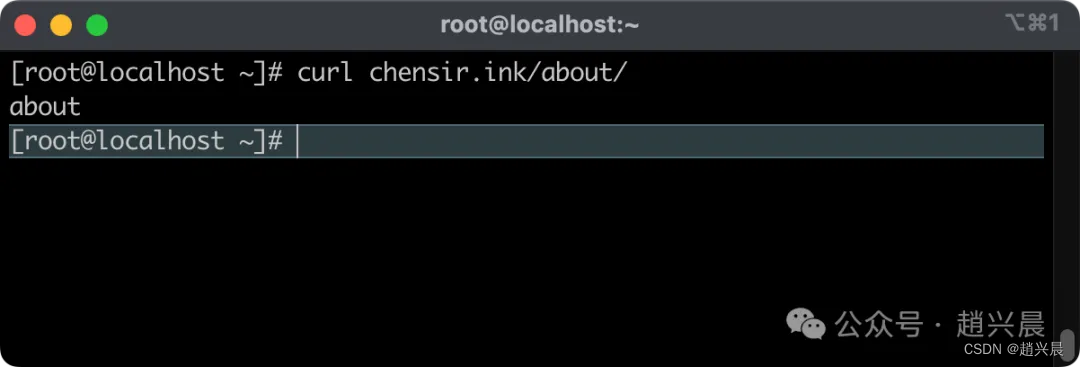
新建关于 location /about 的静态资源目录
# 创建目录
mkdir -p /opt/html/about
# 写入index.html
echo about > /opt/html/about/index.html
加载Nginx配置文件并访问
systemctl reload nginx

alias:定义路径别名,会把访问的路径重新定义到其指定的路径,文档映射的另一种机制;仅能用于location上下文,此指令使用较少。
示例
server {
listen 80;
server_name chensir.ink;
location / {
root /data/nginx/html/pc;
}
# 注意:about后不要加斜杠。使用alias时,如果URI后面加了斜杠,
# 则下面的路径配置必须加斜杠,否则会导致403错误。
location /about {
# 当访问/about时,会显示/opt/html/about目录下的内容。
alias /opt/html/about;
}
}
加载Nginx配置文件并访问
systemctl reload nginx

注意:location中使用root指令和alias指令的意义不同。
root:给定的路径对应于location中的/uri 左侧的/。
alias:给定的路径对应于location中的/uri 的完整路径。
location的详细使用
在nginx的配置中,每个server块可以定义多个location段,这些段负责将用户请求的URI映射到文件系统路径。当用户处理请求时,Nginx会按照以下优先级顺序来选择最佳匹配的location:
精确匹配:Nginx首先尝试找到与请求URI完全一致的location。
最长非正则前缀匹配:如果没有找到精确匹配,Nginx会寻找最长的、非正则表达式的URI前缀匹配。
正则表达式匹配:如果配置中包含正则表达式location,Nginx将按照配置文件中定义的顺序进行匹配,一旦找到匹配的正则表达式,就会停止搜索并使用该location处理请求。
注意:如果location中使用了正则表达式,它将具有较高的优先级,因为Nginx会首先评估所有正则表达式location。此外,location匹配是基于它们在配置文件中出现的顺序,所以配置的顺序也会影响最终匹配的结果。
location官方帮助
https://nginx.org/en/docs/http/ngx_http_core_module.html#location
Nginx语法规则
location [ = | ~ | ~* | ^~ ] uri { ... }
- = 精确匹配:使用=前缀表示精确匹配,请求的uri必须完全等同于指定的uri字符串。这种匹配是大小写敏感的,并且一旦找到精确匹配,Nginx将停止搜索其他location块,并使用匹配的location处理请求。
location = /exact-match {
# 配置
}
示例:在server部分使用location配置一个web界面,当访问Nginx服务器的/logo.jpg的时候要显示指定html文件的内容。
精确匹配一般用于匹配组织的logo等相对固定的URL,匹配优先级最高
server {
listen 80;
server_name chensir.ink;
location / {
root /data/nginx/html/pc;
index index.html;
}
location = /logo.jpg {
root /data/nginx/images;
}
}
上传logo.jpg图片到 /data/nginx/images目录下,重启Nginx并测试。
访问测试:http://chensir.ink/logo.jpg

