一、前言
在WIndows开发中,使用UWP(Universal WIndows)项目开发过程中,使用ContentDialog 的过程中,我们可能并不满足现有的样式,这时就需要自定义样式。笔者在自定义样式过程中,遇到了一个难题,当使用了自定义的背景之后,发现后面总有一个阴影无法去除,由于背景是白色的,这个阴影就特别显眼,非常不好看。接下来,将详细介绍一下遇到的问题。
二、自定义 ContentDilaog 样式
笔者在使用UWP开发,需要自定义ContentDialog 的样式,自定义样式的方法其实很简单,网上也很多介绍,主要是自定义Style样式。首先,需要从 Windows Kits 安装目录中找到 ContentDilaog 的默认样式,默认样式文件在 [你电脑中WIndows Kits 安装目录]\10\DesignTime\CommonConfiguration\Neutral\UAP\10.0.18362.0\Generic\generic.xaml,找到这个文件并打开,搜索TargetType="ContentDialog" 就可以找到了,将整个Style复制出来,放到自己的项目中(可以新建自己的xaml资源文件,也可以直接放在 ContentDialog xaml声明文件中)。
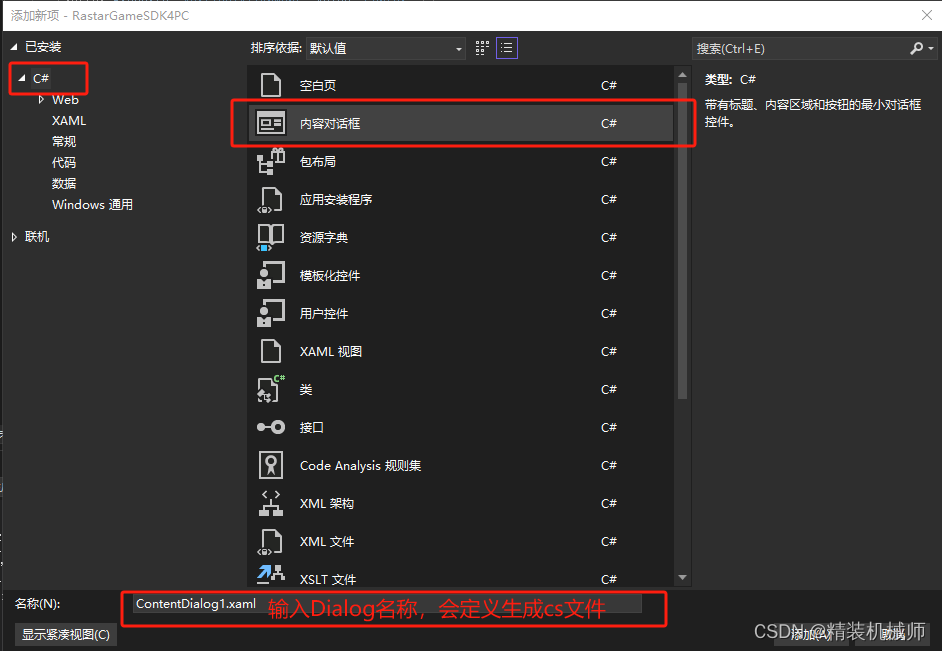
说到这里,必须注意的是,如果需要自定义 ContentDialog,你必须添加一个 xaml 文件来定义ContentDialog,在项目中右键 -> 添加 -> 新建项,在弹出的对话框中,选择C#,然后选“内容对话框”,输入对话框名称并“确定”,如下图:

创建xaml文件后,内容大致如下:
<ContentDialog
x:Class="Game.PrivacyPolicyDialog"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Game"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
PrimaryButtonText="不同意"
PrimaryButtonClick="PrivacyPolicyDialog_DenyButtonClick"
SecondaryButtonText="同意并继续"
SecondaryButtonClick="PrivacyPolicyDialog_AcceptButtonClick">
<!-- 省略其他内容=-->
</ContentDialog>
说明:以上示例代码中,
x:Class对应的是cs文件类名称,如果你需要更改命名空间,要同时修改 xaml和cs文件,否则编译会报错。
上面创建的内容对话框,样式是默认的样式,通过定义自定义样式,就可以改变原来的样式。如下示例:
ContentDialog
x:Class="Game.PrivacyPolicyDialog"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Game"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
PrimaryButtonText="不同意"
PrimaryButtonClick="PrivacyPolicyDialog_DenyButtonClick"
SecondaryButtonText="同意并继续"
SecondaryButtonClick="PrivacyPolicyDialog_AcceptButtonClick">
<ContentDialog.Resources>
<ImageBrush x:Key="PrivacyPolicyDenyButtonBg" ImageSource="Assets/PrivacyPolicyDenyButtonBg.png" />
<ImageBrush x:Key="PrivacyPolicyAcceptButtonBg" ImageSource="Assets/PrivacyPolicyAcceptButtonBg.png" />
<!-- 隐私协议拒绝按钮样板 -->
<Style TargetType="Button" x:Key="PrivacyPolicyDenyButtonStyle">
<Setter Property="Background" Value="{StaticResource PrivacyPolicyDenyButtonBg}" />
<Setter Property="Foreground" Value="#FFE30416" />
<Setter Property="BorderBrush" Value="Transparent" />
<Setter Property="BorderThickness" Value="0" />
<Setter Property="Padding" Value="{ThemeResource ButtonPadding}" />
<Setter Property="HorizontalAlignment" Value="Left" />
<Setter Property="VerticalAlignment" Value="Center" />
<Setter Property="FontFamily" Value="{ThemeResource ContentControlThemeFontFamily}" />
<Setter Property="FontWeight" Value="Normal" />
