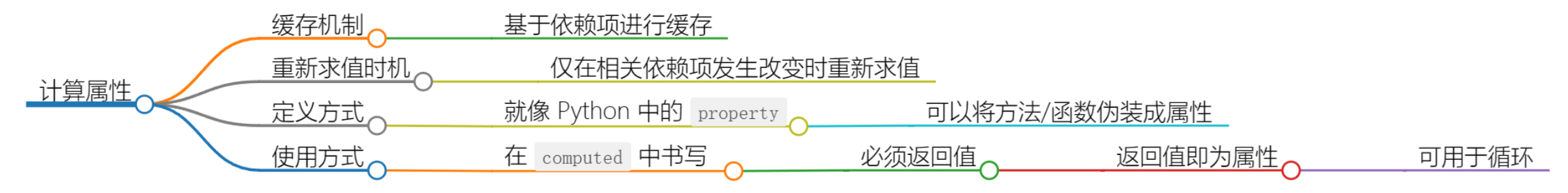
【 1 】计算属性

# 1 计算属性是基于它们的依赖进行缓存的
# 2 计算属性只有在它的相关依赖发生改变时才会重新求值
# 3 计算属性就像Python中的property,可以把方法/函数伪装成属性
# 计算属性本质上是一个函数,它们可以通过 get 和 set 方法对属性进行操作。
# 4 写在computed中,必须返回值--》返回值才是属性
-以后把他当属性用
-被for循环
个人的理解就是
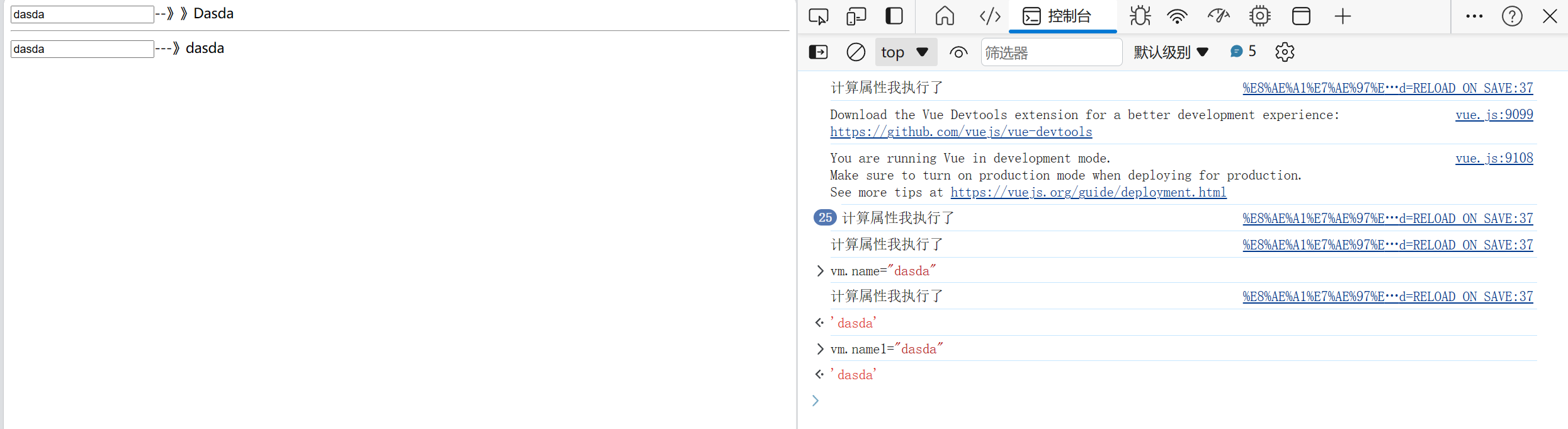
vue中的计算属性的好处就是我比如在设置了一个input标签里写了计算属性之后 别的组件发生改变我的input标签也不会发生改变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="name">--》》{{ newName }}
<hr>
<input type="text" v-model="name1">---》{{ name1 }}
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name: '',
name1: ''
},
methods: {
// 普通函数形式
handleToUpper() {
console.log('函数我执行了')
return this.name.substring(0, 1).toUpperCase() + this.name.substring(1)
}
},
computed:{
// 将 handleToUpper() 方法改写为计算属性
newName(){
console.log('计算属性我执行了')
return this.name.substring(0, 1).toUpperCase() + this.name.substring(1)
}
}
})
</script>
</html>

【 2 】监听属性
# 1 监听住一个属性,只要这个属性发生变化,就执行函数
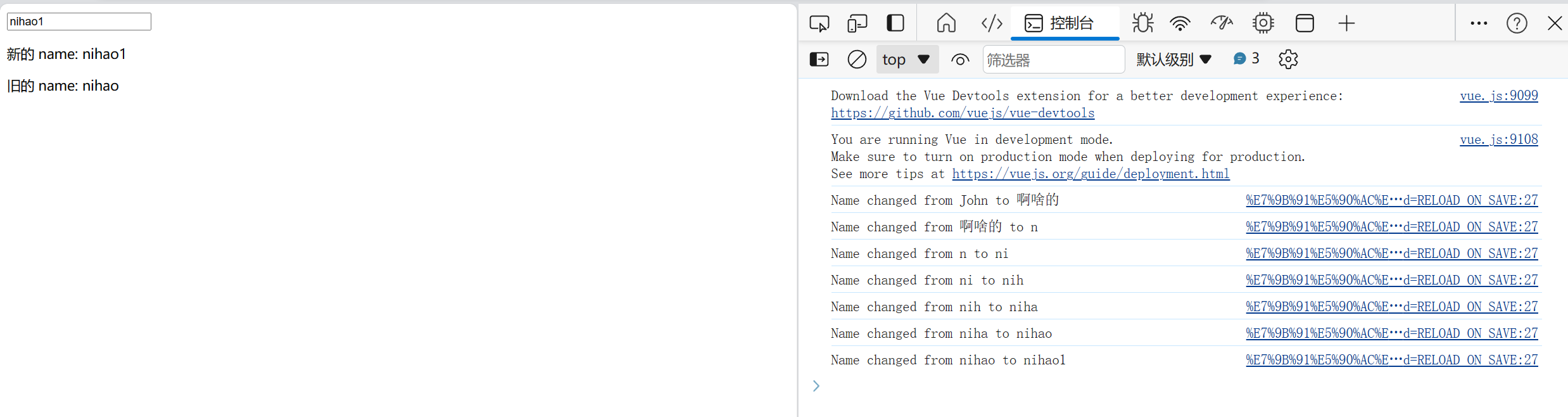
name 属性被监听,当它的值发生变化时,会触发相应的处理函数。
在Vue.js中,监听属性(Watchers)必须在 watch 对象中定义,而计算属性(Computed Properties)必须在 computed 对象中定义。
- Watchers(监听属性):用于监听某个数据的变化,并在数据发生变化时执行一些自定义的逻辑。你可以在
watch对象中定义一个或多个属性,每个属性对应一个要监听的数据,并指定一个处理函数。 - Computed Properties(计算属性):用于基于已有的数据计算出一个新的值,这个新的值会被缓存起来,只有在相关的依赖发生变化时才会重新计算。你可以在
computed对象中定义计算属性,每个属性对应一个计算值的处理函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script>
</head>
<div id="app">
<input type="text" v-model="name">
<p>新的 name: {{ name }}</p>
<p>旧的 name: {{ oldName }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
name: 'John',
oldName: ''
},
watch: {
// 监听name属性的变化
name: function(newValue, oldValue) {
this.oldName = oldValue; // 将旧的名字存储到oldName数据属性中
console.log('Name changed from ' + oldValue + ' to ' + newValue);
}
}
});
</script>
</html>

【 3 】生命周期钩子
生命周期

vue2 组件的生命周期钩子函数
- 一个vue的组件,从创建开始—》到最后销毁—》经历一些过程—》每个过程都绑定了一个函数–》当到这个过程的时候,这个函数就会执行
面向切面编程:AOP
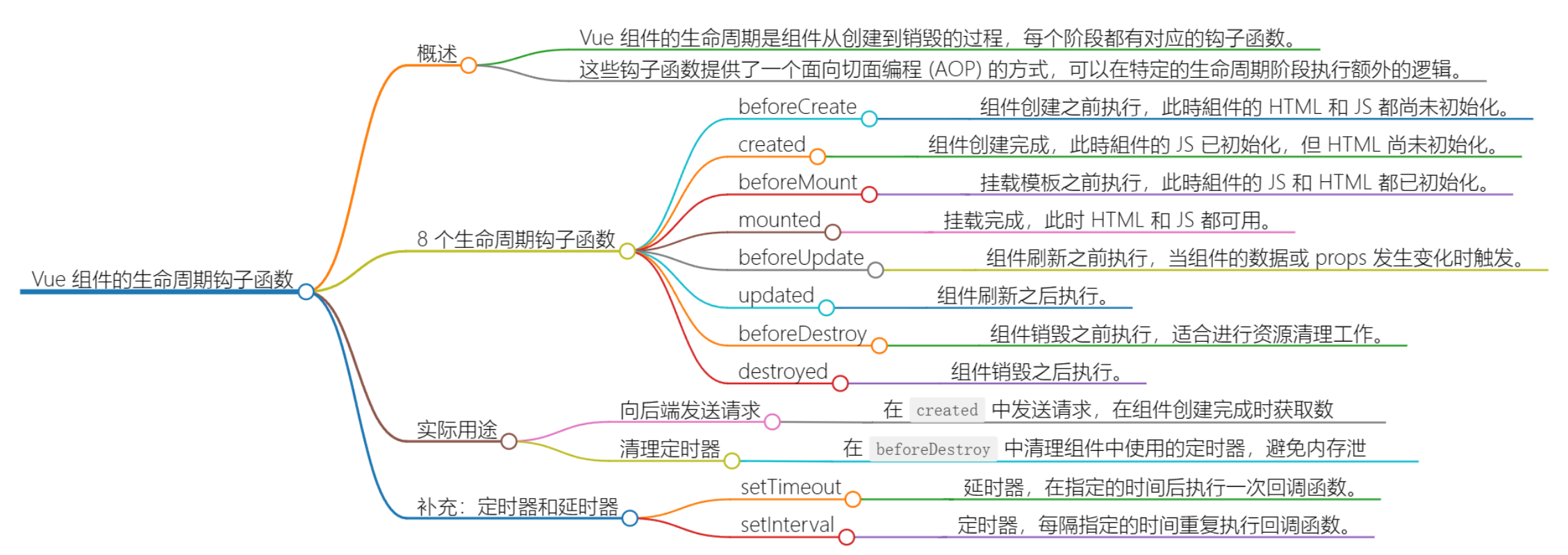
8个生命周期钩子函数
beforeCreate: 组件创建之前实现这个:组件html,js–》html和js都是空的created:组件创建完成后:js就有值了,html还是空的 (向后端发送ajax请求)beforeMount:挂载模板之前,js有值,模板(html) 还是空的(向后端发送ajax请求)mounted:挂载完成:js有值,模板有值beforeUpdate:刷新之前执行:只要页面发送变化或js变量发生变化,就会触发它的执行updated:刷新之后执行beforeDestroy:被销毁之前执行 (资源清理性工作)destroyed:被销毁之后执行
实际用途
- 页面加载完成,向后端发请求拿数据
- 写在create中
- 组件中有定时任务,组件销毁,要销毁定时任务、
# 1 new Vue---->根组件
# 2 创建全局组件---》放在根组件中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./vue/vue.js"></script>
</head>
