一:使用组件
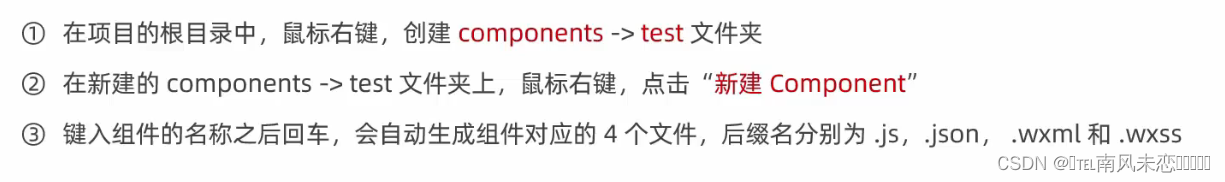
1)创建组件

2)在需要的页面的json/app.json可实现局部使用和全局使用

在局部的话,对象内第一层,window配置也是第一层,而在全局配置也是在第一层,window在window对象内.第二层.内部执行遍历不一样.
3)页面使用

上述所写可实现在页面内使用组件.效果是页面内可以将另一个的wxml写在此处,一起显示.
和vue还是很像的.组件,去找路径,构建,小程序是四个文件一起加载的,vue内一个vue组件等=等同于四个文件了.
组件和页面的区别,页面是整个显示出来,组件只能被嵌入到某个页面内显示出来,也不需要配置pages等.只要所在页面允许被显示.组件就能被显示.这些都不去加.js,.wxml等直接/components/test1/test1是将四个编译成一个文件.,一起运行.
如果写了这个第三步,会去局部先找,再去全局.
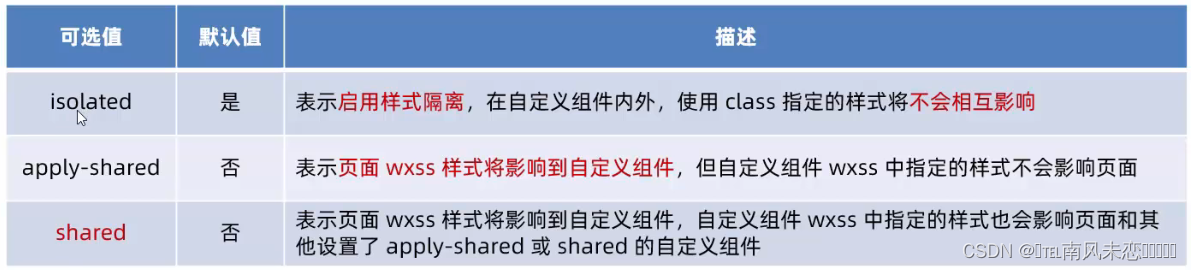
二:组件内的样式
和vue一样,vue也有组件,组件内的样式,vue也是共用的,除非加scope.
局部不会影响全局的,
页面与页面之间的wxss是隔离的,全局和页面之间和比较权重,再比较局部全局.
所在页面和全局的除了类选择器会影响到组件的wxss,比较权重,相同情况下比较局部.
默认情况下,除了类选择器隔离的,我们页面和组件使用类选择器.就不会影响得到组件的样式.

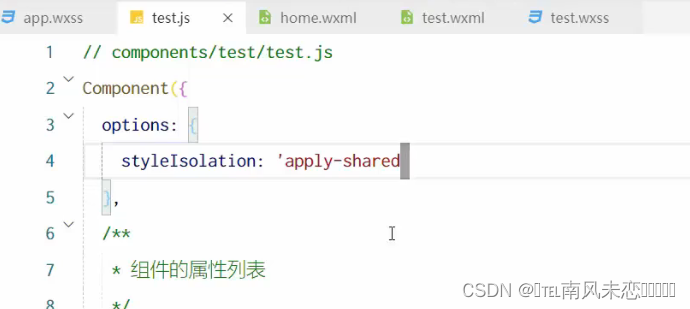
所在组件的js下的options写这个会影响到wxss,内部.
三:自定义组件的data,methods等
1.data,method
在组件当中显示,wxml上的数据,寻找是寻找component的的对象,且在组件wxml内.底层执行的时候如果是页面显示就是找page,但是如果组件构造的时候,显示组件,拿组件来显示的时候,先执行四个文件,找的是componet,再显示.底层显示四个文件,和先编译四个文件为组件,再显示不一样.
在conmponnent对象的第一层都会作为属性.但是method不会作为属性,直接放内部的.
但是对于page是所有的作为属性
插值语法等,对于data,都是直接写data内会去找data内的,对于组件,直接写方法,也会去找第一层的方法.
自定义方法以_开头,一种约定,可以知道_开头的方法是内部使用的方法.
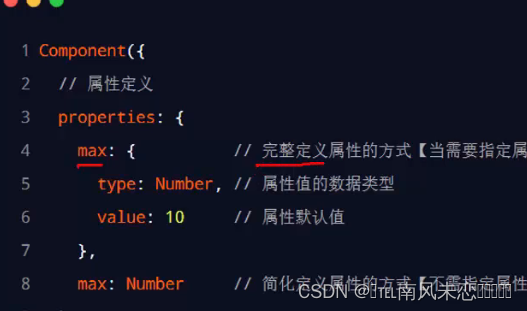
2.properties传递数据
vue内可以父子组件传递参数,而对于页面和组件/组件和组件之间而言,也可以传递参数.
在js内写以下,可以接收到父级传来的.

内部都会有这些属性值,如果传递则是传递的,没用传递则默认0,""等
.
生产的对象含有properties属性值指向的对象和data指向的一样.这里增加的和data内增加的会放到一起.
小程序内传递的数据允许改数据的/传递过来的数据是可以被修改的,但是一般不要去修改,维持单项数据传输.
properties所写的数据用于传递数据.data用于内部.
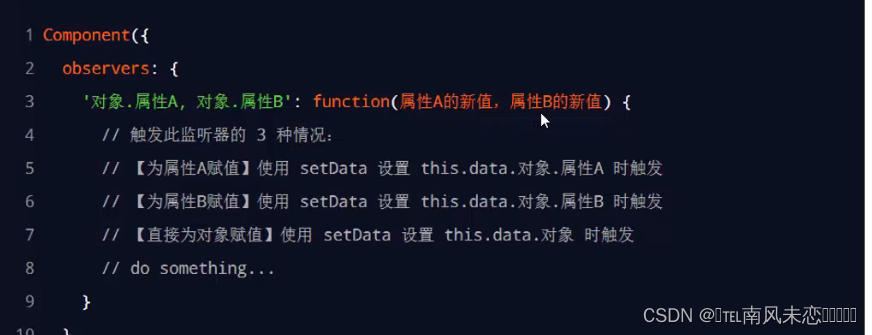
3.数据监听器

在组件的componet对象的参数内些observers执行函数时,会对onserves内的进行监听,调用相应的函数.使用key:value,key使用字符串,用,隔开,会去监听,这种监听的时候,只要有一个变,都会触发,1且把此时改变的数据传递过来.
执行函数时component对象来执行.
也可也如以下,来监听对象内的属性.

设问:如果监听一整个对象,那么什么时候会触发方法?
监听对象,则属性值是地址,当地址改变才行.监听都是监听变量内部的值改变.
4.纯数据字段
Component({
options:{
//指定所有 _ 开头的数据字段为纯数据字段
pureDataPattern:/^_/
},
data: {
a:true, //普通数据字段
_a:true, //纯数据字段
}
})
options内的pureDataPattern会设置符合的为纯数据字段,一般我们纯数据字段就是_开头的.纯数据字段,还是一样的使用,不过名称加_,也是变量名,_可以使用.一般将内部使用,不显示在页面上,不父子传递的数据设置为纯数据字段.
可以
data._a不能data.-a.
设置为纯数据字段的,首先先知道是纯数据字段,然后而不参与任何界面渲染过程,这样有助传于提升页面更新性能。提高性能.只是不参与页面的渲染,从而提高性能,但是可以监听啥的.传递的数据也可也作为,只是不参与所在组件的渲染.
探究:上述所说jiezaicomponent,那么对于页面而言呢?
监听是在page参数对象的watch属性,的属性值.执行时,会设置这个,当数据改变则如何.