VUE3+Vite+vant4从零开始构建前端项目
- 1. 环境准备
- Node.js 安装
- 2. Vite 构建项目
- 3. 集成Vant4
- 1. 安装Vant 组件
- 2. 引入组件
- 3. 使用vant按钮组件
1. 环境准备
Node.js 安装
Node.js官网地址:https://nodejs.p2hp.com/ 下载最新的版本,下载文件为msi结尾的文件(windows系统),如:node-v18.12.1-x64.msi,直接双击运行即可。
cmd 输入命令: node -v 查看版本,建议18+。
安装node.js后就能使用npm命令管理依赖了,可以使用npm --version查看版本。
2. Vite 构建项目
Vite官网:https://cn.vitejs.dev/
Vite 需要 Node.js 版本 18+,20+
- CMD进入到项目的指定目录
- 执行如下命令
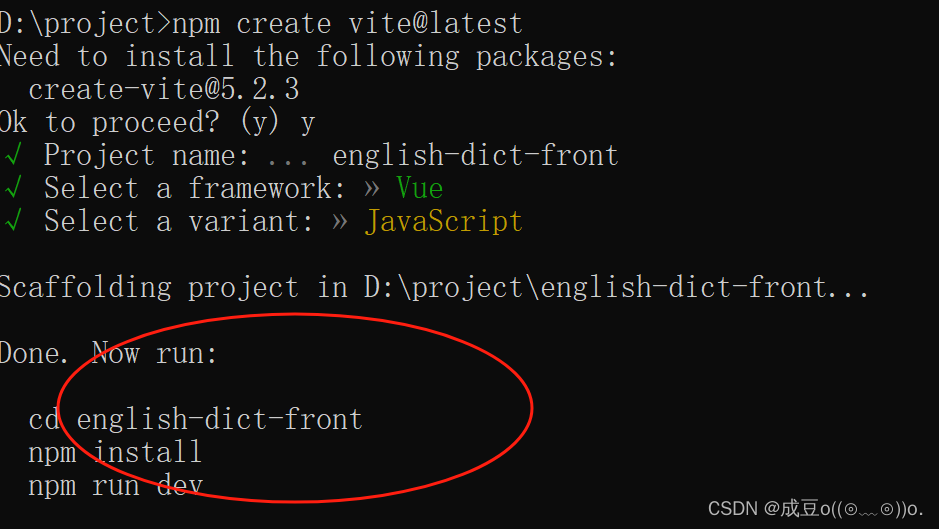
$ npm create vite@latest
然后安装命令行提示一步一步操作,需要我们选择的有
1.Project name :输入自己的项目名
2.Select a framework :我们选择 VUE
3. Select a variant: 我们选择 JavaScript
成功后会出现如下图片提示,我们按照提示操作即可启动项目

按照提示执行
cd [刚刚的项目名
npm install
npm run dev
出现如下地址就说明启动项目成功,输入地址即可访问。

访问效果如下:

3. 集成Vant4
Vant4官网:https://vant-ui.github.io/vant/#/zh-CN
1. 安装Vant 组件
cmd进入项目目录
npm i vant
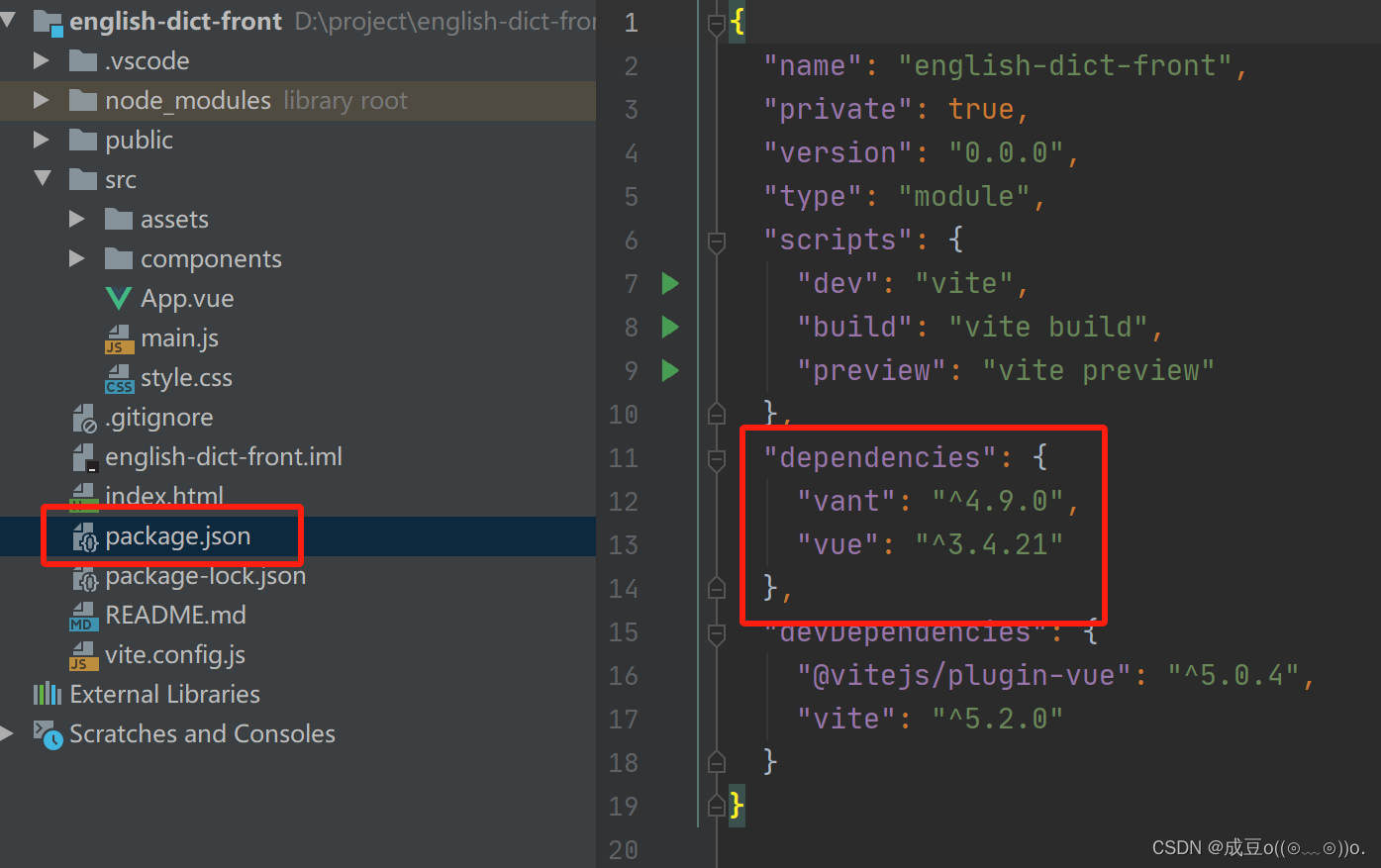
查看项目中的package.json文件,出现如下版本信息就说明安装成功。

2. 引入组件
在main.js中引入
vant4:快速开始介绍步骤:这些步骤都可以参考官方文档:Vant快速开始
import { createApp } from 'vue';
// 1. 引入你需要的组件
import { Button } from 'vant';
// 2. 引入组件样式
import 'vant/lib/index.css';
const app = createApp();
// 3. 注册你需要的组件
app.use(Button);
我们项目改造后的代码main.js
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// 1. 引入你需要的组件
import { Button } from 'vant';
// 2. 引入组件样式
import 'vant/lib/index.css';
const app = createApp(App)
// 3. 注册你需要的组件
app.use(Button);
app.mount('#app')
3. 使用vant按钮组件
在App.vue中添加组件主要按钮
<template>
这是我的Vant组件
<div>
<van-button type="primary">主要按钮</van-button>
</div>
</template>
效果如下:

经过以上步骤,我们的前端项目VUE3+Vite+Vant4组件项目就构建完成了。











![[less配置]vue2引入less](https://img-blog.csdnimg.cn/direct/9ad18930defc498699fc8da1bcc9793f.png)