目录
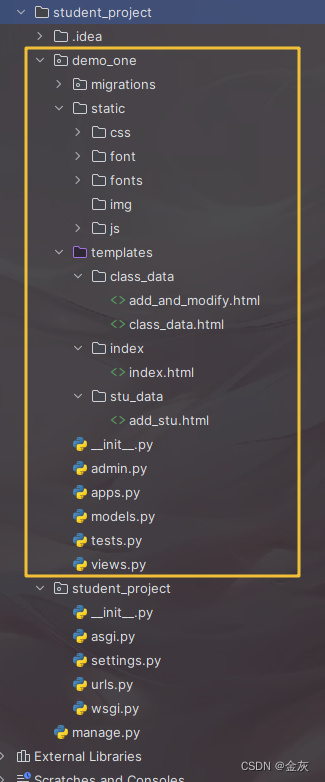
项目框架:
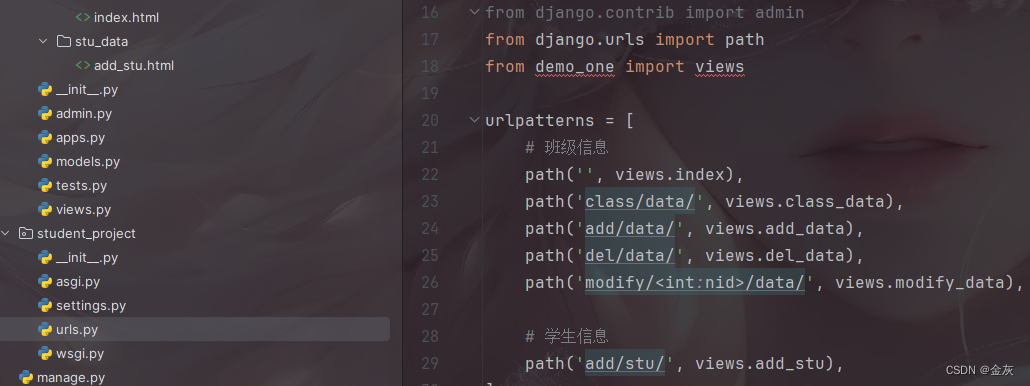
urls.py
views.py
modules.py
class_data.html
add_and_modify.html
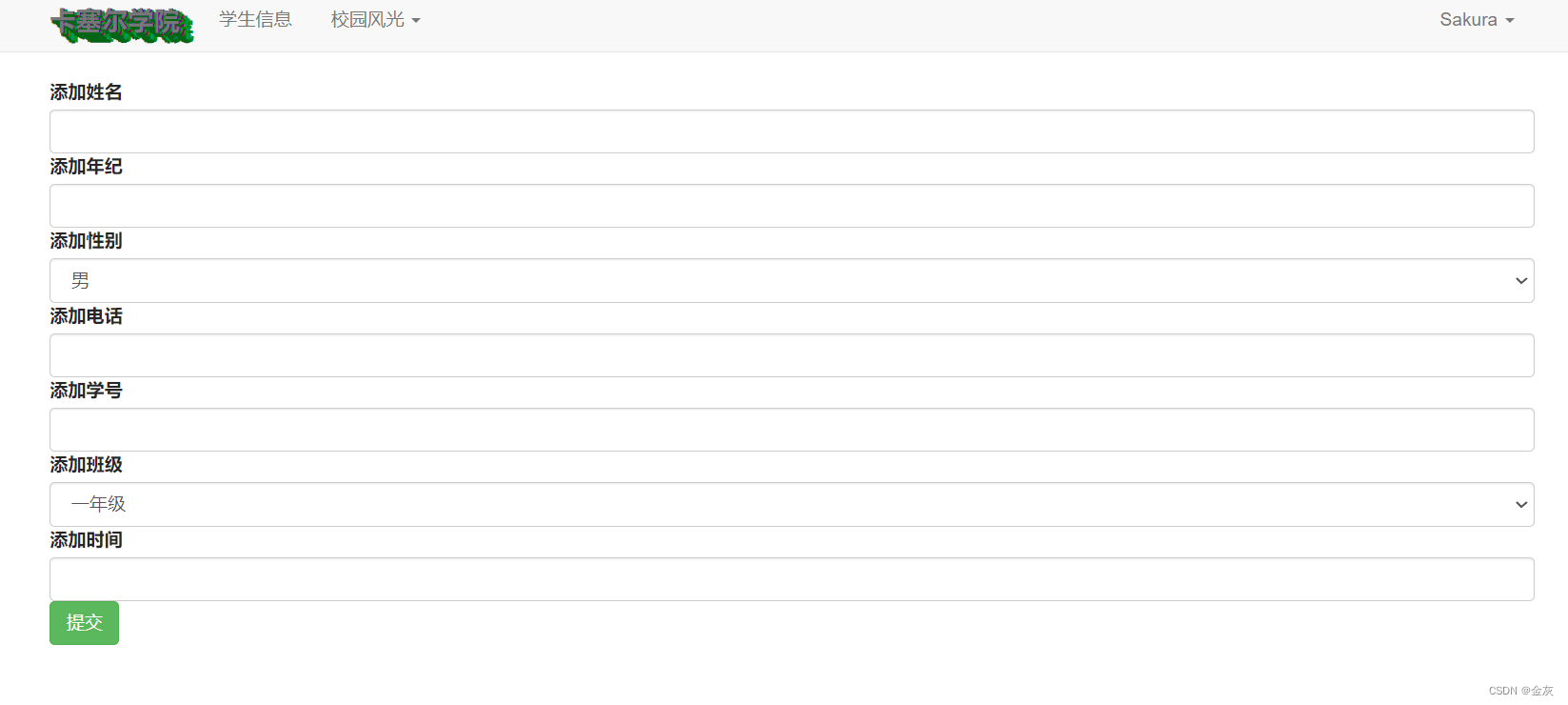
add_stu.html
笔记:
继承语法
模板继承总结:
班级添加
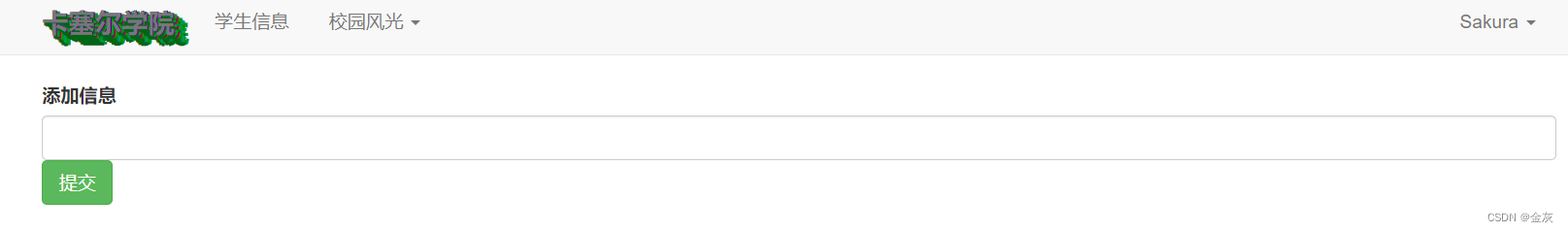
add_and_modify.html
修改添加公用一个页面即可
views.py
班级修改
views.py
url.py
班级删除
views.py
学员信息
学员展示
注意:两张表在同一个页面展示,路由只能用一个
choices:get_字段名_display(),获取对应的值,在html当中,不写括号
班级:外检关联,通过data找到外键字段,然后找表当中的字段
学员信息添加
add_stu.html
项目框架:

urls.py
--路由映射

views.py
--app的视图函数
from django.shortcuts import render,redirect
from demo_one import models
# Create your views here.
def index(request):
return render(request, "index/index.html")
# 展示班级以及学员
def class_data(request):
data_list = models.Grade.objects.all()
data_stu_list = models.Student.objects.all()
# for data in data_stu_list:
# print(data.get_gender_display())
content = {
"data_list": data_list,
"data_stu_list": data_stu_list
}
return render(request, "class_data/class_data.html", content)
def add_data(request):
if request.method == "GET":
title = "添加信息"
return render(request, "class_data/add_and_modify.html",{"title":title})
grade = request.POST.get("grade")
models.Grade.objects.create(grade=grade)
