使用地图的三种的方式:
- 注册地图(用json或svg,注册为地图),然后使用map地图
- 使用geo坐标系,地图注册后不是直接使用,而是注册为坐标系。
- 直接使用百度地图、高德地图,使用百度地图或高德地图作为坐标系。
用json或svg注册为地图,然后使用map地图
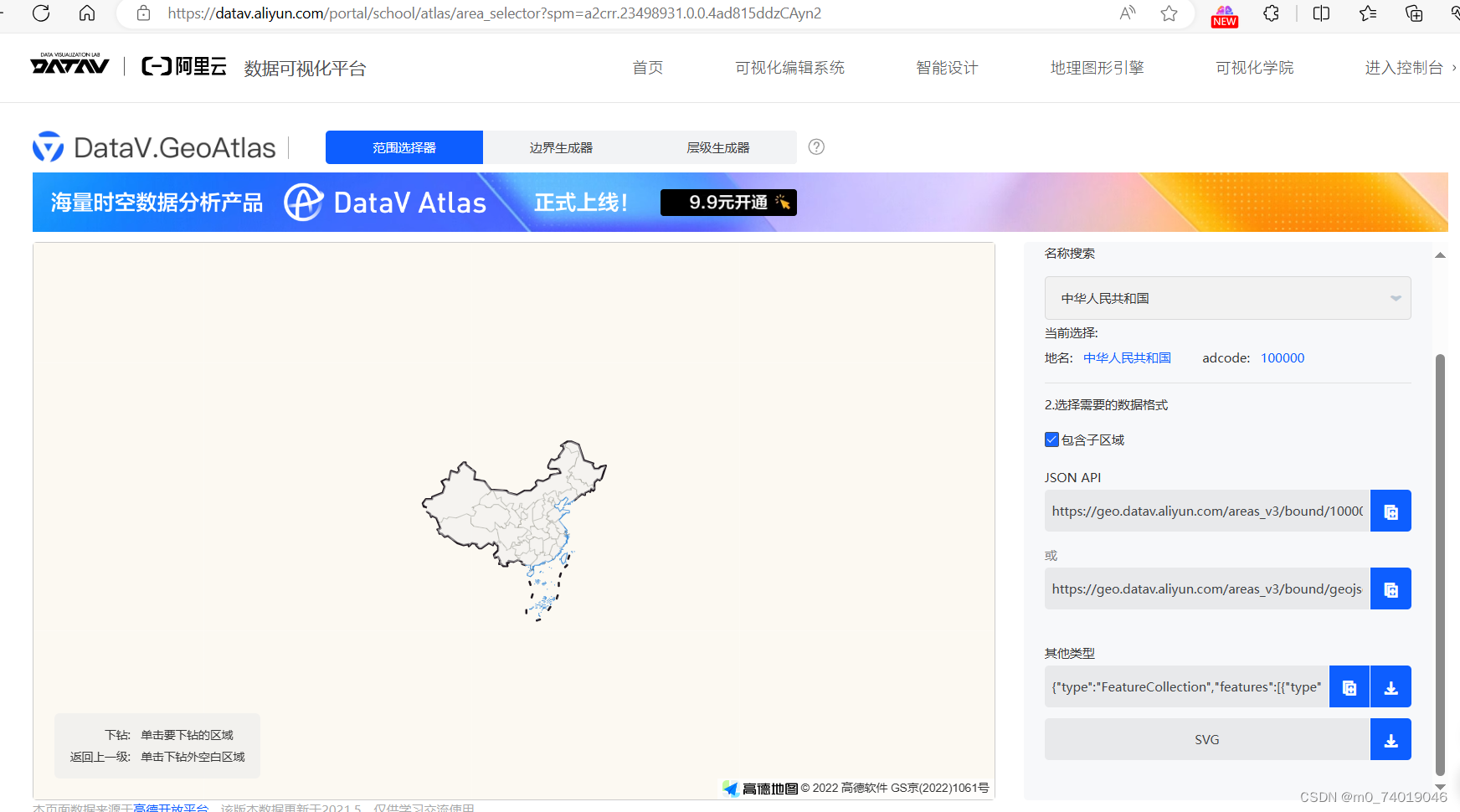
从DataV中获取地图数据。

echarts.registerMap(“china”, china) 注册地图
map :使用 registerMap 注册的地图名称。
import * as echarts from "echarts";
import { onMounted, watch } from "vue";
import "./vintage";
import china from "./china.json";
let myEcharts;
onMounted(() => {
let canvas = document.getElementById("canvas");
echarts.registerMap("china", china);
myEcharts = echarts.init(canvas, "vintage", {
width: 500,
height: 500,
devicePixelRatio: window.devicePixelRatio,
locale: "ZH",
});
let options = {
tooltip: {},
series: [
{
type: "map",
roam: true,
width: 500,
height: 500,
map: "china",
},
],
};
rednderEcharts(options);
});
function rednderEcharts(options) {
myEcharts.setOption(options);
}

使用series调节绘制的地图
地图中也label,tooltip,lenged等属性,也可以用itemStyle调整每块区域的样式。
地图特有的属性:
数据映射: nameMap
缩放相关的:scaleLimit,zoom
如果想给某个省份添加数据,可以设置data
let options = {
tooltip: {},
series: [
{
type: "map",
roam: true,
width: 500,
height: 500,
map: "china",
label: {
// show: true,
},
itemStyle: { // 地图的颜色
areaColor: "blue",
},
emphasis: { //高亮色
itemStyle: {
areaColor: "red",
},
},
data: [{ name: "天津市", value: 20 }],//name要完全对应
},
],
};

scaleLimit :滚轮缩放的极限控制,通过min, max最小和最大的缩放值。
zoom:当前视角的缩放比例。
nameMap:自定义地区的名称映射。
let options = {
tooltip: {},
series: [
{
type: "map",
roam: true,
width: 500,
height: 500,
map: "china",
label: {
// show: true,
},
itemStyle: {
// 地图的颜色
areaColor: "blue",
},
emphasis: {
//高亮色
itemStyle: {
areaColor: "red",
},
},
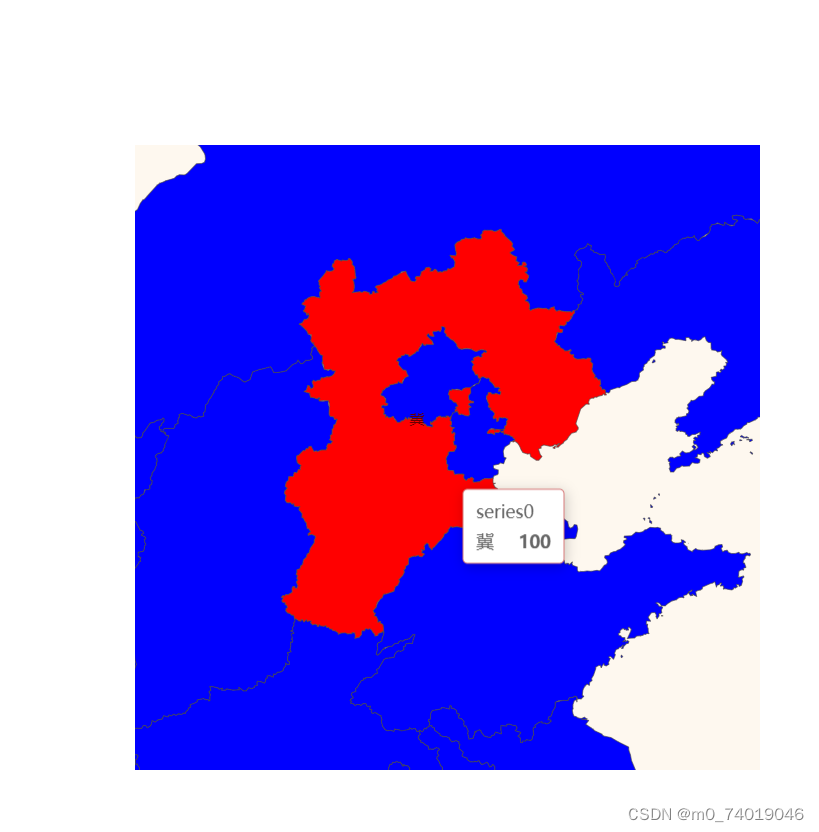
nameMap: {
河北省: "冀",
},
scaleLimit: {
min: 1,
max: 5,
},
zoom: 5,
data: [
{ name: "天津市", value: 20 },
{
name: "冀",
value: 100,
},
],
},
],
};

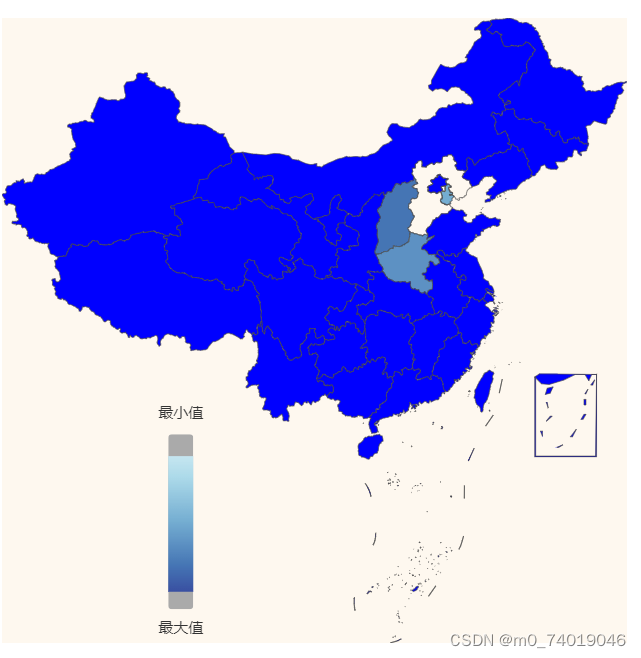
visualMap 根据数值显示不同的颜色,一般配合热力图或地图
inRange 调控颜色的变化范围
min,max 调控最大、最小值
left 调节组件的位置
text调节组件最高最低的文本
let options = {
tooltip: {},
series: [
{
type: "map",
roam: true,
width: 500,
height: 500,
map: "china",
label: {
// show: true,
},
itemStyle: {
// 地图的颜色
areaColor: "blue",
},
emphasis: {
//高亮色
itemStyle: {
areaColor: "red",
},
},
nameMap: {
河北省: "冀",
},
scaleLimit: {
min: 1,
max: 5,
},
// zoom: 5,
data: [
{ name: "天津市", value: 20 },
{ name: "山西省", value: 10 },
{ name: "河南省", value: 15 },
{
name: "冀",
value: 40,
},
],
},
],
visualMap: {
type: "continuous", //"piecewise" 调控颜色的条是连续的还是不连续的
min: 0, //
max: 40,
range: [4, 35], //范围是从4-35 ,整个范围是0-40
text: ["最小值", "最大值"], // 调控颜色的条上下的文字
left: 120,
inRange: {
color: ["#313695", "#4575b4", "#74add1", "#abd9e9", "#e0f3f8"],
},
},
};

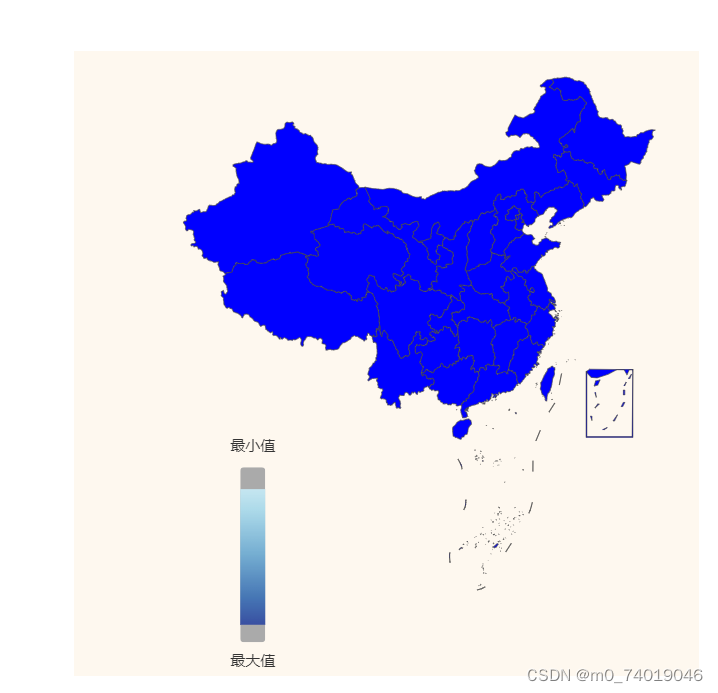
geo 地理坐标系绘制地图
如果以地图为基础,在地图的某个位置上绘制一些东西,可以使用geo地理坐标系来绘图
1.图表的调节与map图标一致
2. 如果相对地图中的某一个区域进行特殊的配置,要使用regions
let options = {
tooltip: {},
geo: {
map: "china",
roam: true,
zoom: 2,
itemStyle: {
areaColor: "blue",
},
},
visualMap: {
type: "continuous", //"piecewise"
min: 0,
max: 40,
range: [4, 35],
text: ["最小值", "最大值"],
left: 120,
inRange: {
color: ["#313695", "#4575b4", "#74add1", "#abd9e9", "#e0f3f8"],
},
},
};

在图中添加数据,以graph关系图为例
let options = {
tooltip: {},
geo: {
map: "china",
roam: true,
zoom: 1,
itemStyle: {
areaColor: "blue",
},
},
series: [
{
type: "graph",
coordinateSystem: "geo",
data: [
[112.549248, 37.857014],
[111.670801, 40.818311],
[115.426264, 39.950502],
[116.677853, 40.970888],
],
},
],
};

let options = {
tooltip: {},
geo: {
map: "china",
roam: true,
zoom: 1,
itemStyle: {
areaColor: "blue",
},
regions: [
{
name: "河北省",
itemStyle: {
areaColor: "yellow",
},
},
],
},
series: [
{
type: "graph",
coordinateSystem: "geo",
data: [
[112.549248, 37.857014],
[111.670801, 40.818311],
[115.426264, 39.950502],
[116.677853, 40.970888],
],
},
],
};

geo地理坐标系搭配lines绘制路线
lines经常配合geo使用,用于绘制路线图。与line折线图不同的是,lines主要用来绘制多个线条,数据写法也不同。
lines:路径图
coords:一个包含两个到多个二维坐标的数组
let options = {
tooltip: {},
geo: {
map: "china",
roam: true,
zoom: 1,
itemStyle: {
// areaColor: "blue",
},
regions: [
{
name: "河北省",
itemStyle: {
areaColor: "yellow",
},
},
],
},
series: [
{
type: "lines",
lineStyle: {
color: "red",
width: 3,
},
data: [
{
coords: [
[117.000923, 36.675807],
[114.27261, 24.700624],
],
},
{
coords: [
[115.057317, 24.703343],
[114.27261, 24.700624],
],
},
],
},
],
};

使用高德或百度地图

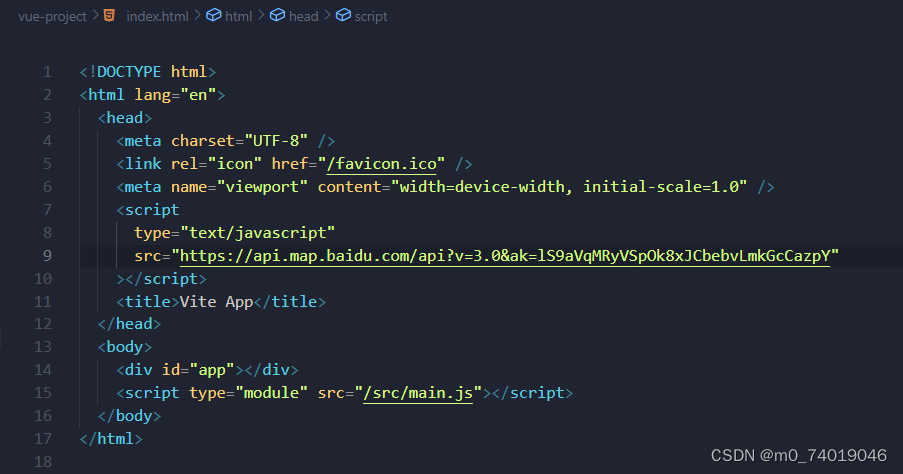
在html中引入百度地图(要在vue加载前使用,所以放在head中,提前加载)
必须是3.0,1.0会报错

在echarts中使用
<script setup>
import * as echarts from "echarts";
import { onMounted, watch } from "vue";
import "./vintage";
import "echarts/extension/bmap/bmap";
let myEcharts;
onMounted(() => {
let canvas = document.getElementById("canvas");
myEcharts = echarts.init(canvas, null, {
width: 1200,
height: 1200,
devicePixelRatio: window.devicePixelRatio,
locale: "ZH",
});
let options = {
tooltip: {},
bmap: {
center: [116.405285, 39.904989],
roam: true,
zoom: 18,
},
series: [],
};
rednderEcharts(options);
});
function rednderEcharts(options) {
myEcharts.setOption(options);
}
</script>
<template>
<div id="canvas" width="400" height="400"></div>
</template>
<style scoped>
#canvas { //一定要在给 元素设置宽高,否则会报错
width: 1200px;
height: 1200px;
}
</style>

添加数据
let options = {
tooltip: {},
bmap: {
center: [116.405285, 39.904989],
roam: true,
zoom: 18,
},
series: [
{
type: "lines", //这里的线条有动画效果
coordinateSystem: "bmap",
lineStyle: {
color: "yellow",
width: 1,
},
effect: {
show: true,
symbol: "",
},
data: [
{
coords: [
[117.000923, 36.675807],
[114.27261, 24.700624],
],
},
{
coords: [
[115.057317, 24.703343],
[114.27261, 24.700624],
],
},
],
},
],
};

自定义地图的颜色
可以修改陆地,海洋的颜色
let options = {
tooltip: {},
bmap: {
center: [116.405285, 39.904989],
roam: true,
zoom: 18,
mapStyle: {
styleJson: [
{
featureType: "land",
elementType: "all",
stylers: {
color: "#f3f3f3",
},
},
],
},
},
series: [
{
type: "lines",
coordinateSystem: "bmap",
lineStyle: {
color: "yellow",
width: 1,
},
effect: {
show: true,
symbol: "",
},
data: [
{
coords: [
[117.000923, 36.675807],
[114.27261, 24.700624],
],
},
{
coords: [
[115.057317, 24.703343],
[114.27261, 24.700624],
],
},
],
},
],
};