本文参考了 IntelliJ IDEA 的官网,列举了IntelliJ IDEA (Windows 版) 的所有快捷键。并在此基础上,为 90% 以上的快捷键提供了动图演示,能够直观的看到操作效果。
该快捷键共分 11 种,可以方便的按各类查找自己需要的快捷键~~
一、构建/编译
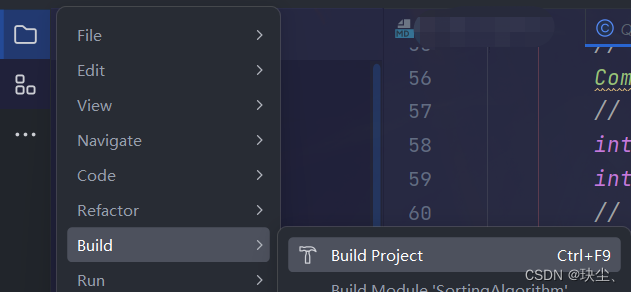
Ctrl + F9:构建项目
该快捷键,等同于菜单【Build】—>【Build Project】

执行该命令后,IntelliJ IDEA 会编译项目中所有类,并将编译结果输出到out目录中。IntelliJ IDEA 支持增量构建,会在上次构建的基础上,仅编译修改的类。

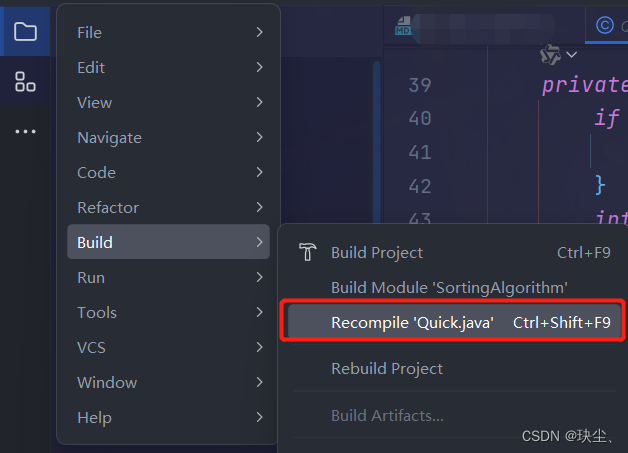
Ctrl + Shift + F9:重新编译当前类
该快捷键,等同于菜单【Build】—>【Recompile ‘class name’】

在IntelliJ IDEA 中打开要编译的类,执行该命令会编译当前类。

二、文本编辑
Ctrl + X:剪切
剪切选中文本,若未选中则剪切当前行。
Ctrl + C:复制
复制选中文本,若未选中则复制当前行。
Ctrl + V:粘贴
Ctrl + Alt + Shift + V:粘贴为纯文本
Ctrl + Shift + V:从历史选择粘贴
从历史剪粘版中选择要粘贴的内容。

Ctrl + D:复制行
复制光标所在行。

Ctrl + Shift + C:复制文件路径
复制选中文件所在路径。

Ctrl + Alt + Shift + C:复制引用
复制包的路径,或者类的名称。

Ctrl + S:保存全部
Ctrl + Z:撤销
撤销上一步操作内容。
Ctrl + Shift + Z:重做
恢复上一步撤销内容。

Tab:缩进
Shift + Tabl:取消缩进

Ctrl + Alt + I:自动缩进行
自动缩进至规范位置。

Shift + Enter:开始新行
无论光标是否在行尾,都开始新的行。

Ctrl + Alt + Enter:在当前行之前开始新行

Ctrl + Y:删除行
删除当前行。

Ctrl + Shift + U:大小写转换

Ctrl + Alt + Shift + Insert:创建临时文件
可以创建各种类型的临时文件,该临时文件不会保存到磁盘中。

Shift + F4:在新窗口中打开
在新窗口打开当前文件。

三、光标操作
Ctrl + Left:左移一个单词

Ctrl + Right:右移一个单词

Home:移动至行首
End:移动至行尾

Alt + Down:下一个方法
Alt + Up:上一个方法

Ctrl + PageUp:移动至页面顶部
Ctrl + PageDown:移动至页面底部

四、文本选择
Ctrl + A:全选
Ctrl + Shift + Home:选择至文件开关
Ctrl + Shift + End:选择至文件结尾

五、代码折叠
Ctrl + NumPad+:展开代码块
Ctrl + NumPad-:折叠代码块

Ctrl + Shift + NumPad+:全部展开
Ctrl + Shift + NumPad-:全部折叠

六、多个插入符号和范围选择
Alt + Shift + Click:添加/删除插入符号

Ctrl + Alt + Shift + J:选择所有出现的位置

七、辅助编码
Alt + Enter:显示建议操作
该快捷键又称为“万通快捷键”,它会根据不同的语境建议不同的操作。下面这个演示只是其中的一种,还有很多种用法,你可以尝试一下。

Ctrl + Space:代码补全

Ctrl + Alt + L:格式化代码

Ctrl + P:参数信息提醒

Ctrl + Q:快速文档

Ctrl + Shift + Up:向上移动语句
Ctrl + Shift + Down:向下移动语句

Ctrl + /:添加行注释

Ctrl + Shift + /:添加块注释

Alt + Insert:生产语句

八、上下文导航
Alt + Down:跳转至下一个方法
Alt + Up:跳转至上一个方法

Ctrl + Shift + Backspace:返回上次编辑位置

Ctrl + Alt + Left:后退
Ctrl + Alt + Right:前进

九、查找操作
双击Shift:查找所有

Ctrl + F:查找字符(当前文件)

F3:查找下一个
Shift + F3:查找上一个

Ctrl + R:替换字符(当前文件)

Ctrl + Shift + F:查找字符(所有文件)

Ctrl + Shift + R:替换字符(所有文件)

十、符号导航
Alt + F7:查找用法
Ctrl + B:跳转到声明处

Ctrl + Shift + B:跳转到声明类处

十一、代码重构
Ctrl + Alt + Shift + T:打开重构列表

Ctrl + Alt + M:提取方法

Ctrl + Alt + F:引入域
Ctrl + Alt + P:引入参数
Ctrl + Alt + V:引入变量
Alt + Delete:安全删除
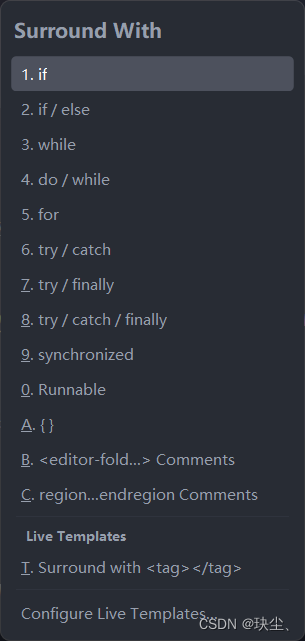
Ctrl + Alt + T:快捷环绕

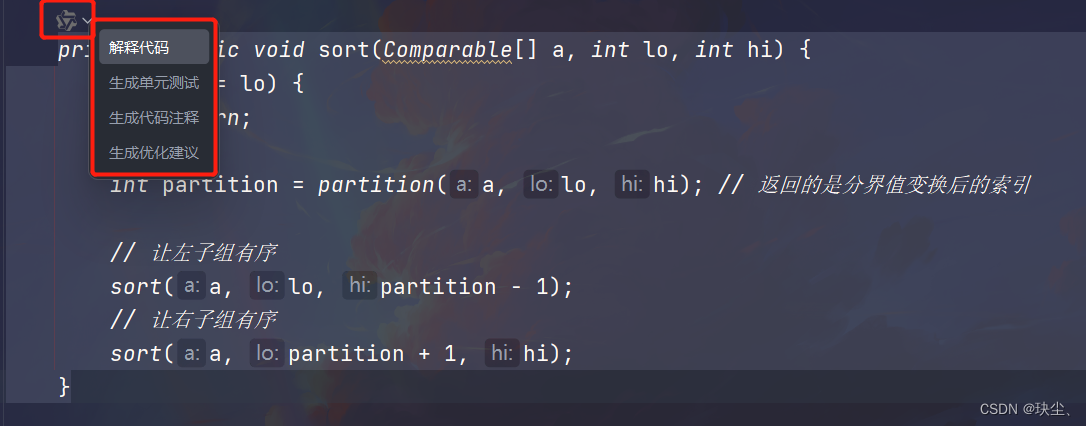
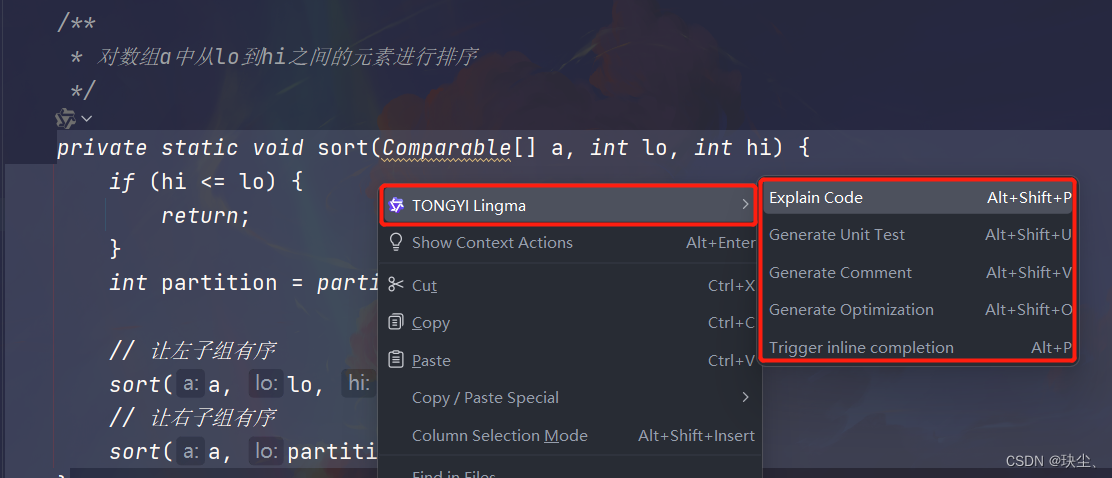
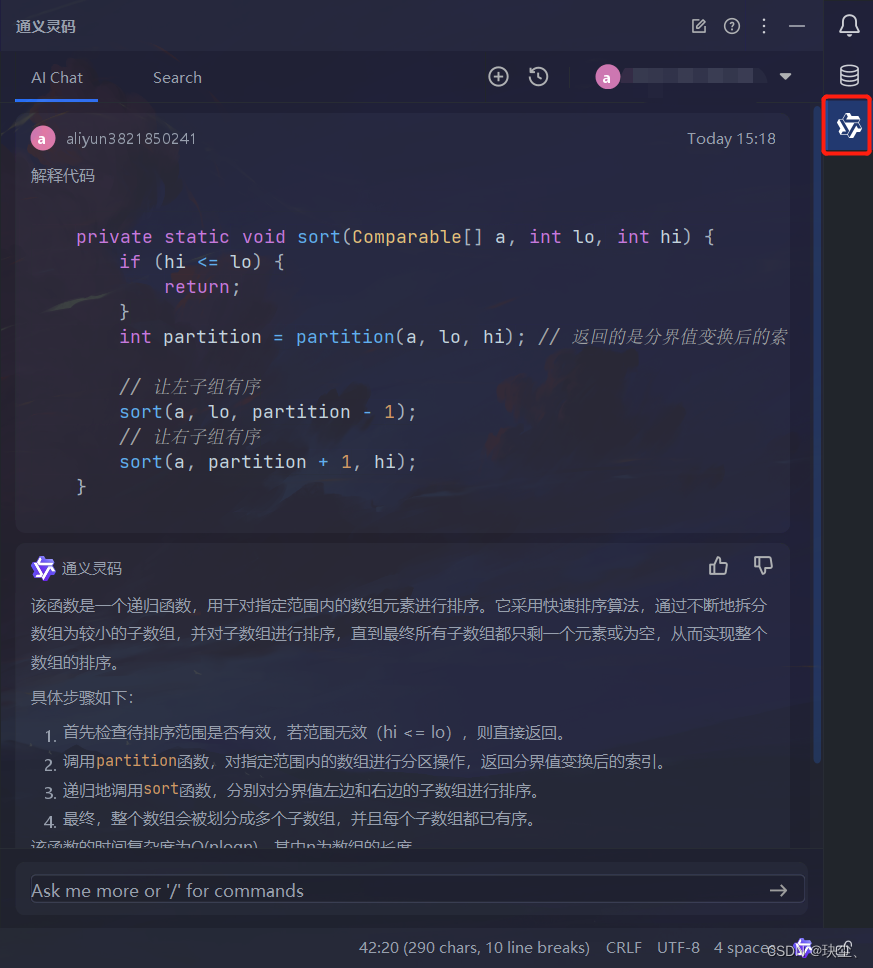
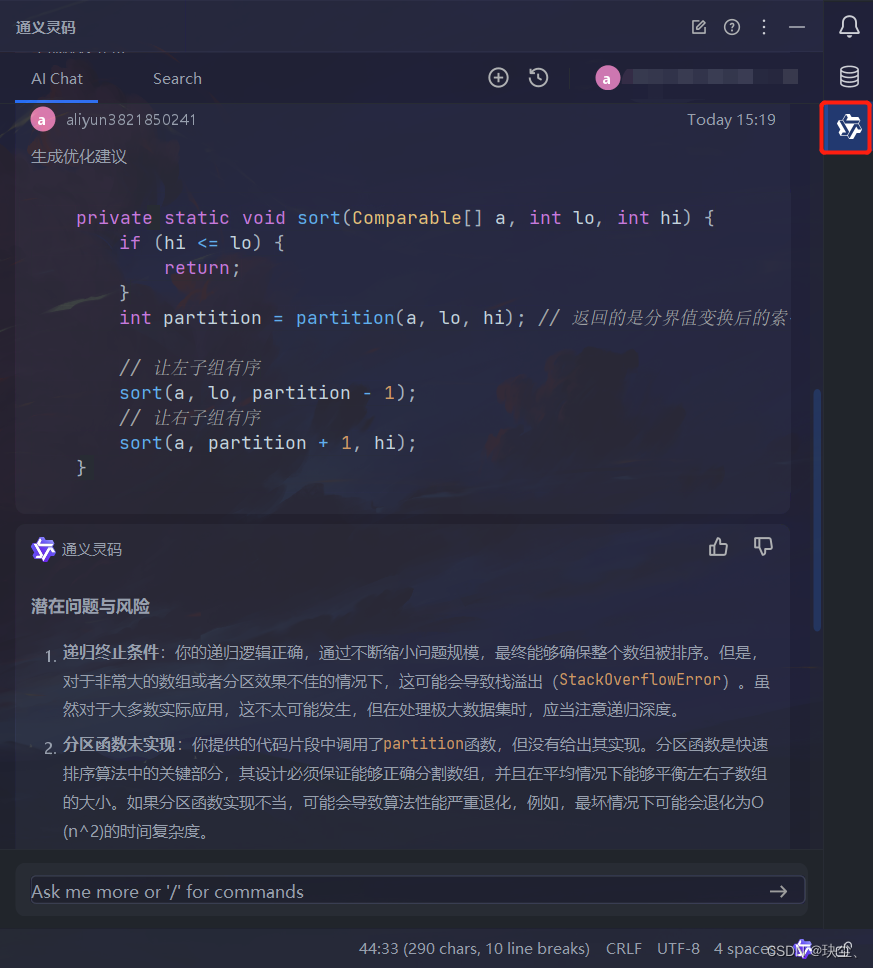
十二、通义灵码(代码智能生成,完成工作更高效)

简介:
通义灵码,是阿里云出品的一款基于通义大模型的智能编码辅助工具,提供行级/函数级实时续写、自然语言生成代码、单元测试生成、代码优化、注释生成、代码解释、研发智能问答、异常报错排查等能力,并针对阿里云的云服务使用场景调优,助力开发者高效、流畅的编码。
官网:https://tongyi.aliyun.com/lingma
下载安装:在 JetBrains IDEs 中安装通义灵码 (以 IntelliJ IDEA 为例)
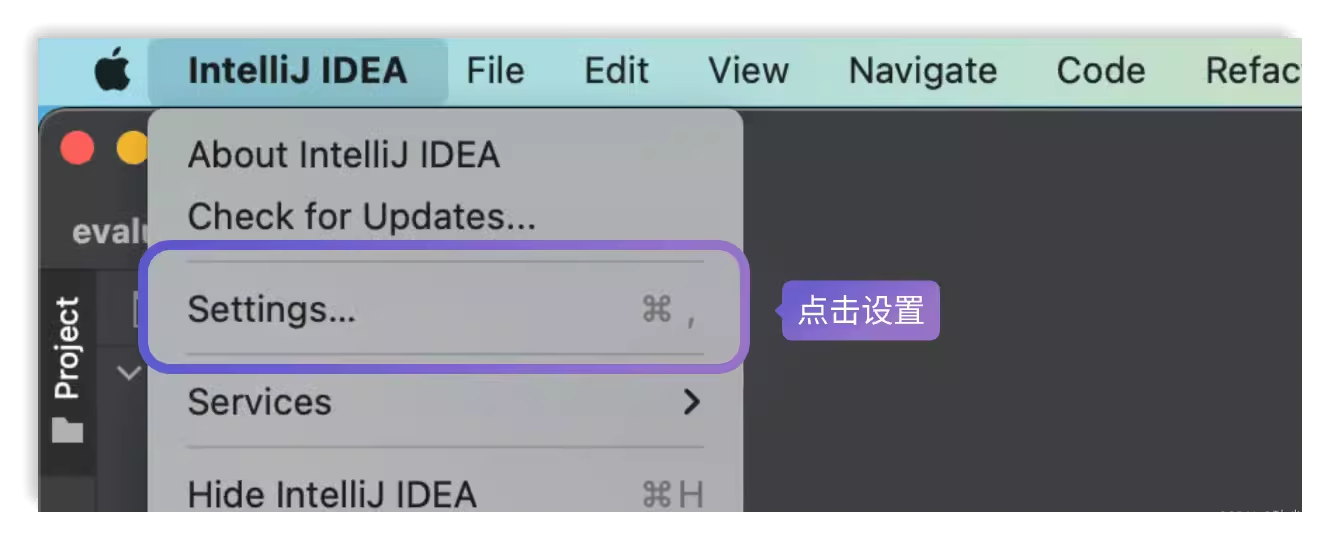
步骤一:已安装 IntelliJ IDEA 的情况下:IntelliJ IDEA 菜单下点击设置

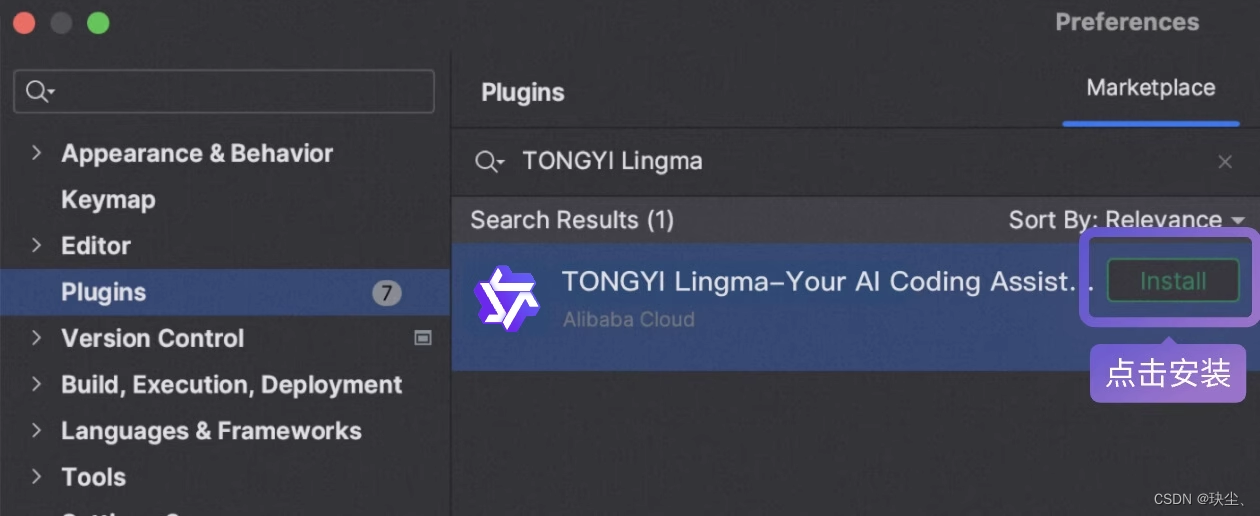
步骤二:从插件市场安装。点击settings-Plugins,打开应用市场,搜索通义灵码(TONGYI Lingma),找到通义灵码后点击安装。

步骤三:重启 IntelliJ IDEA,重启成功后登录阿里云账号,即刻开启智能编码之旅。
示例: