虽然一直比较关注跨平台开发,但其实我很少写 Compose Multiplatform 的内容,因为关于 Compose Multiplatform 的使用,其实我并没在实际生产环境上发布过,但是这个版本确实值得一提,因为该版本包含:
iOS Beta 版本,Web Alpha
上一次发布 Compose for iOS Alpha 过去一年了,iOS 终于迎来了 Beta 支持,相信 Stable 版本也快了,另外前几天发布的 《Google 正式支持 Kotlin Multiplatform》 的内容也有一些比较有意思评论问题,就顺便一起简单回复下,毕竟 Compose Multiplatform 和 Kotlin Multiplatform 其实密不可分。
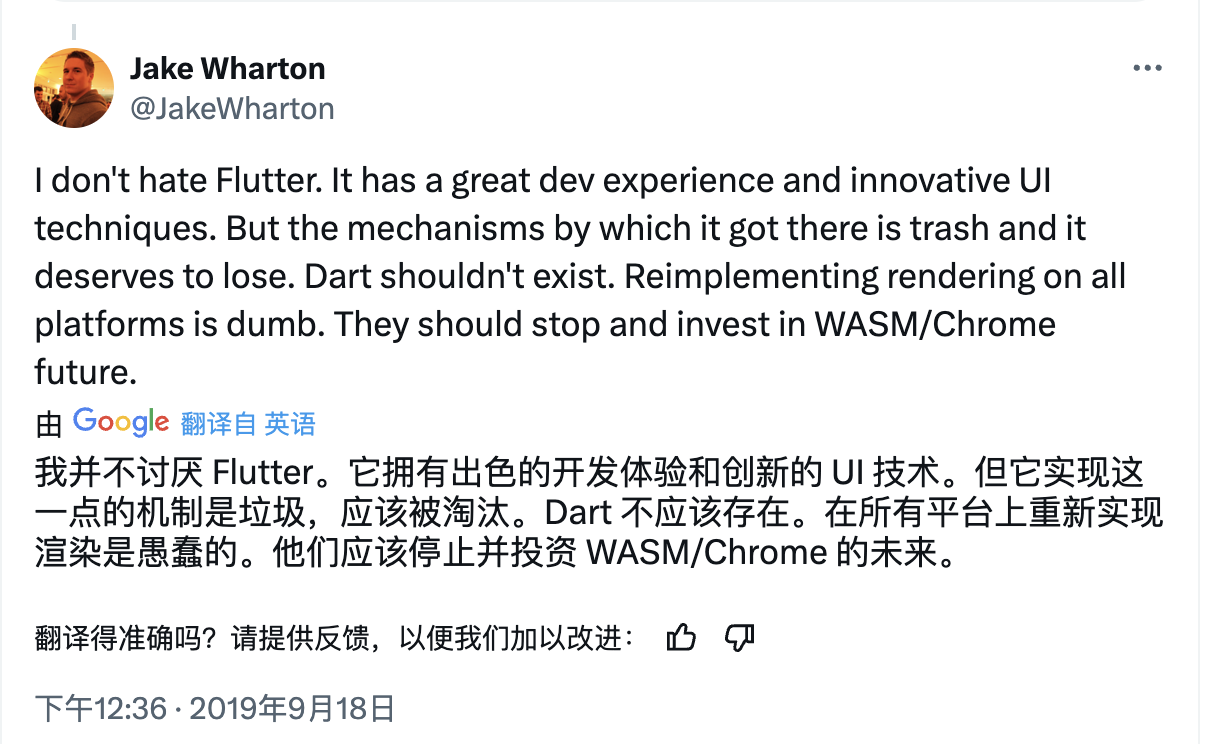
刚好 KotlinConf’24 上 Jake Wharton 也发布了有趣的“暴论” ,值得一提了解下。
1.6.10
iOS
从 1.6.10 开始,Compose Multiplatform 正式发布 iOS Beta 支持,主要新增包括:
- 由于新的 scroll physics ,native text fields 、window insets 、 text selection 和放大工具的完善,现在 iOS 上的交互可以更加自然,接近原生效果
- Popups 和 dialog 等控件体验得到优化
- 针对 ProMotion 进行了调整,支持 120 Hz 的动态刷新率
- 增加了对 iOS 辅助功能的支持 - 包括 VoiceOver、字体和缩放偏好设置以及accessibility tree的同步
- 可以使用新的通用 DSL 进行 UI 测试
- 几个重要的 Material 3 组件如:
DatePicker、AlertDialog、DropdownMenu、ModalBottomSheet、SearchBar等都针对 iOS 进行了适配。
可以看到,iOS 跨平台支持上,其实不外乎在 UI 一致性的同时,让交互体验有用更贴近 iOS 交互的可选配置。