- ^~ 最长非正则前缀匹配:使用^~前缀表示Nginx将查找最长的非正则表达式前缀匹配。如果匹配成功,Nginx将继续搜索正则表达式location,但不会考虑没有正则表达式的location。
location ^~ /prefix {
# 配置
}
示例
server {
listen 80;
server_name chensir.ink;
# 处理/images请求,映射到/data/nginx/images目录
location ^~ /images {
root /data/nginx;
index index.html;
}
# 处理/api请求,使用alias映射到/data/nginx/api目录
location /api {
alias /data/nginx/api;
index index.html;
}
}
mkdir -p /data/nginx/images
echo images web > /data/nginx/images/index.html
mkdir -p /data/nginx/api
echo api web > /data/nginx/api/index.html
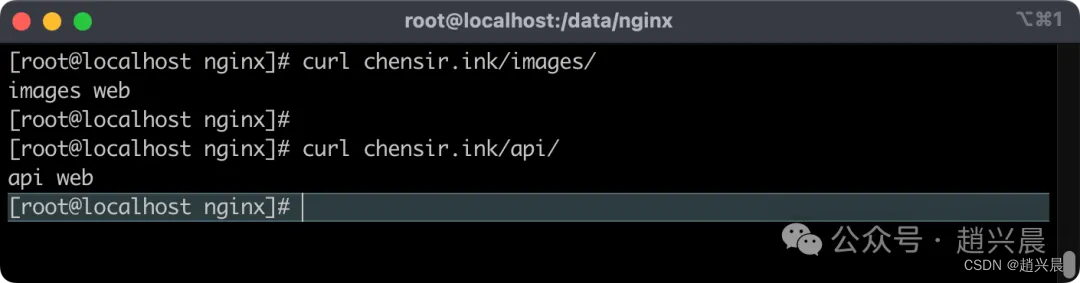
重新加载Nginx并访问测试,实现效果是访问 /images 和 /api 返回不同结果。

- ~ 正则表达式匹配:使用 ~前缀表示后面的uri是一个正则表达式,并且匹配时区分大小写。
location ~ /regex/ {
# 配置
}
示例:实现区分大小写的模糊匹配
server {
listen 80;
server_name chensir.ink;
# 匹配以字母A开头,区分大小写,后面跟着零个或一个任意字符的.jpg图片文件
location ~ /A.?\.jpg {
index index.html;
root /data/nginx/images;
}
}
重新载入Nginx配置并访问测试。

