手机端如何访问本地vue+vite项目,实现实时调试?
news2025/2/23 6:40:22
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1697533.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
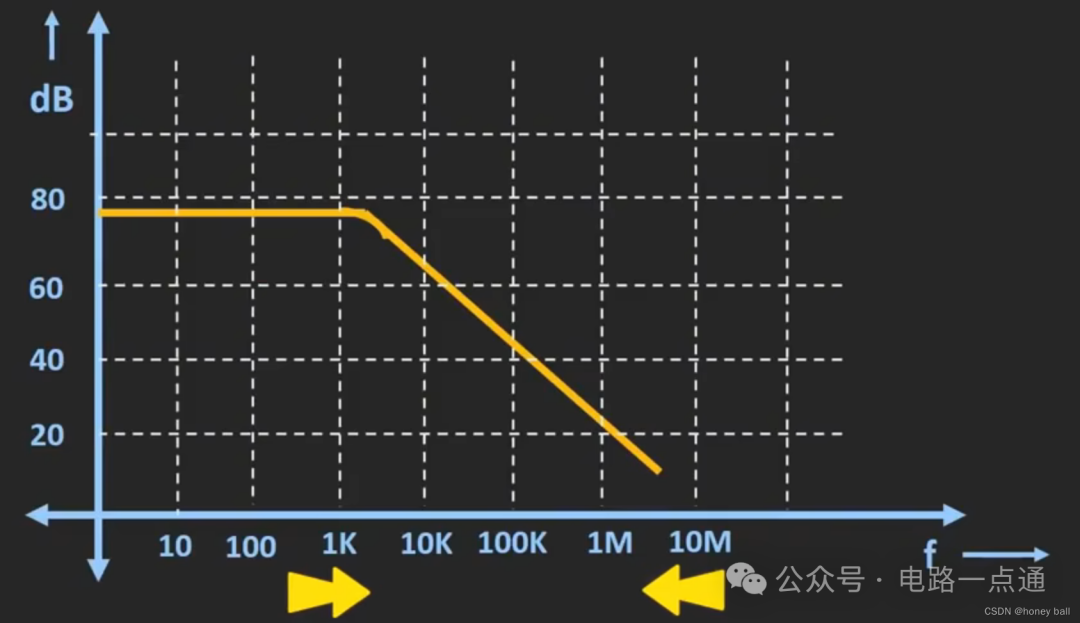
南京观海微电子---2种 电流检测中的高低边采样电阻和共模抑制比问题
电流检测有两种方法: 一种是用封装好的电流检测芯片采样电阻; 另一种是自己搭建运放电路 高端检测: 低端检测: 自己搭建运放电路:(这种对电阻的精度要求较高,对称电路中电阻的一致性ÿ…
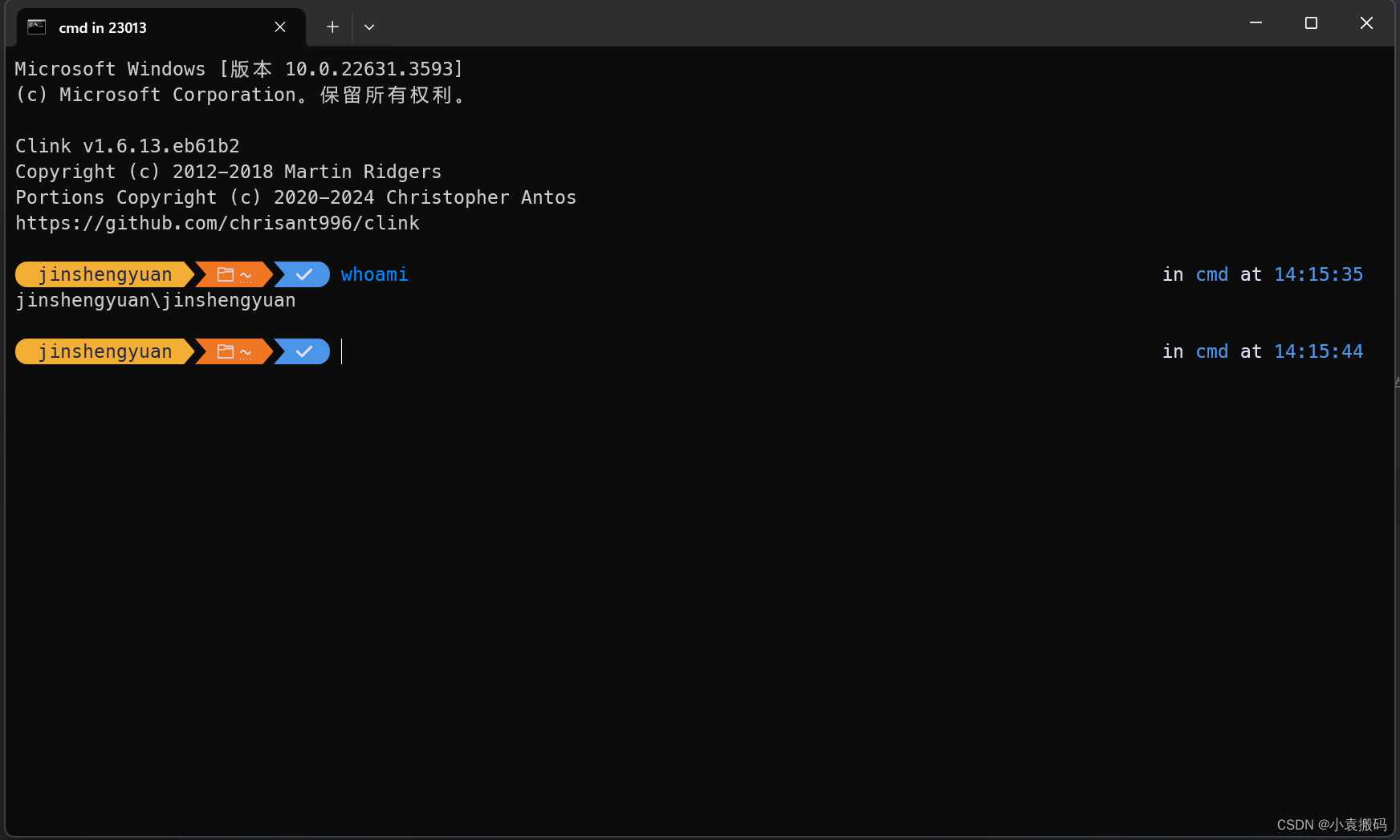
WindowsCMD窗口配置OhMyPosh
WindowsCMD窗口配置OhMyPosh 文章目录 WindowsCMD窗口配置OhMyPosh1. 按装Clink1. 安装Oh-My-Posh2. 安装Clink2. 安装后的位置 2. 编写Lua脚本1. oh-my-posh Lua脚本2. 重启cmd窗口看效果 OhMyPosh对Windows CMD 没有现成的支持。 然而可以使用Clink来做到这一点,它…
