
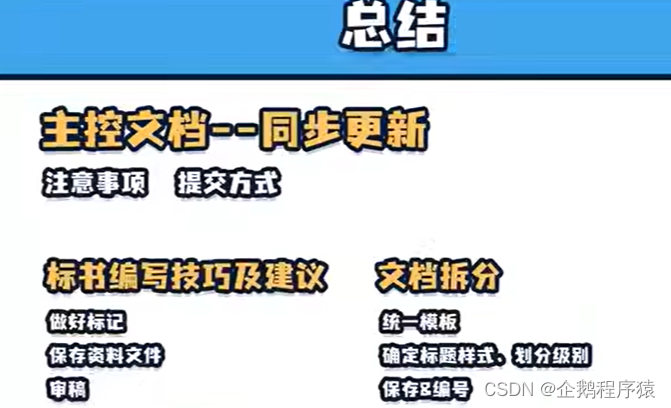
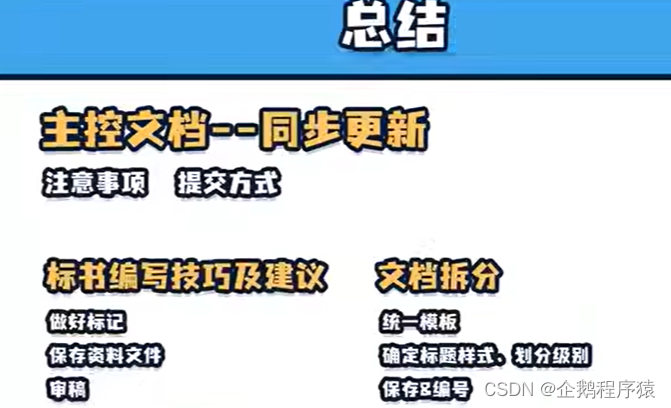
一、主控文档
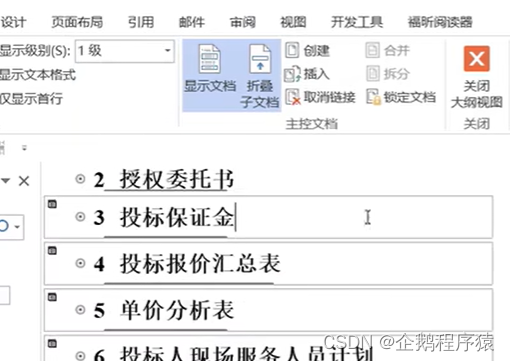
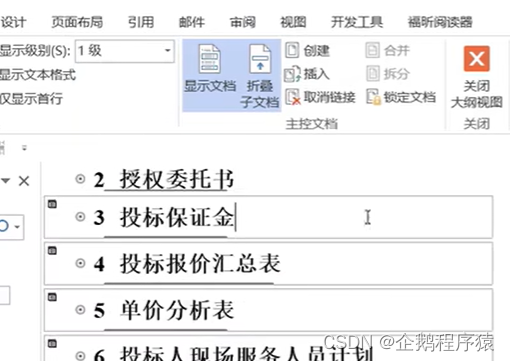
视图-大纲视图-显示文档-插入子文档


子文档一旦更新,主文档也会更新。更新主文档,子文档也会更新
需要注意,不可修改子文档名字
二、上交文件
显示文档-折叠子文档-只显示一级-取消链接-关闭大纲视图-保存

三、文档拆分
根据标题样式进行拆分
显示级别-全选-显示文档-创建-保存(保存在哪里子文档就会出现在哪里)
四、技巧与建议
1、运用以不同颜色突出显示文本提示自己(在清除格式时不会被清除掉)

2、将经常要用到的材料粘贴到一个文档中
3、多人共同审稿


一、主控文档
视图-大纲视图-显示文档-插入子文档


子文档一旦更新,主文档也会更新。更新主文档,子文档也会更新
需要注意,不可修改子文档名字
二、上交文件
显示文档-折叠子文档-只显示一级-取消链接-关闭大纲视图-保存

三、文档拆分
根据标题样式进行拆分
显示级别-全选-显示文档-创建-保存(保存在哪里子文档就会出现在哪里)
四、技巧与建议
1、运用以不同颜色突出显示文本提示自己(在清除格式时不会被清除掉)

2、将经常要用到的材料粘贴到一个文档中
3、多人共同审稿

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1706774.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!