目录
1.标题排版
2.标题样式
编辑 编辑
小结
3.超链接
4.正文排版
编辑编辑编辑5.正文布局
6.表格标签
7.表单标签
8.表单项标签
1.标题排版
● 图片标签 :< img>
· src:指定图像的ur1(绝对路径/相对路径)
· width:图像的宽度(像素/相对于父元素的百分比)
· height:图像的高度(像素/相对于父元素的百分比)
● 标题标签 :< h1> -< h6>
● 水平线标签 :< hr>
1. 标题标签
● 标签 :< h1> ...< /h1>(h1→h6 重要程度依次降低)
● 注意:HTML标签都是预定义好的,不能自己随意定义。
2. 水平线标签 <hr>
3. 图片标签
<img src=" ... " width=" ... " height=" ... ">
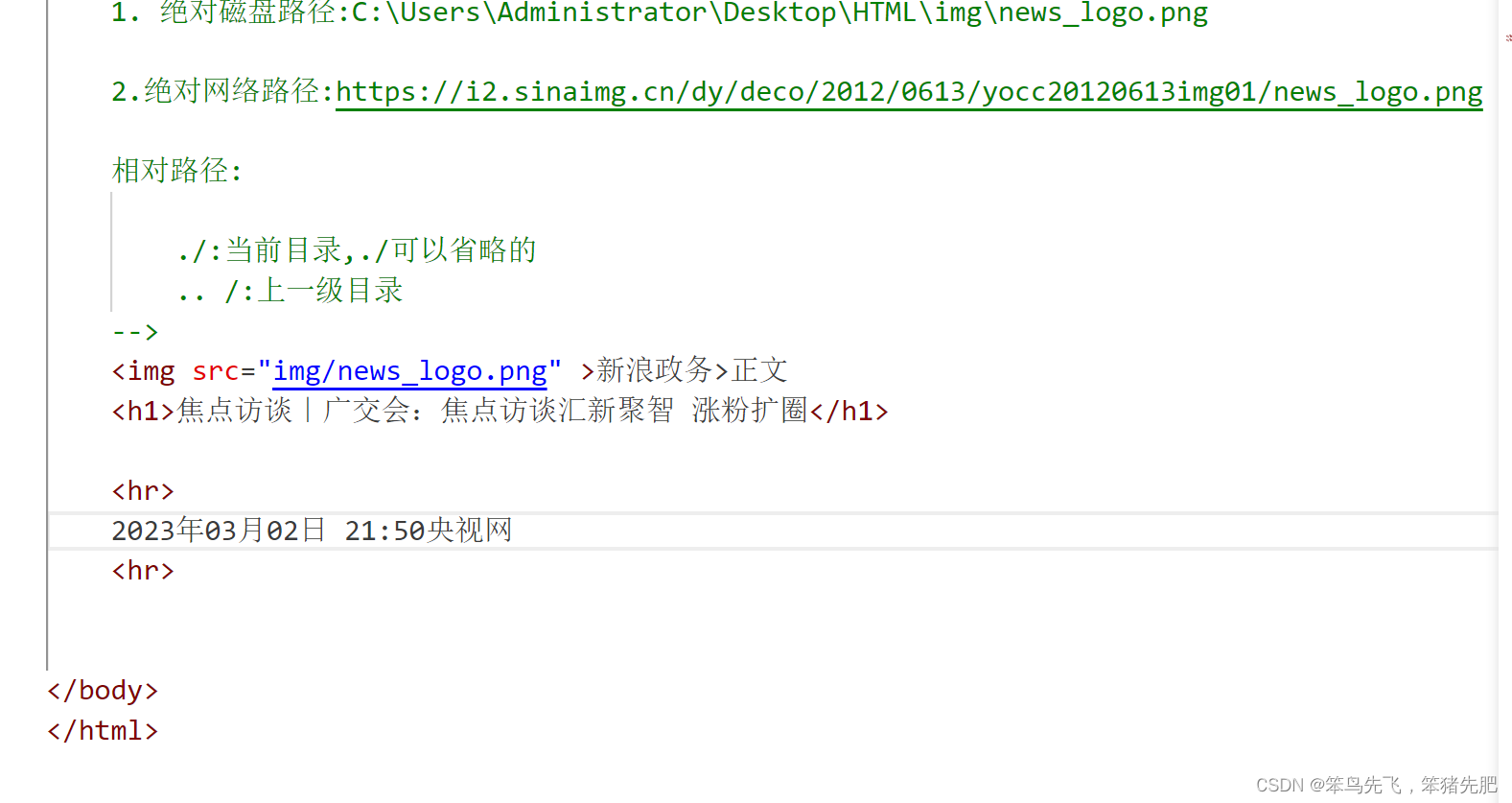
● 绝对路径:绝对磁盘路径(D:/xxxx)、绝对网络路径(https://xxxx)
● 相对路径:从当前文件开始查找。(./:当前目录, .. /:上级目录)


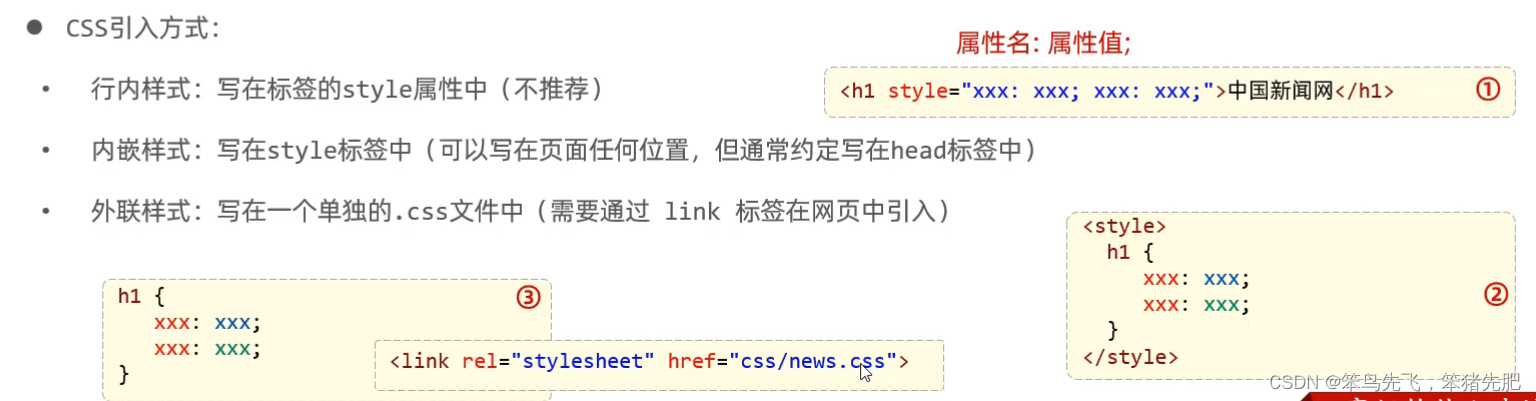
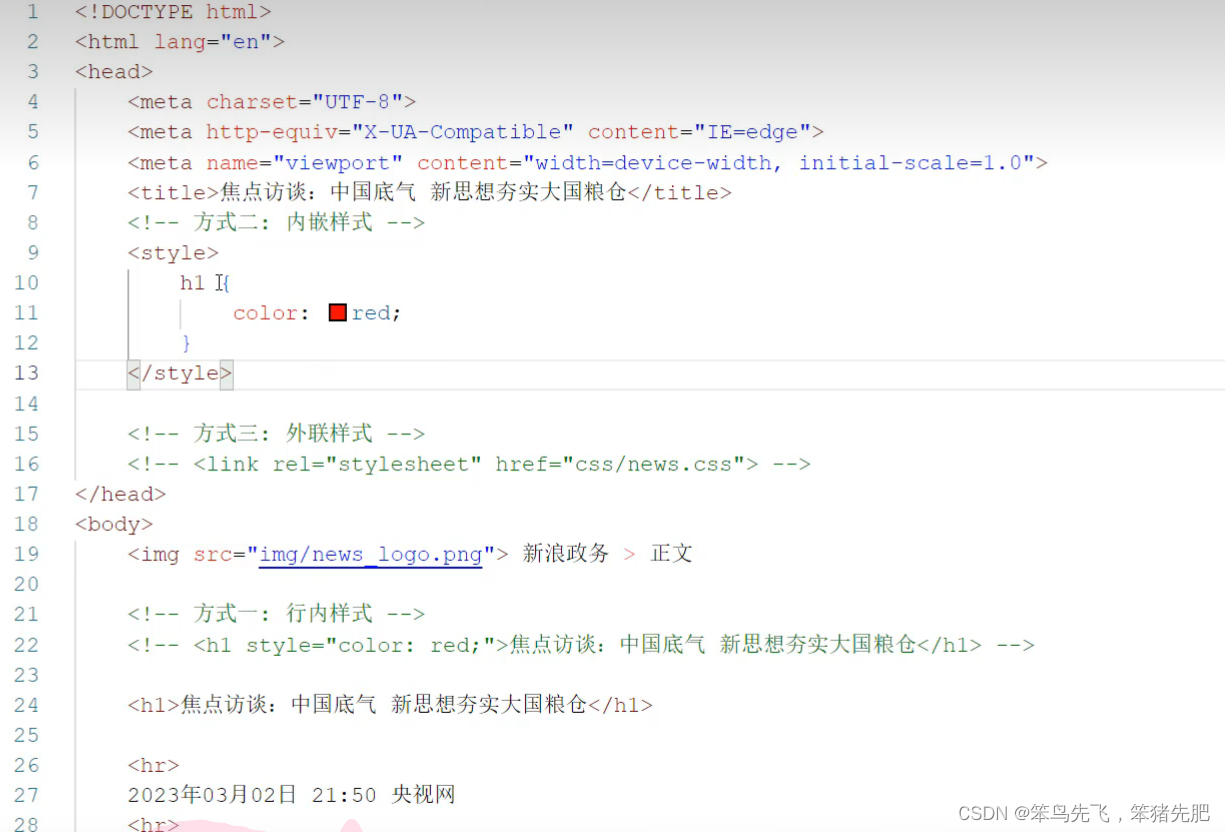
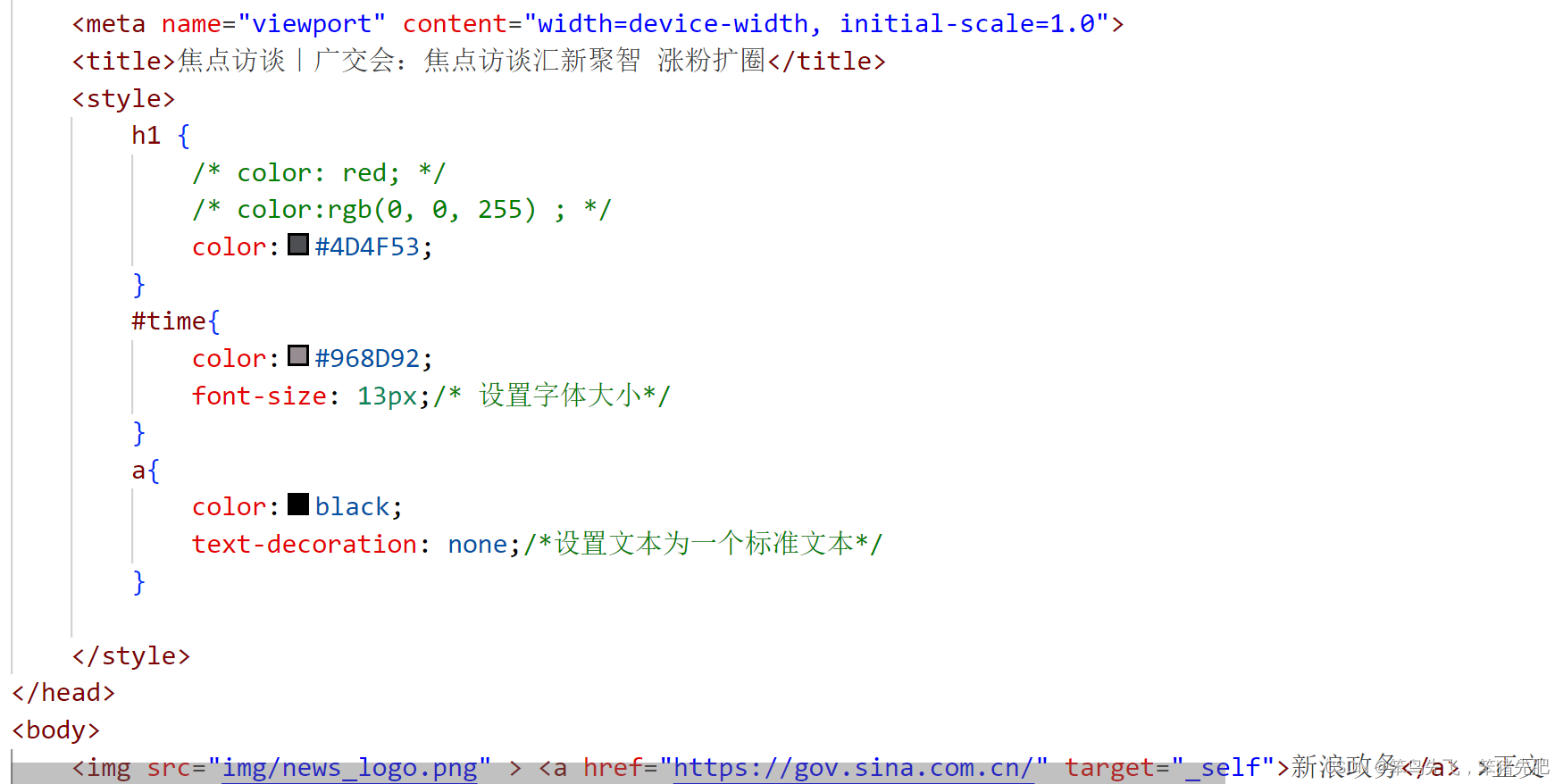
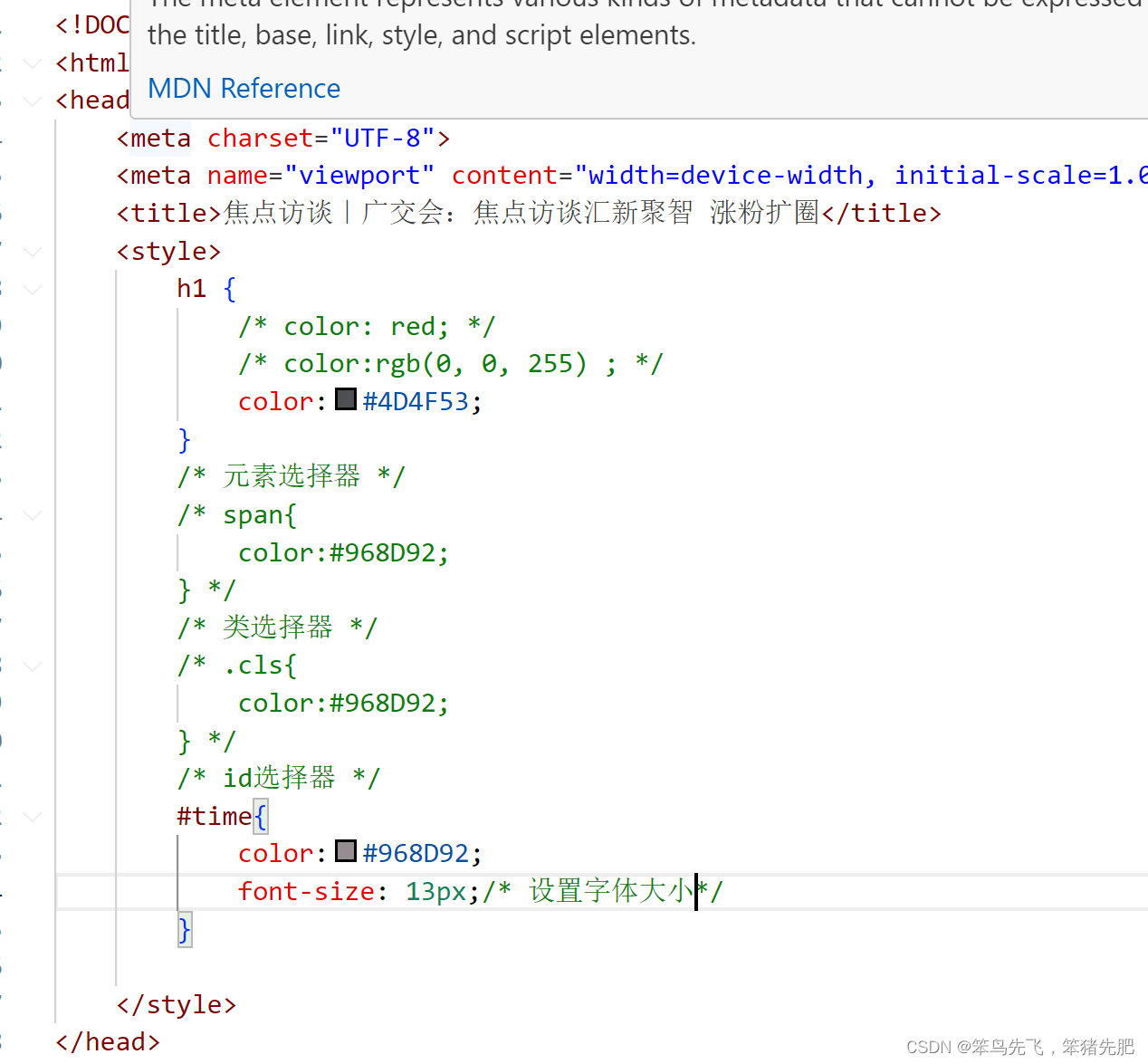
2.标题样式




小结
1. <span>标签
●<span>是一个在开发网页时大量会用到的没有语义的布局标签
● 特点:一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开
2. CSS选择器
● 元素选择器:标签名 { ... }
●id选择器:#id属性值 { ... }
● 类选择器 :. class属性值 { ... }
● 优先级:id选择器>类选择器>元素选择器
3. CSS属性
● color:设置文本的颜色
●font-size:字体大小 (注意:记得加px)
3.超链接
● 标签:
<a href=" ... "target=" ... ">央视网</a>
● 属性:
href:指定资源访问的url
target:指定在何处打开资源链接
_self:默认值,在当前页面打开
_blank:在空白页面打开


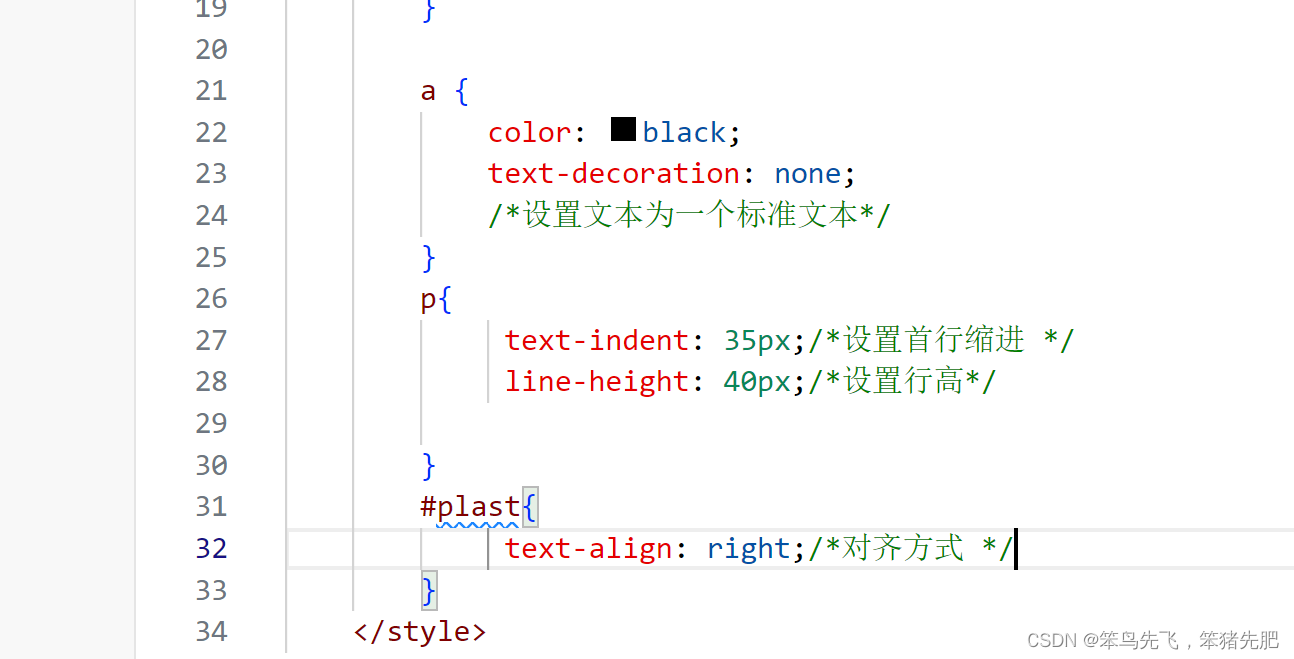
4.正文排版
● 视频标签 :< video>
src: 规定视频的url
· controls:显示播放控件
· width:播放器的宽度
