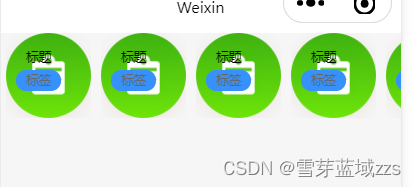
1. 微信小程序-实现横向滑动列表
微信小程序如何隐藏scroll-view滚动条

1.1. photoScroll.wxml
<view class="hs-body">
<scroll-view class="hs-layout" scroll-x="true" scroll-left="{{x}}" scroll-with-animation="{{true}}">
<view class="hs-item-layout" wx:for="{{nav_list}}" wx:key="item" data-type="item">
<view class="hs-item-body" bindtap='exampleClick' data-item-id="{{item.id}}">
<view class="hs-item-Inner-layout">
<view class="hs-item-title">标题</view>
<view class="hs-item-label">标签 </view>
</view>
<image class="hs-item-img" src="../../image/icon/icon_apply_menu.png" mode="aspectFit">
</image>
</view>
</view>
</scroll-view>
</view>
1.2. photoScroll.wxss
.hs-body {
width: 100%;
white-space: nowrap;
overflow: hidden;
line-height: 40rpx;
}
.hs-layout {
width: 100%;
white-space: nowrap;
overflow: hidden;
line-height: 40rpx;
}
.hs-item-layout {
display: inline-block;
white-space: normal;
text-align: center;
font-size: 26rpx;
}
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}
.hs-item-Inner-layout{
position: absolute;
left: 0;
top: 0;
color: #fff;
font-size: 21rpx;
border-bottom-right-radius: 18rpx;
float: left;
padding: 8rpx 10rpx;
display: flex;
flex-direction: column;
margin: 20rpx 20rpx;
}
.hs-item-body {
display: flex;
width: 180rpx;
height: 160rpx;
position: relative;
}
.hs-item-title {
color: #000;
font-size: 24rpx;
overflow: hidden;
text-overflow: -o-ellipsis-lastline;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
}
.hs-item-label {
color: #666;
font-size: 24rpx;
margin-top: 5rpx;
padding: 0 20rpx;
background: #3691FB;
border-radius: 20rpx;
overflow: hidden;
text-overflow: -o-ellipsis-lastline;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
}
.hs-item-img {
width: 180rpx;
height: 160rpx;
}
1.3. photoScroll.js
// pages/photoScroll/photoScroll.js
Page({
/**
* 页面的初始数据
*/
data: {
nav_list: ['12', '11', '10', '9', '8', '7', '6', '5', '4', '3', '2', '1'],
currentTab: '' //当前选中的月份下标从0开始
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
onShow() {
},
//点击月
async swichNav(e) {
var current = e.target.dataset.index
if (this.data.currentTab != current) {
this.setData({ currentTab: current })
}
// 点击的月份
var mon = 12 - current
if (mon < 10) {
mon = '0' + mon
}
console.log('当前月份:' + mon)
}
})
1.4. 【scroll-view】组件【scroll-x】设置为true后仍然不能横向滑动的问题
【scroll-view】组件【scroll-x】设置为true后仍然不能横向滑动的问题
scroll-view在ios上没有显示滚动条,如果在安卓设备上会显示一个滚动条
注:因为在手机上看的话会有横向滚动条,下面这个css代码能去掉横向滚动条
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}