问题的提出
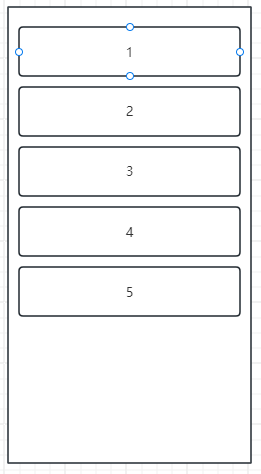
当我们写一个Recycleview时,默认的效果大概是这样的:

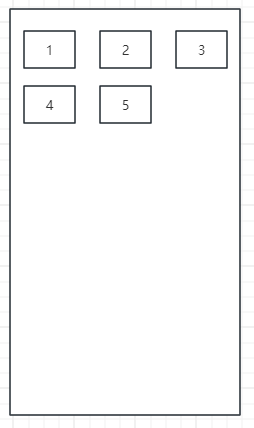
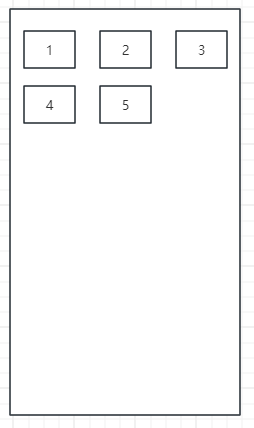
当然,我们也可以用表格布局管理器GridLayoutManager做成这样:

可以看到,默认的绘制方向是:
从左到右,从上到下
那么问题来了,如果我们想要控制列表项的布局方向,该怎么做呢?
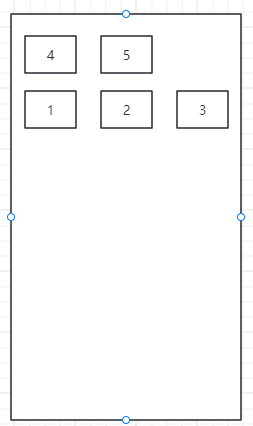
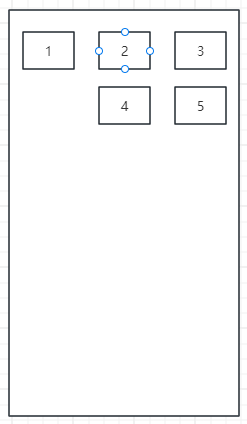
比如,我们要做出这样的效果:

其实也很简单,我们可以这样初始化我们的GridLayoutManager:
GridLayoutManager(context, 3, GridLayoutManager.VERTICAL, true)
其中第三个参数reverseLayout参数是一个布尔值,用于控制列表项的布局方向。
当将其设置为true时,布局将会反转,
这意味着列表项将会从最后一个元素开始布局,向顶部或左部布局(取决于布局的方向)。换句话说,如果你有一个垂直滚动的网格布局,默认情况下,列表项会从顶部向下排列,但如果你设置了reverseLayout=true,它们就会从底部向上排列。
如果是横向的LinearLayoutManager也是一样的
这个问题解决了,那么如果我们想要左右改变方向呢?
比如让元素从右往左去绘制
如果是LinearLayoutManager自然是简单的,可以继续用reverseLayout这个参数
可以如果是GridLayoutManager呢?
比如我们要求GridLayoutManager绘制的顺序为:
从上往下,从右往左
我们就遇到问题了
这是因为LinearLayoutManager只有一个方向纬度
要么上下,要么左右
而GridLayoutManager是要考虑上下和左右两个方向的
当我们用
GridLayoutManager(context, 3, GridLayoutManager.VERTICAL, true)
改变的只是上下的方向
做出来就是上面第三张图的效果
但是现在我们要改变左右的方向
该怎么做呢?
这时候我们就要引入LayoutDirection
LayoutDirection
GridLayoutManager可以调用方法setLayoutDirection改变绘制方向,它的入参有三个选择:
// 设置为从左到右布局
myView.setLayoutDirection(View.LAYOUT_DIRECTION_LTR);
// 设置为从右到左布局
myView.setLayoutDirection(View.LAYOUT_DIRECTION_RTL);
// 布局方向从父视图继承
myView.setLayoutDirection(View.LAYOUT_DIRECTION_INHERIT);
//布局方向由系统决定(有的国家从右到左的)
LAYOUT_DIRECTION_LOCALE
于是我们可以这样写(注意这里我没有改变上下的方向,还是从上到下绘制):
GridLayoutManager(context, 3, GridLayoutManager.VERTICAL, false).apply {
//向右对齐
setLayoutDirection(View.LAYOUT_DIRECTION_RTL)
}
于是我们可以看到,效果是这样的:
从上到下,从右到左

对比原先的布局:
从上到下,从左到右

可以看到,方向是对了
但是数据源展示的顺序也变了
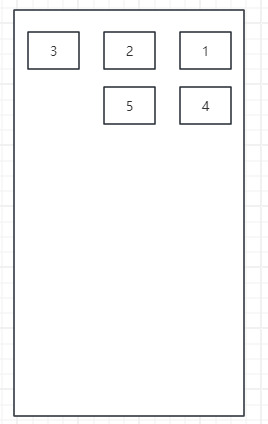
如果我们要这样的效果:

就需要我们自己翻转下数据源了
翻转规则也很简单
拿这种一行三个元素的举例:
如果一行有三个元素,那么第一个和第三个交换位置
如果一行有两个元素,比如最后一行,则互相交换位置
如果没有元素或者只有一个元素,不处理
这样一来,我们就可以控制好GridLayoutManager上下和左右两个纬度的绘制方向了
注意
LayoutDirection也可以在xml里面配置:

这样设置要注意一点:
比如我们手机默认是ltr,也就是从左到右
如果你改成从右到左
那么你给这个控件设置的方向相关的属性也会发生反转
比如你的marginLeft,这时候其实是marginRight
因为你的方向发生了反转了
关于LayoutDirection就介绍到这里
总结
对于recycleView,要改变布局方向,可以使用reverseLayout
如果要控制两个纬度的方向(上下和左右),就需要用到LayoutDirection
对于其他控件,也可以使用LayoutDirection改变自己的绘制方向
但是要注意,改变之后,之前的方向相关的属性也会发生反转