<Setter Property="FontSize" Value="30" />
<Setter Property="UseSystemFocusVisuals" Value="{StaticResource UseSystemFocusVisuals}" />
<Setter Property="FocusVisualMargin" Value="-3" />
<Setter Property="Width" Value="302" />
<Setter Property="Height" Value="80" />
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<ContentPresenter x:Name="ContentPresenter"
Background="{TemplateBinding Background}"
BackgroundSizing="{TemplateBinding BackgroundSizing}"
BorderBrush="Transparent"
BorderThickness="{TemplateBinding BorderThickness}"
Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}"
ContentTransitions="{TemplateBinding ContentTransitions}"
CornerRadius="{TemplateBinding CornerRadius}"
Padding="{TemplateBinding Padding}"
HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"
AutomationProperties.AccessibilityView="Raw">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" >
<Storyboard>
<PointerUpThemeAnimation Storyboard.TargetName="ContentPresenter" />
</Storyboard>
</VisualState>
<VisualState x:Name="PointerOver">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PrivacyPolicyDenyButtonBg}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="BorderBrush">
<DiscreteObjectKeyFrame KeyTime="0" Value="Transparent" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="#FFE30416" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PrivacyPolicyDenyButtonBg}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="BorderBrush">
<DiscreteObjectKeyFrame KeyTime="0" Value="Transparent" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="#FFE30416" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PrivacyPolicyDenyButtonBg}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="BorderBrush">
<DiscreteObjectKeyFrame KeyTime="0" Value="Transparent" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="Gray" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</ContentPresenter>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!-- 隐私协议接受按钮样板 -->
<Style TargetType="Button" x:Key="PrivacyPolicyAcceptButtonStyle">
<Setter Property="Background" Value="{StaticResource PrivacyPolicyAcceptButtonBg}" />
<Setter Property="Foreground" Value="White" />
<Setter Property="BorderBrush" Value="Transparent" />
<Setter Property="BorderThickness" Value="{ThemeResource ButtonRevealBorderThemeThickness}" />
<Setter Property="Padding" Value="{ThemeResource ButtonPadding}" />
<Setter Property="HorizontalAlignment" Value="Left" />
<Setter Property="VerticalAlignment" Value="Center" />
<Setter Property="FontFamily" Value="{ThemeResource ContentControlThemeFontFamily}" />
<Setter Property="FontWeight" Value="Normal" />
<Setter Property="FontSize" Value="30" />
<Setter Property="UseSystemFocusVisuals" Value="{StaticResource UseSystemFocusVisuals}" />
<Setter Property="FocusVisualMargin" Value="-3" />
<Setter Property="Width" Value="302" />
<Setter Property="Height" Value="80" />
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<ContentPresenter x:Name="ContentPresenter"
Background="{TemplateBinding Background}"
BackgroundSizing="{TemplateBinding BackgroundSizing}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}"
ContentTransitions="{TemplateBinding ContentTransitions}"
CornerRadius="{TemplateBinding CornerRadius}"
Padding="{TemplateBinding Padding}"
HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"
AutomationProperties.AccessibilityView="Raw">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" >
<Storyboard>
<PointerUpThemeAnimation Storyboard.TargetName="ContentPresenter" />
</Storyboard>
</VisualState>
<VisualState x:Name="PointerOver">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PrivacyPolicyAcceptButtonBg}"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="BorderBrush">
<DiscreteObjectKeyFrame KeyTime="0" Value="Transparent" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="White" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PrivacyPolicyAcceptButtonBg}"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="BorderBrush">
<DiscreteObjectKeyFrame KeyTime="0" Value="Transparent" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="White" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PrivacyPolicyAcceptButtonBg}"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="BorderBrush">
<DiscreteObjectKeyFrame KeyTime="0" Value="Transparent" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="Gray" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</ContentPresenter>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!-- 隐私协议对话框样式 -->
<Style TargetType="local:PrivacyPolicyDialog">
<Setter Property="Foreground" Value="{ThemeResource ContentDialogForeground}" />
<Setter Property="Background">
<Setter.Value>
<ImageBrush ImageSource="Assets/DialogBg.png"/>
</Setter.Value>
</Setter>
<Setter Property="BackgroundSizing" Value="0" />
<Setter Property="BorderBrush" Value="#00000000" />
<Setter Property="BorderThickness" Value="0" />
<Setter Property="IsTabStop" Value="False" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:PrivacyPolicyDialog">
<Border x:Name="Container" Background="#22000000">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="DialogShowingStates">
<VisualStateGroup.Transitions>
<VisualTransition To="DialogHidden">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="LayoutRoot" Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0:0:0" Value="Visible" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="LayoutRoot" Storyboard.TargetProperty="IsHitTestVisible">
<DiscreteObjectKeyFrame KeyTime="0:0:0" Value="False" />
</ObjectAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="ScaleTransform" Storyboard.TargetProperty="ScaleX">
<DiscreteDoubleKeyFrame KeyTime="0:0:0" Value="1.0" />
<SplineDoubleKeyFrame KeyTime="0:0:0.5" KeySpline="0.1,0.9 0.2,1.0" Value="1.05" />
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="ScaleTransform" Storyboard.TargetProperty="ScaleY">
<DiscreteDoubleKeyFrame KeyTime="0:0:0" Value="1.0" />
<SplineDoubleKeyFrame KeyTime="0:0:0.5" KeySpline="0.1,0.9 0.2,1.0" Value="1.05" />
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="LayoutRoot" Storyboard.TargetProperty="Opacity">
<DiscreteDoubleKeyFrame KeyTime="0:0:0" Value="1.0" />
<LinearDoubleKeyFrame KeyTime="0:0:0.083" Value="0.0" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualTransition>
<VisualTransition To="DialogShowing">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="LayoutRoot" Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0:0:0" Value="Visible" />
</ObjectAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="ScaleTransform" Storyboard.TargetProperty="ScaleX">
<DiscreteDoubleKeyFrame KeyTime="0:0:0" Value="1.05" />
<SplineDoubleKeyFrame KeyTime="0:0:0.5" KeySpline="0.1,0.9 0.2,1.0" Value="1.0" />
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="ScaleTransform" Storyboard.TargetProperty="ScaleY">
<DiscreteDoubleKeyFrame KeyTime="0:0:0" Value="1.05" />
<SplineDoubleKeyFrame KeyTime="0:0:0.5" KeySpline="0.1,0.9 0.2,1.0" Value="1.0" />
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="LayoutRoot" Storyboard.TargetProperty="Opacity">
<DiscreteDoubleKeyFrame KeyTime="0:0:0" Value="0.0" />
<LinearDoubleKeyFrame KeyTime="0:0:0.167" Value="1.0" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualTransition>
