微服务架构-分支微服务设计模式
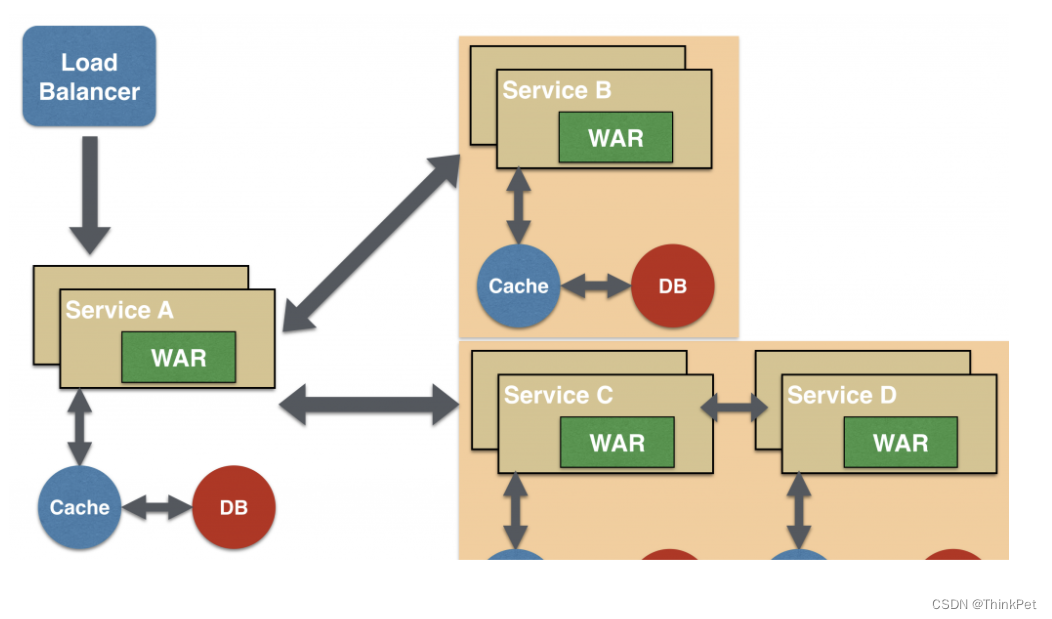
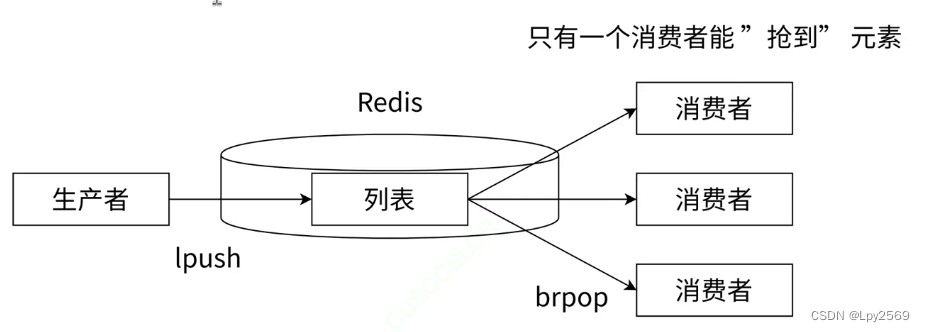
这种模式是聚合器模式的扩展,允许同时调用两个微服务链

分支微服务设计模式是一种用于构建大型系统的微服务架构模式,其核心思想是 将复杂的业务逻辑拆解为多个小的、相互独立的子系统,每个子系统由一个或多个微服务负责处理。
以下是分支微服务设计模式的主要特点:
- 解耦性高:每个分支逻辑都由单独的微服务负责处理,使得系统各个组件之间解耦,降低了系统的耦合度。这种设计模式使得每个微服务可以独立开发、测试和部署,从而提高了系统的可伸缩性和可维护性。
- 灵活性:由于每个微服务都是独立的,它们可以使用不同的技术栈进行开发,这使得系统更加灵活,能够适应不同的业务需求和技术环境。
- 快速迭代:由于每个微服务都可以独立升级和扩展,因此系统可以更快地响应业务变化和市场需求,实现快速迭代。
- 可靠性:每个微服务都有自己独立的数据存储和处理逻辑,因此当某个微服务出现故障时,其他微服务仍然可以正常运行,保证了系统的整体可靠性。
在分支微服务设计模式中,每个微服务都负责处理特定的业务逻辑,这些业务逻辑通常根据不同的条件或参数的取值来执行不同的业务流程。这种设计模式是聚合器模式的扩展,允许同时调用两个或多个微服务链,从而支持更复杂的业务场景。
为了实现分支微服务设计模式,需要遵循一些最佳实践,如明确定义服务接口、选择合适的通信方式、选型合适的技术栈、实现数据一致性、实现自动化部署以及建立全面的监控和故障处理系统等。此外,还需要关注微服务之间的交互和协作,确保它们能够高效、可靠地协同工作。
总之,分支微服务设计模式是一种灵活、可靠且易于扩展的微服务架构模式,适用于构建大型、复杂的业务系统。通过将其应用于实际项目中,可以提高系统的可伸缩性、可维护性和可靠性,同时支持快速迭代和灵活扩展。















![[IMX6ULL驱动开发]-Linux对中断的处理(二)](https://img-blog.csdnimg.cn/direct/090295c8b8ff4692bb271b6500726dc9.png)