day47
HTML5新特性
定义文档类型
在文件的开头总是会有一个标签
| 语言 | 文档类型声明方式 |
|---|---|
| html4 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
| html5 | <!DOCTYPE html> |
新增语义化标签
理解:就是一个个div,用于分区
| 标签 | 描述 |
|---|---|
<header> | 头部标签 |
<nav> | 导航标签 |
<article> | 内容标签 |
<section> | 块级标签 |
<aside> | 侧边栏标签 |
<footer> | 尾部标签 |
<body>
<style type="text/css">
header,nav,article,aside,footer,section{
background-color: #87A442;
text-align: center;
border: black 1px solid;
border-radius:20px;
margin: 10px;
padding: 10px;
}
header{
height: 120px;
}
nav{
height: 50px;
}
article{
width: 46%;
height: 120px;
float: left;
}
aside{
width: 46%;
height: 120px;
float: right;yu
}
footer{
clear: both;
height: 120px;
}
section{
height: 70px;
}
</style>
<header>头部标签 - header</header>
<nav>导航标签 - nav</nav>
<div>
<article>内容标签 - article
<section>块级标签 - section</section>
</article>
<aside>侧边栏标签 - aside</aside>
</div>
<footer>尾部标签 - footer</footer>
</body>
运行:

新增表单内容
对于输入框是有规范限制
<form action="#" method="post">
日期选择器:<input type="date"/><br/>
时间选择器:<input type="time"/><br/>
邮箱输入框:<input type="email"/><br/>
数字输入框:<input type="number" value="50" min="10" max="100" step="5"/><br/>
URL输入框: <input type="url" list="url_list"/>
<datalist id="url_list">
<option label="W3School" value="http://www.w3school.com.cn" />
<option label="谷歌" value="http://www.google.com" />
<option label="百度一下" value="http://www.baidu.com" />
</datalist><br/>
<input type="submit" value="提交"/>
</form>
运行:

JS
初识JS
什么是javascript
Javascript是基于对象和事件驱动的脚本语言,主要是嵌入到HTML中,应用在客户端,动态操作网页元素,也可以作用于服务端。
特点:
交互性(表单校验,信息提示,动态数据图表,ajax异步提交,解析服务端响应数据等等)
安全性(不可以直接访问本地硬盘)
跨平台性(由浏览器解析执行,和平台无关)
注意:
现在主要用在前端,一个标签为一个对象
事件:比如前面学习的鼠标单击事件
了解Javascript的历史
1995-2001
Netscape vs Microsoft
硅谷商战 李彦宏
IE浏览器 vs 非浏览器
非浏览器获胜
Javascript vs Java
JavaScript只需浏览器解析就可以执行,而java需要先编译成字节码文件,然后通过JVM来执行。
JavaScript是一种弱类型语言,java是强类型语言。
ps:
“100”–Java:String【Java对数据类型有严格的划分】
“100”–JavaScript:String、Number、Boolean【0为false,非0为true】
一个完整 JavaScript实现由以下3个部分组成
JS核心语法
DOM – Document Object Model,文档对象模型
BOM – Browser Object Model,浏览器对象模型
javascript版的HelloWorld
HTML 中的脚本必须位于 标签之间。
脚本可被放置在 HTML 页面的 和 部分中。
注意:console兼容浏览器多,Console兼容IE浏览器【一般不考虑】
对于JS语句后面分号【;】可写可不写
console.log自动换行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
//弹框
//alert("HelloWorld...1");
//控制台输出
console.log("HelloWorld...1");
</script>
</head>
<body>
<script type="text/javascript">
//弹框
//alert("HelloWorld...2");
//控制台输出
console.log("HelloWorld...2");
</script>
</body>
</html>
运行

JS核心技术
JS核心语法
变量
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
/*
* 知识点:变量
*
* 语法格式:
* var 变量名 = 值;
*
* 注意:
* 1.var表示变量
* 2.变量的类型随着值的类型发生改变
*/
var v = 100;
console.log(v);
v = "abc";
console.log(v);
</script>
</body>
</html>
运行;

JS的基本数据类型

JavaScript 数字
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
实例
var x1=34.00; //使用小数点来写
var x2=34; //不使用小数点来写JavaScript 字符串
字符串是存储字符(比如 “Bill Gates”)的变量。
字符串可以是引号中的任意文本。您可以使用单引号或双引号:
实例
var carname=“Bill Gates”;
var carname=‘Bill Gates’;
单引号和双引号支持互相包含JavaScript 布尔
布尔(逻辑)只能有两个值:true 或 false。
var x=true
var y=falseundefined
访问一个不存在的变量或使用已声明但未赋值的变量,都会得到一个值undefined,undefined类型的值只有一个undefinedNull
被赋予null值的变量通常认为已经定义了,只是不代表任何东西。Javascript的数据类型主要分为
基本数据类型
非基本数据类型(对象)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
/*
* 知识点:JS的基本数据类型的使用
* 分类:
* number - 数值型
* string - 字符串类型
* boolean - 布尔类型
* undefined - 未定义类型
* null - 空类型
*/
//number - 数值型
//注意:number类型不分整数和小数
var num = 100;
console.log(num);//100
num = 123.123;
console.log(num);//123.123
//string - 字符串类型
//注意:string类型的值可以用单引号也可以用双引号括起来
var str = 'abc';
console.log(str);
str = "abc";
console.log(str);
//boolean - 布尔类型
var bool = true;
console.log(bool);//true
bool = false;
console.log(bool);//false
//undefined - 未定义类型
var v;
console.log(v);
v = undefined;
console.log(v);
//null - 空类型
var xx = null;
console.log(xx);
</script>
</body>
</html>
运行:

特殊点
注意:判断引用是否是某个数据类型
Java–instanceof
JavaScript–typeof
数字类型
各种数字的结果都是number【typeof 123】
Infinity:用来代表超过了javascript处理范围的数值。1e308
两个正无穷大相加会是一个什么结果?
正负相加—NaN
字符串
字符串转换问题,字符串和数字类型进行数学运算的时候,除了加法运算以外,其他都会转换为数字类型
布尔类型
做逻辑的判断
在javascript中,除了以下值,其他都是true
空字符串“”
null
undefined
0
NaN
false
注意:NaN == NaN吗?如何正确判断是否为NaN
比较运算符:
== vs ===
通过typeof对比undefined和null的区别
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
/**
* 知识点:JS基本数据类型的特殊点
*/
//number类型的特殊点
//注意:Infinity表示无穷大
console.log(Infinity + (-Infinity));//NaN - Not a Number
//string类型的特殊点
//注意:string加号是字符串拼接符,其余是算数运算符
var str1 = "10";
var str2 = "3";
console.log(str1 + str2);//103
console.log(str1 - str2);//7
console.log(str1 * str2);//30
console.log(str1 / str2);//3.3333333335
console.log(str1 % str2);//1
//boolean类型的特殊点
//注意:""、0、undefined、null表示false
if(""){
console.log("true");
}else{
console.log("false");
}
if(0){
console.log("true");
}else{
console.log("false");
}
if(undefined){
console.log("true");
}else{
console.log("false");
}
if(null){
console.log("true");
}else{
console.log("false");
}
//undefined vs null
var v1 = undefined;
var v2 = null;
console.log(typeof v1);//undefined
console.log(typeof v2);//object
//== vs ===
//==判断两个值是否相等
//===判断两个值+类型是否相等
var v3 = 10;
var v4 = "10";
console.log(v3 == v4);//true
console.log(v3 === v4);//false
</script>
</body>
</html>
运行:

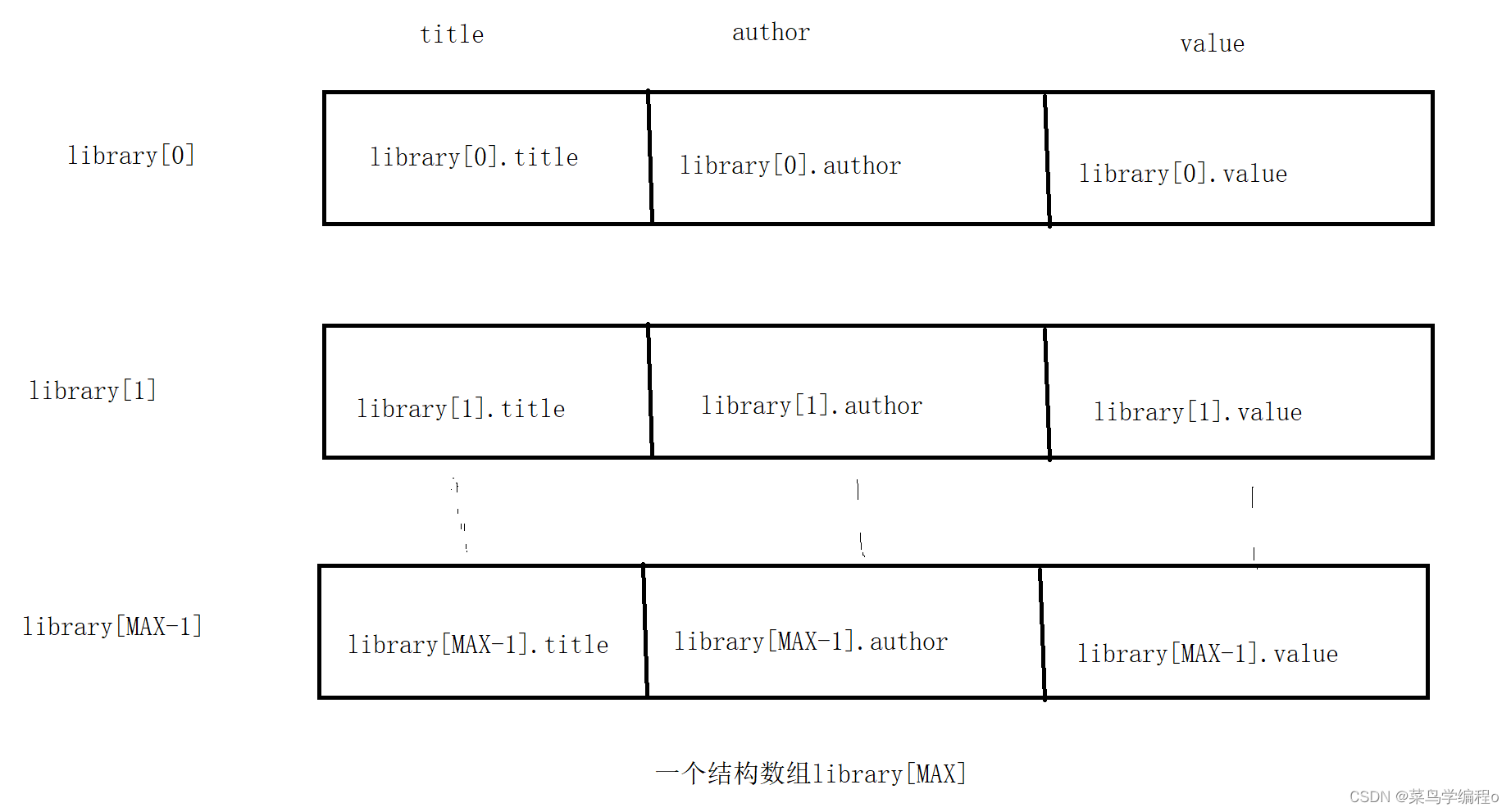
数组
创建一个数组
var arr = [1,2,3];
更新数组的元素
添加数组的元素
删除数组的元素(delete arr[1],注意,此处只是将该元素留空,数组的长度并不会发生变化)
数组的数组
var a = [[1,2,3],[4,5,6]];
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
/**
* 知识点:数组
*/
var arr = ["小龙","小杨","小马"];
//设置指定下标上的元素
arr[0] = "小喻";
//获取指定下标上的元素
console.log("获取指定下标上的元素:" + arr[0]);//小喻
//获取元素个数
console.log("获取元素个数:" + arr.length);
//添加元素
arr[3] = "小陈";
arr[4] = "小李";
arr[10] = "小牛";
//删除元素
delete arr[4];
console.log("--------------------");
//遍历数组 - for循环
for(var i = 0;i<arr.length;i++){
console.log(arr[i]);
}
console.log("--------------------");
//遍历数组 -- for-in
//注意:遍历有效元素的下标(undefined的元素认为是无效元素)
for(var index in arr){
console.log(arr[index]);
}
</script>
</body>
</html>
运行:

小结
HTML5新特性
初识JS
JS核心语法:变量、基本数据类型、数组



















![[less配置]vue2引入less](https://img-blog.csdnimg.cn/direct/9ad18930defc498699fc8da1bcc9793f.png)