</VisualStateGroup.Transitions>
<VisualState x:Name="DialogHidden" />
<VisualState x:Name="DialogShowing">
<VisualState.Setters>
<Setter Target="LayoutRoot.Visibility" Value="Visible" />
<Setter Target="BackgroundElement.TabFocusNavigation" Value="Cycle" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="DialogShowingWithoutSmokeLayer">
<VisualState.Setters>
<Setter Target="LayoutRoot.Visibility" Value="Visible" />
<Setter Target="LayoutRoot.Background" Value="{x:Null}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="DialogSizingStates">
<VisualState x:Name="DefaultDialogSizing" />
<VisualState x:Name="FullDialogSizing">
<VisualState.Setters>
<Setter Target="BackgroundElement.VerticalAlignment" Value="Stretch" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="ButtonsVisibilityStates">
<VisualState x:Name="AllVisible" />
<VisualState x:Name="NoneVisible">
<VisualState.Setters>
<Setter Target="CommandSpace.Visibility" Value="Collapsed" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="PrimaryVisible">
<VisualState.Setters>
<Setter Target="PrimaryButton.(Grid.Column)" Value="2" />
<Setter Target="PrimaryButton.(Grid.ColumnSpan)" Value="2" />
<Setter Target="PrimaryButton.Margin" Value="2,0,0,0" />
<Setter Target="SecondaryButton.Visibility" Value="Collapsed" />
<Setter Target="CloseButton.Visibility" Value="Collapsed" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="SecondaryVisible">
<VisualState.Setters>
<Setter Target="SecondaryButton.(Grid.Column)" Value="2" />
<Setter Target="SecondaryButton.(Grid.ColumnSpan)" Value="2" />
<Setter Target="SecondaryButton.Margin" Value="2,0,0,0" />
<Setter Target="PrimaryButton.Visibility" Value="Collapsed" />
<Setter Target="CloseButton.Visibility" Value="Collapsed" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="CloseVisible">
<VisualState.Setters>
<Setter Target="CloseButton.(Grid.Column)" Value="2" />
<Setter Target="CloseButton.(Grid.ColumnSpan)" Value="2" />
<Setter Target="CloseButton.Margin" Value="2,0,0,0" />
<Setter Target="PrimaryButton.Visibility" Value="Collapsed" />
<Setter Target="SecondaryButton.Visibility" Value="Collapsed" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="PrimaryAndSecondaryVisible">
<VisualState.Setters>
<Setter Target="PrimaryButton.(Grid.ColumnSpan)" Value="2" />
<Setter Target="SecondaryButton.(Grid.Column)" Value="2" />
