Element介绍
使用流程
案例
Element介绍
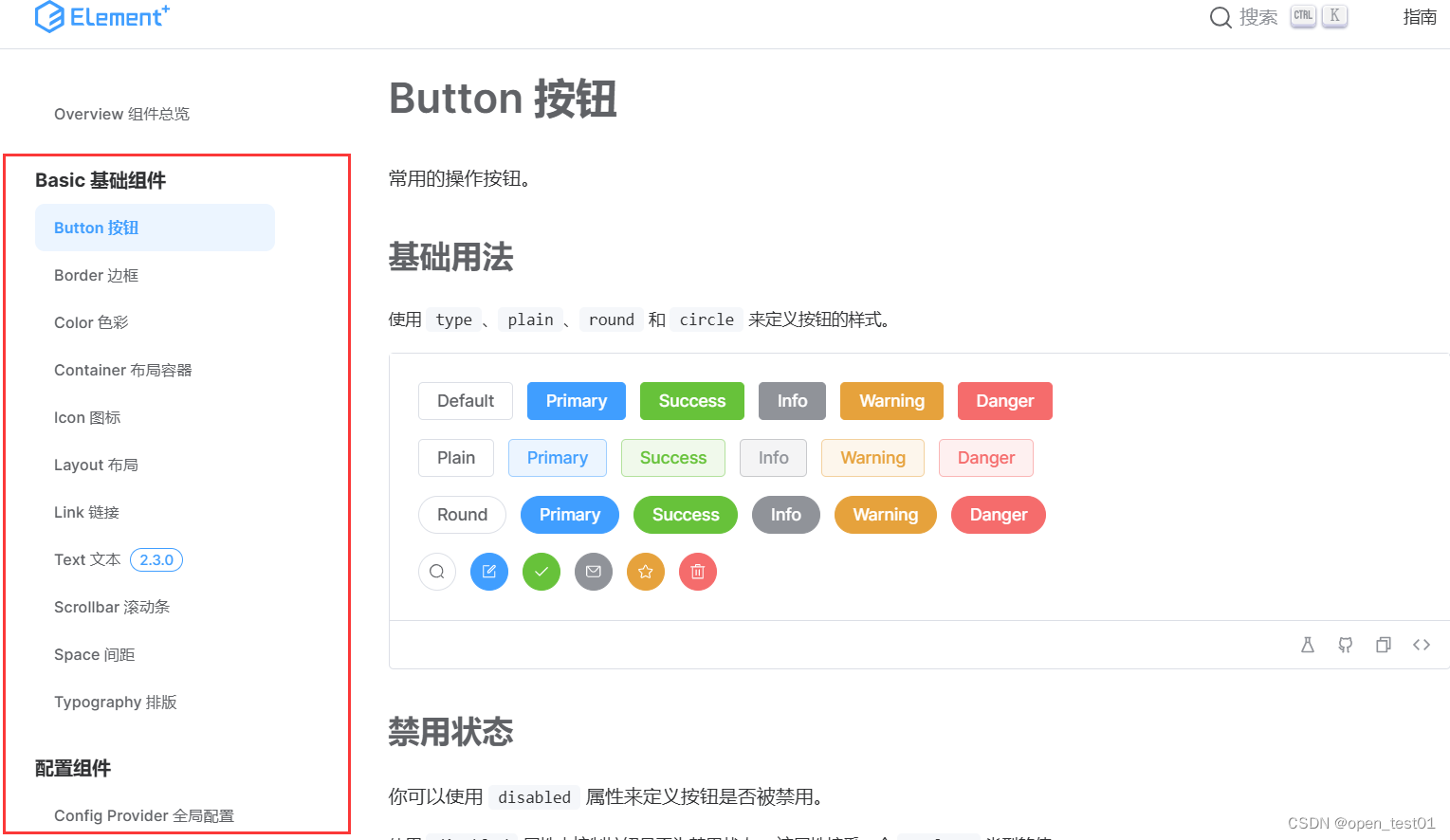
是饿了么团队基于 Vue 3 研发的面向设计师和开发者的组件库,访问官网能使用到各种组件样式
- 组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
- 官网:https://element-plus.org/zh-CN/#/zh-CN

使用流程
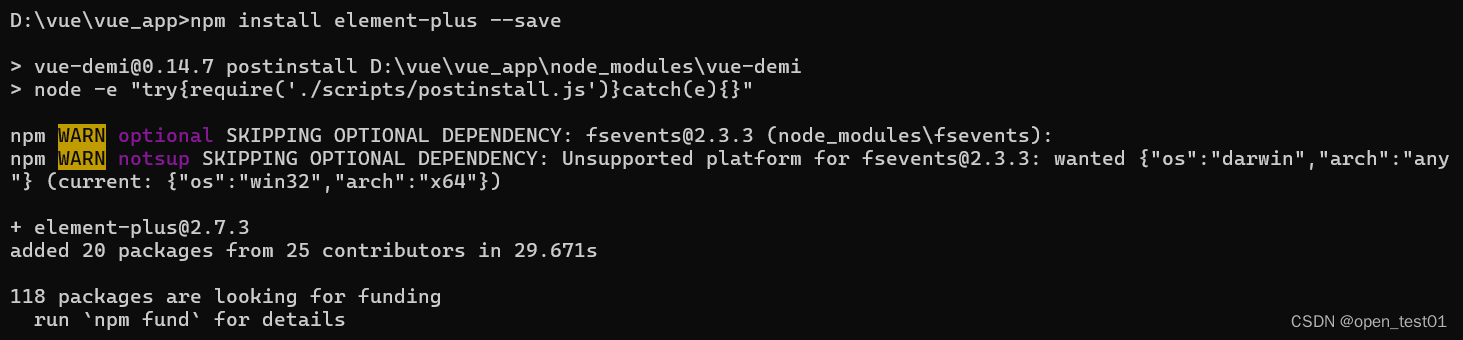
在vue项目目录下安装Element Plus组件库
npm install element-plus --save
npm install @element-plus/icons-vue
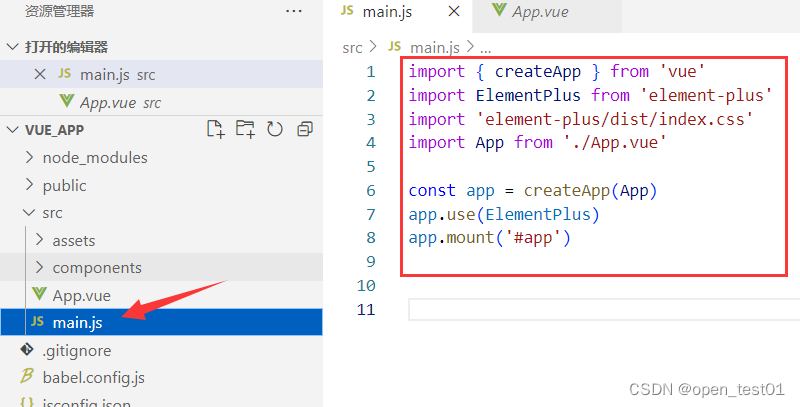
在项目的main.js文件中引入替换内容

import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
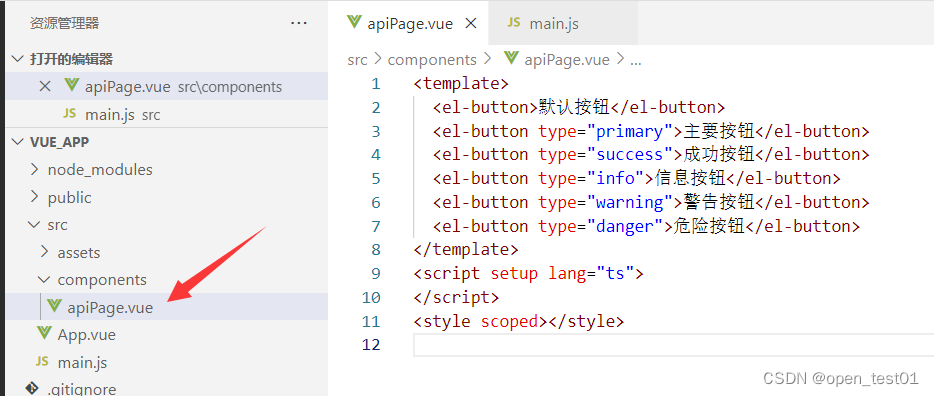
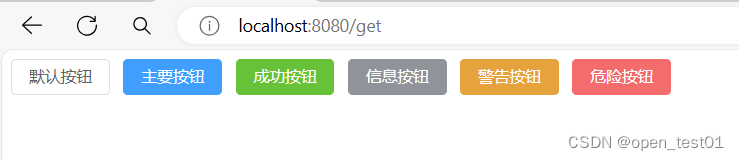
app.mount('#app')在官网中复制想要的组件代码到项目中使用


案例

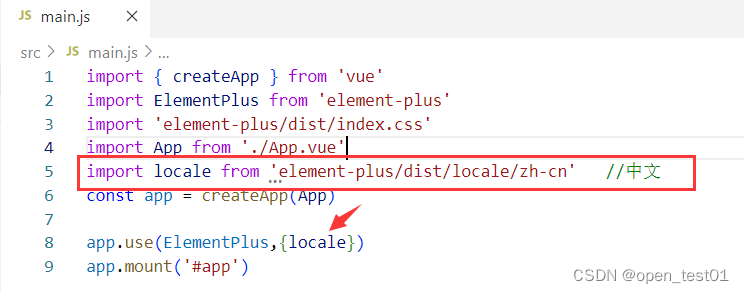
在main.js中导入中文语言包

import locale from 'element-plus/dist/locale/zh-ch'样式组件代码都从官网中复制

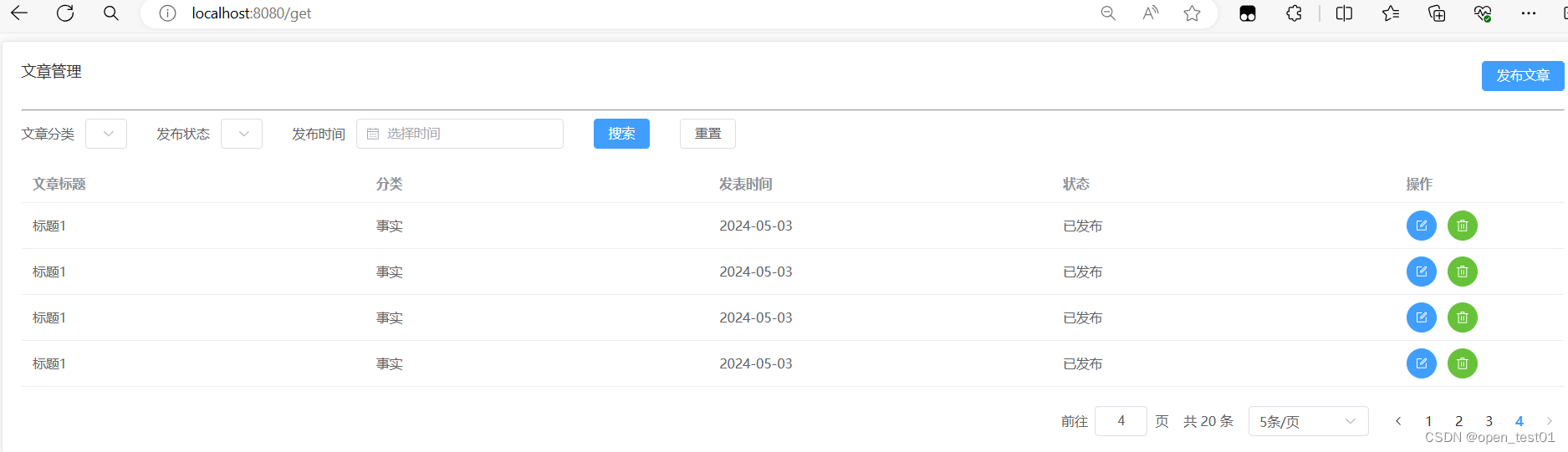
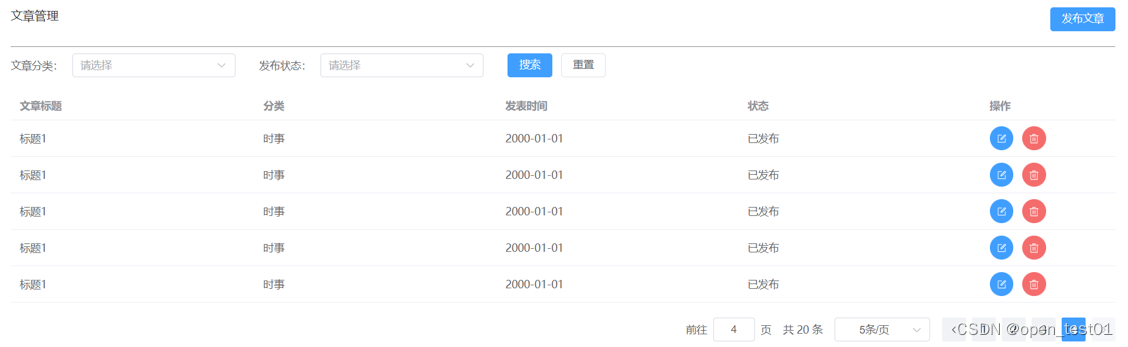
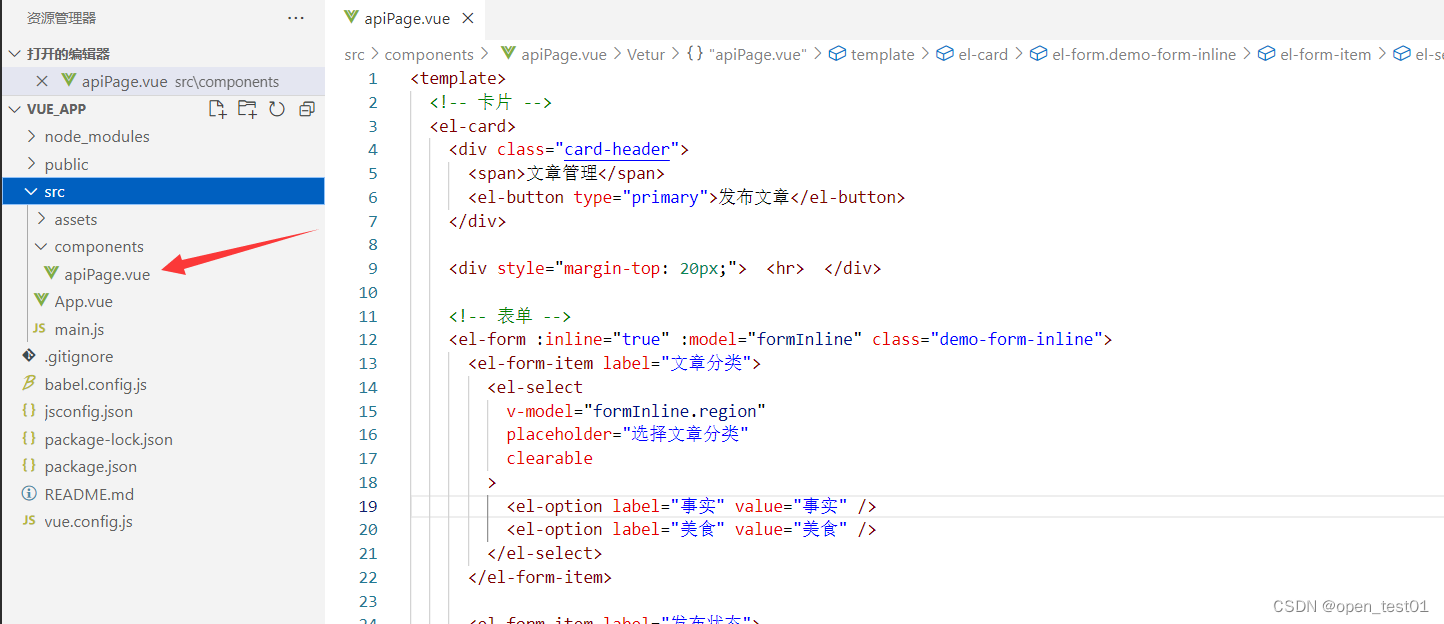
完成代码

<template>
<!-- 卡片 -->
<el-card>
<div class="card-header">
<span>文章管理</span>
<el-button type="primary">发布文章</el-button>
</div>
<div style="margin-top: 20px;"> <hr> </div>
<!-- 表单 -->
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<el-form-item label="文章分类">
<el-select
v-model="formInline.region"
placeholder="选择文章分类"
clearable
>
<el-option label="事实" value="事实" />
<el-option label="美食" value="美食" />
</el-select>
</el-form-item>
<el-form-item label="发布状态">
<el-select
v-model="formInline.region"
placeholder="选择发布状态"
clearable
>
<el-option label="已发布" value="已发布" />
<el-option label="草稿" value="草稿" />
</el-select>
</el-form-item>
<el-form-item label="发布时间">
<el-date-picker
v-model="formInline.date"
type="date"
placeholder="选择时间"
clearable
/>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">搜索</el-button>
</el-form-item>
<el-form-item>
<el-button type="default" @click="onSubmit">重置</el-button>
</el-form-item>
</el-form>
<!-- 表格 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="title" label="文章标题" />
<el-table-column prop="category" label="分类" />
<el-table-column prop="time" label="发表时间" />
<el-table-column prop="state" label="状态" />
<el-table-column label="操作" width="180">
<rl-row>
<el-button type="primary" :icon="Edit" circle />
<el-button type="success" :icon="Delete" circle />
</rl-row>
</el-table-column>
</el-table>
<!-- 分页条 -->
<el-pagination
class="el-p"
v-model:current-page="currentPage4"
v-model:page-size="pageSize4"
:page-sizes="[5, 10, 15, 20]"
:small="small"
:disabled="disabled"
:background="background"
layout="jumper,total, sizes, prev, pager, next"
:total="20"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</el-card>
</template>
<script setup>
import { Edit, Delete } from "@element-plus/icons-vue";
import { ref, reactive } from "vue";
//表单变量
const formInline = reactive({
user: "",
region: "",
date: "",
});
//分页条变量
const currentPage4 = ref(4);
const pageSize4 = ref(5);
const small = ref(false);
const background = ref(false);
const disabled = ref(false);
//表格数据
const tableData = [
{
title: "标题1",
category: "事实",
time: "2024-05-03",
state: "已发布",
},
{
title: "标题1",
category: "事实",
time: "2024-05-03",
state: "已发布",
},
{
title: "标题1",
category: "事实",
time: "2024-05-03",
state: "已发布",
},
{
title: "标题1",
category: "事实",
time: "2024-05-03",
state: "已发布",
},
];
</script>
<style scoped>
.el-p {
margin-top: 20px;
display: flex;
justify-content: flex-end;
}
.card-header {
display: flex;
justify-content: space-between;
}
</style>实现效果