一、注解开发
spring的强项—>简化开发
spring从2.0开始逐步提供了各种各样的注解,到了2.5注解比较完善,到了3.0推出了纯注解开发,使用java类替代配置文件,开启了spring快速开发通道。
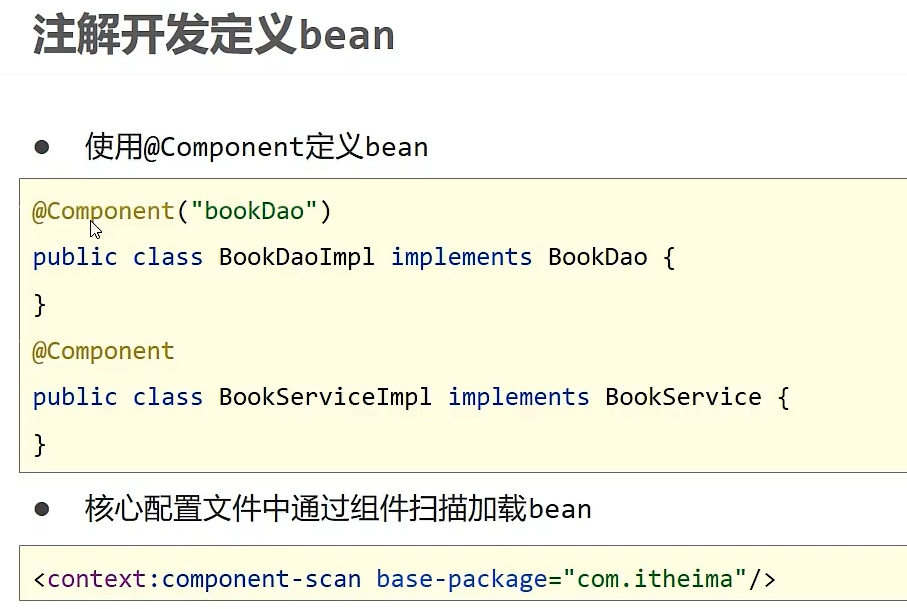
二、注解开发定义bean
不再需要在spring配置文件中定义bean标签了。
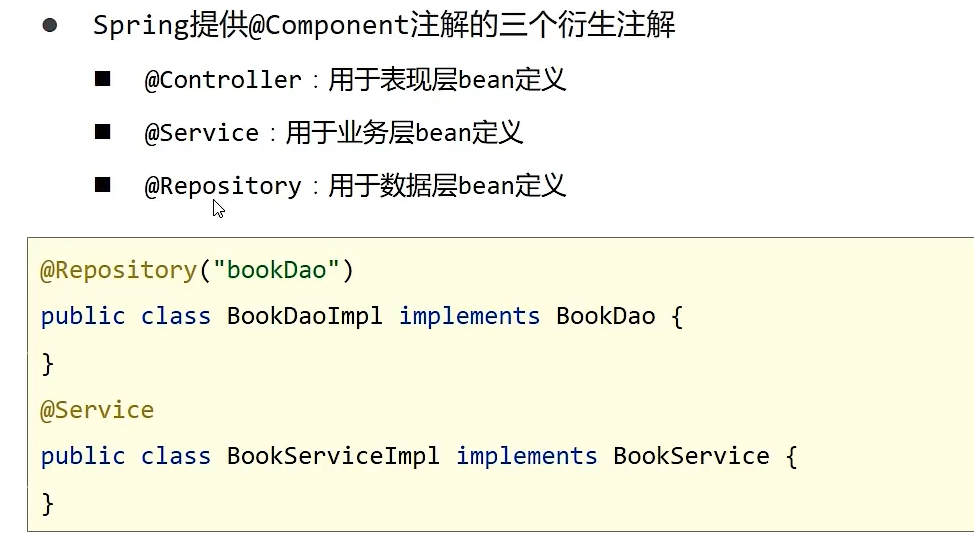
在dao中写上注解@component("")
spring容器如何通过注解来感知???
