前言:
今天上午碰见一个非常奇怪的情况:一样的方法实现的功能,效果却不一样。
两个页面都是使用的doClose()去关闭的el-popover,其中有一个就是不生效,找不同找了半天,始终不得其解。请看效果吧:
el-popover-doClose()-ok
视频1(el-popover-doClose()-关闭成功的)
el-popover-doClose()-error
视频2(el-popover-doClose()-关闭不成功)
代码完全一样,我把第二个页面的html部分copy到第一个页面中也用的很流畅。请各位大佬如果碰见过,踩过坑就给分析分析,留个言哈。
其实仔细看视频2,第一条数据确实是已经调接口删除成功了的,但是问题是popover还是没有关闭。
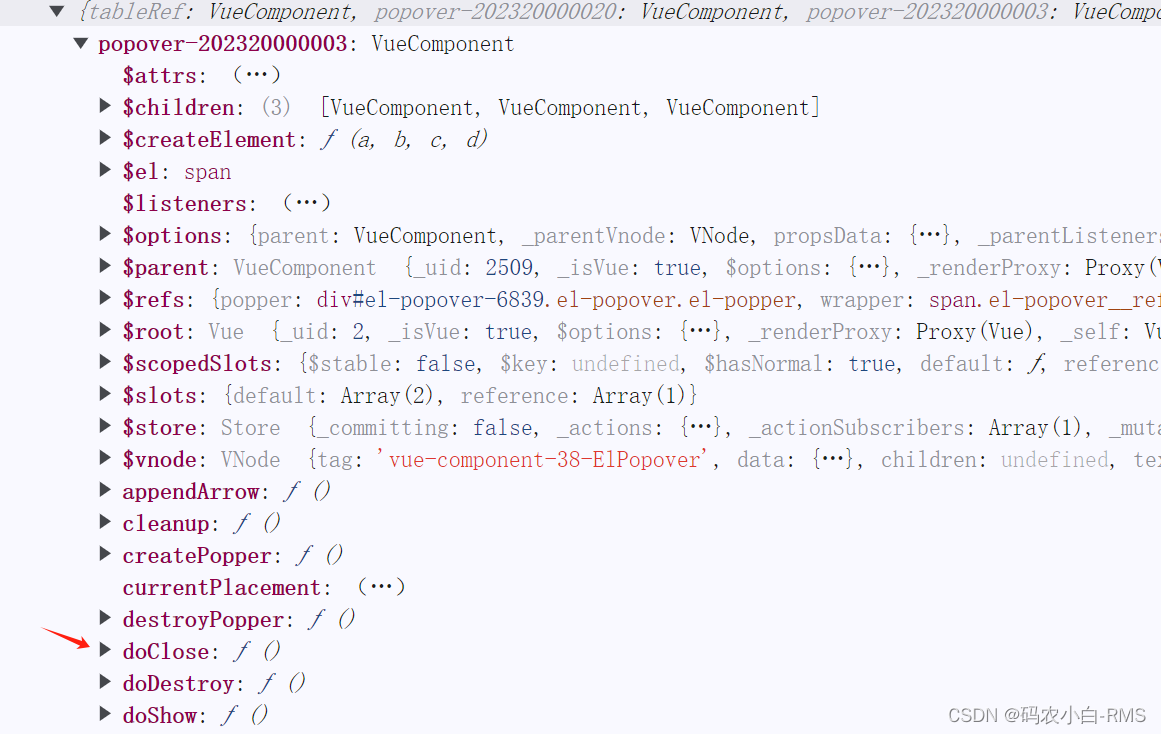
使用doClose()的原因:之前不知道el-popover上面有doClose()这个方法,也是百度查的。打印了一下它的REF才知道它上面确实有这个方法:

这个方法是可以替代v-model="visible"来控制显示隐藏的(显示用doShow()这个方法)主要还是因为是在table列表中,内容比较多,感觉用不了这个动态绑定v-model='visible + scope.row.id' 这种写法,但我记得好像失败了,最终才选择了用doClose()的方案。
但这些不是重点,重点是两个页面同种写法结果一个能关,另一个不能关,我就很费解。真的试了很久,依然不行,最终还是百度一下了。
看了好几篇博文,基本用的都是一种方法,但是他们给出的原因都是表格懒加载导致,可是我也没加这个属性,所以不能说服我,还说VUE不能检测到ref的值变化 不能触发视图更新(这个感觉靠点谱,但是视频1为什么行呢?)。不过他们给出的方法倒是真的很有效:
handleConfirm() {
document.body.click() // 模拟点击页面其它部分关掉弹层,因为该页面列表使用懒加载导致doClose无效
}
在合适的位置添加一句document.body.click(),我的理解就是相当于模拟用户在别的空白处触发一个click()事件,这样自然能实现关闭el-popover的效果。
真的是解决了这个问题。
然后我又去问通义灵码:

全部答案我放在code中吧:
//问题:el-popover 使用 doClose() 关闭窗口为什么不生效
在 Element UI 中,el-popover 组件通常通过绑定 v-model 或 visible 属性来控制其显示和隐藏状态。当用户希望在特定条件下关闭 el-popover 时,通常会触发一个方法,比如 doClose,来改变 v-model 或 visible 的值。然而,如果你遇到 doClose 方法不起作用的情况,可能存在以下几个原因:
方法未正确绑定:
确保 doClose 是一个在 Vue 实例中的方法,并且在模板中正确引用。
如果使用 ref 访问 el-popover,确保 ref 已正确定义,例如 ref="popover",并且在方法中使用 this.$refs.popover.close() 调用。
事件触发问题:
如果 doClose 是在某个事件回调中触发,如点击事件,确保事件已正确绑定并且触发条件正确。
异步更新队列:
Vue.js 使用异步更新队列来处理数据变化。如果你在事件处理函数中直接改变 v-model 或 visible,可能需要使用 Vue.nextTick 或者 Promise.then 来确保在 DOM 更新之后关闭 el-popover。
懒加载导致的问题:
如你所述,如果列表使用了懒加载,可能在某些情况下,doClose 方法不会被触发,因为焦点仍然在列表的某个元素上,没有真正离开触发 el-popover 显示的元素。在这种情况下,可能需要通过模拟点击页面其他部分(如 document.body.click())来强制关闭。
CSS 选择器问题:
如果 el-popover 的关闭按钮或者触发器被其他元素覆盖,可能导致点击事件无法正确传播,从而影响 doClose 方法的调用。
组件实例问题:
如果 el-popover 是动态生成的,可能需要确保每个实例都有唯一的 ref,以便正确地访问和关闭相应的实例。
权限或角色问题:
如果 doClose 包含了角色或权限检查,而当前用户没有足够的权限,那么方法可能不会执行。
解决这类问题通常需要检查相关代码以确定具体的原因。如果 doClose 是 Element UI 自带的方法,确保你正确理解其用法,因为 Element UI 的官方文档通常会提供正确的使用示例。如果 doClose 是自定义的方法,那么需要检查该方法的实现和调用上下文。
//问题:前端中document.body.click() 的作用
在前端开发中,document.body.click() 这段代码的作用是模拟一个点击事件发生在页面的body上。具体来说,这段代码有以下几点作用和考虑:
触发页面默认行为:通过模拟点击整个页面的body,可以触发浏览器或页面上绑定的一些默认点击处理逻辑。这可能包括关闭某些弹出层、菜单或者重置焦点等交互效果。
解决特定场景问题:在您提供的Vue代码片段中,提到是因为列表使用了懒加载机制导致原本的关闭方法(假设为doClose)未能正常工作。在这种情况下,直接触发document.body.click()可能是一种变通方法,用来间接触发表单、对话框或其他组件的关闭逻辑,这些逻辑可能依赖于页面的点击事件来触发。
重置状态或焦点:在一些交互设计中,点击页面空白区域常用于重置当前界面状态或返回到初始焦点位置,比如关闭一个模态窗口后让页面背景可交互。
兼容性处理:在不同的浏览器和环境中,直接调用click()方法可能有兼容性问题,但通常在大多数现代浏览器中此操作是被支持的。不过,这种方式更多被视为一种hack手段,因为它绕过了正常的事件触发流程。
需要注意的是,这种做法虽然有时能解决特定问题,但并不总是最佳实践。它可能会导致不可预知的副作用,比如意外触发其他监听在body上的点击事件。在实际开发中,更推荐明确地管理组件的状态和事件处理逻辑,尽量避免使用全局性的模拟点击来控制UI行为。如果doClose方法无效,应该首先检查并修复其背后的逻辑或监听机制,而不是依赖于模拟点击整个页面body作为解决方案。你别说还真挺专业的是吧,听完还是有些收获的,不过我感觉是其他因素导致的,不让第一个视频不会成功,目前我还没有找到问题关键,将来会跟新吧(如果有时间调研一下)
补充一下:
不过我担心确实点击事件绑在body上不太好,所以我在页面上单独写了一个用不到的DIV标签:
<div id="qwer" />
然后使用document.getElementById("qwer").click(),把事件绑在这个上面依旧有效,可以达到关闭el-popover的效果
不过按照通义灵码上讲到的,我这算不算是一种hack行为呢?
还有就是请问视频1为什么不用添加document.body.click()这种写法doClose()就生效呢?