二、Mapbox 样式渲染图层
显然我们目前的地图需要一些样式。 VectorTile 图层的样式与 Vector 图层的样式工作方式完全相同。那里描述的样式在这里也适用。
对于这样的地图,创建数据驱动的样式(对矢量图层操作)非常简单。但矢量切片也用于街道地图,其中样式通常会根据地图的缩放级别而有很大差异。在这些情况下,手动完成所有这些操作可能太耗时。
在网络制图的历史中,人们曾多次尝试创建用于设计地图样式的工具和格式。最流行的格式可能是 SLD 和 CartoCSS。一个图形工具是 Atlas Styler。但这些格式或工具都没有真正方便使用。
Mapbox 最终推出了 Mapbox Studio,一个非常用户友好的样式编辑器,以及 Mapbox 样式格式。 Mapbox Style 格式易于手动读写,并且受到越来越多的应用程序的支持。图形开源编辑器 Maputnik 可作为 Mapbox Studio 的独立替代品,用于创建和修改 Mapbox 样式文件。
使用 Mapbox 样式定义
在 OpenLayers 中使用具有 Mapbox 样式的矢量切片图层有两种方法。最简单的是 MapboxVector 层。它配置了一个指向 Mapbox 样式文档的 url。让我们尝试一下。
首先,添加所需的导入:
import MapboxVectorLayer from 'ol/layer/MapboxVector';
我们要使用的切片数据集是 https://cloud.maptiler.com/maps/bright/。要将其添加到我们的示例中,您需要一个 MapTiler 帐户(请将下面代码中的密钥替换为您的密钥)(作为练习下面的秘钥是可以用的)。或者,如果您有 Mapbox 帐户,则可以使用 Mapbox 中的原始地图(请参阅下面代码中的注释)。
const layer = new MapboxVectorLayer({
styleUrl:
'https://api.maptiler.com/maps/bright/style.json?key=lirfd6Fegsjkvs0lshxe',
// or, instead of the above, try
// styleUrl: 'mapbox://styles/mapbox/bright-v9',
// accessToken: 'Your token from https://mapbox.com/'
});
map.addLayer(layer);
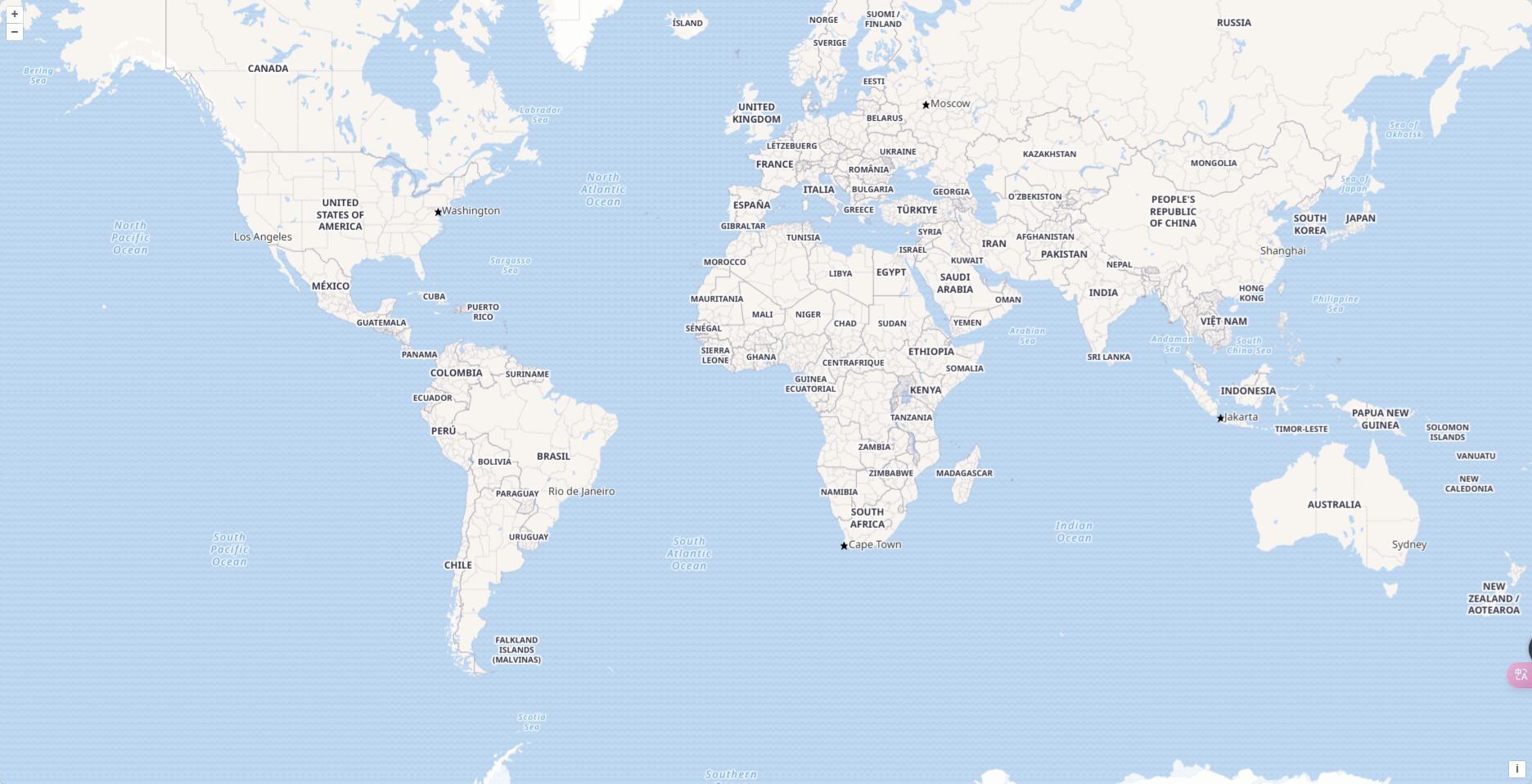
上面的代码替换了上一步中的 VectorTileLayer 。当一切按预期进行时,我们终于可以享受一张漂亮的世界地图了,并放大到布宜诺斯艾利斯!

从 Mapbox 样式定义构建完整的地图
Mapbox 样式格式不仅仅用于设置矢量数据的样式。它是为了描述整个地图,及其所有源和图层及其初始视图配置(例如中心和缩放级别)。
ol-mapbox-style 包(属于 Workshop 依赖项的一部分)向 OpenLayers 添加了对 Mapbox 样式格式的支持。因此,将矢量切片图层与 OpenLayers 一起使用的第二种方法是让 ol-mapbox-style 创建整个地图。如果您想尝试这样做,可以将 main.js 中的整个代码替换为:
import olms from 'ol-mapbox-style';
olms(
'map-container', // HTML容器的ID。
'https://api.maptiler.com/maps/bright/style.json?key=lirfd6Fegsjkvs0lshxe' // 自定义地图样式的URL,含API密钥。
);
会显示出来和上面一样的地图。
尝试此操作后,切换回之前的代码,因为我们将研究如何与矢量切片地图进行交互。