3.通过在spring配置文件中写入一个标签:扫描组件标签component-scan


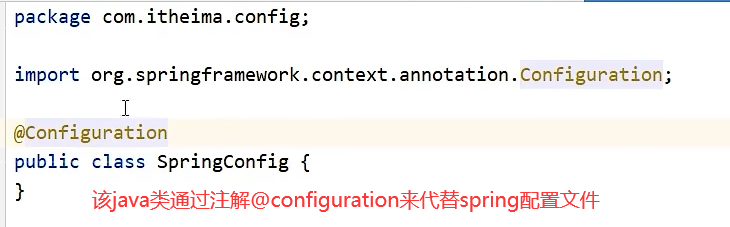
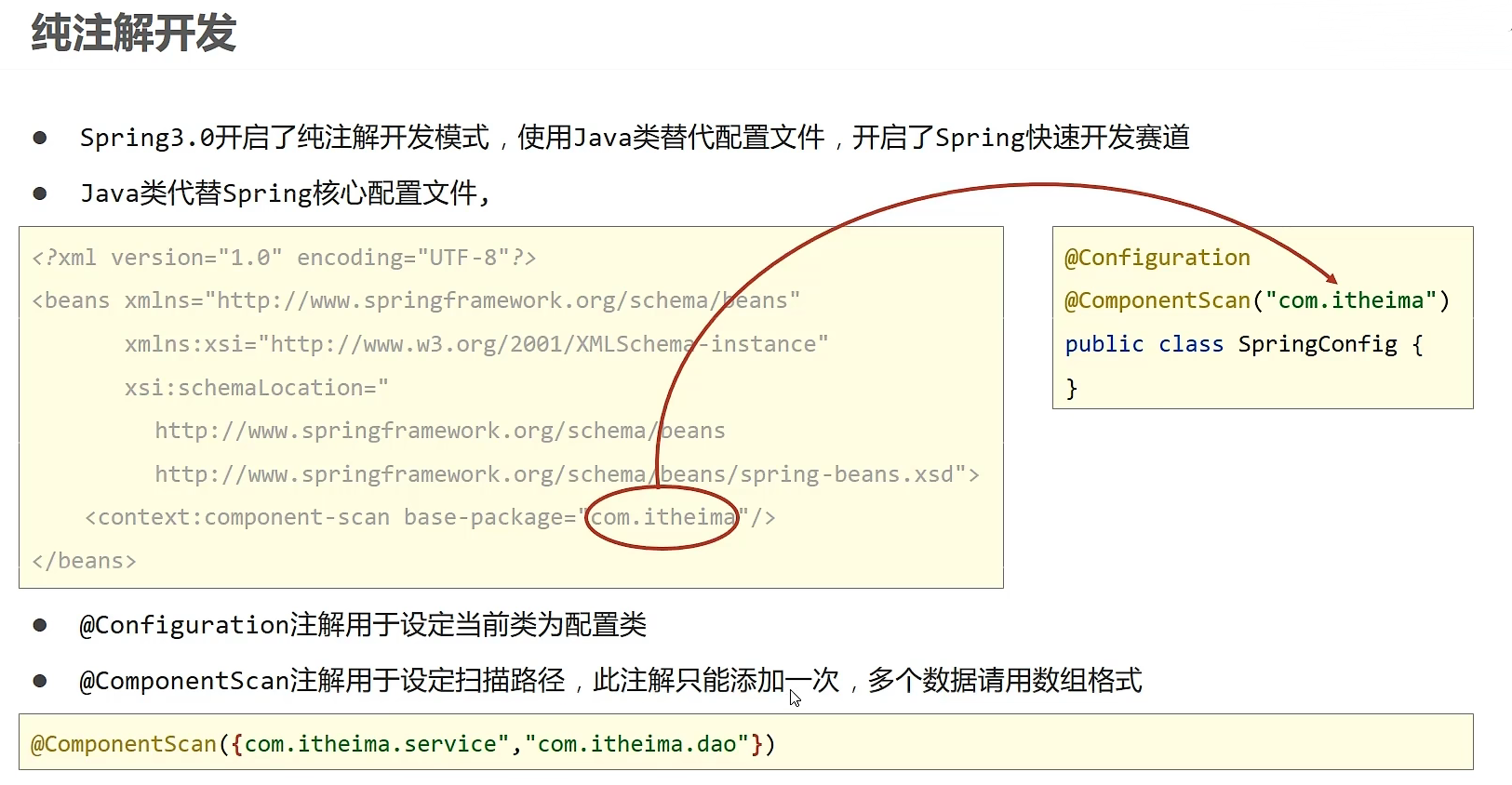
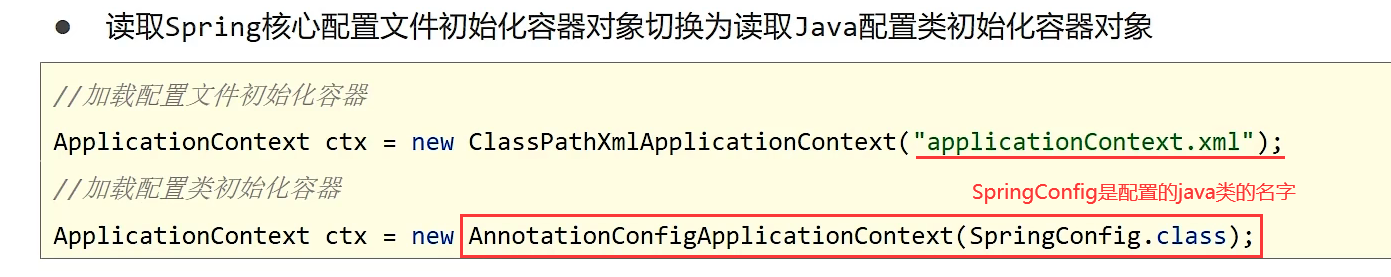
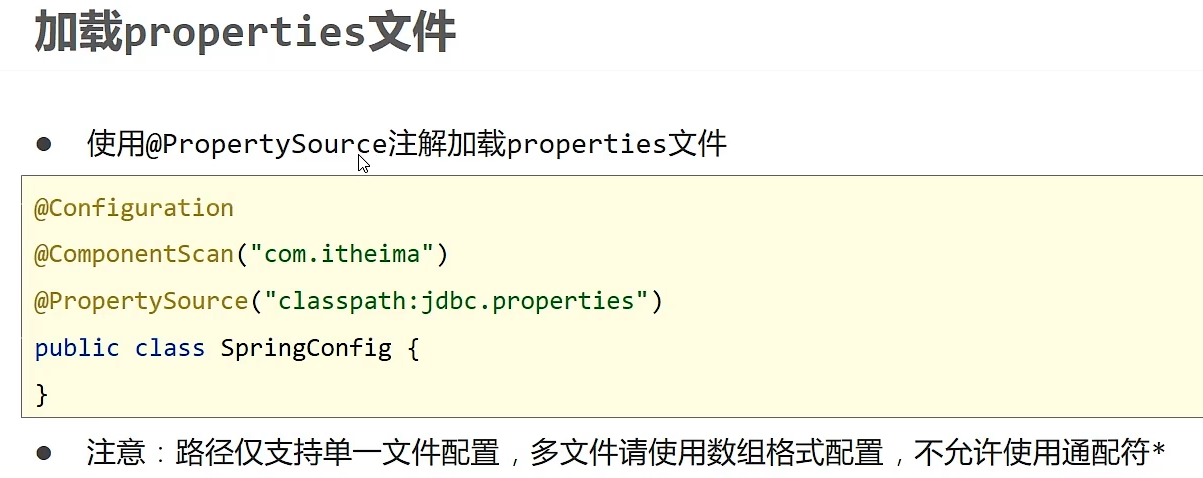
三、纯注解开发
(一)定义bean



