三、假彩色图像合成
在上一步中,我们使用 ol/source/GeoTIFF 源从单个多波段源(具有红色、绿色、蓝色和Alpha波段)渲染真彩色图像。在下面这个例子中,我们将从可见光谱之外提取数据,并使用它来呈现假彩色合成。
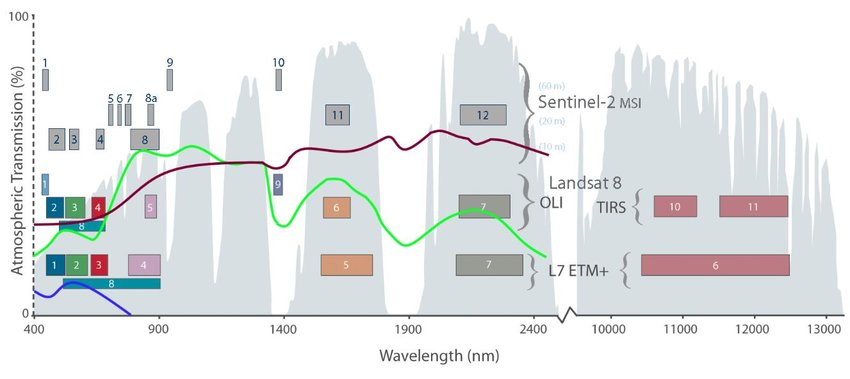
我们希望渲染一种假彩色合成图像,突出显示植被区域与裸露土壤区域。富含叶绿素的植被在近红外(Sentinel-2 B08)光谱部分中比在可见波长中的反射更明亮。相比之下,裸露土壤在近红外中不如在可见波长中的反射明亮。请参见下面的图表,显示了绿色植被和裸露土壤的反射光谱与 Sentinel-2 波段。

植被(绿色)、土壤(红色)和水(蓝色)的光谱特征。
为了在多光谱图像中突出显示植被,通常在红色通道中显示近红外(B08)反射率,在绿色通道中显示红色反射率(B04),在蓝色通道中显示绿色反射率(B03)。我们可以使用 ol/source/GeoTIFF 源来完成此操作,方法是按RGB顺序加载三个单独的单波段GeoTIFF图像。
更新您的 main.js :
const source = new GeoTIFF({
sources: [
{
// near-infrared reflectance
url: 'https://sentinel-cogs.s3.us-west-2.amazonaws.com/sentinel-s2-l2a-cogs/21/H/UB/2021/9/S2B_21HUB_20210915_0_L2A/B08.tif',
max: 5000,
},
{
// red reflectance
url: 'https://sentinel-cogs.s3.us-west-2.amazonaws.com/sentinel-s2-l2a-cogs/21/H/UB/2021/9/S2B_21HUB_20210915_0_L2A/B04.tif',
max: 5000,
},
{
// green reflectance
url: 'https://sentinel-cogs.s3.us-west-2.amazonaws.com/sentinel-s2-l2a-cogs/21/H/UB/2021/9/S2B_21HUB_20210915_0_L2A/B03.tif',
max: 5000,
},
],
});
重新加载 http://localhost:5173/ 以查看合成的假彩色图像。

注意:探索一下sources选项中的max属性有什么用
在地图渲染过程中,通常会将源数据中的数值映射到一个0到1的范围内进行显示。这个映射过程需要确定源数据中的最大值和最小值,然后根据这些值对数据进行归一化处理。其中,最大源数据值(sources选项中的max属性)就是源数据中存在的最大数值,它用来确定数据的最大范围。如果在渲染时没有提供最大源数据值,OpenLayers会尝试使用栅格统计数据来确定最大值。如果栅格统计数据也不可用,OpenLayers会使用数据类型的最大值作为备用值。
改变了几次max值,发现渲染的图像颜色会不同。