return redirect("/class/data/")
# 删除班级
def del_data(request):
nid = request.GET.get("nid")
models.Grade.objects.filter(id=nid).delete()
return redirect("/class/data/")
# 修改班级信息
def modify_data(request, nid):
if request.method == "GET":
title = "修改信息"
grade = models.Grade.objects.filter(id=nid).first()
return render(request, "class_data/add_and_modify.html", {"title":title, "grade": grade})
# 根据输入框的name值,获取输入框输入的内容
grade = request.POST.get("grade")
models.Grade.objects.filter(id=nid).update(grade=grade)
return redirect("/class/data/")
# 学生信息展示,使用class_data
# 添加学员信息
def add_stu(request):
if request.method == "GET":
content = {
"gender_choice": models.Student.gender_choice,
"grade_list": models.Grade.objects.all()
}
return render(request, "stu_data/add_stu.html",content)
name = request.POST.get("name")
age = request.POST.get("age")
gender = request.POST.get("gender")
tel = request.POST.get("tel")
stu_id = request.POST.get("stu_id")
class_ = request.POST.get("class_")
class_time = request.POST.get("class_time")
print(name, gender, class_)
models.Student.objects.create(name=name, age=age, gender=gender,tel=tel,stu_id=stu_id,stu_grade_id=class_,class_time=class_time)
return redirect("/class/data/")modules.py
--数据库的字段
from django.db import models
# Create your models here.
class Grade(models.Model):
grade = models.CharField(verbose_name="年级班级", max_length=12)
# class_ = models.CharField(verbose_name="班级", max_length=12)
class Student(models.Model):
name = models.CharField(verbose_name="姓名", max_length=64)
age = models.IntegerField(verbose_name="年龄")
gender_choice = (
(1, "男"),
(2, "女")
)
gender = models.SmallIntegerField(verbose_name="性别", choices=gender_choice)
tel = models.IntegerField(verbose_name="电话")
stu_id = models.IntegerField(verbose_name="学号")
class_time = models.DateField(verbose_name="报名时间",null=True,blank=True)
# 外键约束
stu_grade = models.ForeignKey(to="Grade", to_field="id", null=True, blank=True, on_delete=models.SET_NULL)

class_data.html

{% extends 'index/index.html' %}
{% load static %}
{% block content %}
<div class="container">
{# 班级表 #}
<div class="col-xs-3">
<div style="margin-bottom: 10px">
<a class="btn btn-success" href="/add/data/"><span class="glyphicon glyphicon-plus" aria-hidden="true"></span>添加信息</a>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">班级表</h3>
</div>
<div class="panel-body">
<table class="table">
<thead>
<tr>
<th>id</th>
<th>班级</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for data in data_list %}
<tr>
<th>{{ data.id }}</th>
<td>{{ data.grade }}</td>
<td>
<a href="/modify/{{ data.id }}/data/"><span style="color: green" class="glyphicon glyphicon-pencil" aria-hidden="true"></span></a>
<a href="/del/data?nid={{ data.id }}"><span style="color: red" class="glyphicon glyphicon-trash" aria-hidden="true"></span></a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
{# 学员表 #}
<div class="col-xs-9">
<div style="margin-bottom: 10px">
<a class="btn btn-success" href="/add/stu/"><span class="glyphicon glyphicon-plus" aria-hidden="true"></span>添加学员</a>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">学生表</h3>
</div>
<div class="panel-body">
<table class="table">
<thead>
<tr>
<th>id</th>
<th>姓名</th>
<th>年纪</th>
<th>性别</th>
<th>电话</th>
<th>学号</th>
<th>班级</th>
<th>报名时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for data in data_stu_list %}
<tr>
<th>{{ data.id }}</th>
<td>{{ data.name }}</td>
<td>{{ data.age }}</td>
<td>{{ data.get_gender_display }}</td>
<td>{{ data.tel }}</td>
<td>{{ data.stu_id }}</td>
<td>{{ data.stu_grade.grade }}</td>
<td>{{ data.class_time }}</td>
<td>
<a href="#"><span style="color: green" class="glyphicon glyphicon-pencil" aria-hidden="true"></span></a>
<a href="#"><span style="color: red" class="glyphicon glyphicon-trash" aria-hidden="true"></span></a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</div>
{% endblock %}
add_and_modify.html

{% extends 'index/index.html' %}
{% block content %}
<div class="container">
<form method="post">
{% csrf_token %}
<div class="form-group">
<label for="exampleInputEmail1">{{ title }}</label>
<input type="text" class="form-control" placeholder="{{ grade.grade }}" name="grade">
<button type="submit" class="btn btn-success">提交</button>
</div>
</form>
</div>
{% endblock %}add_stu.html

{% extends "index/index.html" %}
{% load static %}
{% block css %}
<link rel="stylesheet" href="{% static 'css/layui.css' %}">
{% endblock %}
{% block content %}
<div class="container">
<form method="post">
{% csrf_token %}
<div class="form-group">
<label for="exampleInputEmail1">添加姓名</label>
<input type="text" class="form-control" name="name">
<label for="exampleInputEmail1">添加年纪</label>
<input type="text" class="form-control" name="age">
<label for="exampleInputEmail1">添加性别</label>
<select type="text" class="form-control" name="gender">
{% for item in gender_choice %}
<option value="{{ item.0 }}">{{ item.1 }}</option>
{% endfor %}
</select>
<label for="exampleInputEmail1">添加电话</label>
<input type="text" class="form-control" name="tel">
<label for="exampleInputEmail1">添加学号</label>
<input type="text" class="form-control" name="stu_id">