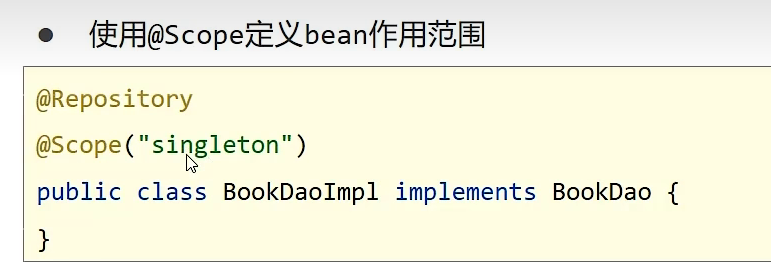
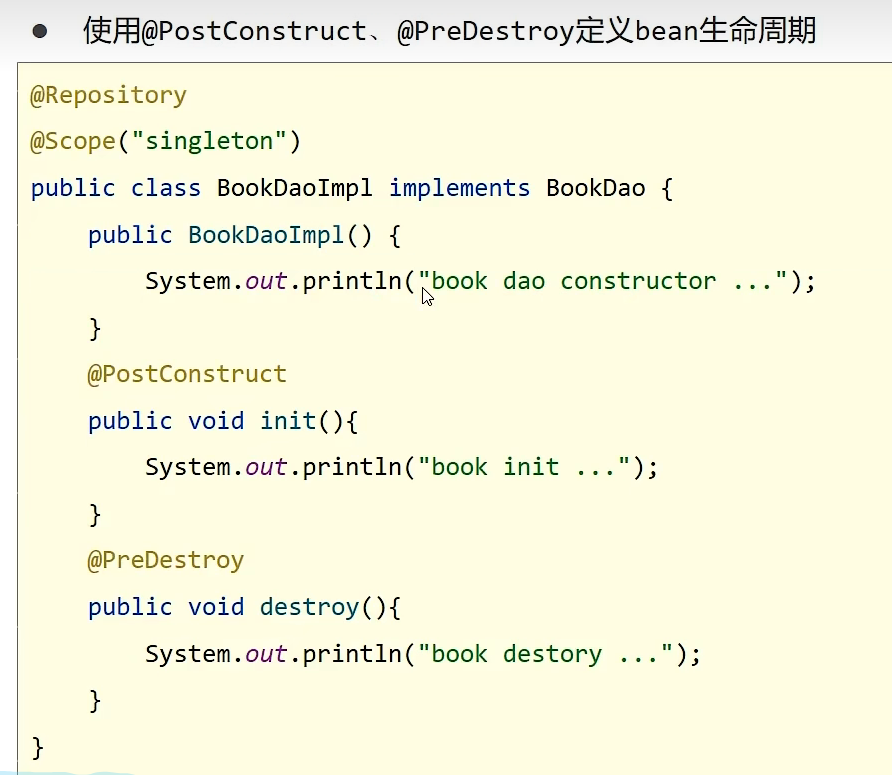
(二)bean作用范围和生命周期


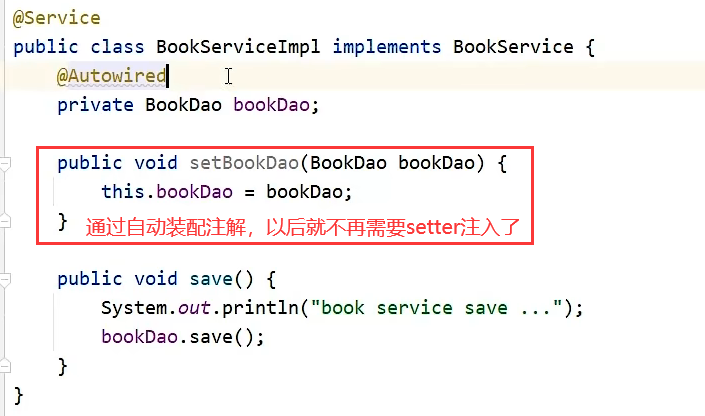
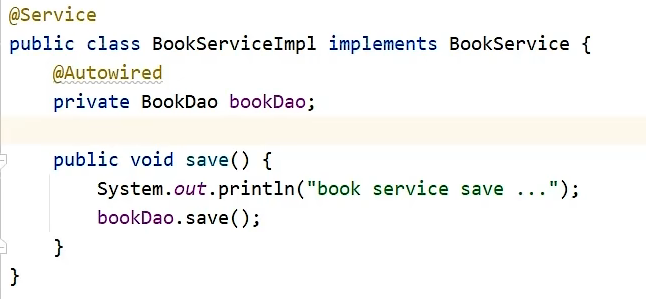
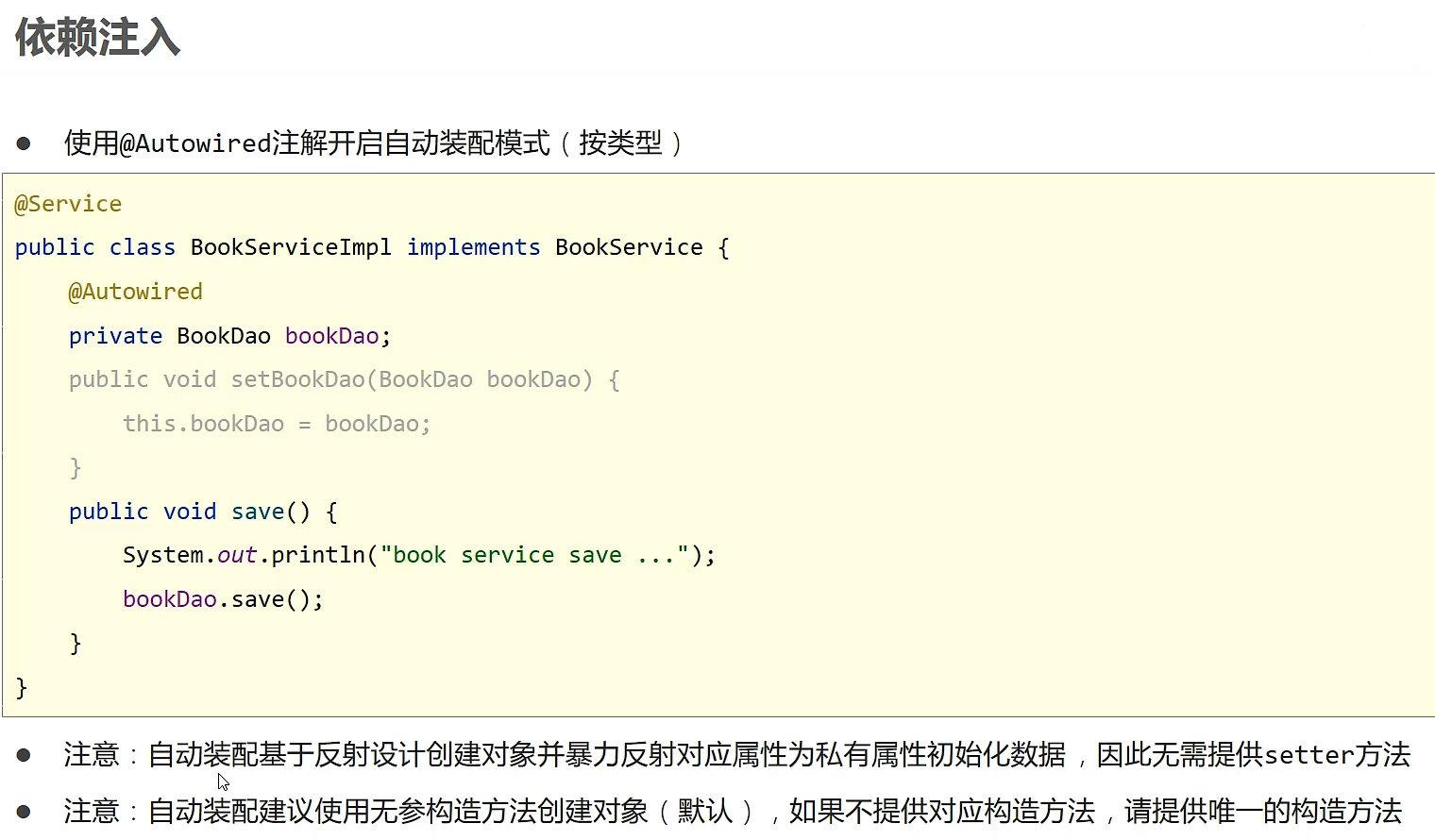
四、依赖注入DI

这里的注解@Autowired是类型装配
原理:反射里面的暴力反射




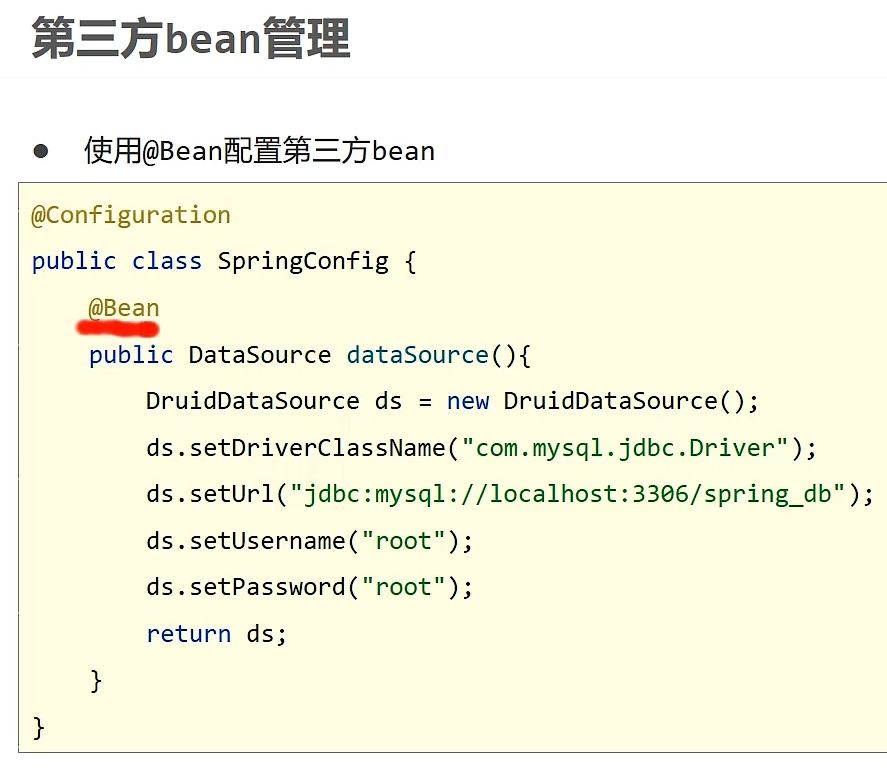
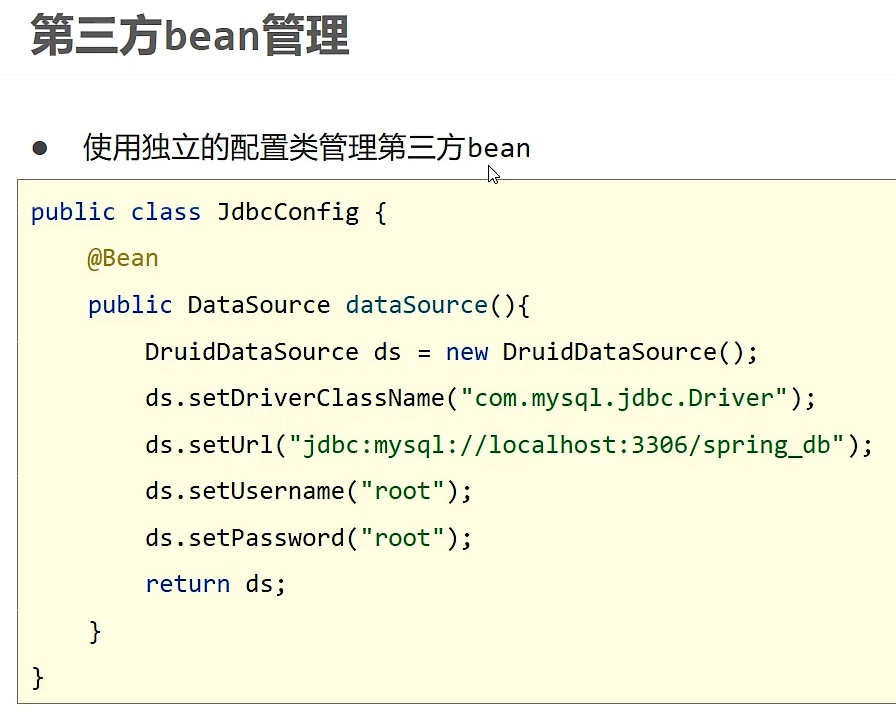
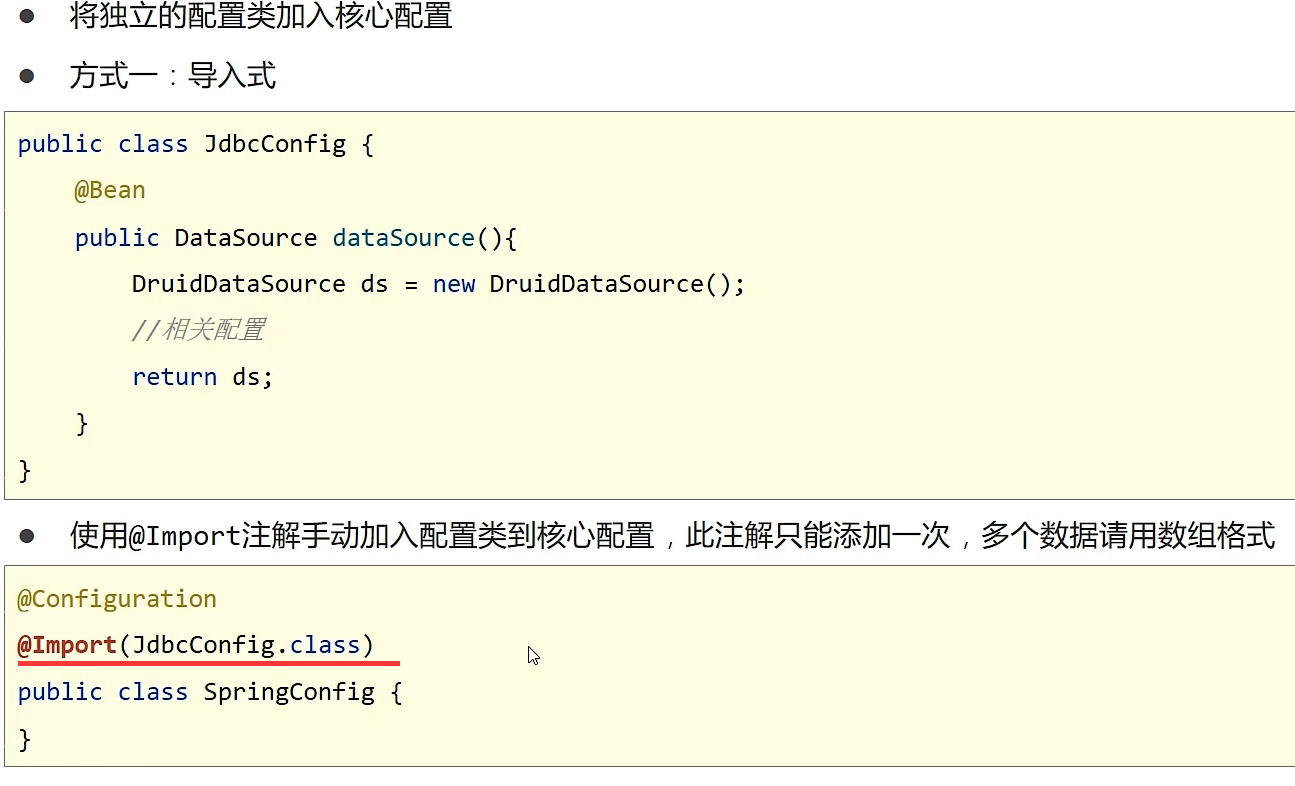
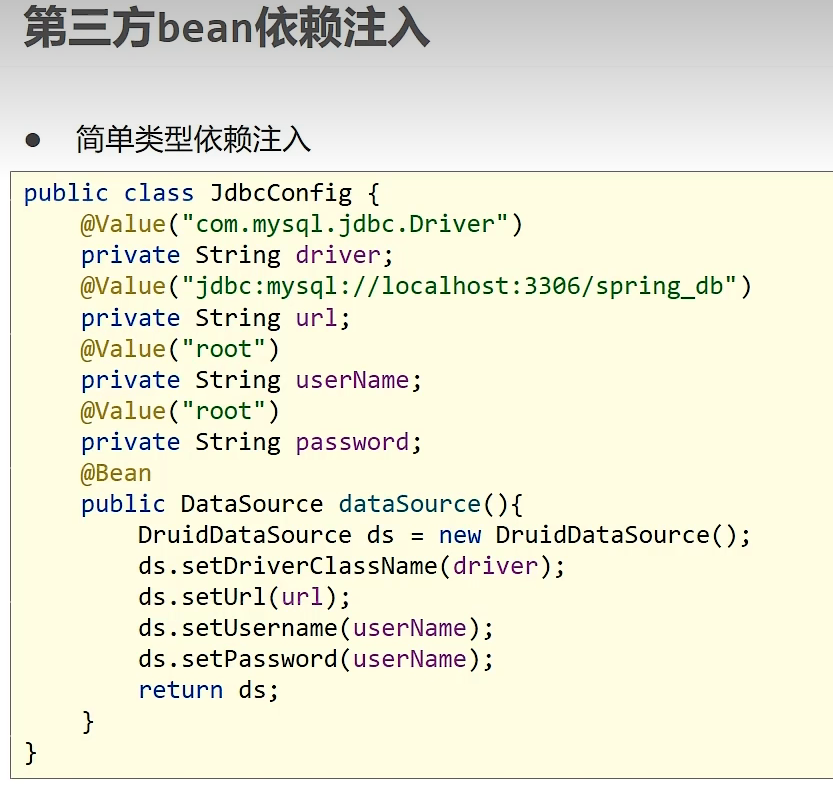
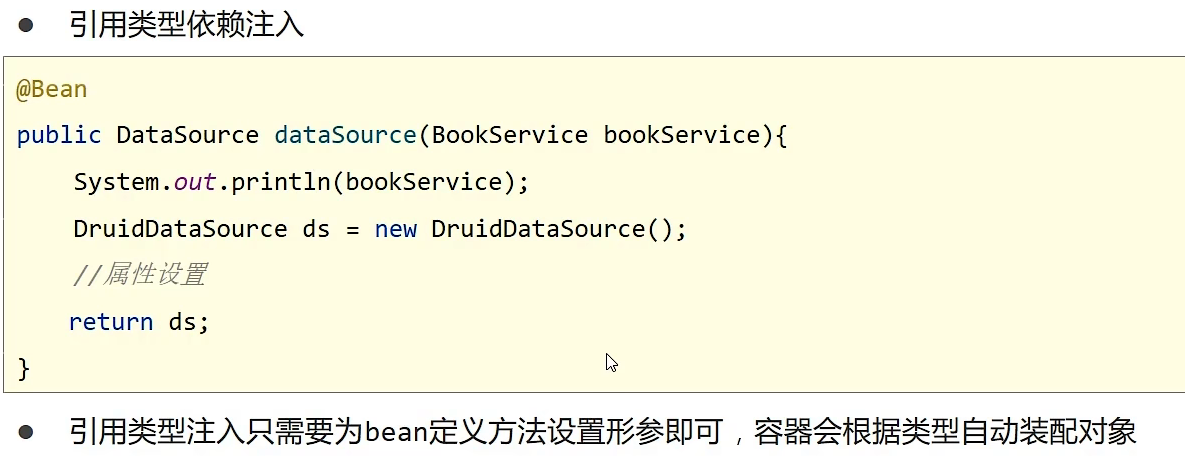
五、注解开发管理第三方bean





