课程地址: 黑马程序员HarmonyOS4+NEXT星河版入门到企业级实战教程,一套精通鸿蒙应用开发
(本篇笔记对应课程第 19节)
P19《18.ArkUI组件-页面路由》

以访问京东页面为例,访问过的页面并没有消失,而是进入了页面栈,栈是一个先进后出的结构。访问过的页面会被压入这个栈,当点击返回时会将当前页面弹出页面栈,从而回到上一页面;当不停地访问页面时,页面栈内会被压入很多页面。


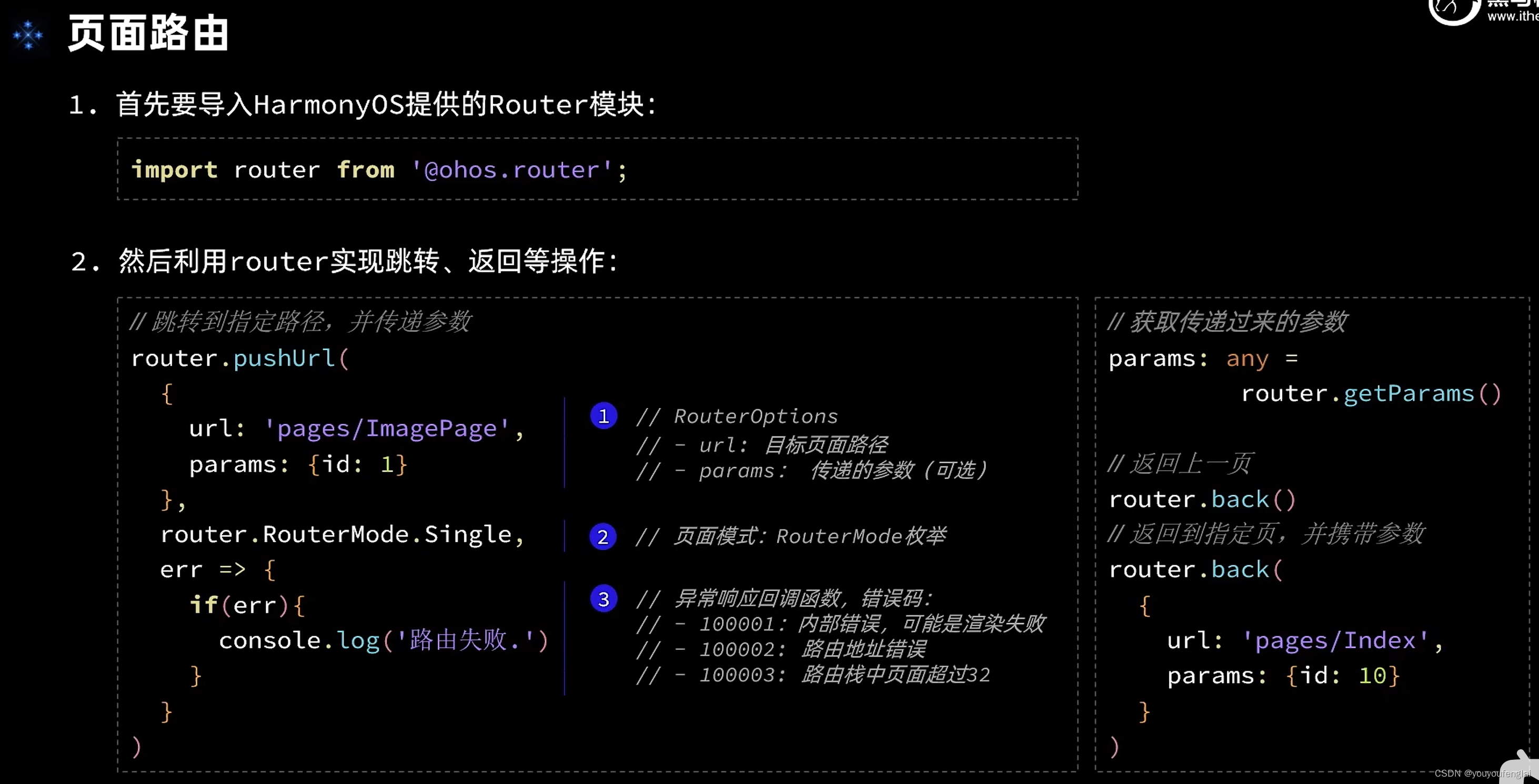
页面路由相关的API:

试用一下路由:我们在index页面中添加一些路由,让其能够跳转到不同的案例页面。
在index中添加如下代码:一个 RouterInfo类,以及一个 routers 数组:

将 routes 数组渲染到页面:

ListItem中通过一个自定义构建函数实现:

