个人主页:终端
今天是开荒的第五天,数据坞都刷了吗,没刷就过来学html!
目录
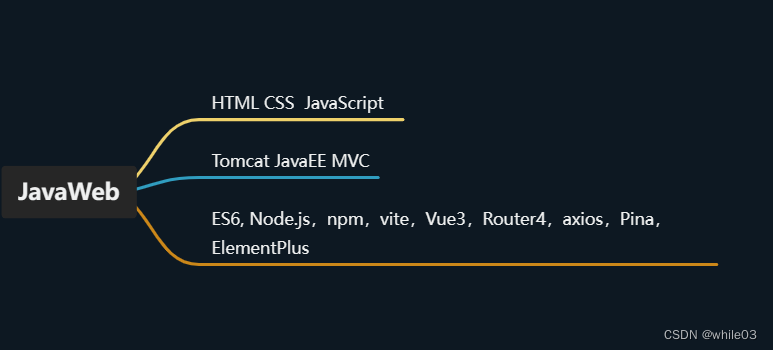
JavaWeb学习路线
1.HTML入门
1.1什么是HTML
1.2HTML&CSS&JavaScript的作用
1.3什么是超文本
1.4什么是标记语言
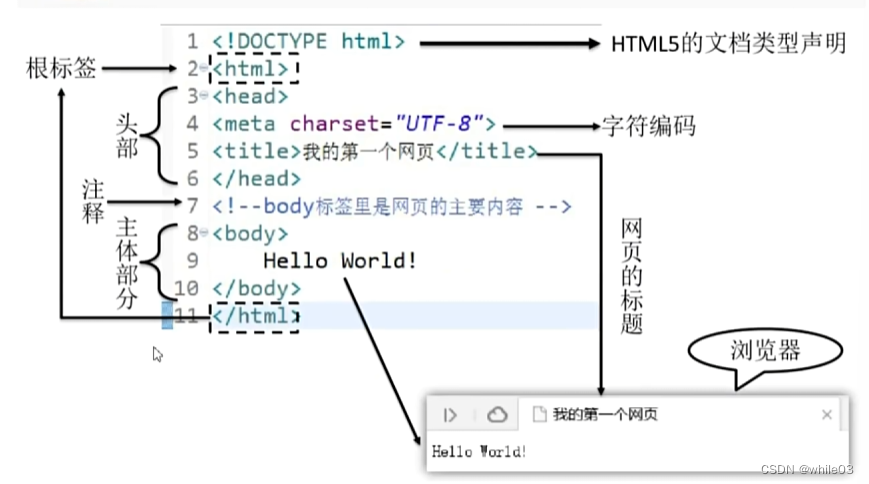
1.5HTML基础结构
1.6HTML的入门程序
1.7HTML概念词汇解释
1.8开发工具VScode
JavaWeb学习路线

1.HTML入门
1.1什么是HTML
什么是 HTML?HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML5 是最新的 HTML 标准。
- HTML5 是专门为承载丰富的 web 内容而设计的,并且无需额外插件。
- HTML5 拥有新的语义、图形以及多媒体元素。
- HTML5 提供的新元素和新的 API 简化了 web 应用程序的搭建。
- HTML5 是跨平台的,被设计为在不同类型的硬件(PC、平板、手机、电视机等等)之上运行
1.2HTML&CSS&JavaScript的作用
- HTML主要用于网页主体结构的搭建
- CSS主要用于页面元素美化
- JavaScript主要用于页面元素的动态处理
1.3什么是超文本
HTML文件本质上是文本文件,而普通的文本文件只能显示字符。但是HTML技术则通过HTML标签把其他网页、图片、音频、视频等各种多媒体资源引入到当前网页中,让网页有了非常丰富的呈现方式,这就是超文本的含义 - -本身是文本,但是呈现出来的最终效果超越了文本。
1.4什么是标记语言
说HTML是一种『标记语言』是因为它不是像Java这样的『编程语言』,因为它是由一系列『标签』组成的,没有常量、变量、流程控制、异常处理、IO等等这些功能。HTML很简单,每个标签都有它固定的含义和确定的页面显示效果。
- 双标签:是通过一组尖括号+标签名的方式定义的:
<p> HTML welcome you !</p><p>叫开始标签,</p>叫结束标签。 开始标签和结束标签之间的部分叫做文本标签,简称标签体
- 单标签
<input type=" text " name="username" />- 属性
<a herf="https://blog.csdn.net/twlinl0613?type=blog"> while03的博客</a>1.5HTML基础结构
1. 文档声明
- HTML文件中第一行的内容,用来告诉浏览器当前HTML文档的基本信息,其中最重要的就是当前HTML文档遵循的语法标准。这里我们只需要知道HTML有4和5这两个大的版本
- HTML4版本的文档类型声明是:
<! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/htm14/loose.dtd">- HTML4版本的文档类型声明是:
<!DOCTYPE html>2.跟标签
html标签是整个文档的跟标签,所有标签都必须在html标签里面。
3.头部元素
head标签用于定义文档的头部,其他头部元素都放在head标签里。
4.主体元素
body标签定义网页的主体内容,在浏览器窗口内显示的内容都定义到body标签内。
5.注释
<!-- 注释内容-->
1.6HTML的入门程序
- 代码
<html>
<head>
<title>HTML 快速入门</title>
</head>
<body>
<h1>Hello 鸣潮!</h1>
<body>
</html>- 效果

1.7HTML概念词汇解释
标签
- 代码中的一个<>叫做一个标签,有些标签成对出现,称之为双标签,有些标签单独出现,称之为单标签
属性
- 一般在开始标签中,用于定义标签的一些特征
文本
- 双标签中间的文字,包含空格行等结构
元素
- 经过浏览器解析后,每一个完整的标签(标签+属性+文本)可以称之为一个元素
1.8开发工具VScode
简介:VScode(百度百科)。
安装过程
一路next,注意安装路径不要中文,空格和特殊符号即可。
安装插件
- Auto Rename Tag 自动修改标签对插件
- Chinese Language Pack 汉化包
- HTML CSS Support HTML CSS 支持
- Intellij IDEA Keybindings IDEA快捷键支持
- Live Server 实时加载功能的小型服务器
- open in browser 通过浏览器打开当前文件的插件
- Prettier-Code formatter代码美化格式化插件
- Vetur VScode中的Vue工具插件
- vscode-icons 文件显示图标插件
- Vue 3 snipptes 生成VUE模板插件
- Vue language Features Vue3语言特征插件
今天的内容就到这了,我要去养我的卡卡罗了!