<label for="exampleInputEmail1">添加班级</label>
<select type="text" class="form-control" name="class_">
{% for item in grade_list %}
<option value="{{ item.id }}">{{ item.grade }}</option>
{% endfor %}
</select>
<label for="exampleInputEmail1">添加时间</label>
<input id="ID-laydate-demo" type="text" class="form-control" name="class_time">
<button type="submit" class="btn btn-success">提交</button>
</div>
</form>
</div>
{% endblock %}
{% block js %}
<script src="{% static 'js/layui.js' %}"></script>
<script>
layui.use(function () {
var laydate = layui.laydate;
// 渲染
laydate.render({
elem: '#ID-laydate-demo'
});
});
</script>
{% endblock %}笔记:
-
继承语法
{% extends 'index/index.html' %} 相当与将index.html页面上的信息全部复制过来 模板当中占位 {% block content %} {% endblock %} 其他文件当中 {% block content %} 新的内容 {% endblock %}
模板继承总结:
1、继承页面,相当于复制所有的代码(包括引入的css,js等)
2、继承页面之后,如果需要增加新的内容,需要在模板当中添加block{占位}
* #### class_data.html
~~~html
{% extends 'index/index.html' %}
添加新的css
{% block css %}
<style>
h1 {
color: red;
}
</style>
{% endblock %}
添加内容
{% block content %}
<div class="container">
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">班级表</h3>
</div>
<div class="panel-body">
<table class="table">
<caption>Optional table caption.</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
{% endblock %}
添加新的js代码
{% block js %}
{% endblock %}-
班级添加
-
add_and_modify.html
-
修改添加公用一个页面即可
{% extends 'index/index.html' %} {% block content %} <div class="container"> <form method="post"> {% csrf_token %} <div class="form-group"> <label for="exampleInputEmail1">{{ title }}</label> <input type="text" class="form-control" placeholder="{{ grade.grade }}" name="grade"> <button type="submit" class="btn btn-success">提交</button> </div> </form> </div> {% endblock %}
-
views.py
def add_data(request): if request.method == "GET": return render(request, "class_data/add_data.html") grade = request.POST.get("grade") models.Grade.objects.create(grade=grade) return redirect("/class/data/")
班级修改
-
views.py
# 修改班级信息 def modify_data(request, nid): if request.method == "GET": title = "修改信息" grade = models.Grade.objects.filter(id=nid).first() return render(request, "class_data/add_and_modify.html", {"title":title, "grade": grade}) # 根据输入框的name值,获取输入框输入的内容 grade = request.POST.get("grade") models.Grade.objects.filter(id=nid).update(grade=grade) return redirect("/class/data/") -
url.py
path('modify/<int:nid>/data/', views.modify_data),
班级删除
-
views.py
# 删除班级 def del_data(request): nid = request.GET.get("nid") models.Grade.objects.filter(id=nid).delete() return redirect("/class/data/")
学员信息
学员展示
-
注意:两张表在同一个页面展示,路由只能用一个
-
choices:
get_字段名_display(),获取对应的值,在html当中,不写括号 -
班级:外检关联,通过data找到外键字段,然后找表当中的字段
学员信息添加
-
add_stu.html
{% extends "index/index.html" %} {% block content %} <div class="container"> <form method="post"> {% csrf_token %} <div class="form-group"> <label for="exampleInputEmail1">添加姓名</label> <input type="text" class="form-control" name="name"> <label for="exampleInputEmail1">添加年纪</label> <input type="text" class="form-control" name="age"> <label for="exampleInputEmail1">添加性别</label> <select type="text" class="form-control" name="gender"> {% for item in gender_choice %} <option value="{{ item.0 }}">{{ item.1 }}</option> {% endfor %} </select> <label for="exampleInputEmail1">添加电话</label> <input type="text" class="form-control" name="tel"> <label for="exampleInputEmail1">添加学号</label> <input type="text" class="form-control" name="stu_id"> <label for="exampleInputEmail1">添加班级</label> <select type="text" class="form-control" name="class_"> {% for item in grade_list %} <option value="{{ item.id }}">{{ item.grade }}</option> {% endfor %} </select> <label for="exampleInputEmail1">添加时间</label> <input type="text" class="form-control" name="class_time"> <button type="submit" class="btn btn-success">提交</button> </div> </form> </div> {% endblock %}性别:gender_choice 元组类型:通过遍历,拿到数字以及对应的男女
班级:grade_list 班级信息在另一张表里面,所以接受另一张表的grade