文章目录
- 前言
- TypeScript概要
- 1.什么是TypeScript
- 2.TypeScript基本语法
- 基础数据类型
- 对象类型
- 函数类型
- 函数重载
- 数组类型
- 补充类型
- 泛型约束和泛型默认参数
- 类型别名和类型断言
- 高级类型
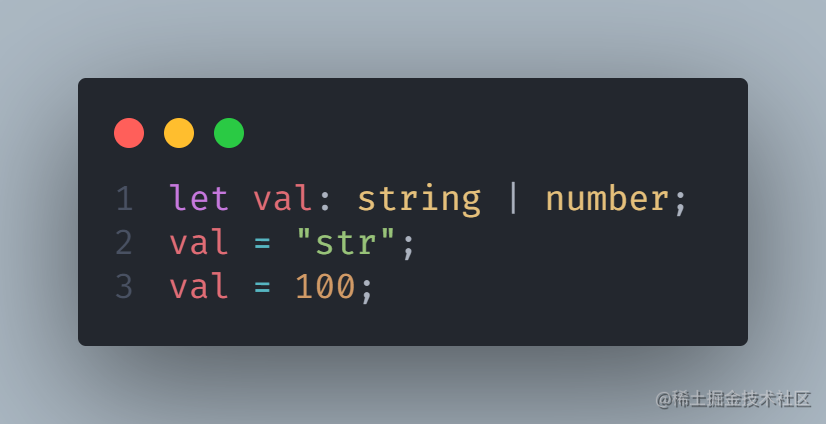
- 1.联合类型
- 2.交叉类型
- 3.类型守卫
- 类型谓词
- 总结
前言
课程重点:
- TypeScript概要
- TypeScript基础语法
- TypeScript高级特性
- TypeScript工程应用
TypeScript概要
1.什么是TypeScript
基于静态类型的JavaScript的超集
-
静态类型
- 增强代码的可读性
- 增强代码的可维护性
- 在多人合作项目中,获得更好的稳定性和开发效率。
-
JavaScript超集
- 兼容所有JavaScript特性
- 支持渐进式引入和升级
2.TypeScript基本语法
基础数据类型
TypeScript中的基本数据类型通过在变量名右边添加[:数据类型]的形式进行声明。
对象类型
对象类型可以通过很多种方式进行指定,因为TypeScript使用的是一种叫做鸭子类型的方式来判别类型的,因此只要对象结构符合规则,TypeScript就认为两个对象是相同的类型。
ps.鸭子类型:我们不通过外表来判别一个动物是否是鸭子,而是判断它是否具有鸭子的叫声和鸭子的行为,只要它具有鸭子的叫声和鸭子的行为,我们就认为它是一只鸭子。
函数类型
函数类型可以使用两种方法声明:使用接口定义和直接书写函数类型。
函数重载
函数重载是一种可以使一个函数可以接收不同类型参数和返回不同类型结果的定义方式。
数组类型
数组类型有四种声明的方式:类型数组、泛型、元组和接口。
补充类型
TypeScript也添加了一些补充类型来丰富TypeScript的功能。包括:空类型、任意类型、枚举类型和泛型。
泛型约束和泛型默认参数
类型别名和类型断言
高级类型
1.联合类型
联合类型可以表示对象可以是被联合的类型之一。但在未确定实际类型的时候,只能使用联合类型的交集部分。假设一个函数的参数被声明为(User|Person),那么在函数体内只能声明使用User和Person的公共属性。

2.交叉类型
交叉类型可以将不同的类型组合起来,它是所有被交叉的类型的并集。
3.类型守卫
类型谓词
在前面我们提到了,在联合类型未确定之前,是不能够访问联合类型中非并集的部分的。但是有时候我们需要根据不同的类型来做不同的操作,这时候就可以使用类型谓词,类型谓词可以协助编译器进行类型推断。
总结
本节课主要介绍了有关TypeScript的一些基本概念和语法。通过编译时静态类型的加持,可以让我们在代码运行之前,发现程序中的很多错误。同时TypeScript提供的一些额外特性也使得代码的可读性、可维护性得到了显著增强。同时,TypeScript在现在有着很高的热度,因此,如果还没有用过或者学过TypeScript,可以提上日程了。