文章目录
- 需求
- 分析
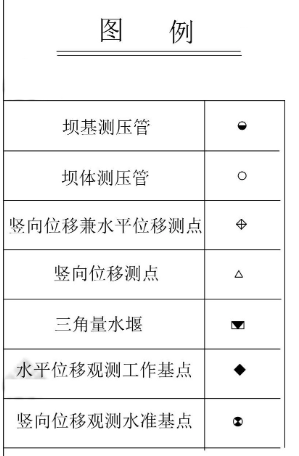
- 1. 坝基测压管
- 2. 坝体测压管
- 3. 竖向位移兼水平位移测点
- 4. 竖向位移测点
- 5. 三角量水堰
- 6. 水平位移观测工作基点
- 7. 竖向位移观测水准基点
- 8. 其他
需求
绘制一些常见的设备仪器标识符

分析
1. 坝基测压管

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vertical-horizontal</title>
<style>
.dam-foundation{
width: 100px;
height: 100px;
border-radius: 50%;
margin: 50px auto;
background: linear-gradient(to top, green 50%,#20e56f 50% );
}
</style>
</head>
<body>
<div class="dam-foundation"></div>
</body>
</html>
2. 坝体测压管

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vertical-horizontal</title>
<style>
.dam-body{
width: 100px;
height: 100px;
margin: 50px auto;
border-radius: 50%;
background: #20e56f;
}
</style>
</head>
<body>
<div class="dam-body"></div>
</body>
</html>
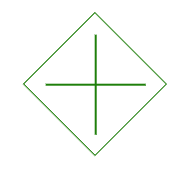
3. 竖向位移兼水平位移测点

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vertical-horizontal</title>
<style>
.diamond {
width: 100px;
height: 100px;
position: relative;
margin: 50px auto;
transform: rotate(45deg);
border: 1px solid green;
}
.diamond::before,
.diamond::after {
content: '';
position: absolute;
top: 0;
left: 50%;
width: 2px;
height: 100%;
background-color: green;
}
.diamond::before {
transform: rotate(45deg);
}
.diamond::after {
transform: rotate(-45deg);
}
</style>
</head>
<body>
<div class="diamond"></div>
</body>
</html>
4. 竖向位移测点

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vertical-horizontal</title>
<style>
.dam{
width: 0;
height: 0;
margin: 50px auto;
height: 0;
width: 0;
border-left: 14px solid transparent;
border-right: 14px solid transparent;
border-bottom: 24px solid #55b32f;
}
</style>
</head>
<body>
<div class="dam"></div>
</body>
</html>
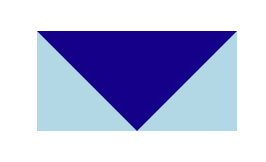
5. 三角量水堰

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Rectangle with Inverted Triangle</title>
<style>
.rectangle {
width: 200px;
height: 100px;
background-color: lightblue;
position: relative;
margin: 50px auto;
}
.triangle {
position: absolute;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%) rotate(180deg);
width: 0;
height: 0;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 100px solid darkblue;
}
</style>
</head>
<body>
<div class="rectangle">
<div class="triangle"></div>
</div>
</body>
</html>
6. 水平位移观测工作基点

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Diamond with Two Vertical Bisector Lines</title>
<style>
.diamond {
width: 100px;
height: 100px;
background-color: green;
position: relative;
margin: 50px auto;
transform: rotate(45deg);
}
</style>
</head>
<body>
<div class="diamond"></div>
</body>
7. 竖向位移观测水准基点

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Square within a Circle</title>
<style>
.circle {
width: 200px;
height: 200px;
border-radius: 50%;
position: relative;
background-color: lightblue;
margin: 50px auto;
}
.circle::before {
content: '';
display: block;
width: 140px;
height: 140px;
/* background-color: #20e56f; */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.triangle-top-left {
position: absolute;
top: 15%;
left: 15%;
width: 0;
height: 0;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
border-top: 70px solid darkblue;
}
.triangle-bottom-right {
position: absolute;
bottom: 15%;
right: 15%;
width: 0;
height: 0;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
border-bottom: 70px solid darkblue;
}
</style>
</head>
<body>
<div class="circle">
<div class="triangle-top-left"></div>
<div class="triangle-bottom-right"></div>
</div>
</body>
</html>
8. 其他

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Circle with Triangle</title>
<style>
.circle {
width: 200px;
height: 200px;
background-color: lightblue;
border-radius: 50%;
position: relative;
margin: 50px auto;
}
.triangle {
position: absolute;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 86.6px solid darkblue;
}
</style>
</head>
<body>
<div class="circle">
<div class="triangle"></div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Square with Diagonally Opposite Triangles</title>
<style>
.square {
width: 200px;
height: 200px;
position: relative;
margin: 50px auto;
background-color: lightblue;
}
.triangle-top-top {
position: absolute;
top: 0;
left: 0;
width: 0;
height: 0;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-top: 100px solid darkblue;
}
.triangle-bottom-bottom {
position: absolute;
bottom: 0;
right: 0;
width: 0;
height: 0;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 100px solid darkblue;
}
</style>
</head>
<body>
<div class="square">
<div class="triangle-top-top"></div>
<div class="triangle-bottom-bottom"></div>
</div>
</body>
</html>















![[JDK工具-10] jvisualvm 多合一故障处理工具](https://img-blog.csdnimg.cn/direct/2f155f81a9f847b1aca6787df6a98a0f.png)