配置flutter国内源
首先,配置flutter的国内源:
env:PUB_HOSTED_URL="https://pub.flutter-io.cn";
env:FLUTTER_STORAGE_BASE_URL="https://storage.flutter-io.cn"
配置gradle国内源
修改gradle\wrapper\gradle-wrapper.properties,替换国内源:
#distributionUrl=https\://services.gradle.org/distributions/gradle-8.4-bin.zip
distributionUrl=https://mirrors.cloud.tencent.com/gradle/gradle-8.4-all.zip

plugins {
kotlin("jvm") version "1.9.22"
}
group = "com.zhangdapeng"
version = "1.0-SNAPSHOT"
repositories {
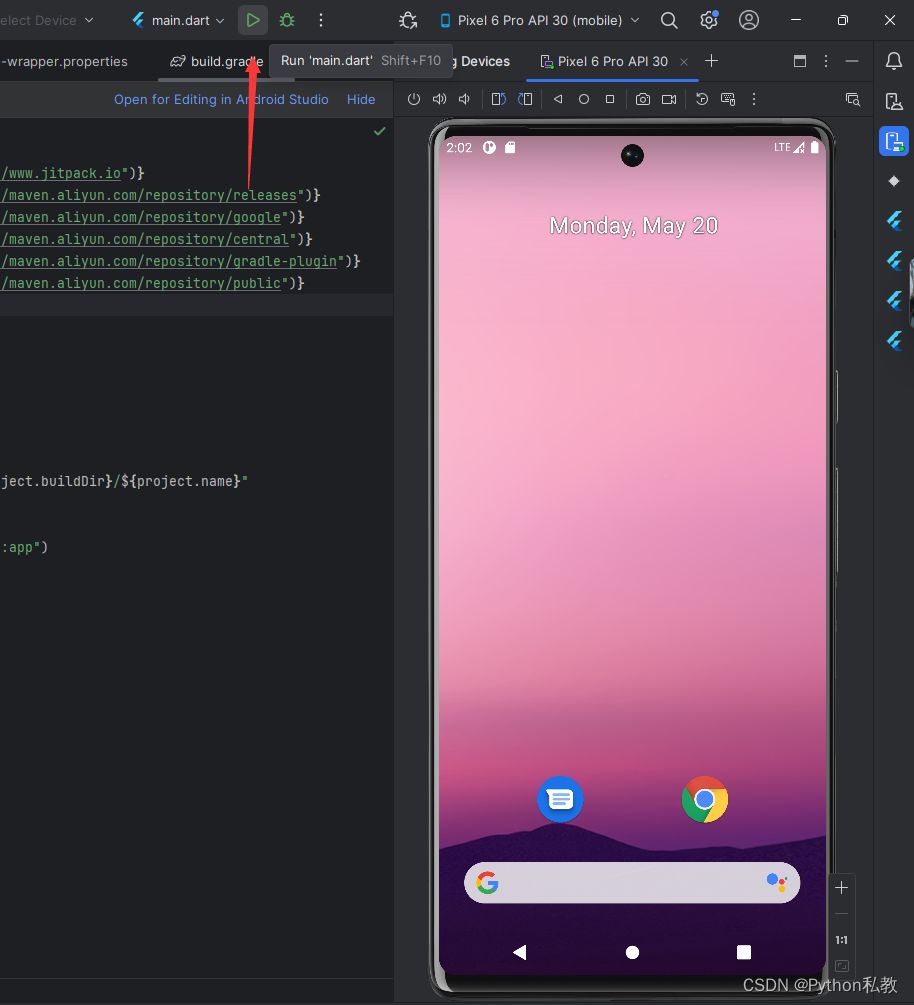
maven { url=uri ("https://maven.aliyun.com/repository/releases")}
maven { url=uri ("https://maven.aliyun.com/repository/google")}
maven { url=uri ("https://maven.aliyun.com/repository/central")}
maven { url=uri ("https://maven.aliyun.com/repository/gradle-plugin")}
maven { url=uri ("https://maven.aliyun.com/repository/public")}
mavenCentral()
}
dependencies {
testImplementation("org.jetbrains.kotlin:kotlin-test")
}
tasks.test {
useJUnitPlatform()
