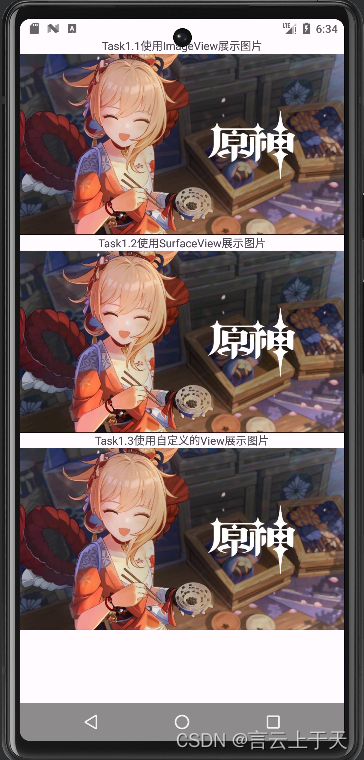
1.在 Android 平台绘制一张图片,使用至少3种不同的 APl,lmageView,SurfaceView,自定义 Vew
布局xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="250dp"
tools:ignore="MissingConstraints">
<TextView
android:layout_width="match_parent"
android:gravity="center"
android:text="Task1.1使用ImageView展示图片"
android:layout_height="wrap_content">
</TextView>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/task1">
</ImageView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="250dp"
tools:ignore="MissingConstraints">
<TextView
android:layout_width="match_parent"
android:gravity="center"
android:text="Task1.2使用SurfaceView展示图片"
android:layout_height="wrap_content">
</TextView>
<SurfaceView
android:id="@+id/surface_task"
android:layout_width="match_parent"
android:layout_height="match_parent">
</SurfaceView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="250dp"
tools:ignore="MissingConstraints">
<TextView
android:layout_width="match_parent"
android:gravity="center"
android:text="Task1.3使用自定义的View展示图片"
android:layout_height="wrap_content">
</TextView>
<com.yuyang.medialtaskone.view.MyOneView
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.yuyang.medialtaskone.view.MyOneView>
</LinearLayout>
</LinearLayout>
activity
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Bundle;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import androidx.activity.EdgeToEdge;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
//SurfaceView
SurfaceView surfaceView = findViewById(R.id.surface_task);
surfaceView.getHolder().addCallback(new SurfaceHolder.Callback() {
@Override
public void surfaceCreated(@NonNull SurfaceHolder surfaceHolder) {
if (surfaceHolder == null) {
return;
}
//绘画三件套 类似理解(纸、笔、尺)
//TODO 画笔 位图 画布
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.STROKE);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.task1);
// surfaceHolder锁定当前surfaceView的画布
Canvas canvas = surfaceHolder.lockCanvas();
// canvas.drawBitmap(bitmap, 0, 0, paint); //画图
/**
* 这个画布直接画会出现,如果画布大小小于位图大小,那这张图就会
* 只画出画布那一点点内容
* 如何解决呢
* 可以把位图先按照画布的大小等比例缩放一下
* 按照画布那么大的尺寸来画图
* 实操一下
* */
// 获取画布的宽度和高度
int canvasWidth = canvas.getWidth();
int canvasHeight = canvas.getHeight();
// 计算位图的缩放比例
float scaleWidth = (float) canvasWidth / bitmap.getWidth();
float scaleHeight = (float) canvasHeight / bitmap.getHeight();
// 创建缩放矩阵
Matrix matrix = new Matrix();
matrix.postScale(scaleWidth, scaleHeight);
// 创建缩放后的位图
Bitmap scaledBitmap = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(), bitmap.getHeight(), matrix, true);
//画缩放后的图
canvas.drawBitmap(scaledBitmap, 0, 0, paint);
// 解除锁定并post在界面上
surfaceHolder.unlockCanvasAndPost(canvas);
}
@Override
public void surfaceChanged(@NonNull SurfaceHolder surfaceHolder, int i, int i1, int i2) {
}
@Override
public void surfaceDestroyed(@NonNull SurfaceHolder surfaceHolder) {
}
});
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
}
}
自定义View
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import androidx.annotation.Nullable;
import com.yuyang.medialtaskone.R;
public class MyOneView extends View {
Paint paint = new Paint();
Bitmap bitmap;
public MyOneView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.STROKE);
bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.task1);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 不建议在onDraw做任何分配内存的操作
if (bitmap != null) {
// 获取画布的宽度和高度
int canvasWidth = canvas.getWidth();
int canvasHeight = canvas.getHeight();
// 计算位图的缩放比例
float scaleWidth = (float) canvasWidth / bitmap.getWidth();
float scaleHeight = (float) canvasHeight / bitmap.getHeight();
// 创建缩放矩阵
Matrix matrix = new Matrix();
matrix.postScale(scaleWidth, scaleHeight);
// 创建缩放后的位图
Bitmap scaledBitmap = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(), bitmap.getHeight(), matrix, true);
canvas.drawBitmap(scaledBitmap, 0, 0, paint);
}
}
}
运行效果图