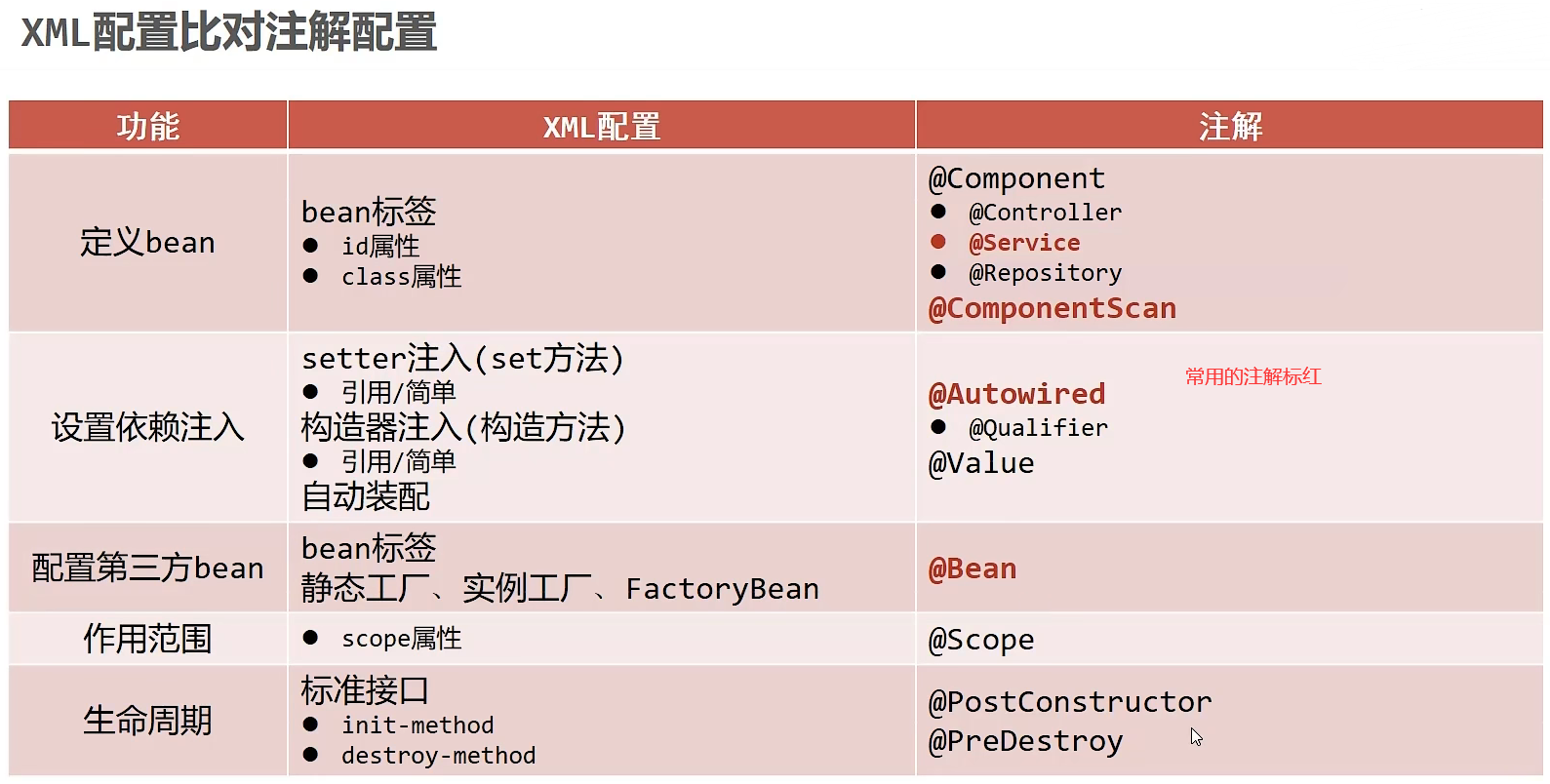
六、注解开发总结









![[Linux]进程概念以及进程状态](https://img-blog.csdnimg.cn/344e7b45e32f4042ab62a76d42887351.png)