github求⭐
可通过github 地址和npm 地址查看全部内容
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例-汇总
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅰ)配置项文档
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅱ)搜索及数据获取配置项
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅲ)列表项及分页器配置及props配置
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅳ)其他配置项
vue3 依赖-组件tablepage-vue3版本1.0.2更新内容
vue3 依赖-组件tablepage-vue3版本1.0.3更新内容
vue3 依赖-组件tablepage-vue3 项目公共配置封装
以下更新文档尚未同步至汇总文档&reademe文档
vue3 依赖-组件tablepage-vue3版本1.1.0/1.1.1更新内容:新增特性childConfig
文章目录
- Exposes
- 新增updateHandler函数
- 关于搜索条件与用户输入内容
- 默认值赋值
- 搜索功能
- 重置功能
- 重置功能
- 合并对比
- Props
- searchOver
- searchConfig
- searchConfig-type为'times'新增绑定key值
Exposes
| 值名 | 说明 |
|---|---|
| updateHandler() | 执行更新逻辑 |
新增updateHandler函数
触发该函数将执行页面刷新逻辑,
| searchHandler | updateHandler |
|---|---|
| 页码将返回第一页 | 页码将停留在该页面 |
| 用户所填信息将作为搜索条件 | 用户所填信息将不作为搜索条件 |
关于搜索条件与用户输入内容
默认值赋值
搜索功能
重置功能
重置功能
合并对比
Props
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| searchOver | 搜索完成触发函数 | Function(params) | ()=>{} |
searchOver
searchOver 新增参数params 将搜索相关参数回传给searchOver函数进行处理
searchConfig
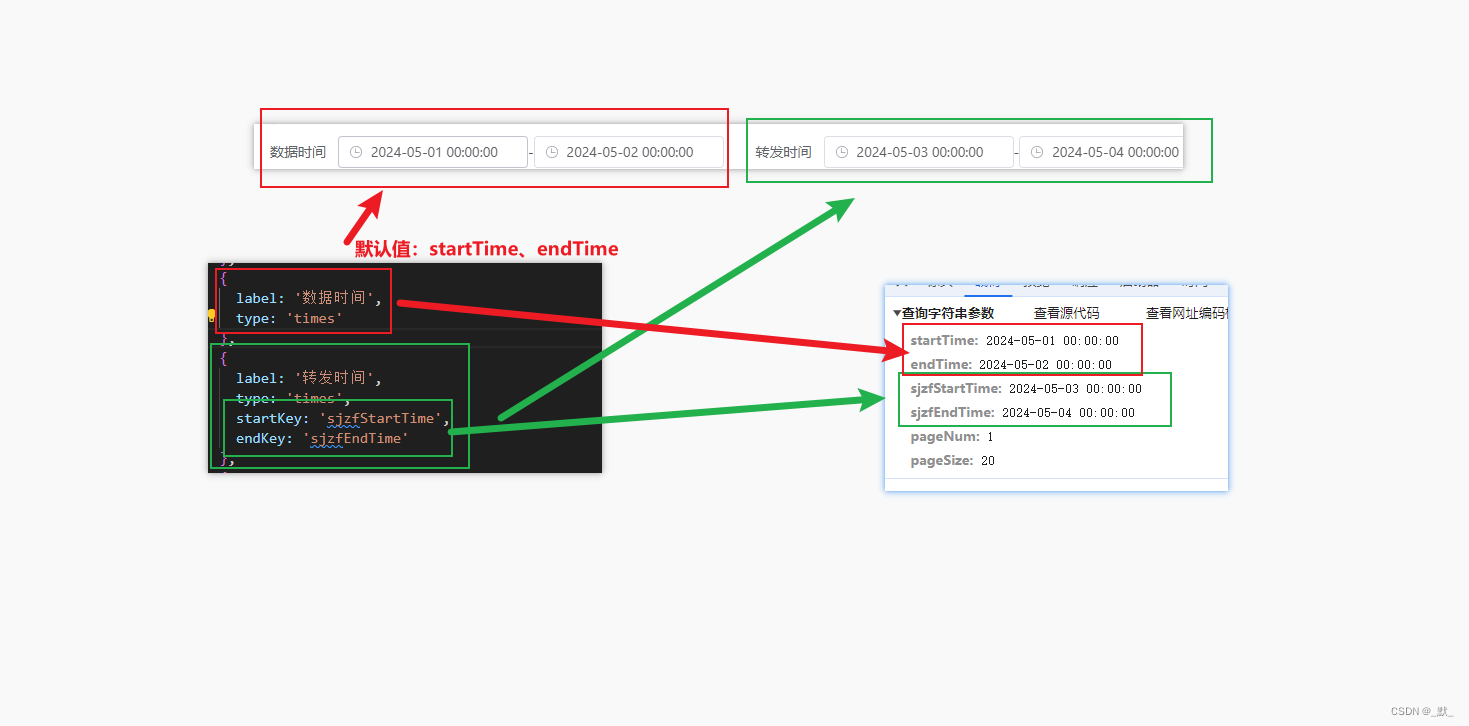
searchConfig-type为’times’新增绑定key值
新增字段startKey 与 endKey
时间框选范围第一个值将赋值给params[startKey],第二个值将赋值给params[endKey]
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| startKey | 开始时间Key值 | String | startTime |
| endKey | 开始时间Key值 | String | endTime |
以下图配置代码为例
{
label: '数据时间',
type: 'times'
},
{
label: '转发时间',
type: 'times',
startKey: 'sjzfStartTime',
endKey: 'sjzfEndTime'
},