<Setter Target="SecondaryButton.(Grid.ColumnSpan)" Value="2" />
<Setter Target="SecondaryButton.Margin" Value="2,0,0,0" />
<Setter Target="CloseButton.Visibility" Value="Collapsed" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="PrimaryAndCloseVisible">
<VisualState.Setters>
<Setter Target="PrimaryButton.(Grid.ColumnSpan)" Value="2" />
<Setter Target="CloseButton.(Grid.Column)" Value="2" />
<Setter Target="CloseButton.(Grid.ColumnSpan)" Value="2" />
<Setter Target="CloseButton.Margin" Value="2,0,0,0" />
<Setter Target="SecondaryButton.Visibility" Value="Collapsed" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="SecondaryAndCloseVisible">
<VisualState.Setters>
<Setter Target="SecondaryButton.(Grid.Column)" Value="0" />
<Setter Target="SecondaryButton.(Grid.ColumnSpan)" Value="2" />
<Setter Target="SecondaryButton.Margin" Value="0,0,2,0" />
<Setter Target="CloseButton.(Grid.Column)" Value="2" />
<Setter Target="CloseButton.(Grid.ColumnSpan)" Value="2" />
<Setter Target="CloseButton.Margin" Value="2,0,0,0" />
<Setter Target="PrimaryButton.Visibility" Value="Collapsed" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="DefaultButtonStates">
<VisualState x:Name="NoDefaultButton" />
<VisualState x:Name="PrimaryAsDefaultButton">
<VisualState.Setters>
<Setter Target="PrimaryButton.Style" Value="{StaticResource AccentButtonStyle}" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="SecondaryAsDefaultButton">
<VisualState.Setters>
<Setter Target="SecondaryButton.Style" Value="{StaticResource AccentButtonStyle}" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="CloseAsDefaultButton">
<VisualState.Setters>
<Setter Target="CloseButton.Style" Value="{StaticResource AccentButtonStyle}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="DialogBorderStates">
<VisualState x:Name="NoBorder" />
<VisualState x:Name="AccentColorBorder">
<VisualState.Setters>
<Setter Target="BackgroundElement.BorderBrush" Value="{ThemeResource SystemControlForegroundAccentBrush}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid x:Name="LayoutRoot" Visibility="Collapsed" Background="{ThemeResource SystemControlPageBackgroundMediumAltMediumBrush}">
<Border x:Name="BackgroundElement"
Background="{TemplateBinding Background}"
FlowDirection="{TemplateBinding FlowDirection}"
BorderThickness="1"
BorderBrush="#08000000"
CornerRadius="18"
MinWidth="858"
MaxWidth="858"
MinHeight="617"
MaxHeight="617"
HorizontalAlignment="Center"
VerticalAlignment="Center"
RenderTransformOrigin="0.5,0.5">
<Border.RenderTransform>
<ScaleTransform x:Name="ScaleTransform" />
</Border.RenderTransform>
<Grid x:Name="DialogSpace" Padding="15,15,15,15" CornerRadius="15">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<ScrollViewer x:Name="ContentScrollViewer"
HorizontalScrollBarVisibility="Disabled"
VerticalScrollBarVisibility="Disabled"
HorizontalScrollMode="Disabled"
VerticalScrollMode="Disabled"
ZoomMode="Disabled"
Margin="{ThemeResource ContentDialogContentScrollViewerMargin}"
IsTabStop="False">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<ContentControl x:Name="Title"
Margin="{ThemeResource ContentDialogTitleMargin}"
Content="{TemplateBinding Title}"
ContentTemplate="{TemplateBinding TitleTemplate}"
FontSize="20"
FontFamily="XamlAutoFontFamily"
FontWeight="Normal"
Foreground="{TemplateBinding Foreground}"
HorizontalAlignment="Left"
VerticalAlignment="Top"
IsTabStop="False">
<ContentControl.Template>
<ControlTemplate TargetType="ContentControl">
<ContentPresenter Content="{TemplateBinding Content}"
MaxLines="2"
TextWrapping="Wrap"
ContentTemplate="{TemplateBinding ContentTemplate}"
Margin="{TemplateBinding Padding}"
ContentTransitions="{TemplateBinding ContentTransitions}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}" />
</ControlTemplate>
</ContentControl.Template>
</ContentControl>
<ContentPresenter x:Name="Content"
ContentTemplate="{TemplateBinding ContentTemplate}"
Content="{TemplateBinding Content}"
FontSize="{ThemeResource ControlContentThemeFontSize}"
FontFamily="{ThemeResource ContentControlThemeFontFamily}"
Margin="{ThemeResource ContentDialogContentMargin}"
Foreground="{TemplateBinding Foreground}"
Grid.Row="1"
TextWrapping="Wrap" />
</Grid>
</ScrollViewer>
<Grid x:Name="CommandSpace"
Grid.Row="1"
HorizontalAlignment="Stretch"
VerticalAlignment="Bottom"
XYFocusKeyboardNavigation="Enabled"
Padding="35,25,35,35"
Margin="{ThemeResource ContentDialogCommandSpaceMargin}">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="0.5*" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button x:Name="PrimaryButton"
Content="{TemplateBinding PrimaryButtonText}"
IsEnabled="{TemplateBinding IsPrimaryButtonEnabled}"
Style="{StaticResource PrivacyPolicyDenyButtonStyle}"
HorizontalAlignment="Left"
VerticalAlignment="Stretch"
Margin="0,0,2,0"
Grid.Column="0" />