· height:播放器的高度
● 音频标签 :< audio>
· src:规定音频的url
controls:显示播放控件
● 段落标签 :< p>
● 文本加粗标签 :< b>/<stroag>


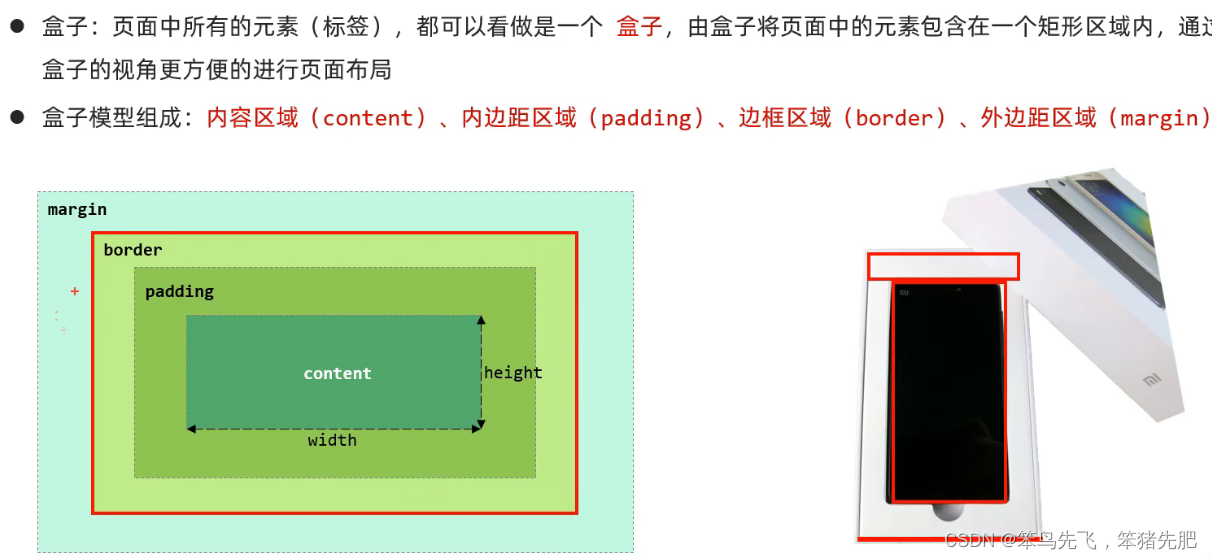
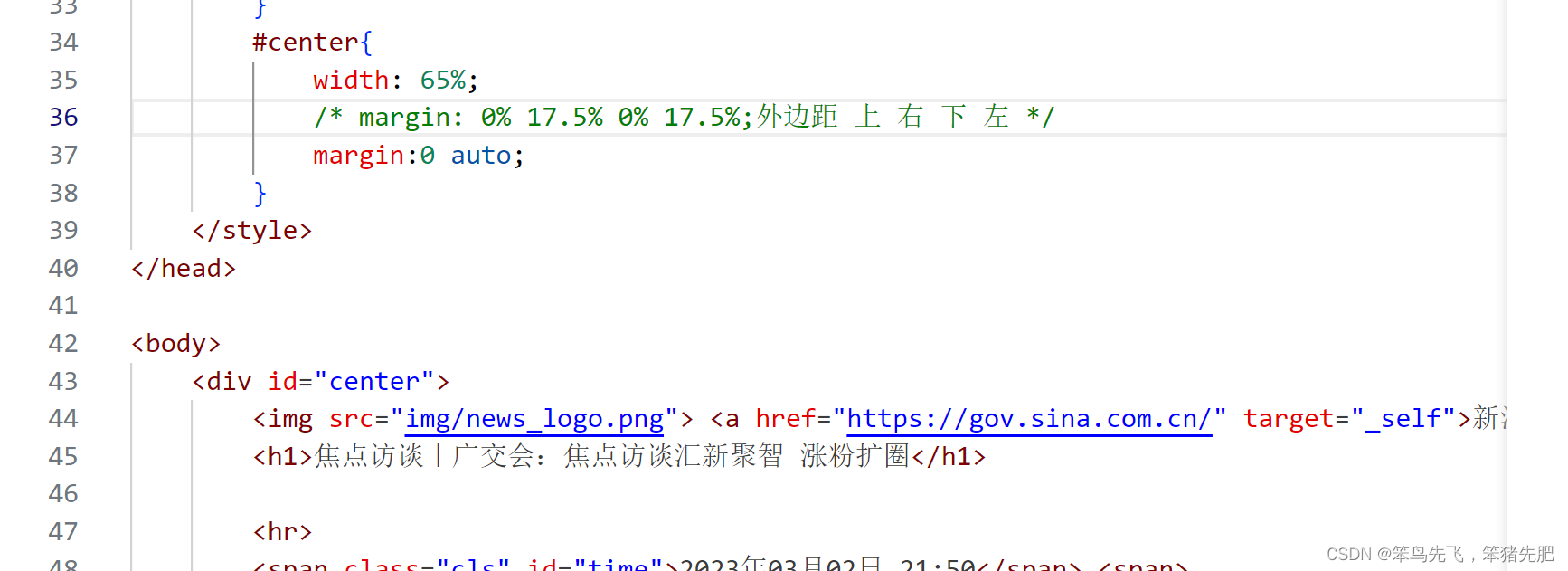
 5.正文布局
5.正文布局

● 布局标签:实际开发网页中,会大量频繁的使用div和span这两个没有语义的布局标签。
● 标签 :< div> <span>
特点:
● div标签:
● 一行只显示一个(独占一行)