Web
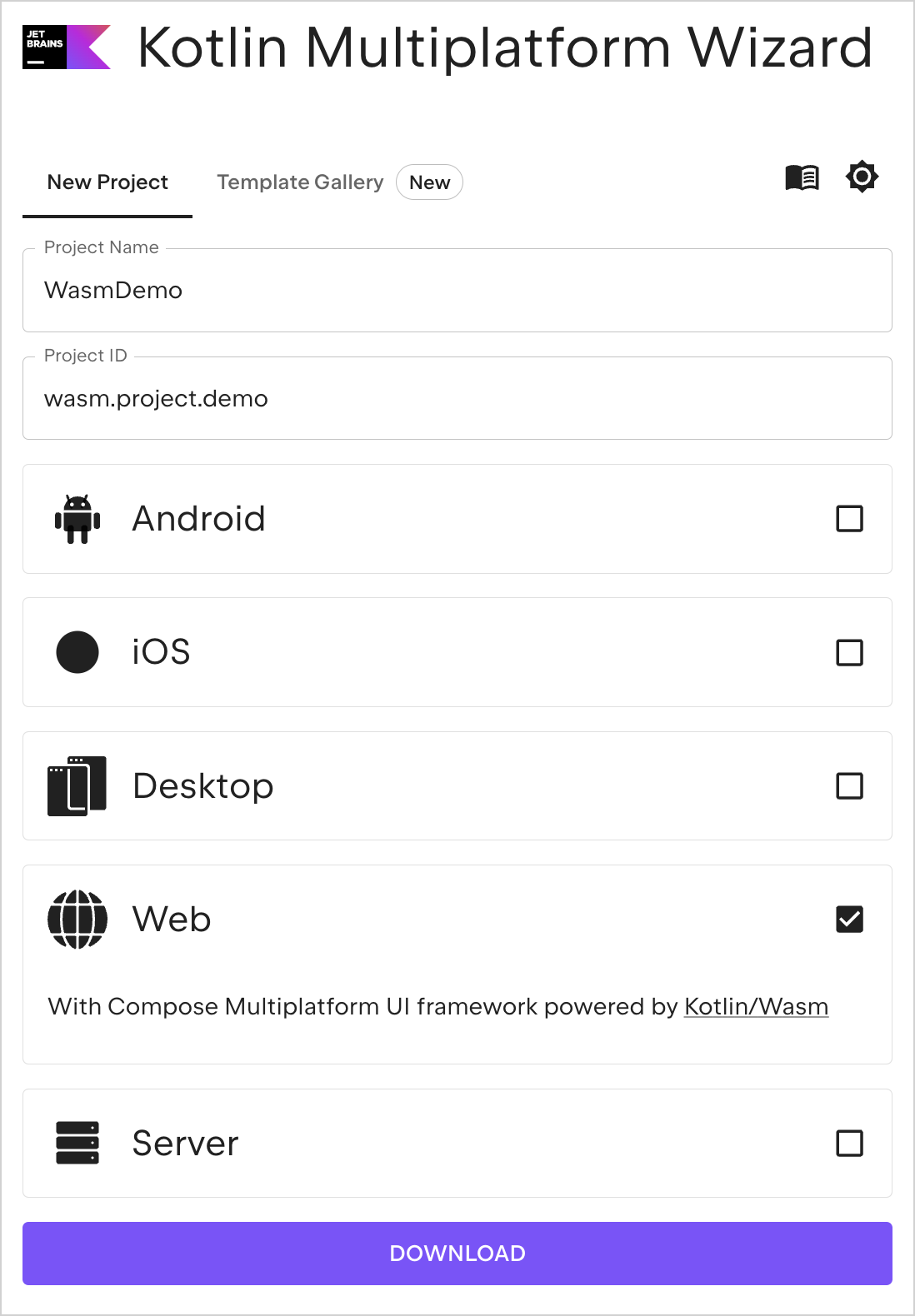
本次 experimental 的 Web 平台终于也迈向了 Alpha ,基本上大部分 Compose PC 上的能力也开始正式可以在 Web 上使用,这里值得一提的是, Web 采用的是 WebAssembly(Wasm) 模式去运行 ,可以看到 Wasm 路线基本是 Google 内部的共识了。