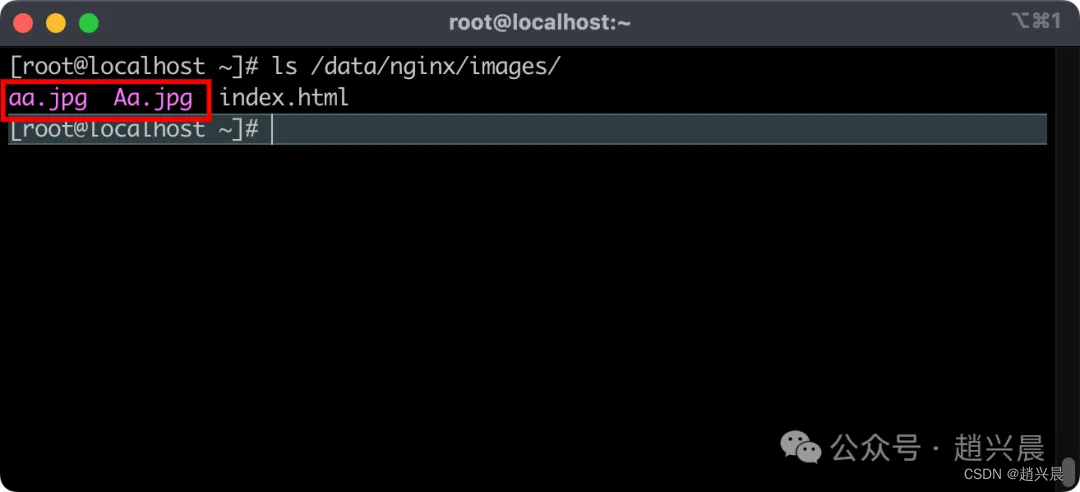
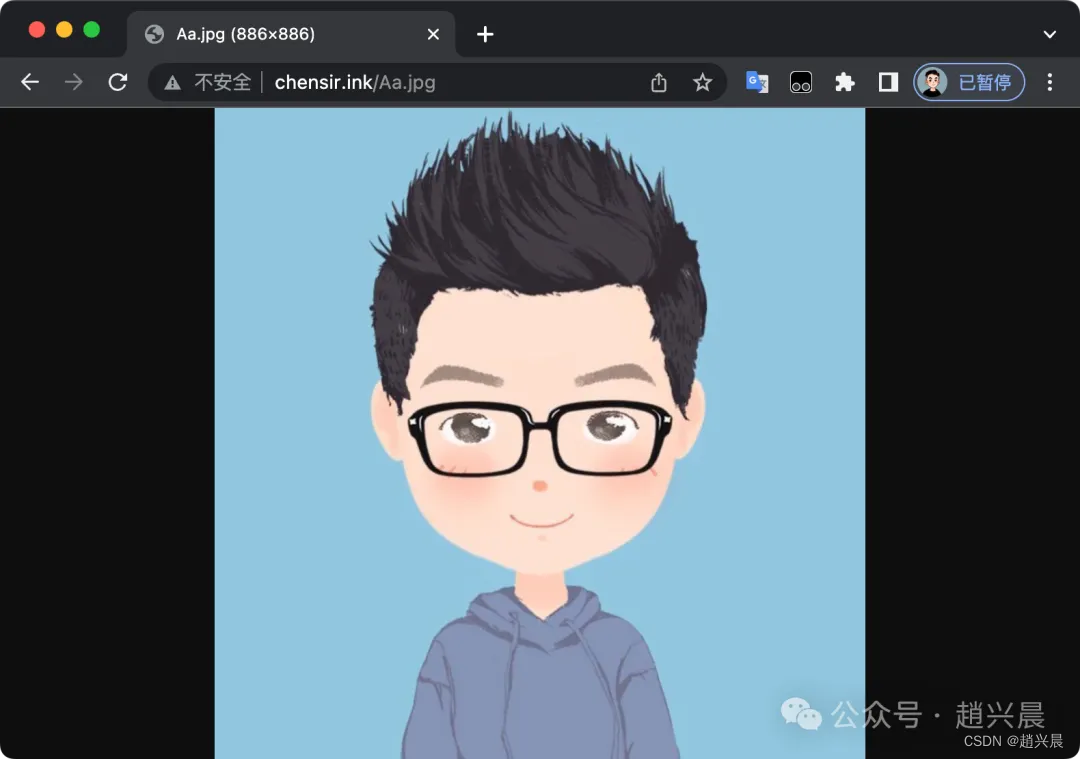
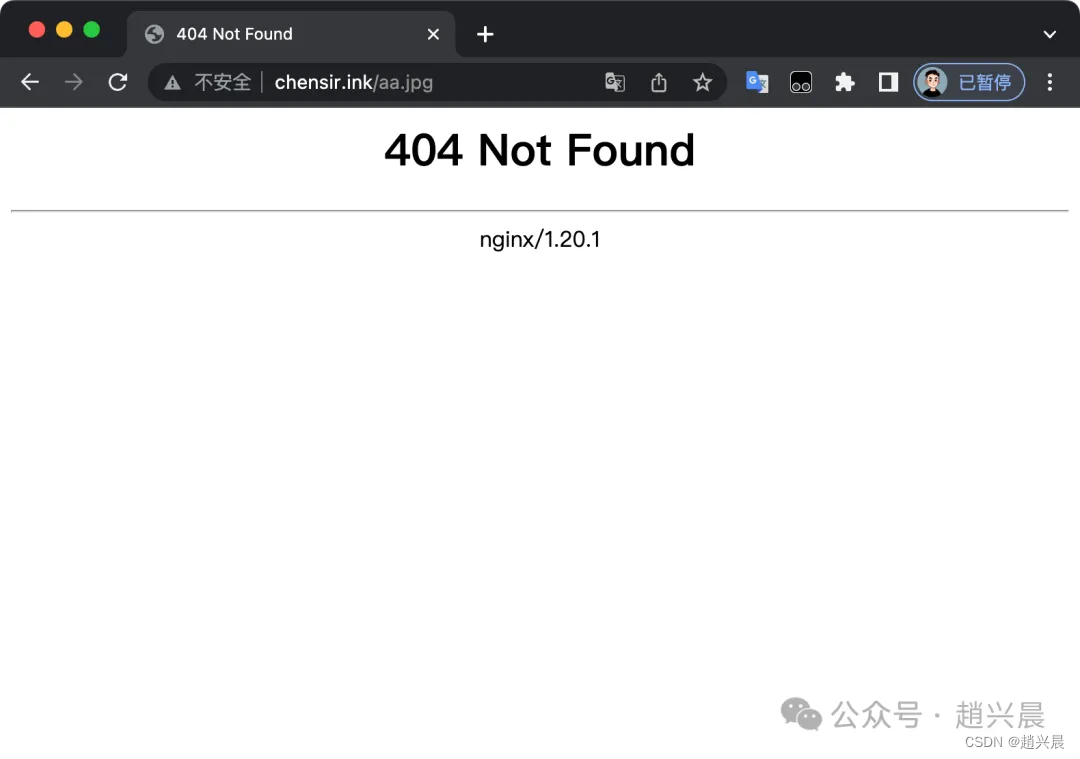
上图中有两个图片,一个含有大写的,一个都是小写的,根据上面的location规则,进行访问测试,分别访问 http://chensir.ink/Aa.jpg 和 http://chensir.ink/aa.jpg


