来源
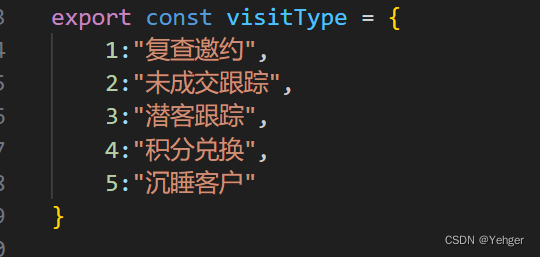
项目包含很多静态的类型,我新建了一个js来专门管理和使用这些类型,如下图这种,有一部分是固定的,千年不变,有一部分是偶尔会变(需要后台获取),还有一部分是要登录后才能拿到的。

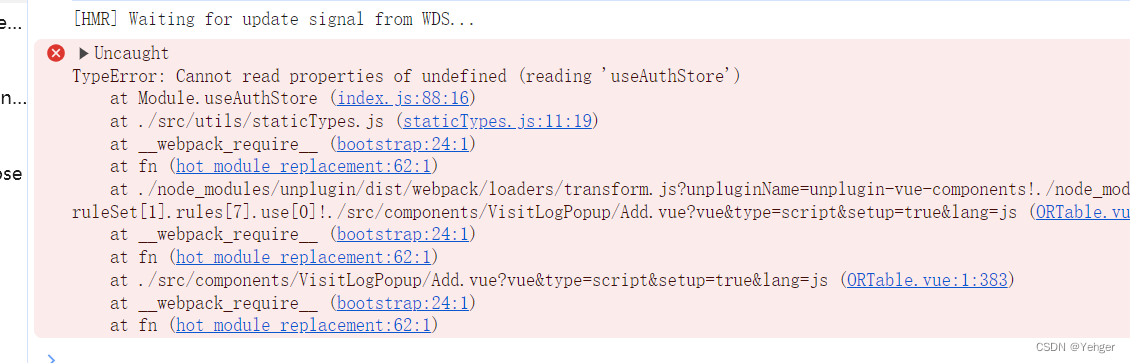
于是乎,我准备在这里写一个类似hook之类的东西,在登录后再去请求这些数据,结果就报错了。
下附代码和报错
import { useAuthStore } from '@/store'
export const visitType = {
1:"复查邀约",
2:"未成交跟踪",
3:"潜客跟踪",
4:"积分兑换",
5:"沉睡客户"
}
const authStore = useAuthStore()

解决
很明显,看报错就知道了,压根就没找到useAuthStore这个状态机,很有可能是在pinia还没初始化之前就去引用了。
我们调试下看看
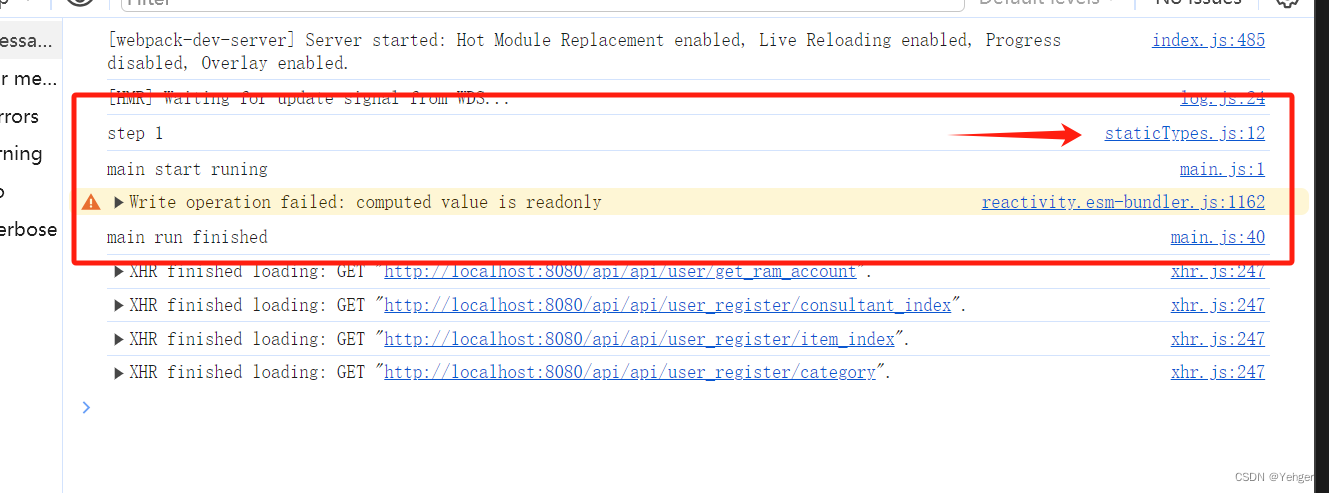
在main.js入口文件的头部和尾部都加上console.log,在我们新建的用来管理状态数据的staticTypes.js文件也加上console.log,看一下输出内容。
如下图,这个staticTypes.js运行的都要比main.js要早,获取不到useAuthStore属实正常,

我们只需要在staticTypes.js添加一个init函数,然后再main.js里初始化pinia之后去运行这个init函数就可以了。
然后就可以在init函数中做一系列初始化操作了。