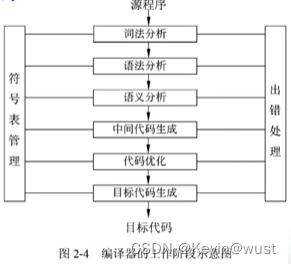
【编译原理--- 汇编、编译、解释系统】
汇编、编译、解释系统
1.编译方式和解释方式
程序种类是否生成目标程序是否参与程序的运行过程程序执行速度可移植性编译程序生成不参与快差解释程序不生成参与慢好
编译方式过程:词法分析、语法分析、语义分析、(中间代码生成、代码优化、࿰…
重生奇迹MU格斗家上手最轻松的职业
重生奇迹MU格斗家玩法攻略,有一个比较奇葩的职业,那就是格斗家。格斗家拥有其他职业没有的优势,就是加体力和敏捷都可以提升攻击力百分比。格斗家玩法攻略
目前格斗家最多的就是敏格玩法,配合智力MM加成后的幽冥光速拳可以说是第…
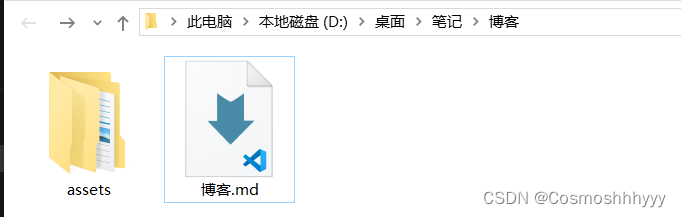
修改VSCode中md文件中上传图片的路径
vs上打开md上传一个图片默认的路径是当前文件夹,可以发现,图片一多,非常的乱。 我们希望的是在单独的一个文件中存放图片即可。
使用ctrl , 快捷键,输入markdown 添加一个新的key/value。
**/*.md
assets/${documentBaseName}/…
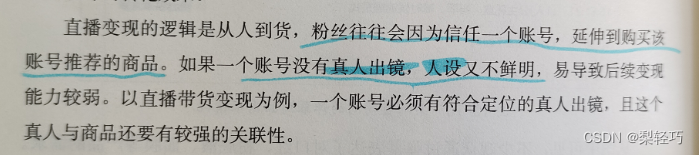