}
核心代码:
maven { url=uri ("https://maven.aliyun.com/repository/releases")}
maven { url=uri ("https://maven.aliyun.com/repository/google")}
maven { url=uri ("https://maven.aliyun.com/repository/central")}
maven { url=uri ("https://maven.aliyun.com/repository/gradle-plugin")}
maven { url=uri ("https://maven.aliyun.com/repository/public")}
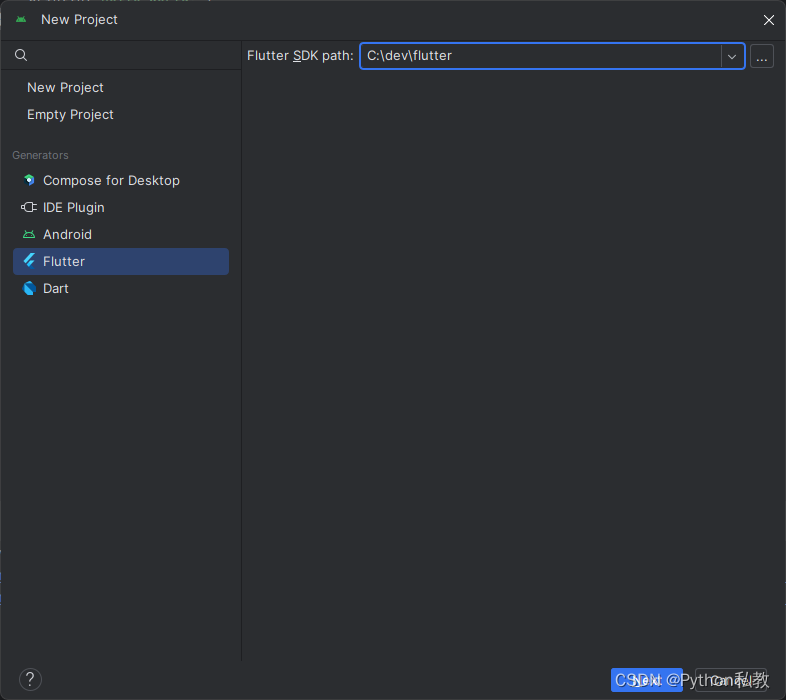
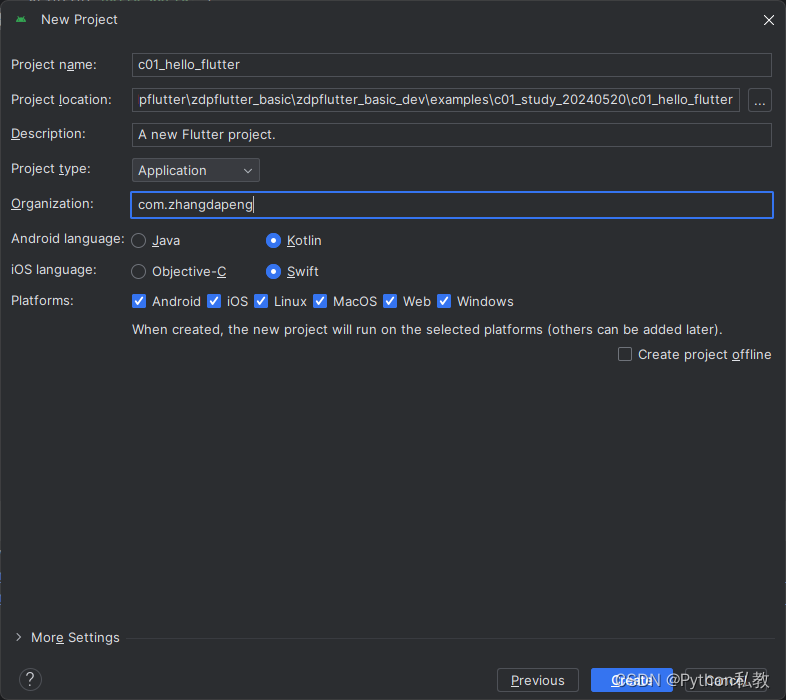
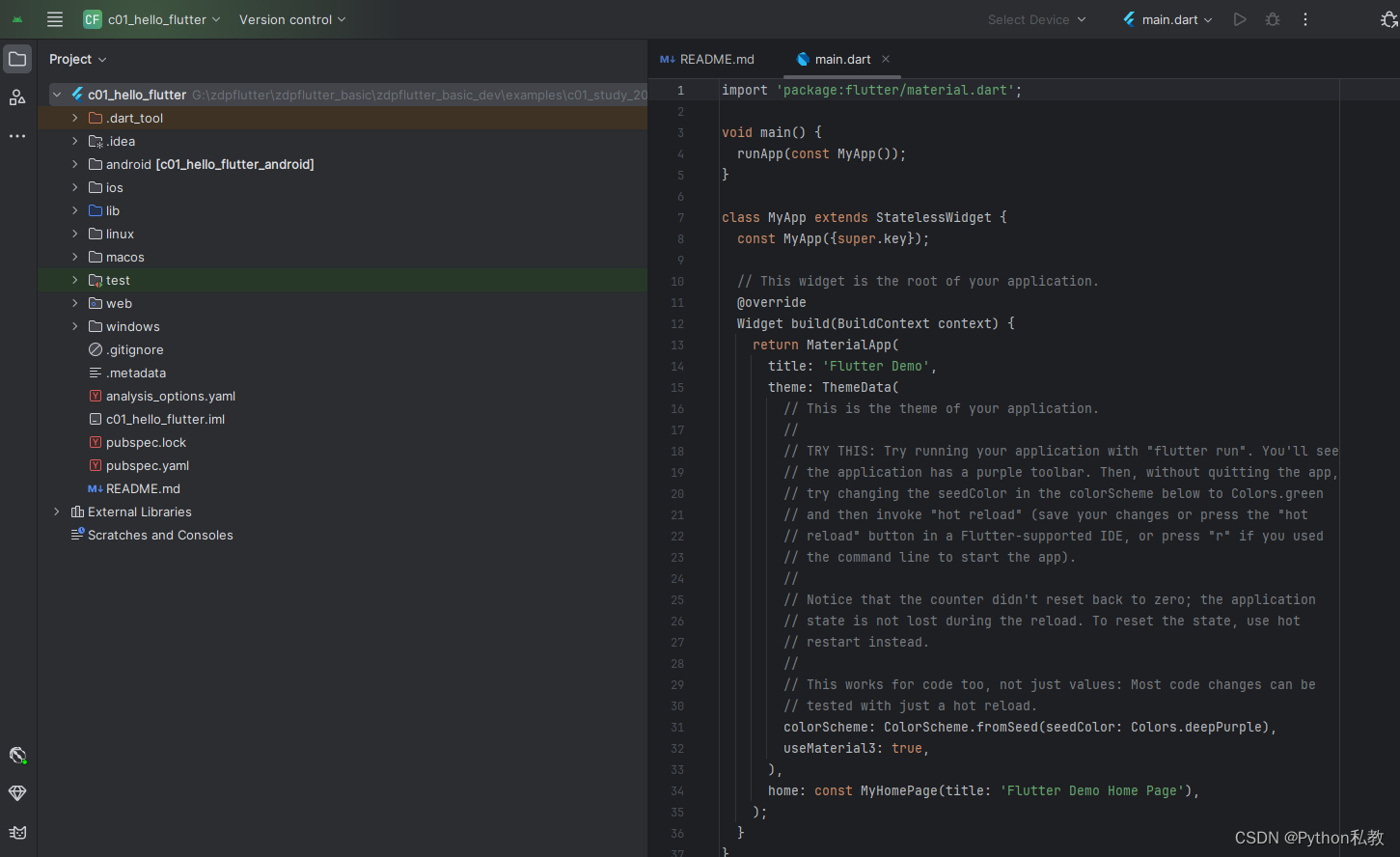
创建Flutter项目



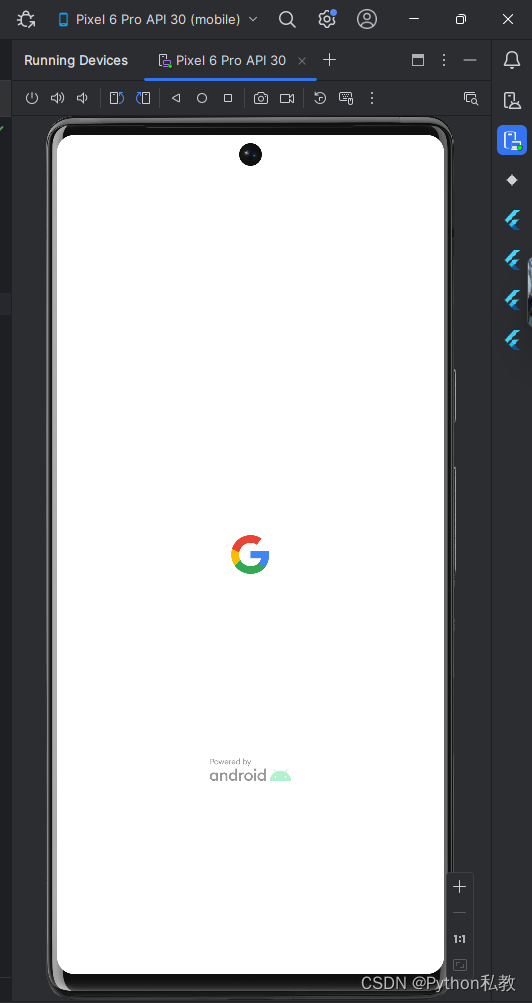
启动Android Studio自带的虚拟机

启动Flutter项目
先手动构建:
cd android
./gradlew clean
./gradlew build
第一次构建的时候,即使配置了国内源也非常非常慢,一定要耐心等待:

然后点击启动按钮:

开始构建:

这一步可能也会需要消耗非常长的时间。
最终启动成功以后的效果如下:

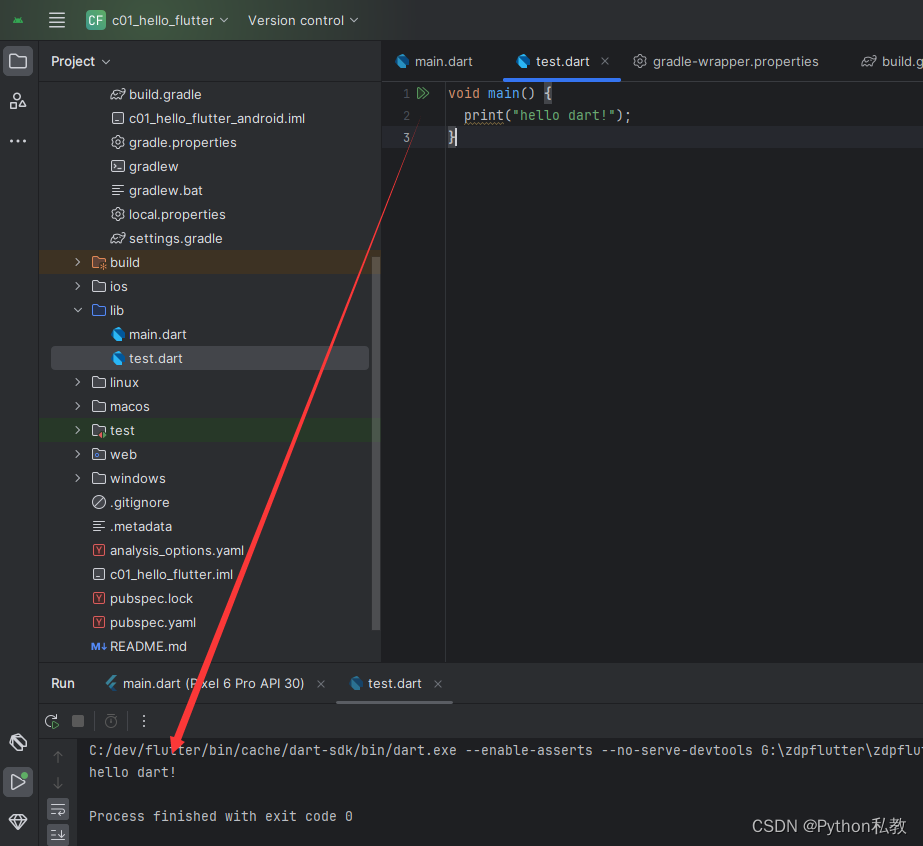
如何单独测试dart脚本
创建test.dart
void main() {
print("hello dart!");
}
直接右键运行: