💛前情提要💛
本文是传知代码平台中的相关前沿知识与技术的分享~
接下来我们即将进入一个全新的空间,对技术有一个全新的视角~
本文所涉及所有资源均在传知代码平台可获取
以下的内容一定会让你对AI 赋能时代有一个颠覆性的认识哦!!!
以下内容干货满满,跟上步伐吧~
📌导航小助手📌
- 💡本章重点
- 🍞一. 概述
- 🍞二. 初始化three.js基础代码
- 🍞三. 获取项目所需素材
- 🍞四. 加载图片语音模型
- 🫓总结
💡本章重点
- 实现沉浸式交互故事体验
🍞一. 概述
本案例还是借助框架书写three项目,借用vite构建工具搭建vue项目,搭建完成之后,用编辑器打开该项目,在终端执行 npm i 安装一下依赖,安装完成之后终端在安装 npm i three 即可。
因为搭建的是vue3项目,为了便于代码的可读性,所以我将three.js代码单独抽离放在一个组件当中,在App根组件中进入引入该组件。具体如下:
<template>
<!-- 3D故事小游戏 -->
<ThreeDStory></ThreeDStory>
</template>
<script setup>
import ThreeDStory from './components/3DStory.vue'
</script>
<style lang="less">
*{
margin: 0;
padding: 0;
}
</style>
🍞二. 初始化three.js基础代码
💡导入three库:
import * as THREE from 'three'
💡初始化场景:
const scene = new THREE.Scene()
💡初始化相机:
// 创建相机
const camera = new THREE.PerspectiveCamera(
45, // 视角
window.innerWidth / window.innerHeight, // 宽高比
0.1, // 近平面
1000 // 远平面
);
// 设置相机位置
camera.position.z = 1;
// camera.position.y = 2;
// camera.position.x = 2;
camera.lookAt(0, 0, 0);
💡初始化渲染器:
// 创建渲染器
const renderer = new THREE.WebGLRenderer({
antialias: true, // 开启抗锯齿
});
renderer.shadowMap.enabled = true; // 启用阴影映射
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
💡监听屏幕大小的改变,修改渲染器的宽高和相机的比例:
// 监听窗口变化
window.addEventListener("resize", () => {
// 重置渲染器宽高比
renderer.setSize(window.innerWidth, window.innerHeight);
// 重置相机宽高比
camera.aspect = window.innerWidth / window.innerHeight;
// 更新相机投影矩阵
camera.updateProjectionMatrix();
});
💡导入轨道控制器:
// 添加轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// 添加轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.05;
controls.maxDistance = 50;
// 设置旋转速度
// controls.autoRotate = true;
💡设置渲染函数:
// 渲染函数
const animate = () => {
controls.update();
requestAnimationFrame(animate);
// 渲染
renderer.render(scene, camera);
}
animate();
🍞三. 获取项目所需素材
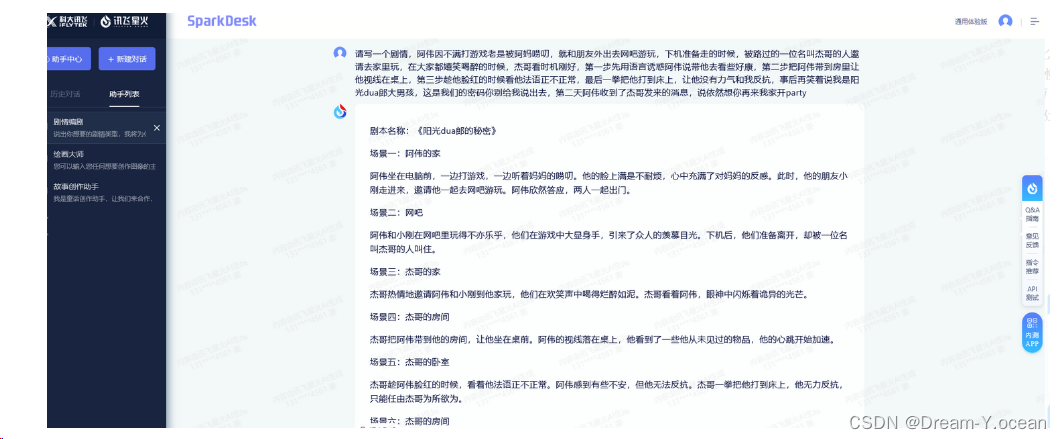
讯飞星火模型生成剧本,这里我们可以使用科大讯飞的AI模型生成剧本:

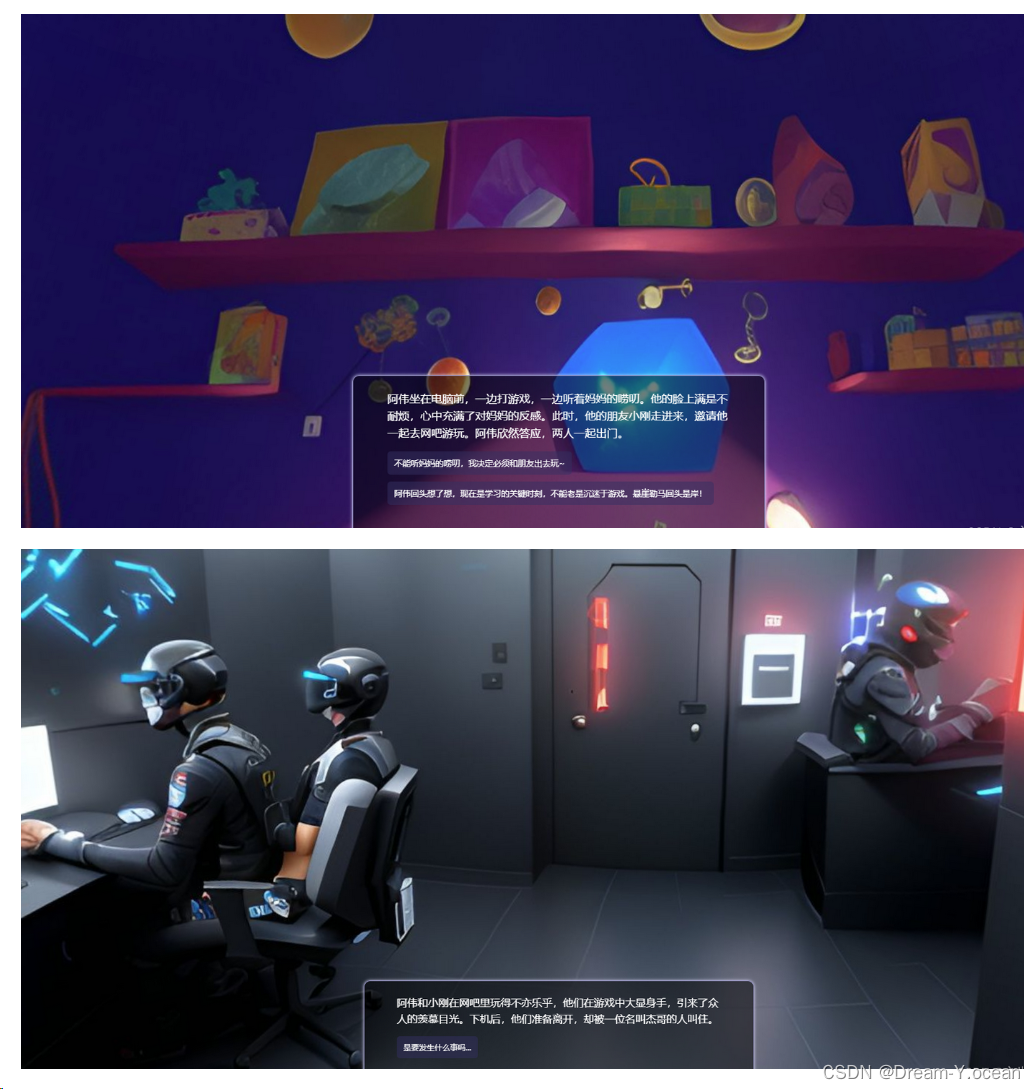
💡根据剧情关键词生成对应全景图:
我们可以把剧情上关键的词句提取出来,放到 Blockade Labs Skybox 中,Blockade Labs Skybox 是由 Blockade Labs 开发的一款虚拟现实(VR)应用程序中的天空盒(Skybox)它通过将一个包含天空图像的立方体或球体嵌入到场景中来模拟天空。当用户在虚拟现实环境中移动时,天空盒会随之变化,呈现出不同的天空景象,增强了沉浸感和视觉效果。

这里使用TTS-Vue这个微软语音合成工具对我们的剧情文案生成语音,进行点击 网址 ,进入相应的网站,点击下面的安装运行进行安装:

下载完成之后,将你想要转换成语音的文字粘贴到工具中,选择自己喜欢的语音进行转换即可:

🍞四. 加载图片语音模型
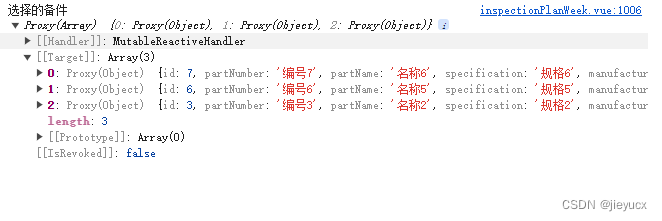
获取完图片和语音素材之后,接下来开始对素材进行整合,和文字一起放置在响应式 reactive 当中
let data = reactive({
contentList: [
{
content:
"阿伟坐在电脑前,一边打游戏,一边听着妈妈的唠叨。他的脸上满是不耐烦,心中充满了对妈妈的反感。此时,他的朋友小刚走进来,邀请他一起去网吧游玩。阿伟欣然答应,两人一起出门。",
img: "./textures/story/1.jpg",
sound: "./sounds/1.mp3",
startAngle: { x: 0, y: 0 },
endAngle: { x: -Math.PI / 8, y: Math.PI / 2 },
duration: 15000,
btns: [
{
name: "不能听妈妈的唠叨,我决定必须和朋友出去玩~",
index: 1,
},
{
name: "阿伟回头想了想,现在是学习的关键时刻,不能老是沉迷于游戏。悬崖勒马回头是岸!",
index: 2,
},
],
},
{
content:
"阿伟和小刚在网吧里玩得不亦乐乎,他们在游戏中大显身手,引来了众人的羡慕目光。下机后,他们准备离开,却被一位名叫杰哥的人叫住。",
img: "./textures/story/2.jpg",
sound: "./sounds/2.mp3",
startAngle: { x: Math.PI / 16, y: Math.PI - Math.PI / 16 },
endAngle: { x: Math.PI / 16, y: Math.PI + Math.PI / 16 },
duration: 20000,
btns: [
{
name: "是要发生什么事吗...",
index: 3,
},
],
},
{
content:
"阿伟和妈妈重新回到了宁静的生活,他们学会了如何面对生活中的困境和挑战,也更加珍惜彼此之间的感情。",
img: "./textures/story/3.jpg",
sound: "./sounds/3.mp3",
startAngle: { x: 0, y: -Math.PI / 4 },
endAngle: { x: 0, y: -Math.PI / 2 },
duration: 25000,
btns: [],
},
{
content:
"杰哥热情地邀请阿伟和小刚到他家玩,他们在欢笑声中喝得烂醉如泥。杰哥看着阿伟,眼神中闪烁着诡异的光芒。",
img: "./textures/story/4.jpg",
sound: "./sounds/4.mp3",
startAngle: { x: Math.PI / 16, y: -Math.PI / 2 - Math.PI / 8 },
endAngle: { x: Math.PI / 16, y: -Math.PI / 2 },
duration: 20000,
btns: [
{
name: "阿伟被半推半就的被杰哥拉扯着...",
index: 4,
},
],
},
{
content:
"杰哥把阿伟带到他的房间,让他坐在桌前。阿伟的视线落在桌上,他看到了一些他从未见过的物品,他的心跳开始加速。",
img: "./textures/story/5.jpg",
sound: "./sounds/5.mp3",
startAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 4 },
endAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 8 },
duration: 25000,
btns: [
{
name: "这些到底是什么...",
index: 5,
},
],
},
{
content:
"杰哥趁阿伟脸红的时候,想看他法语正不正常。阿伟感到有些不安,但他无法反抗。杰哥一拳把他打到床上,他无力反抗,只能任由杰哥为所欲为。",
img: "./textures/story/6.jpg",
sound: "./sounds/6.mp3",
startAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 4 },
endAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 8 },
duration: 25000,
btns: [
{
name: "事后...",
index: 6,
},
],
},
{
content:
"杰哥笑着对阿伟说:“我是阳光dua郎大男孩,这是我们的秘密你别给我说出去。”阿伟无奈地点头,心中充满了恐惧和无助。第二天阿伟收到了杰哥发来的消息,说依然想他再来他家开party。阿伟心中充满了恐惧,他知道,他已经陷入了一个无法逃脱的深渊。",
img: "./textures/story/7.jpg",
sound: "./sounds/7.mp3",
startAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 4 },
endAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 8 },
duration: 25000,
btns: [
{
name: "阿伟:我不能就这么完了~",
index: 7,
},
],
},
{
content:
"阿伟决定向警察求助,他要揭露杰哥的罪行,让他得到应有的惩罚。他知道,这将是一场艰难的战斗,但他没有退路,他必须站出来,为自己和其他可能成为杰哥目标的人争取公正。",
img: "./textures/story/8.jpg",
sound: "./sounds/8.mp3",
startAngle: { x: 0, y: -Math.PI / 2 - Math.PI / 4 },
endAngle: { x: -Math.PI / 8, y: -Math.PI / 2 - Math.PI / 8 },
duration: 25000,
btns: [],
},
],
contentVisible: false,
modalVisible: true,
index: 0,
});
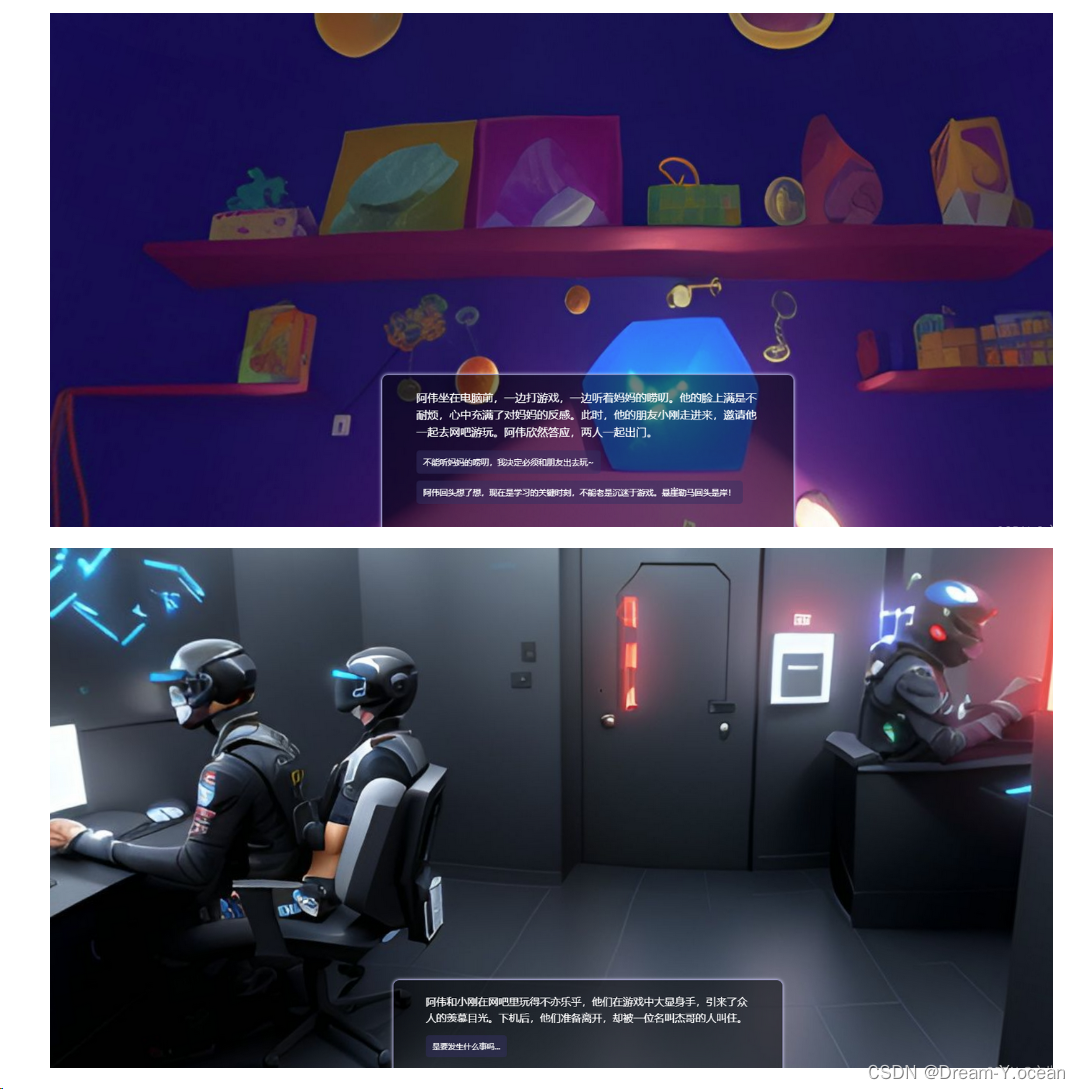
💡图片效果:
🫓总结
综上,我们基本了解了“一项全新的技术啦” 🍭 ~~
恭喜你的内功又双叒叕得到了提高!!!
感谢你们的阅读😆
后续还会继续更新💓,欢迎持续关注📌哟~
💫如果有错误❌,欢迎指正呀💫
✨如果觉得收获满满,可以点点赞👍支持一下哟~✨
【传知科技 – 了解更多新知识】