抖音运营_如何做好抖音直播
目录 如何做好抖音直播
一 带货主播应具备的技能
1 专业技能
2 语言表达能力
3 场控应变技能
4 熟悉平台规则
二 选品技巧
1 选择与账号属性相关的产品
2 选择试用过的产品
3 选择热销产品
4 选择低客单价产品
三 直播间产品的管理
四 打造转化率高的直播间
1 突出…
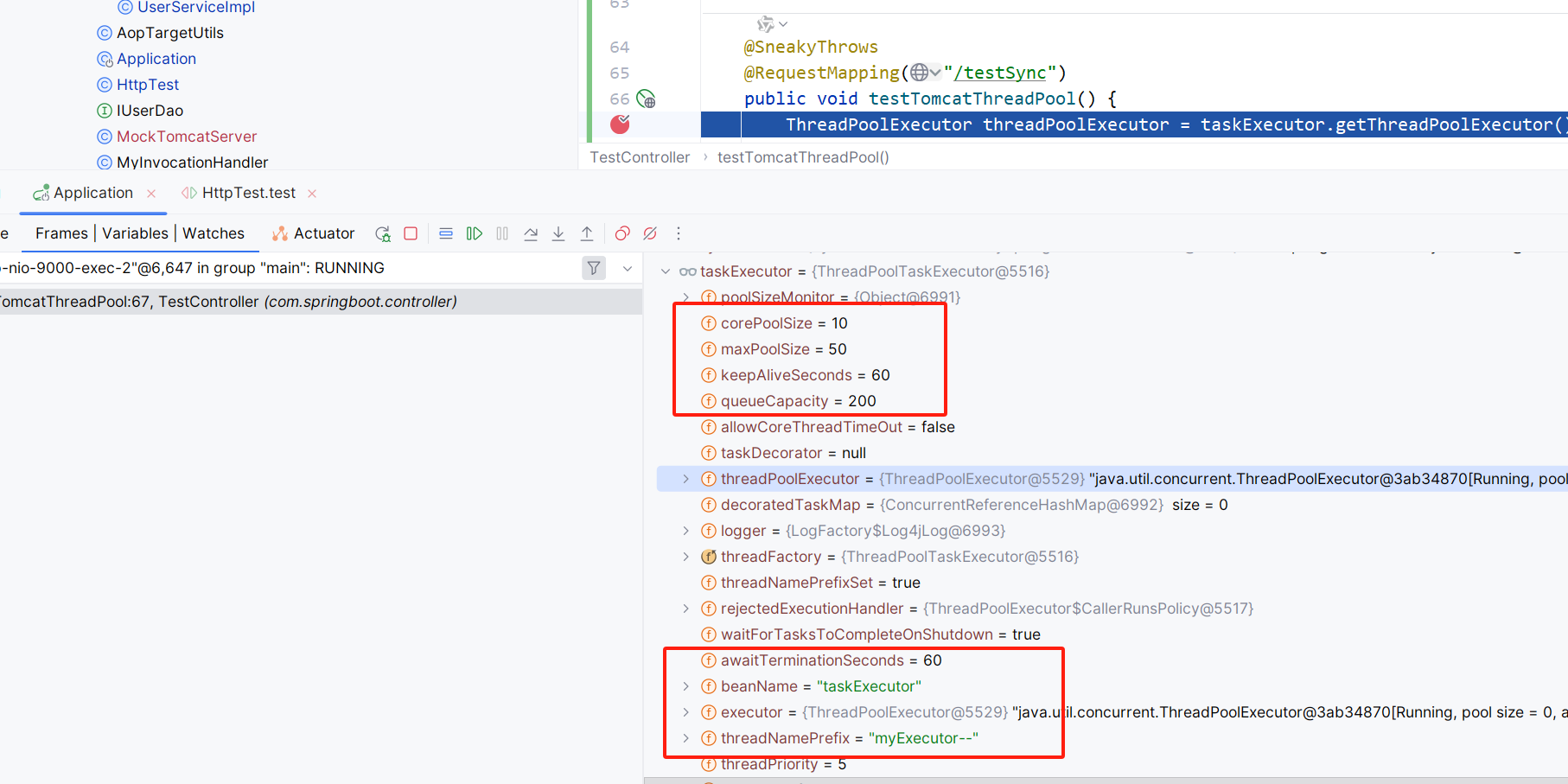
探秘SpringBoot默认线程池:了解其运行原理与工作方式(@Async和ThreadPoolTaskExecutor)
文章目录 文章导图Spring封装的几种线程池SpringBoot默认线程池TaskExecutionAutoConfiguration(SpringBoot 2.1后)主要作用优势使用场景如果没有它 2.1版本以后如何查看参数方式一:通过Async注解--采用ThreadPoolTaskExecutordetermineAsync…
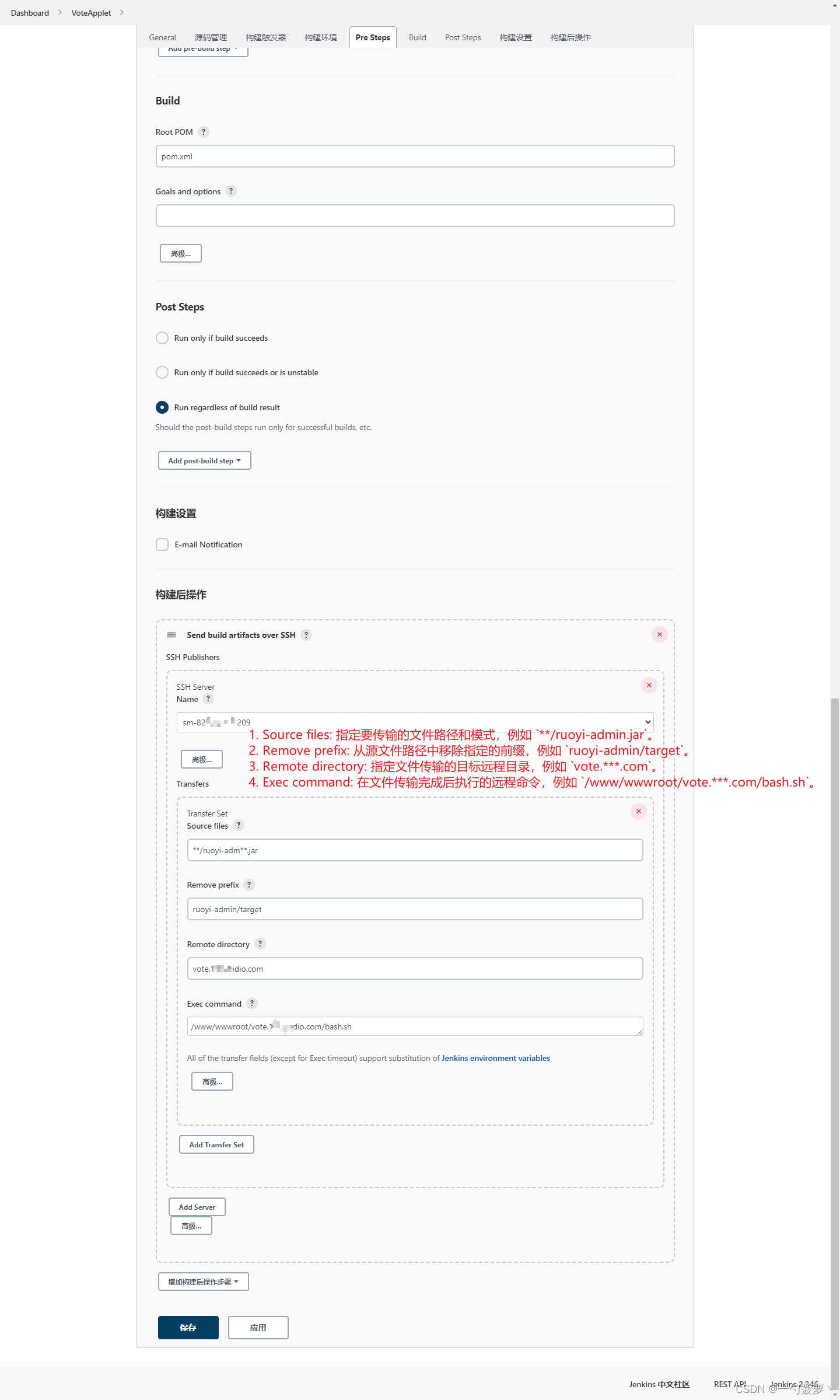
Jenkins 构建 Maven 项目:构建服务器和部署服务器分离的情况
bash内容
#!/bin/bash#删除历史数据
rm -rf ruoyi-admin.jar# appname$1
appnamevideo.xxxxx.com
#获取传入的参数
echo "arg:$appname"#获取正在运行的jar包pid
# pidps -ef | grep $1 | grep java -jar | awk {printf $2}
pidps -ef | grep $appname | grep java …
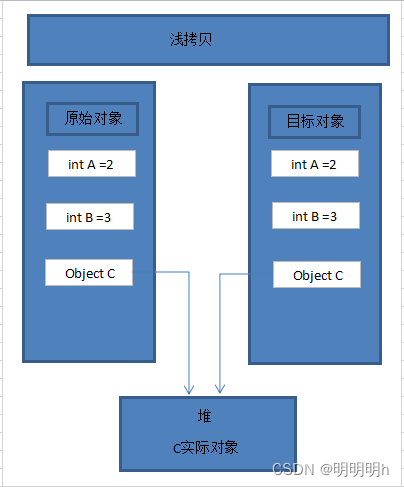
C# 深拷贝和浅拷贝
文章目录 1.深拷贝2.浅拷贝3.拷贝类4.浅拷贝的实现5.深拷贝实现5.1 浅拷贝对象,对引用类型重新一个个赋值5.2 反射实现5.3 利用XML序列化和反序列化实现 1.深拷贝
拷贝一个对象时,不仅仅把对象的引用进行复制,还把该对象引用的值也一起拷贝。…
聊聊ChatGPT的本质
这是鼎叔的第九十八篇原创文章。行业大牛和刚毕业的小白,都可以进来聊聊。
阶段性总结下我对ChatGPT的基础理解,算是一篇学习思考笔记吧。其中难免有很多不准确的,或过于简略的地方,将来再迭代学习。
OpenAI做ChatGPT的底层逻辑…
mfc140.dll丢失原因和mfc140.dll丢失修复办法分享
mfc140.dll是与微软基础类库(Microsoft Foundation Classes, MFC)紧密相关的动态链接库(DLL)文件。MFC是微软为C开发者设计的一个应用程序框架,用于简化Windows应用程序的开发工作。以下是mfc140.dll文件的一些关键属性…
spring boot 整合j2cache 项目启动警告 Redis mode [null] not defined. Using ‘single‘
好 之前的文章 spring boot 整合j2cache 基础操作 在spring boot环境中整合了 j2cache
我们 项目启动时 日志会有一个关键信息 Redis的模式 没有定义 默认使用 single Redis 的这个模式有四种 大家可以自己去网上找一下 做个了解 不用很纠结 我们直接在 j2cache.properties …
医院门诊互联电子病历|基于SSM+vue的医院门诊互联电子病历管理信息系统的设计与实现(源码+数据库+文档)
医院门诊互联电子病历管理信息系统
目录
基于SSM+vue的医院门诊互联电子病历管理信息系统的设计与实现
一、前言
二、系统设计
三、系统功能设计
1系统功能模块
2后台登录模块
5.2.1管理员功能
5.2.2用户功能
5.2.3医生功能
四、数据库设计 五、核心代码…
requests_html使用介绍
文章目录 一、requests_html 基本介绍二、requests_html 基本使用三、发送带有参数的请求四、图片抓取实战案例 一、requests_html 基本介绍
A、装库: pip install requests_html B、介绍: requests 和 requests_html 是同一个作者
二、requests_html 基本使用
A、导包: fro…
辐射度技术在AI去衣中的魅力与科学
引言: 在当今的数字化时代,人工智能正逐渐渗透到我们生活的方方面面。其中,AI去衣技术作为一项颇具争议但又不失其科技创新的应用,正引起越来越多的关注和讨论。而在实现高质量图像渲染的过程中,辐射度技术凭借其卓越的…
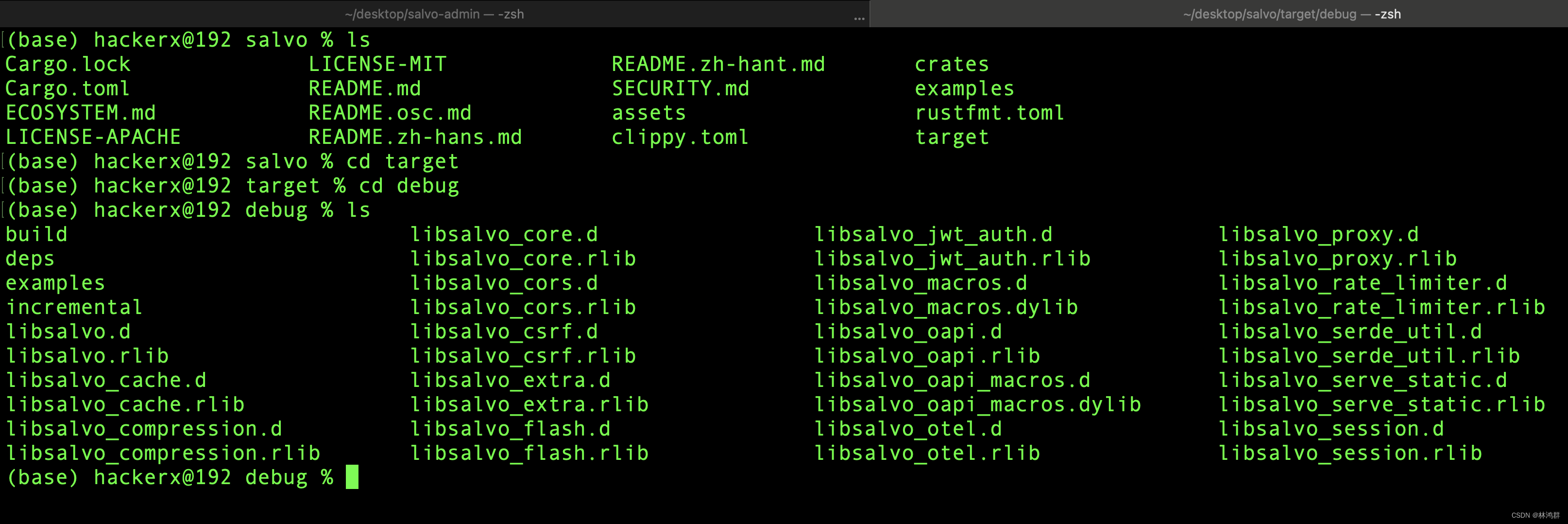
Rust开源Web框架Salvo源码编译
1.克隆源码: https://github.com/salvo-rs/salvo.git 2.进入salve目录并运行cargo build编译 编译成功 3.编译生成的库 4.安装salve-cli
git clone --recursive https://github.com/salvo-rs/salvo-cli.git
编译salve-cli
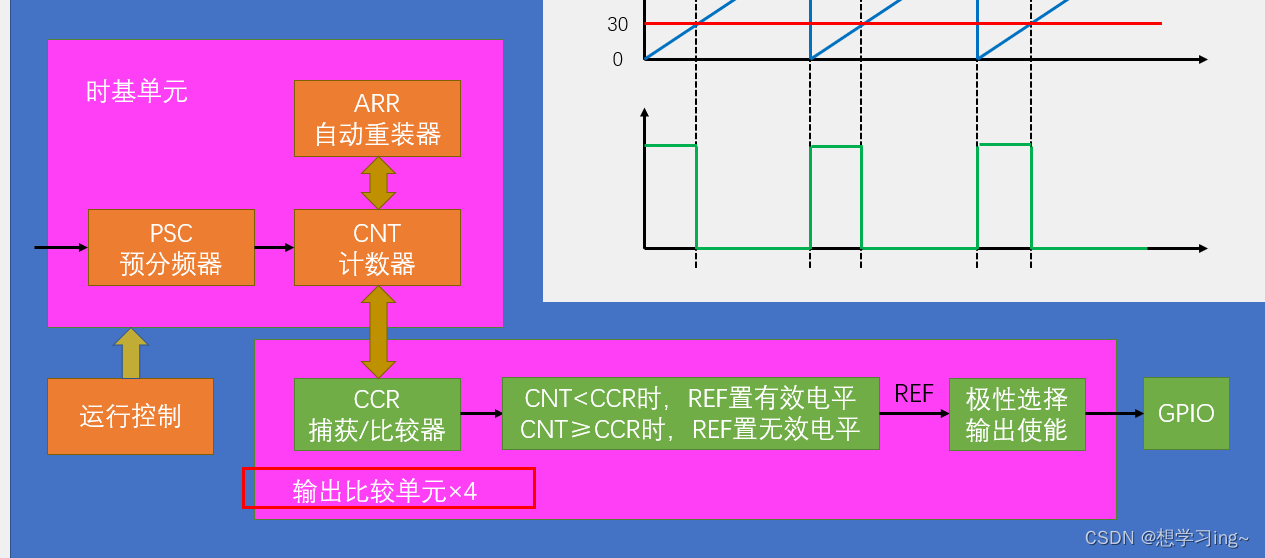
stm32-PWM输出比较配置
配置流程 1.RCC开启时钟
2.时钟源选择和配置时基单元
这一部分上一篇有写,可以参考一下上一篇的内容,此处不多赘述了。 原文链接:https://blog.csdn.net/m0_74246768/article/details/139048136
3.配置输出比较单…
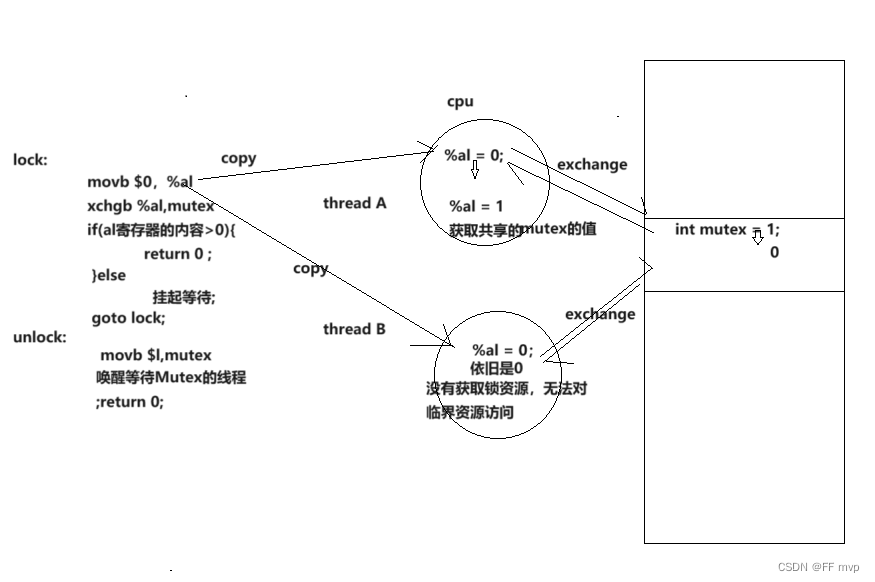
链表类型的无界阻塞线程安全队列-ConcurrentLinkedQueue(FIFO)
ConcurrentLinkedQueue是非阻塞线程安全(volatile不能完全保证线程安全)的队列,适用于“高并发”的场景。是一个基于链表节点的无界线程安全队列,按照 FIFO(先进先出,尾先进头先出)原则对元素进行排序。队列元素中不可以放置null元素(内部实现的特殊节点除外)。
volati…














![spring boot 整合j2cache 项目启动警告 Redis mode [null] not defined. Using ‘single‘](https://img-blog.csdnimg.cn/direct/279d7e5c41e5460d937966f59ee9d88f.png)