<body>
<div id="app">
<h1>组件使用</h1>
<button @click="hanleShow">显示隐藏组件</button>
<hr>
<Child v-if="isShow"></Child>
<hr>
</div>
</body>
<script>
let a = {
template: `
<div>
<button @click="handleClick">{{ title }}</button>
</div>`,
data() {
return {
title: '首页',
t:null
}
},
methods: {
handleClick() {
this.title = '拜年了'
alert(this.title)
}
},
beforeCreate() {
console.log('beforeCreate')
console.log(this.title)
console.log(this.$el)
},
created() {
// 跟后端交互
console.log('created')
console.log(this.title)
console.log(this.$el)
// 启动定时器--》每隔3s,打印helloworld
this.t=setInterval(()=>{
console.log('hello world')
},3000)
},
beforeMount() {
console.log('beforeMount')
console.log(this.title)
console.log(this.$el)
},
mounted() {
console.log('mounted')
console.log(this.title)
console.log(this.$el)
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy(){
console.log('beforeDestroy')
// 销毁定时器
clearInterval(this.t)
this.t=null
},
destroyed() {
console.log('destroyed')
},
}
// 1 定义全局组件
Vue.component('Child', a)
var vm = new Vue({
el: '#app',
data: {
isShow: true
},
methods: {
hanleShow() {
this.isShow = !this.isShow
}
}
})
</script>
</html>