访问结果显而易见,location区分大小写配置成功。
- ~* 正则表达式匹配:使用 ~* 前缀同样表示后面的uri是一个正则表达式,但匹配时不区分大小写。
location ~* /case-insensitive-regex/ {
# 配置
}
示例
server {
listen 80;
server_name chensir.ink;
# 匹配以字母A开头,区分大小写,后面跟着零个或一个任意字符的.jpg图片文件
location ~* /A.?\.jpg {
index index.html;
root /data/nginx/images;
}
}
重新加载Nginx配置,然后访问测试。


5. 无前缀匹配:如果没有任何前缀,Nginx会将此location视为一般匹配。如果有多个location块,Nginx会根据最长匹配原则选择一个匹配项。
location /generic-match {
# 配置
}
6.转义特殊字符:在正则表达式中,如果需要将特殊字符(如 .,*,?)作为普通字符使用,可以使用反斜杠\进行转义。
location ~* \.(pdf|doc)$ {
# 配置
}
匹配优先级:
- 精确匹配(=)具有最高优先级。
- 接下来是最长非正则前缀匹配(^~),但仅在没有正则表达式的情况下。
- 正则表达式匹配(和*)优先于非正则表达式匹配,但它们之间根据在配置文件中出现的顺序来确定。
- 如果存在多个正则表达式location,Nginx将按照它们在配置文件中出现的顺序进行匹配。
注意:如果~匹配成功,Nginx将继续搜索正则表达式location,但如果正则表达式location在~匹配的location之后定义,则不会被考虑。这意味着配置顺序对于确定最终的匹配结果很重要。
以上就是就是今天的全部分享啦,咱们聊了Nginx配置中的root、alias以及location、希望这些知识能够帮助你在构建和优化Web服务器时更加得心应手。
在这个由代码编织的世界里,每一个配置细节都可能成为提升性能和稳定性的关键。记住,技术之路永无止境,不断学习和探索才能让我们在这条路上走得更远。
如果你对Nginx的负载均衡或其他高级特性有更多的兴趣,不妨继续关注我的Nginx技术详解系列。同时,如果你有任何问题或想法,欢迎在评论区留言,我们一起讨论,共同进步。
感谢你的阅读,期待在下一篇文章中与你再次相遇。保持好奇,继续探索,咱们下次见!
最后,我为您准备了一份特别的技术学习礼物,包括:
Linux学习笔记:详尽记录了Linux的核心知识点和实用技巧。
Java基础笔记:为您打下坚实的Java编程基础。
Java面试总结:十万字的面试经验,助您轻松应对各种技术面试。
【一键领取】
领取这份资料包,您只需轻松一扫:
按住👇🏻图片,扫描二维码,备注:【大礼包】
通过好友验证后,您的的专属资料包就会立即发送给您。
Linux系统学习笔记、Java基础学习笔记、10万字Java面试总结

















![[IMX6ULL驱动开发]-Linux对中断的处理(二)](https://img-blog.csdnimg.cn/direct/090295c8b8ff4692bb271b6500726dc9.png)