<Button x:Name="SecondaryButton"
Content="{TemplateBinding SecondaryButtonText}"
IsEnabled="{TemplateBinding IsSecondaryButtonEnabled}"
Style="{StaticResource PrivacyPolicyAcceptButtonStyle}"
ElementSoundMode="FocusOnly"
HorizontalAlignment="Right"
VerticalAlignment="Stretch"
Margin="2,0,2,0"
Grid.Column="1"
Grid.ColumnSpan="2" />
<Button x:Name="CloseButton"
Content="{TemplateBinding CloseButtonText}"
Style="{TemplateBinding CloseButtonStyle}"
ElementSoundMode="FocusOnly"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Visibility="Collapsed"
Margin="2,0,0,0"
Grid.Column="3" />
</Grid>
</Grid>
</Border>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ContentDialog.Resources>
<Grid HorizontalAlignment="Center" Width="Auto">
<Grid.RowDefinitions>
<RowDefinition Height="120" />
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="750" />
</Grid.ColumnDefinitions>
<TextBlock FontSize="36" Foreground="Black" FontWeight="Bold"
HorizontalAlignment="Center" VerticalAlignment="Center">用户隐私政策提示</TextBlock>
<WebView x:Name="PrivacyPolicyWebView" Grid.Row="1"
ScrollViewer.HorizontalScrollMode="Disabled"
ScrollViewer.HorizontalScrollBarVisibility="Disabled"
ScrollViewer.VerticalScrollMode="Enabled"
ScrollViewer.VerticalScrollBarVisibility="Hidden"/>
</Grid>
</ContentDialog>
说明:样式文件中,
TargetType="local:PrivacyPolicyDialog"表示将次样式文件应用到指定的内容对话框类中,如果需要多个内容对话框类使用相同的样式,可以使用资源文件的方式定义样式,并声明x:Key值,在内容对话框的Style属性中指定。
三、问题描述
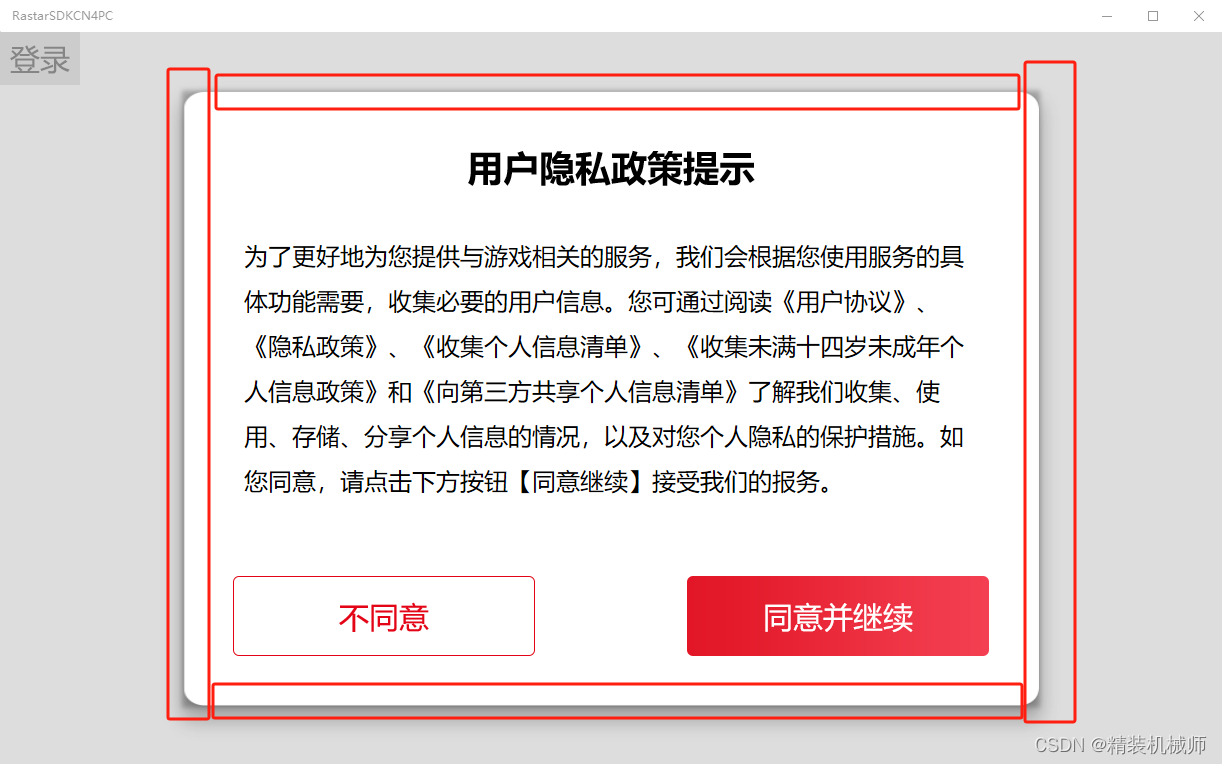
上面的自定义样式之后,通过修改默认样板,也就是Template属性,就可以更改默认的布局,自定义样式后,效果如下图:

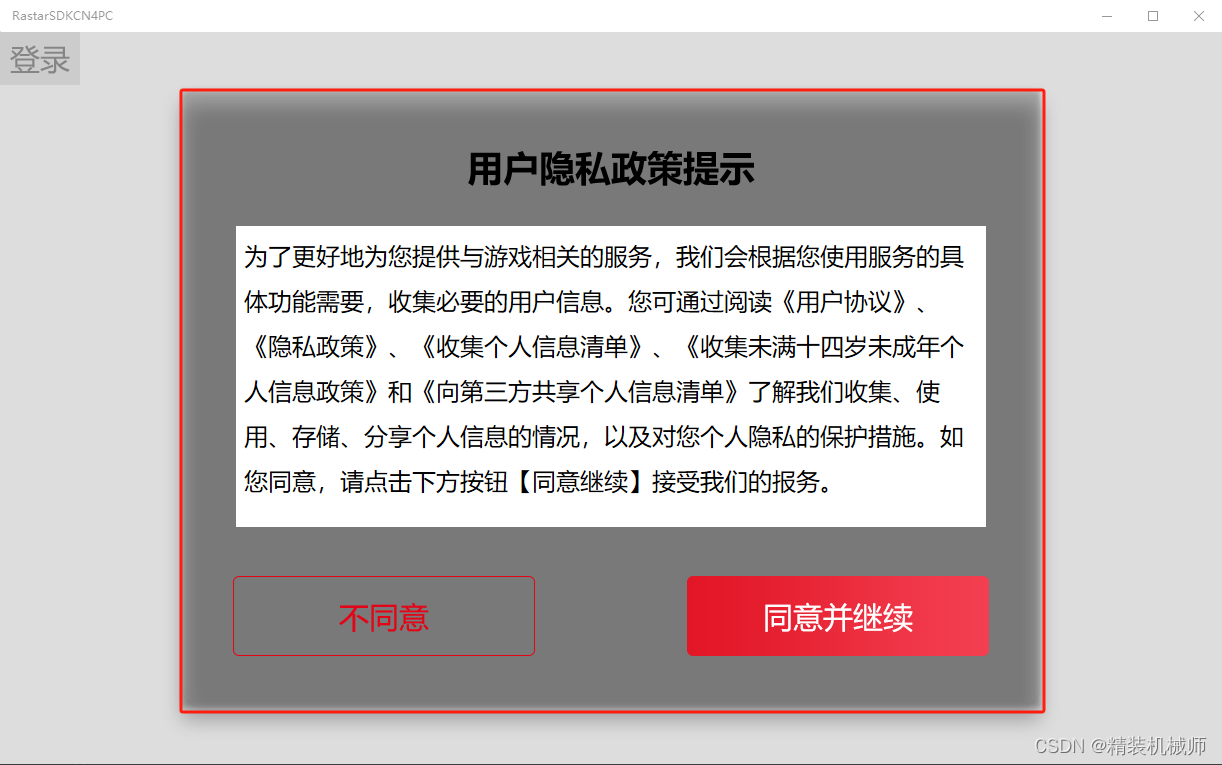
从上图可以看到,因为自定义背景白色且有圆角,阴影就显得尤其难看。在自定义的样式文件中修改了所有的属性,都无法去除,就算将对话框内容部分的背景改为透明,仍旧有一个半透明黑色的框框,如下图:

四、解决方案
其实上图的半透明黑色框,是阴影。通过网上查阅相关资料,终于找到最完美的解决方案,就是通过修改 ContentDialog 的 Translation 属性,将 Y 坐标修改得足够低,将不会显示阴影。
<ContentDialog
x:Class="GamePrivacyPolicyDialog"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Game"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Translation="0,0,-100"
PrimaryButtonText="不同意"
PrimaryButtonClick="PrivacyPolicyDialog_DenyButtonClick"
SecondaryButtonText="同意并继续"
SecondaryButtonClick="PrivacyPolicyDialog_AcceptButtonClick">
<!-- 这里省略了其他内容 -->
</ContentDialog>
笔者将Z坐标改为了-100(
Translation="0,0,-100"),这样阴影完全消失,如果不放心,可以改得更低的值,比如-1000甚至更低。
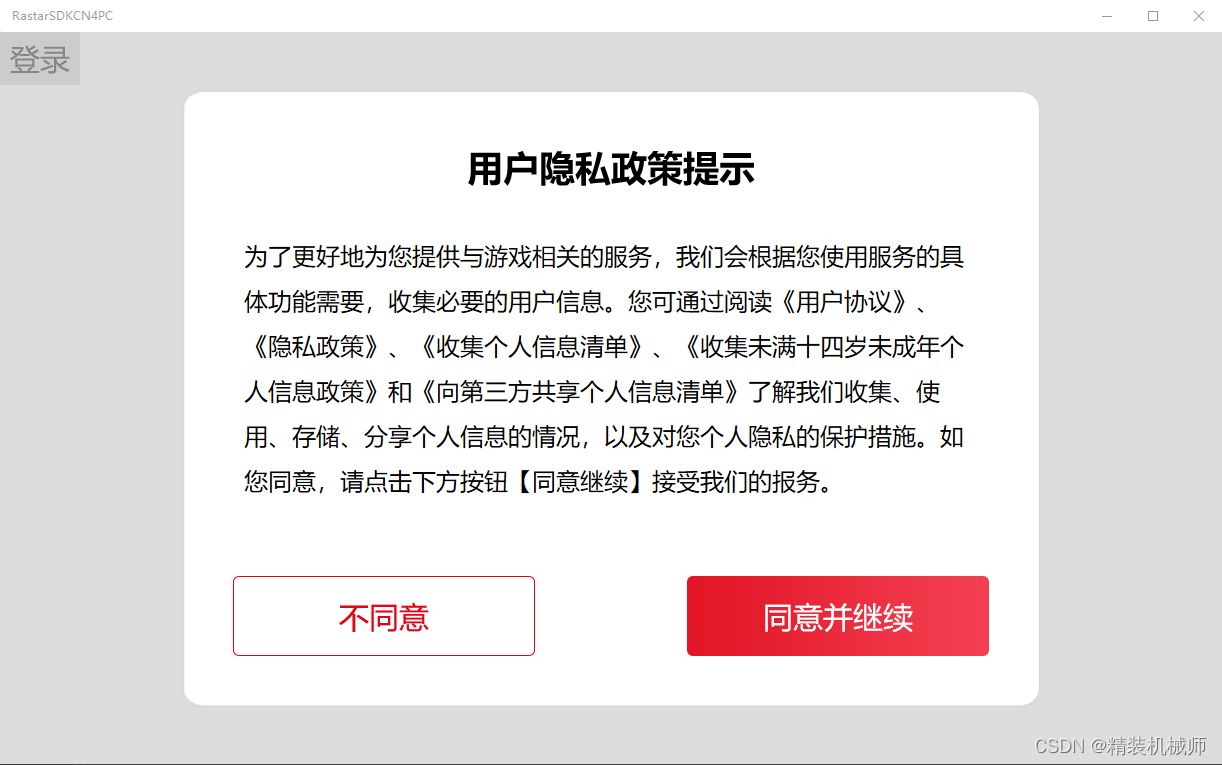
通过修改Translation 属性的 Z 坐标,阴影可以完全消失,如下图:

六、编后语
内容对话框这个阴影问题,确实比较头疼,笔者也是找了很久才找到解决办法。网上也有说可以通过 Shadow 属性配置,但是这个属性需要较高的目标版本,如果其他开发者使用较高目标版本,可以验证一下。