面试官:请你讲讲你在该项目中遇到的问题是什么?你怎么解决这个问题?
答:我的回答:该项目的实现过程中我确实遇到了问题:【我会给大家整理回答思路和角度,那那么遇到这样的问题也可借鉴这种思路进行阐述】
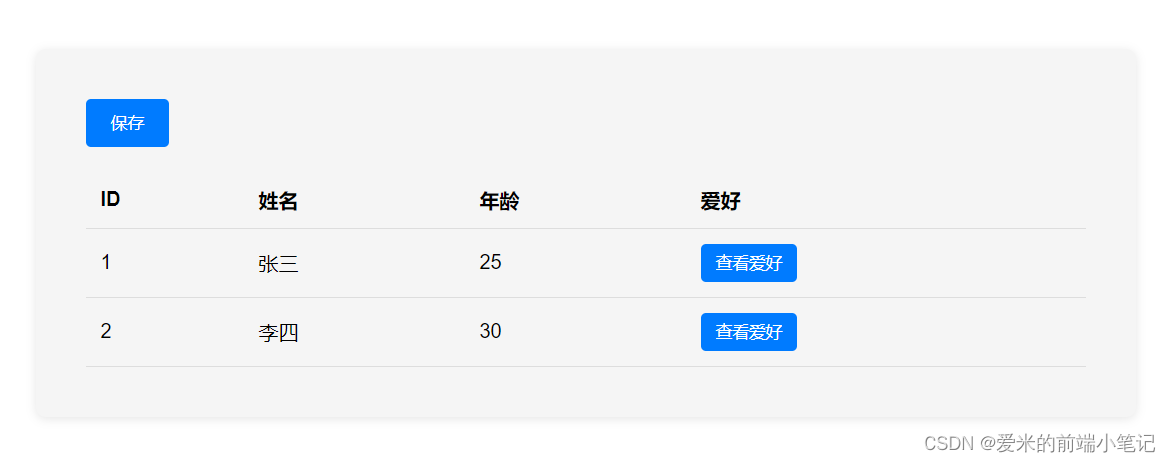
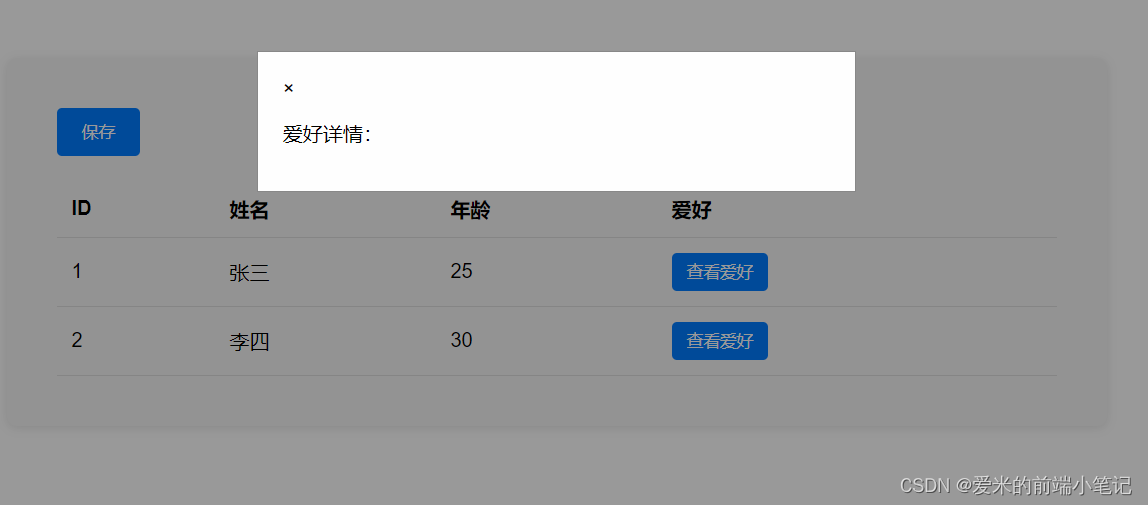
层次一:分析页面:【原型图如下】
(1)发现问题:
-
当用户首次打开查看爱好的详情页面时,页面是空白的,没有任何内容显示。
-
当用户再次打开查看爱好的详情页面时,页面是有内容显示的。
(2)分析问题:
在用户点击打开"查看爱好"按钮后,保存接口是在2秒后才开始执行的。这意味着,当页面第一次调用详情接口时,所需的数据还未保存完成,因此页面无法获取到任何内容,从而呈现为空白状态。这个问题的关键在于,页面的数据加载时机与数据保存的时机不匹配。页面在用户操作后立即尝试获取数据,但此时数据还未保存完成,因此获取不到任何内容。
(3)解决问题:
采用数据监听的方式,在保存接口执行完成后,自动触发页面的数据重新获取,从而确保页面能展示最新的数据。
层次二:分析代码:
(4)实现思路:
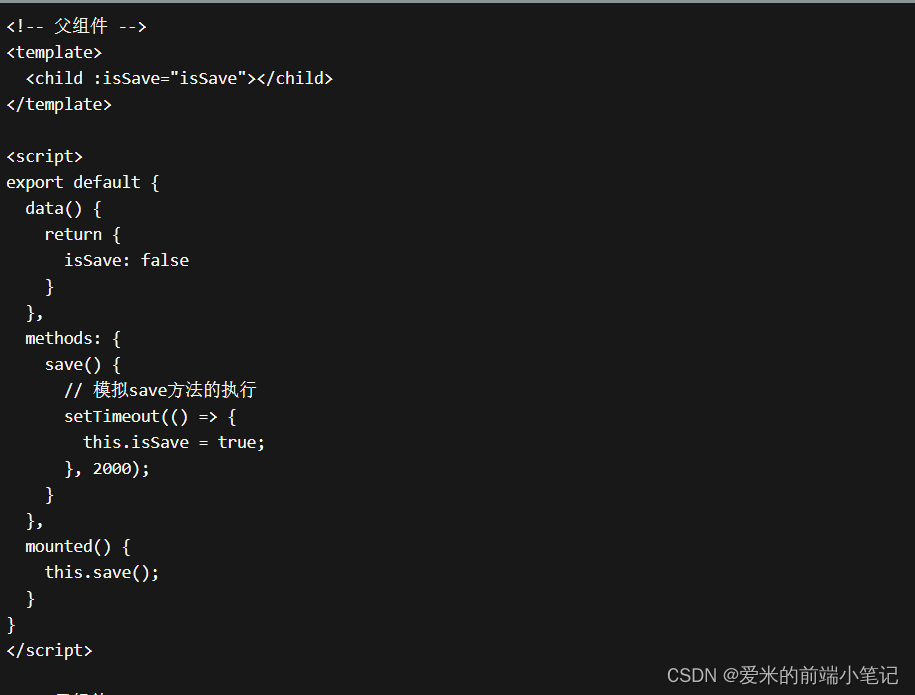
这个问题涉及到一个父子组件的通信问题。父组件有一个isSave属性,初始值为false。在父组件的save方法中,会在2秒后将isSave设置为true。子组件通过props接收到isSave属性,并在open方法中根据isSave的值来控制loading的显示和隐藏。但是,由于open方法是在子组件初始化时就调用的,所以当父组件的save方法执行结束时,子组件中的isSave仍然为false,只有在子组件再次调用open方法时,才能检测到isSave的变化。
(5)分析思路找到重难点:
要解决这个问题,我们需要想办法让子组件在初始化(初次调用open方法)时就能感知到isSave属性的变化。这可以通过使用Vue的watch功能来实现。当isSave属性发生变化时,子组件可以及时更新loading的状态。
(6)代码实现(实现过程):

-
首先,在子组件的data中定义一个loading属性,用于控制loading状态的显示。
-
然后,在open方法中,根据当前的isSave属性来设置loading的值。如果isSave为false,则设置loading为true,表示加载中。
-
接下来,在watch选项中,监听isSave属性的变化。当isSave变为true时,将loading设置为false,表示加载完成。
(7)知识点应用:
-
props用于在父子组件间传递数据。
-
data用于定义组件的状态数据。
-
methods用于定义组件的方法。
-
watch用于监听数据的变化,并执行相应的操作。
-
利用v-if指令控制元素的显示和隐藏。