● 宽度默认是父元素的宽度,高度默认由内容撑开
● 可以设置宽高(width、height)
● span标签:
● 一行可以显示多个
● 宽度和高度默认由内容撑开
● 不可以设置宽高(width、height)
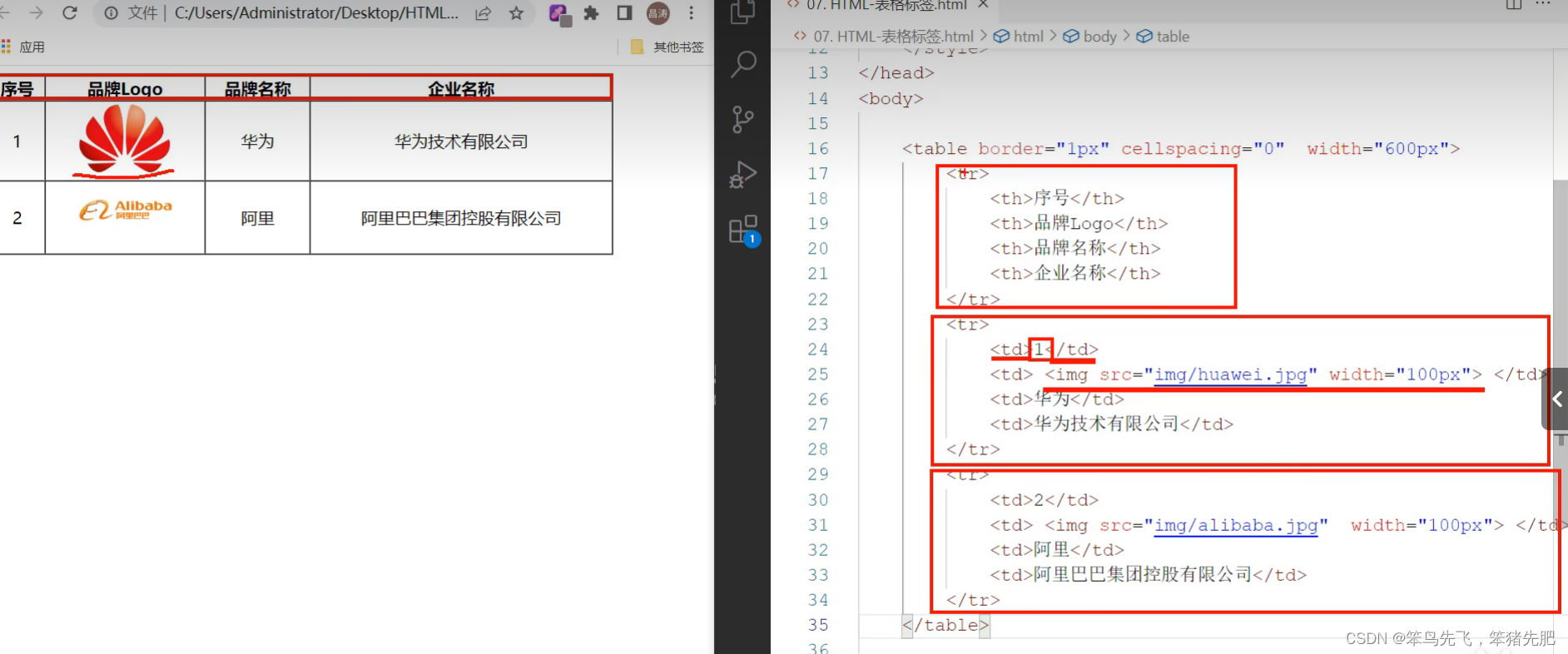
6.表格标签


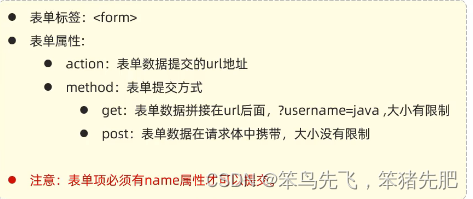
7.表单标签
● 场景:在网页中主要负责数据采集功能,如注册、登录等数据采集。
● 标签 :< form>
● 表单项:不同类型的input元素、下拉列表、文本域等。
● <input>:定义表单项,通过type属性控制输入形式
● <select>:定义下拉列表
● <textarea>:定义文本域
属性:
● action:规定当提交表单时向何处发送表单数据,URL
● method:规定用于发送表单数据的方式。GET、POST



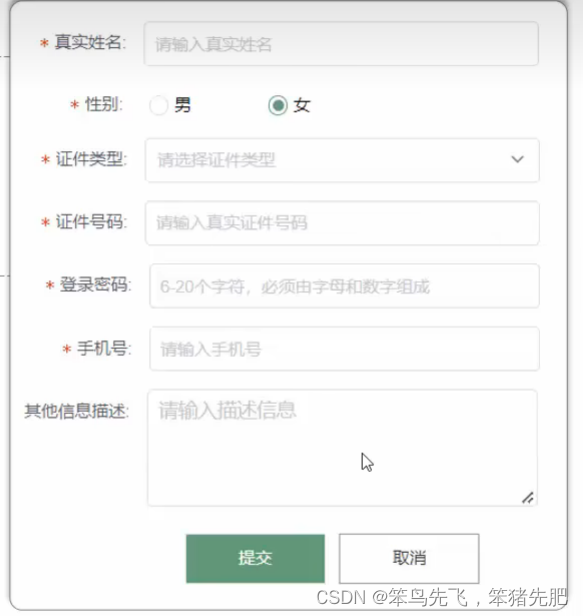
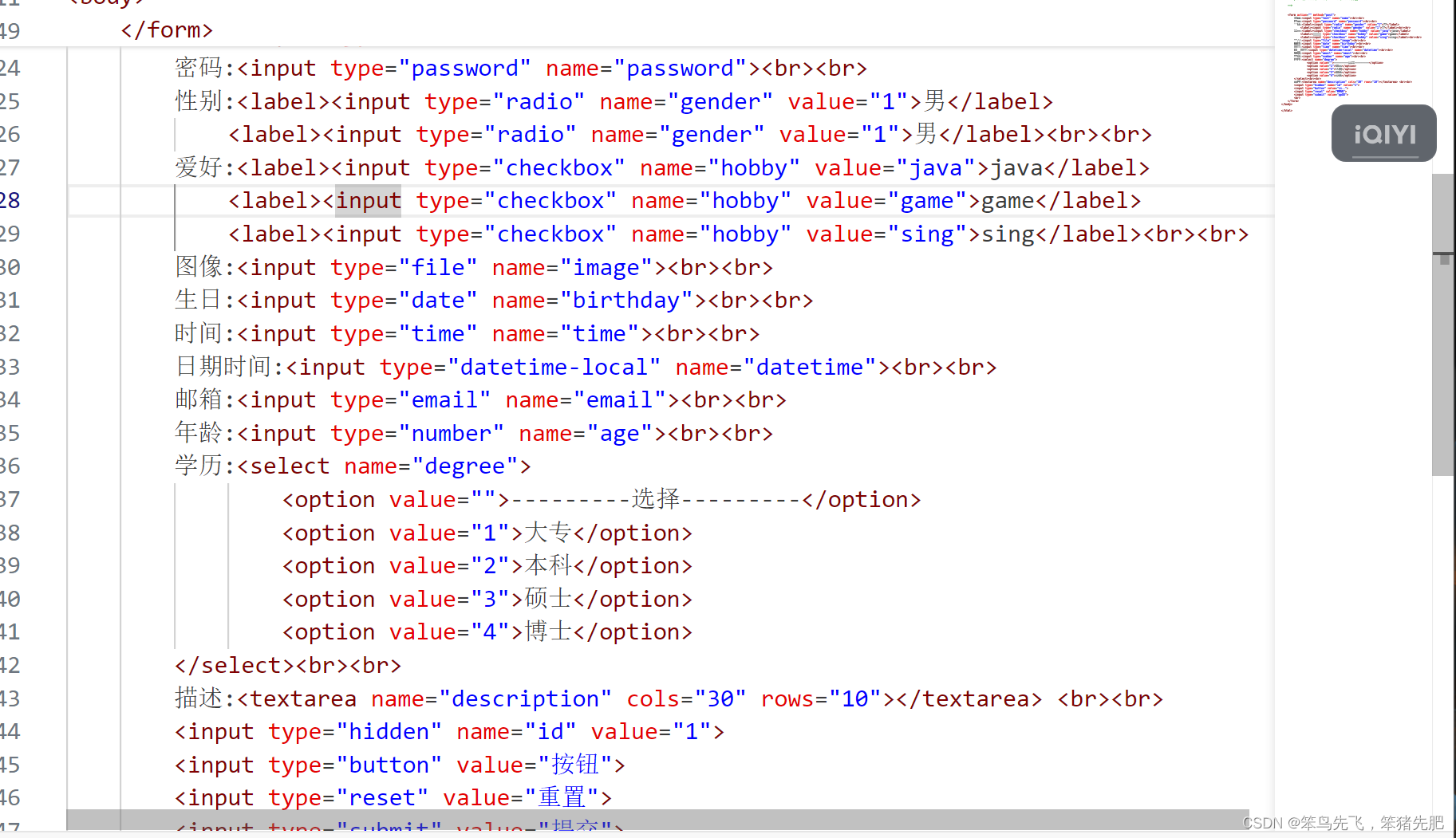
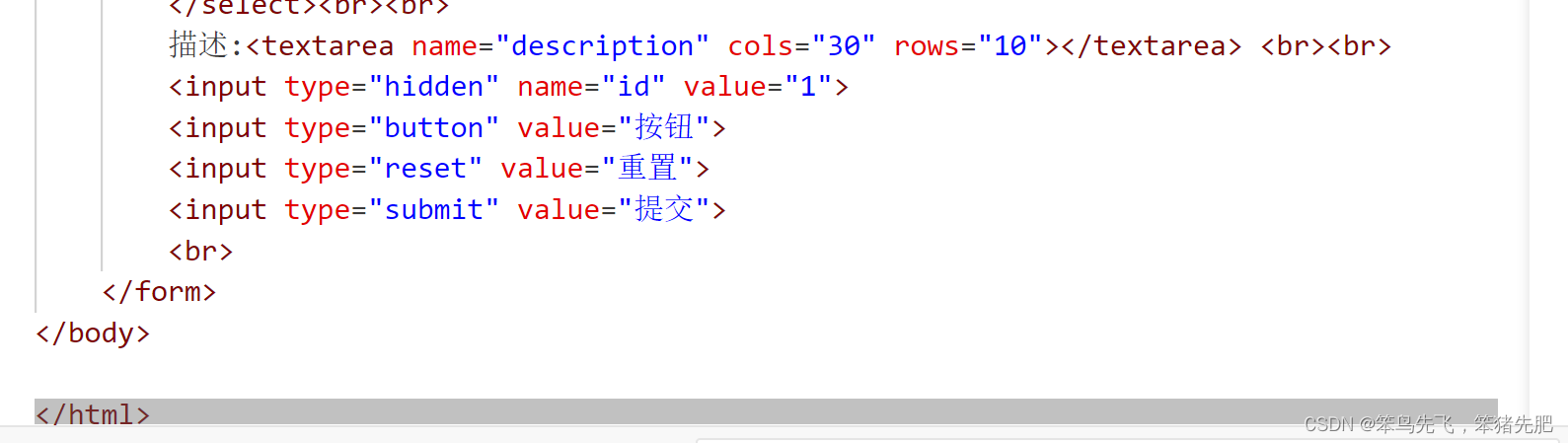
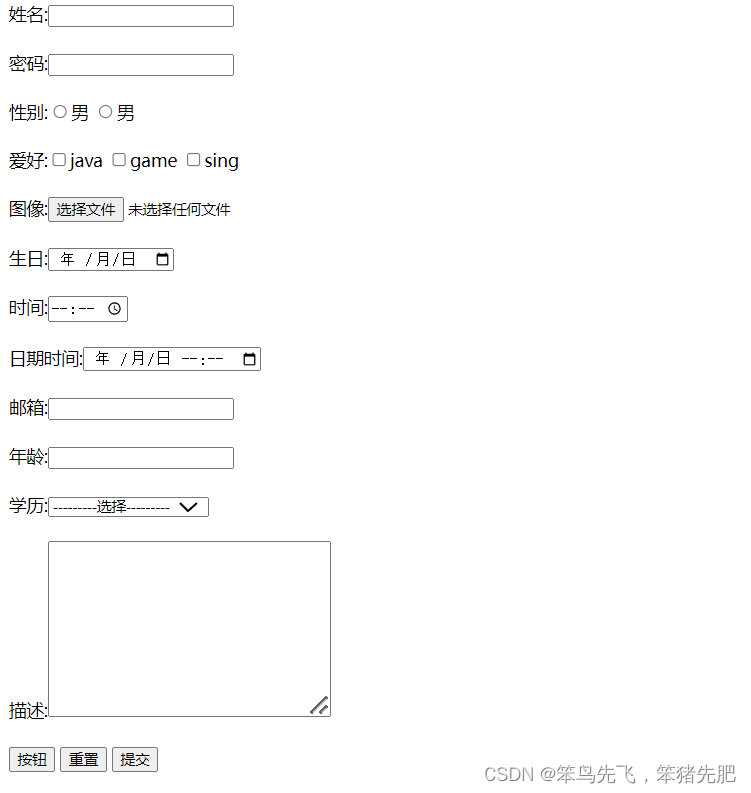
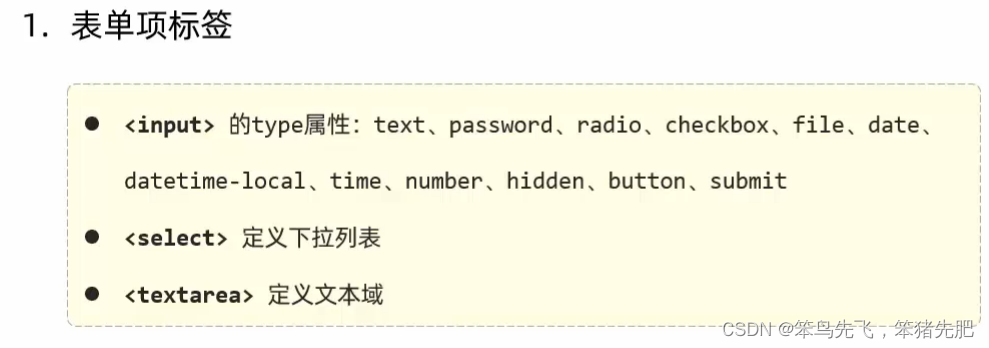
8.表单项标签
<input>:表单项,通过type属性控制输入形式。
<select>:定义下拉列表,<option>定义列表项。
<textarea>:文本域














![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-24.1,2 SPI驱动实验-SPI协议介绍](https://img-blog.csdnimg.cn/direct/91371c8093dd458fa226b48400691891.png)