其他
Compose 编译器已合并到 Kotlin 代码库中,后续 Compose 编译器插件和具有相同版本号的 Kotlin 版本将始终兼容并将一起发布,例如 Kotlin 2.0.10 和 Compose 编译器插件 2.0.10 ,所基于 Compose Multiplatform 1.6.10 也完全支持 Kotlin 2.0.0+ 。
另外 Jetpack Compose Navigation 现在在 Compose Multiplatform 也开始支持实验性接入。
BasicTextField2 已可以在 PC 端使用,虽然目前还有一些已知问题,例如不支持 IME 事件,无法使用虚拟键盘输入中文、日语或韩文等,计划 1.7.0 版本全面支持该组件功能并支持其他平台。
更多可见 :https://www.jetbrains.com/help/kotlin-multiplatform-dev/whats-new-compose-1610.html#across-platforms
问题
1、需要 JVM 才能使用

首先 Kotlin Multiplatform 是可以不需要 JVM 的,例如在移动端,用 Kotlin 写的共享代码,会通过 Kotlin/JVM 编译为适用于 Android 的 JVM 字节码,通过 Kotlin/Native 编译为适用于 iOS 的本机二进制文件。

其实这也是 Kotlin Multiplatform 在做的,Kotlin Native 可以说是 Kotlin Multiplatform 的重点之一,不管是在 iOS 上还是 Web 上,正如回复所说的,新的 Kotlin 编译器 提高了 Kotlin/Native 的性能,从而提高了 Kotlin Multiplatform 的整体性能 ,所以 Multiplatform 的未来肯定是「无需 JVM」 。

2、适配鸿蒙
这是一个很“严峻”的问题,因为鸿蒙 Next 马上就要来了,不管你喜不喜欢,鸿蒙 Next 上没有 JVM 这是一个无法忽视的问题,虽然说 Next 就算正式发布也肯定不会突袭断代,但是在适配支持上这是一个不可忽视的“需求”。
没有 JVM 的情况下, Kotlin Multiplatform 适配鸿蒙似乎也就是 Kotlin Native 这条路可以走,那么这时候是否应该会有一个 Group 出来「扛大旗」,对于国内用户来说还是一个十分重要的需求。


3、Compose MultiPlatform UI跨平台原理是什么?

对于 Compose MultiPlatform 来说,跨平台主要颗心就是独立的 Skia 渲染引擎,其实就算是在 Android 平台,Jetpack Compose 本身也是独立的一套渲染树,在 Android 平台 Jetpack Compose 对于 XML 布局也是完全不一样的 「Box」 渲染的 LayoutNode tree 。
说到这个,就不得不提到 Jetbrains 的 Skiko (Kotlin 的 Skia 的缩写),简单说,它就是将 Kotlin MPP 绑定到 Skia ,它将 Skia API 的大部分能力公开给 Kotlin,从而实现跨平台支持。
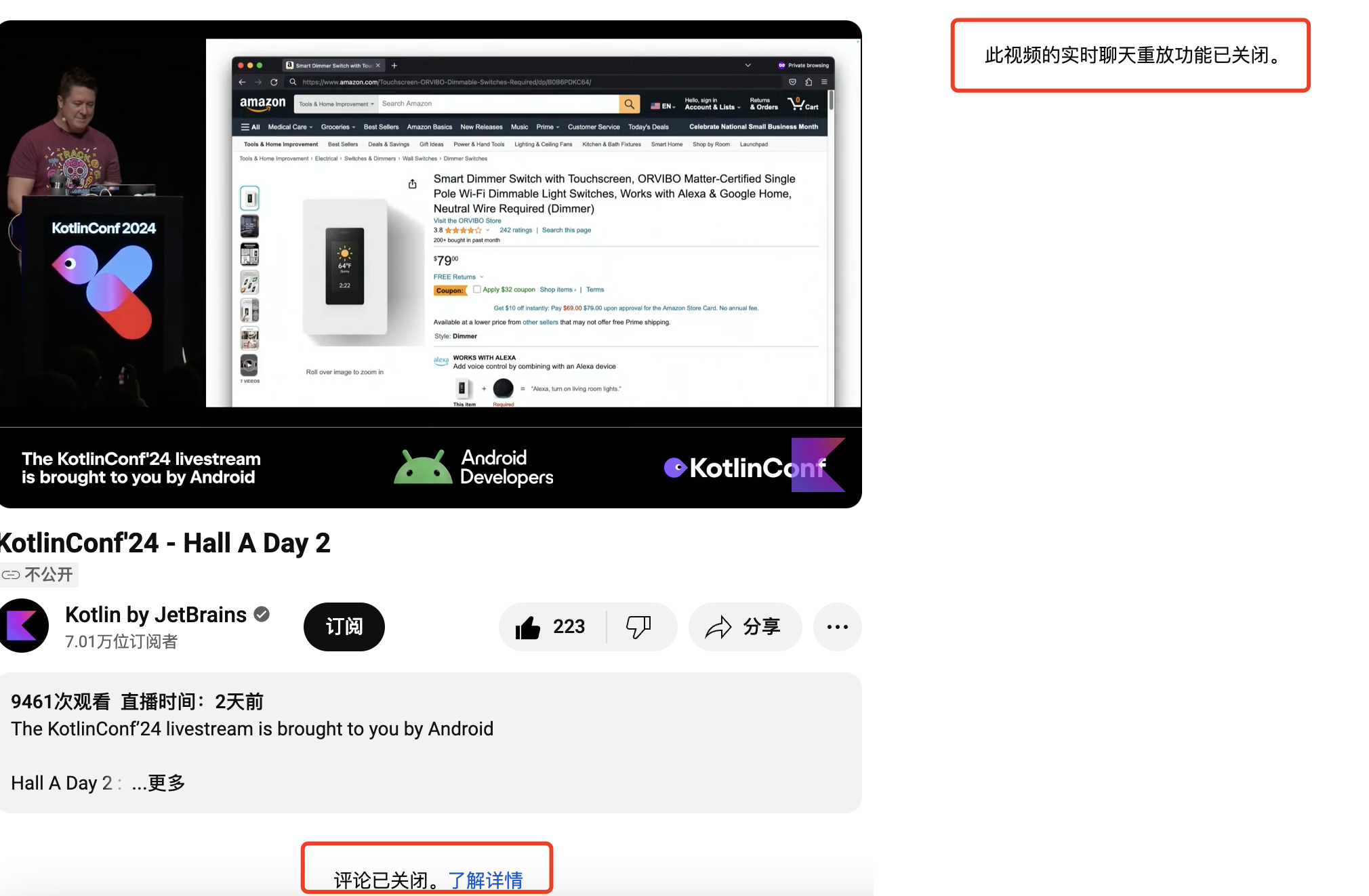
之所以聊 Skiko ,就是为了提一下在 KotlinConf’24 上 Jake Wharton 聊 Skiko 时发布了有趣的“暴论” :RIP Flutter ,大佬不愧是大佬,一句调侃直接把评论区干爆了。

鉴于 Jake 大佬一直以来都是 Dart 黑,Jake 大佬历来都喜欢 “调侃” Flutter/ Dart ,这也属于常规操作,不过👆上述那个视频还是挺有趣的,有时间大家还是可以看看:
视频里主要讲的是 Jake Wharton 发现了一款很有趣的产品 ORVIBO Matter Smart Touchscreen Dimmer ,它是一个带有屏幕的智能开关,它来自中国,并且有趣的是它采用了 Flutter 编写应用 ,在大会上 Jake 展示了如何用 Hack 把 Compose UI 绘制到上面。

参考资料: https://www.youtube.com/live/xW39RKtwolA?si=luxofIAR–4earLr 、https://community.home-assistant.io/t/orvibo-v70x-mixpad-d1/500842/20
最后
不得不说,Jake 大佬还是流量满满,同时也依然不忘恶搞 Flutter/Dart ,另外这次 KotlinConf’24 上 Jake 展示的例子也很有趣,展示出来 Compose 在多平台上更多的可能。
目前 Compose Multiplatform 目前在多平台支持上还需要多努力,特别 Kotlin Native 需要做的适配还不少, Native 的社区丰富也需要努力努力,当然,要是有 Team 能适配到鸿蒙就更有市场了。
那么,你会选择 Compose Multiplatform 去做跨平台吗?