近期做单点登陆功能,本身应该是一个很简单的功能,却发生了意向不到的问题…让我们看下:
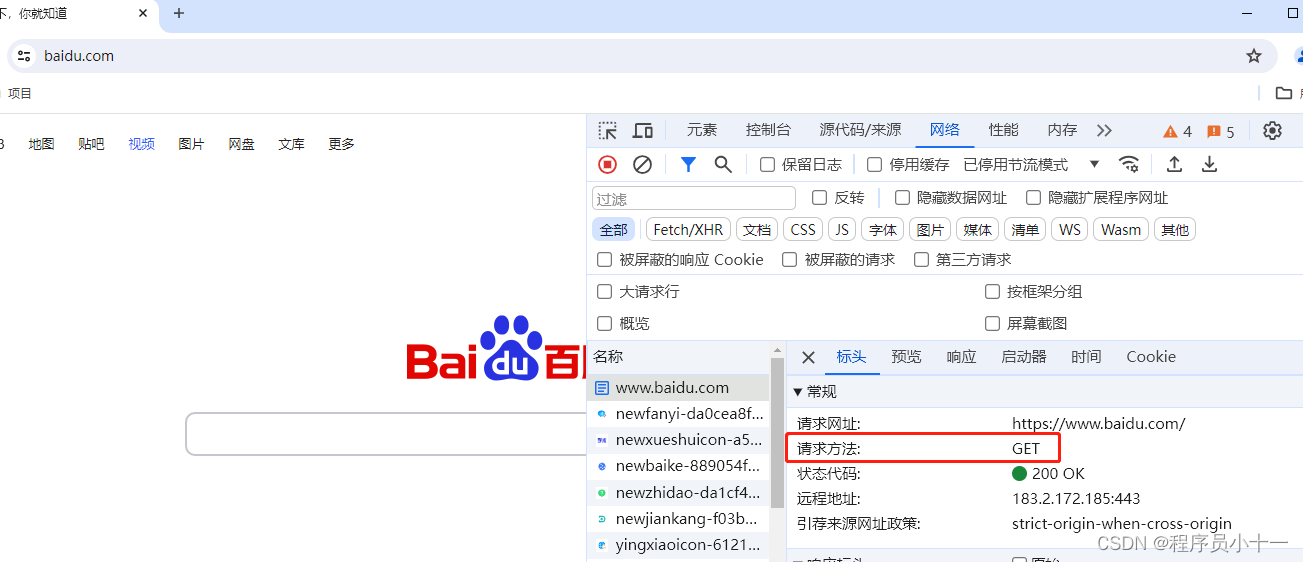
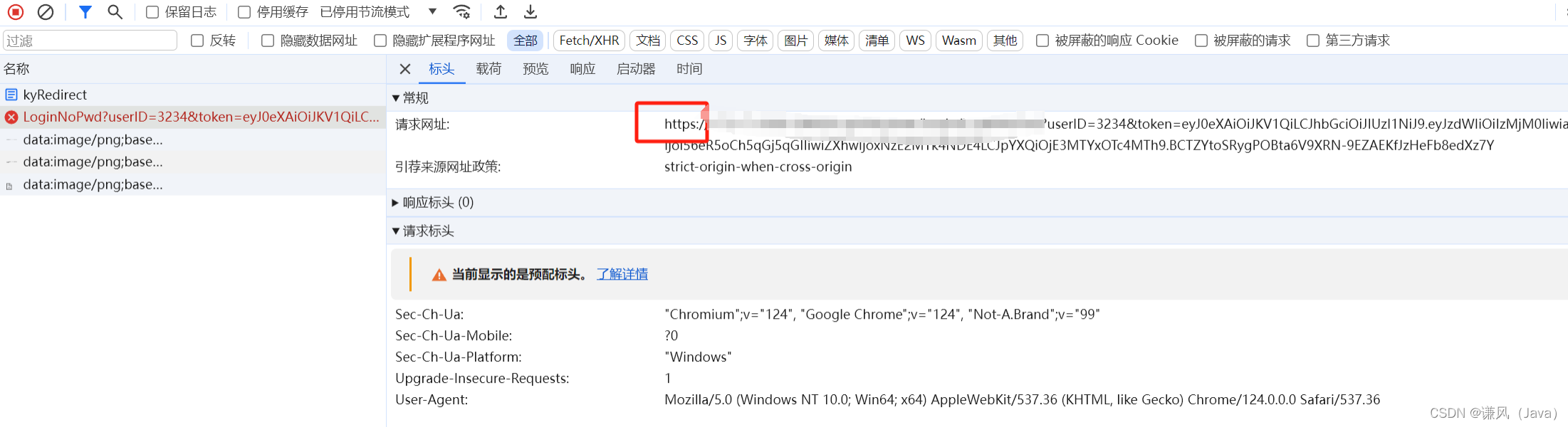
首先第三方给出的地址需要通过JWT框架获取token拼接后跳转,我这边为了方便首选肯定是考虑用response.sendRedirect(url),但是做好后发现了一个问题,由于客户系统域名是https的,但是第三方地址是http的,浏览器的安全策略会自动将我重定向的地址转成https的,若我在服务器用ip登陆客户系统(http)进行重定向则不会出现这类问题,如下:

一开始我找不到问题的关键,我先是怀疑了ng的问题,因为是通过我的接口转换出去的,但最终网上查资料定位到了浏览器安全策略上,不过修改浏览器配置并不实际,让第三方加https证书也需要成本,所以还是需要从重定向方式动手,期间我也试过以下方式想要跳过浏览器安全策略,但是不可行…
//返回编码改为301,跳过安全策略
response.setStatus(HttpServletResponse.SC_MOVED_PERMANENTLY);
response.setHeader("Location", url);
转换下思路,若后端重定向不行,那前端的window.location.href和window.open可行么,于是我想到了加一个html页面或者jsp然后通过前端重定向的方式,地址的获取可以通过jsp合并去写java代码或者通过ajax调用接口去获取,js如下:
<script language="javascript" src="/js/jquery/jquery_wev8.js"></script>
<script>
$.ajax({
url:"/xxxxx/不给你们看",
data:{},
type:"POST",
async:false,
dataType:"json",
success:function(result) {
//获取单点地址
// console.log(result);
if (result.success){
var url = result.url;
window.location.href=url;
}else{
alert(result.msg);
}
}
});
</script>
结论是真的可以…OH
注意注意,如果还是出现问题清除缓存重试。