现在开始添加路由跳转功能啦:
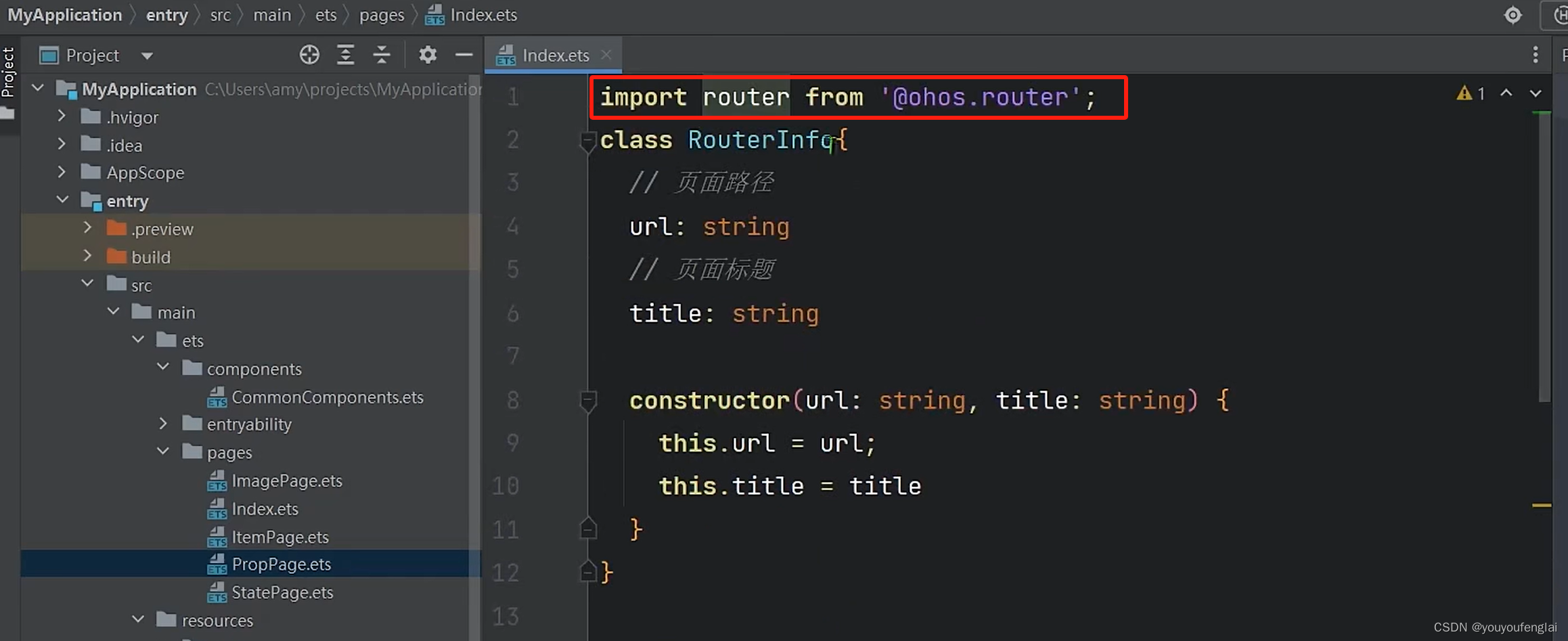
首先需要导入 router,写出router后会有导入提示,选择这个提示后会自动导入。



打开log查看详细错误信息:

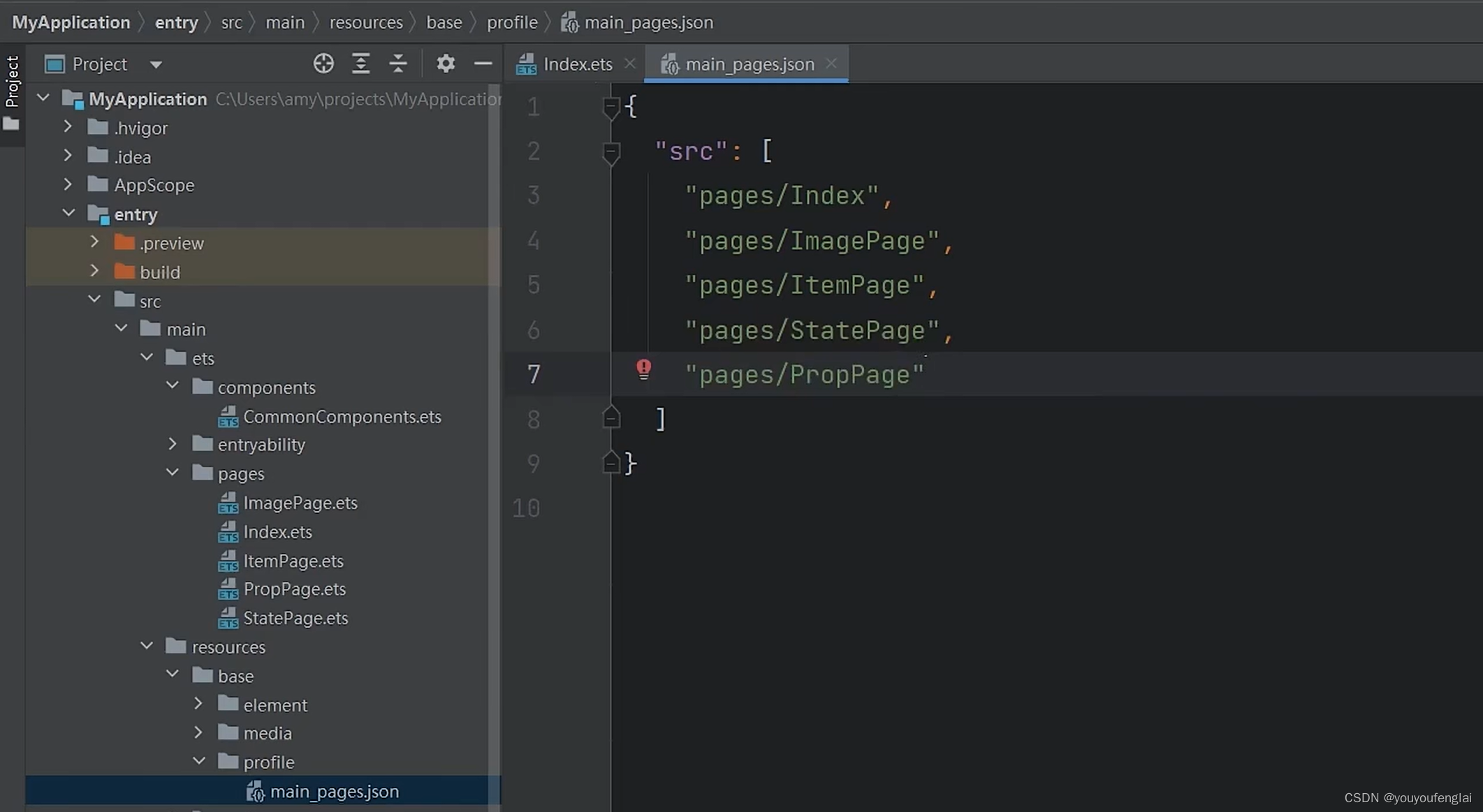
报错的原因是:我们需要在 resources/base/profile 下的 main_pages.json 文件中配置页面信息:

是不是我们每次创建文件都要配置对应的页面信息?不是的,我们创建的如果是页面文件,则可以选择 new Page,这样创建出来的页面会自动添加到页面配置中去,就不需要手动去添加这个页面的配置了:


再次测试发现仍然报错“路由失败”,因为我们修改了路由配置页面,重启下预览器,再次测试,可以成功跳转了。
接收路由跳转传递过来的参数:

router还有一个比较有用的api,返回前的警告:

总结:

实践:
// index.ets 首页
import router from '@ohos.router'
class RouterInfo {
// 页面路径
url:string
// 页面标题
title:string
constructor(url:string, title:string) {
this.url = url
this.title = title
}
}
@Extend(Text) function textStyle(){
.fontColor('#fff')
.fontSize(20)
}
@Entry
@Component
struct Index {
// @State message: string = 'Hello World'
@State routers:RouterInfo[] = [
new RouterInfo('pages/ImagePage','图片查看'),
new RouterInfo('pages/ItemsPage','商品列表'),
new RouterInfo('pages/StatePage','Jack的信息'),
new RouterInfo('pages/PropPage','任务列表'),
]
build() {
Row() {
Column({space:30}) {
Text('页面列表')
.fontSize(32)
.fontWeight(FontWeight.Bold)
List({space:20}){
ForEach(this.routers,(item,index)=>{
ListItem(){
this.routerItem(item,index)
}
})
}
}
.width('100%')
.padding(20)
}
.height('100%')
}
// 局部自定义构建函数,不需要 function 关键字
@Builder routerItem(item:RouterInfo,index){
Row(){
Text((index+1).toString())
.textStyle()
Text(item.title)
.textStyle()
}
.width('100%')
.height(40)
.padding(10)
.justifyContent(FlexAlign.SpaceBetween)
.backgroundColor('#36D')
.borderRadius(20)
.shadow({radius:8, color:'#4f0000',offsetX:2, offsetY:2})
.onClick(()=>{
router.pushUrl({
url: item.url,
params: {id: index}
},
router.RouterMode.Single,
err => {
if(err){
console.log(`路由失败了!code:${err.code},message:${err.message}`)
}
}
)
})
}
}
// CommonComponents.tes Header 公共组件
import router from '@ohos.router'
@Component
export struct Header{
@State params:any = router.getParams()
private title:ResourceStr
build(){
Row(){
Image($r('app.media.icon_back'))
.width(40)
.onClick(()=>{
router.showAlertBeforeBackPage({
message:'确定返回吗?'
})
router.back()
})
if(this.params && this.title){
Text(`${this.params.id} . ${this.title}`)
.fontSize(28)
}
Blank()
Image($r('app.media.icon_search'))
.width(40)
}
.width('100%')
.height(60)
.padding({left:14, right:14})
.justifyContent(FlexAlign.Start)
}
}
![[图解]企业应用架构模式2024新译本讲解01-事务脚本](https://img-blog.csdnimg.cn/direct/57300217c7594ec984f76eaec7ba632a.png)














![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-24.1,2 SPI驱动实验-SPI协议介绍](https://img-blog.csdnimg.cn/direct/91371c8093dd458fa226b48400691891.png)