什么是HTML,CSS?
HTML(HyperText Markup Language):超文本标记语言。
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等
标记语言:由标签构成的语言
>HTML标签都是预定义好的。例如:使用<a>展示超链接,使用<img>展示图片,<vide0>展示视
HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
CSS(Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)
HTML结构标签
<html>
<head>
<title>标题</title>
</head>
<body>
</body>
</html>特点:
HTML标签不区分大小写
HTML标签属性值单双引号都可以
HTML语法松散
1.标题标签
标签:<h1>..</h1>(h1 →h6 重要程度依次降低)
注意:HTML标签都是预定义好的,不能自己随意定义。
2.水平线标签 <hr>
用于在网页界面添加一条水平线
3.图片标签
<img src "图片路径" width=""height="">width大小有两种单位
一种是像素点(px)
另一种是百分比(%)
标签使用样例:
<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 字符集为UTF-8 -->
<meta charset="UTF-8">
<!-- 设置浏览器兼容性 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈:中国底气 新思想务实大国粮仓</title>
</head>
<body>
<img src="./img/news_logo.png" height="35px"> 新浪政务>正文
<h1>
焦点访谈:中国底气 新思想务实大国粮仓
</h1>
<hr>
2023年03月02日21:50央视网
<hr>
</body>
</html>运行后网页

CSS引入方式
1.行内样式:写在标签的style属性中(不推荐)

该方式只能使得h1一个标签有该属性,复用性较低
2.内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)

3.外联样式:写在一个单独的.css文件中(需要通过 1ink标签在网页中引入)

代码样例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈:中国底气 新思想务实大国粮仓</title>
<!-- 方式二:内嵌方式 -->
<style>
h1{
/* 颜色描述方式 */
/* 第一种:关键字 */
/* color: red; */
/* 第二种:RGB表示 */
/* color: rgb(255,0,0); */
/* 第三种:基于16进制 */
color: #ff0000;
}
</style>
<!-- 方式三:外联样式 -->
<!-- <link rel="stylesheet" href="css/news.css"> -->
</head>
<body>
<img src="./img/news_logo.png"> 新浪政务>正文
<!-- 方式一:行内样式 -->
<!-- <h1 style="color: red;">焦点访谈:中国底气 新思想务实大国粮仓</h1> -->
<h1>焦点访谈:中国底气 新思想务实大国粮仓</h1>
<hr>
2023年03月02日21:50央视网
<hr>
</body>
</html>CSS文件:
h1{
color: red;
}颜色表示的三种方式
1.关键字
如 red表示红色,green表示绿色,blue表示蓝色
2.rgb表示
红绿蓝三原色,每项取值0-255。
3.十六进制表示法
#开头,将数字转换成十六进制表示
每两个表示rgb的一个数
若有两个相同可以缩写
#000000缩写#000
CSS选择器
作用:用来选取需要设置样式的元素(标签)
1.元素选择器


2.id选择器

为标签设置id:

3.类选择器

为标签设置类:

优先级
id选择器>类选择器>元素选择器
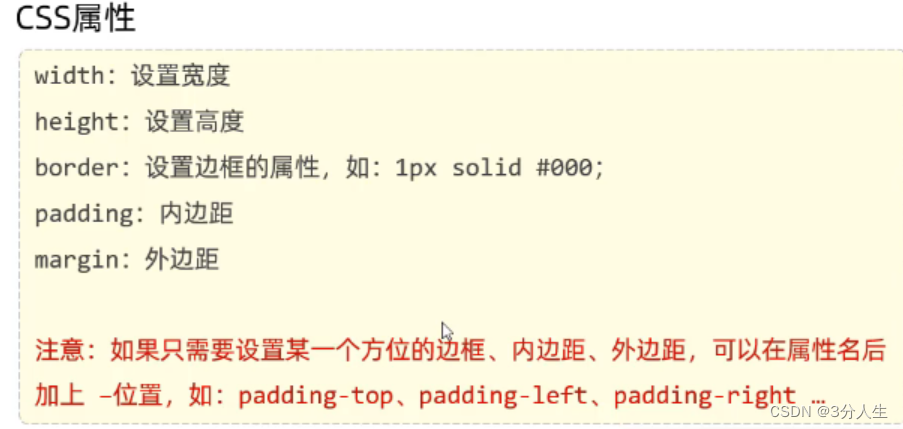
CSS属性
color:设置文本的颜色
font-size:字体大小 (注意:记得加px)
text-decoration:规定添加到文本的修饰,none表示定义标准的文本
text-decoration: none;/* 设置没有下划线 */text-align:规定元素中的文本的水平对齐方式(左,中,右)
text-align: right;/* 靠右对齐 */text-indent:定义第一个行内容的缩进
text-indent: 35px;/* 设置首行缩进 */4.<pane>标签
<span>是一个在开发网页时大量会用到的没有语义的布局标签
特点:一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开
5.超链接
标签: <a href=" "target="...">央视网</a>
属性:
href:指定资源访问的ur1(路径)
target:指定在何处打开资源链接
_self:默认值,在当前页面打开
_blank:在空白页面打开
代码样例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈:中国底气 新思想务实大国粮仓</title>
<!-- 方式二:内嵌方式 -->
<style>
h1{
color: #4D4F53;
}
#time{
/* 颜色 */
color: rgb(151,142,144);
/* 字体大小 */
font-size: 12px;
}
a{
color: black;
text-decoration: none;
}
</style>
</head>
<body>
<img src="./img/news_logo.png"> <a href="https://gov.sina.com.cn/" target="_self">新浪政务</a> >正文
<!-- 方式一:行内样式 -->
<!-- <h1 style="color: red;">焦点访谈:中国底气 新思想务实大国粮仓</h1> -->
<h1>焦点访谈:中国底气 新思想务实大国粮仓</h1>
<hr>
<span class="cis" id="time">2023年03月02日21:50</span>
<span>
<a href="https://news.cctv.com/2023/03/02/ARTIUCKFf9kE9eXgYE46ugx3230302.shtml" target="_blank">
央视网
</a>
</span>
<hr>
</body>
</html>6.视频标签:<video>
属性:
src:规定视频的url
controls:显示播放控件
width:播放器的宽度
height:播放器的高度
<!-- 视频 -->
<video src="video/1.mp4" controls width="950px"></video>7.音频标签:<audio>
属性:
src:规定音频的url
controls:显示播放控件
<!-- 音频 -->
<audio src="audio/1.mp3" controls></audio>8.段落标签:<p>
<P>
人勤春来早,春耕农事忙。立春之后,由南到北,我国春耕春管工作陆续展开,春天的田野处处生机盎然。
</P>9.文本加粗标签:<b>/<strong>
<b>单纯加粗
<strong>有强调的意思
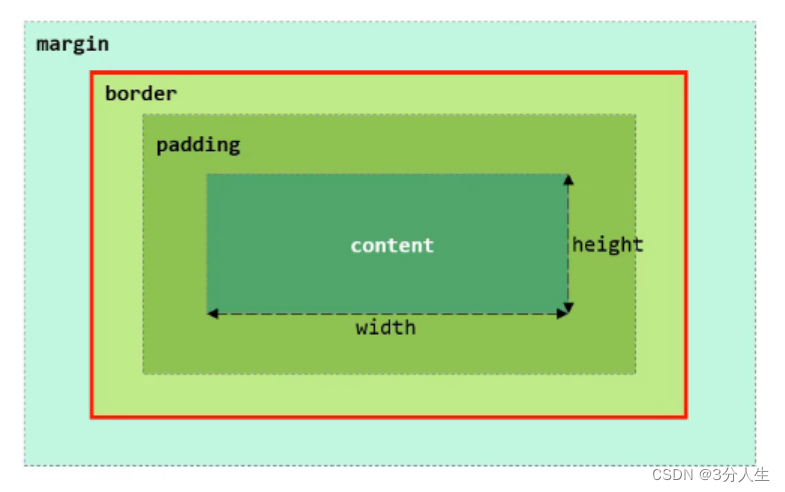
盒子布局
盒子:页面中所有的元素(标签),都可以看做是一个 盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
盒子模型组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)

10.<div>标签
特点:
一行只显示一个(独占一行)
宽度默认是父元素的宽度,高度默认由内容撑开
可以设置宽高(width、height)

代码样例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型</title>
<style>
div {
width: 200px;
height: 200px;
box-sizing: border-box; /* 指定width height为盒子的高宽 */
background-color: aquamarine; /* 背景色 */
padding: 20px; /* 内边距, 上 右 下 左 */
border: 10px solid red; /* 边框, 宽度 线条类型 颜色 */
margin: 30px; /* 外边距, 上 右 下 左 */
}
</style>
</head>
<body>
<div>
A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
</div>
</body>
</html>11.表格标签:<table>
场景:在网页中以表格(行、列)形式整齐展示数据,如:班级表。

<th>具有加粗效果
代码样例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-表格</title>
<style>
td {
text-align: center; /* 单元格内容居中展示 */
}
</style>
</head>
<body>
<table border="1px" cellspacing="0" width="600px">
<tr>
<th>序号</th>
<th>品牌Logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr>
<td>1</td>
<td> <img src="img/huawei.jpg" width="100px"> </td>
<td>华为</td>
<td>华为技术有限公司</td>
</tr>
<tr>
<td>2</td>
<td> <img src="img/alibaba.jpg" width="100px"> </td>
<td>阿里</td>
<td>阿里巴巴集团控股有限公司</td>
</tr>
</table>
</body>
</html>运行效果:
![]()
12.表单标签<form>
表单属性:
action:表单数据提交的url地址
method:表单提交方式
get:表单数据拼接在url后面,?username=java,大小有限制
post:表单数据在请求体中携带,大小没有限制
表单项
<input>:表单项,通过type属性控制输入形式。
姓名: <input type="text" name="name"> <br><br>
<select>:定义下拉列表,<option>定义列表项。
学历: <select name="degree">
<option value="">----------- 请选择 -----------</option>
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">硕士</option>
<option value="4">博士</option>
</select> <br><br><textarea>:文本域
<textarea name="description" cols="30" rows="10"></textarea> <br><br>-
cols属性定义了文本输入框的列数,即水平方向上的字符数。一个列相当于一个等宽的字符,但实际上显示的字符宽度可能会根据字体而变化。这个属性的值是一个正整数,表示文本输入框的列数。 -
rows属性定义了文本输入框的行数,即垂直方向上的文本行数。一个行相当于一行文本,但实际上显示的行高可能会根据字体和浏览器而变化。这个属性的值也是一个正整数,表示文本输入框的行数。
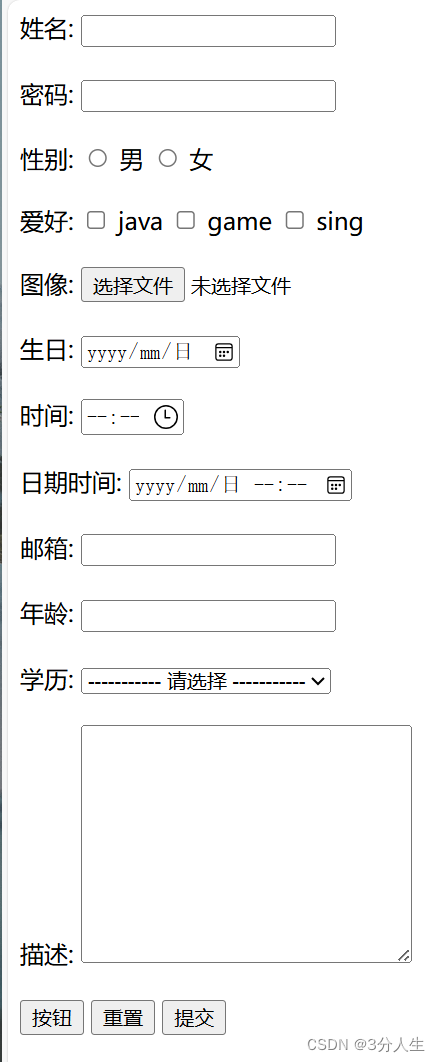
代码样例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-表单项标签</title>
</head>
<body>
<!-- value: 表单项提交的值 -->
<form action="" method="post">
姓名: <input type="text" name="name"> <br><br>
密码: <input type="password" name="password"> <br><br>
性别: <input type="radio" name="gender" value="1"> 男
<label><input type="radio" name="gender" value="2"> 女 </label> <br><br>
爱好: <label><input type="checkbox" name="hobby" value="java"> java </label>
<label><input type="checkbox" name="hobby" value="game"> game </label>
<label><input type="checkbox" name="hobby" value="sing"> sing </label> <br><br>
图像: <input type="file" name="image"> <br><br>
生日: <input type="date" name="birthday"> <br><br>
时间: <input type="time" name="time"> <br><br>
日期时间: <input type="datetime-local" name="datetime"> <br><br>
邮箱: <input type="email" name="email"> <br><br>
年龄: <input type="number" name="age"> <br><br>
学历: <select name="degree">
<option value="">----------- 请选择 -----------</option>
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">硕士</option>
<option value="4">博士</option>
</select> <br><br>
描述: <textarea name="description" cols="30" rows="10"></textarea> <br><br>
<input type="hidden" name="id" value="1">
<!-- 表单常见按钮 -->
<input type="button" value="按钮">
<input type="reset" value="重置">
<input type="submit" value="提交">
<br>
</form>
</body>
</html>运行效果: