
 代码:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
display: flex;
border-bottom: 2px solid #e01222;
padding: 0 10px;
}
li {
width: 100px;
height: 50px;
line-height: 50px;
list-style: none;
text-align: center;
}
li a {
display: block;
text-decoration: none;
font-weight: bold;
color: #333333;
}
li a.active {
background-color: #e01222;
color: #fff;
}
</style>
</head>
<body>
<!-- 创建vue实例四步
1:容器 div
2:引包 (开发版本包/生产版本包)
3:实例
4:配置-》渲染
-->
<div id="app">
<ul>
<li v-for="(item,index) in list" :key="item.id " @click="activeIndex=index" >
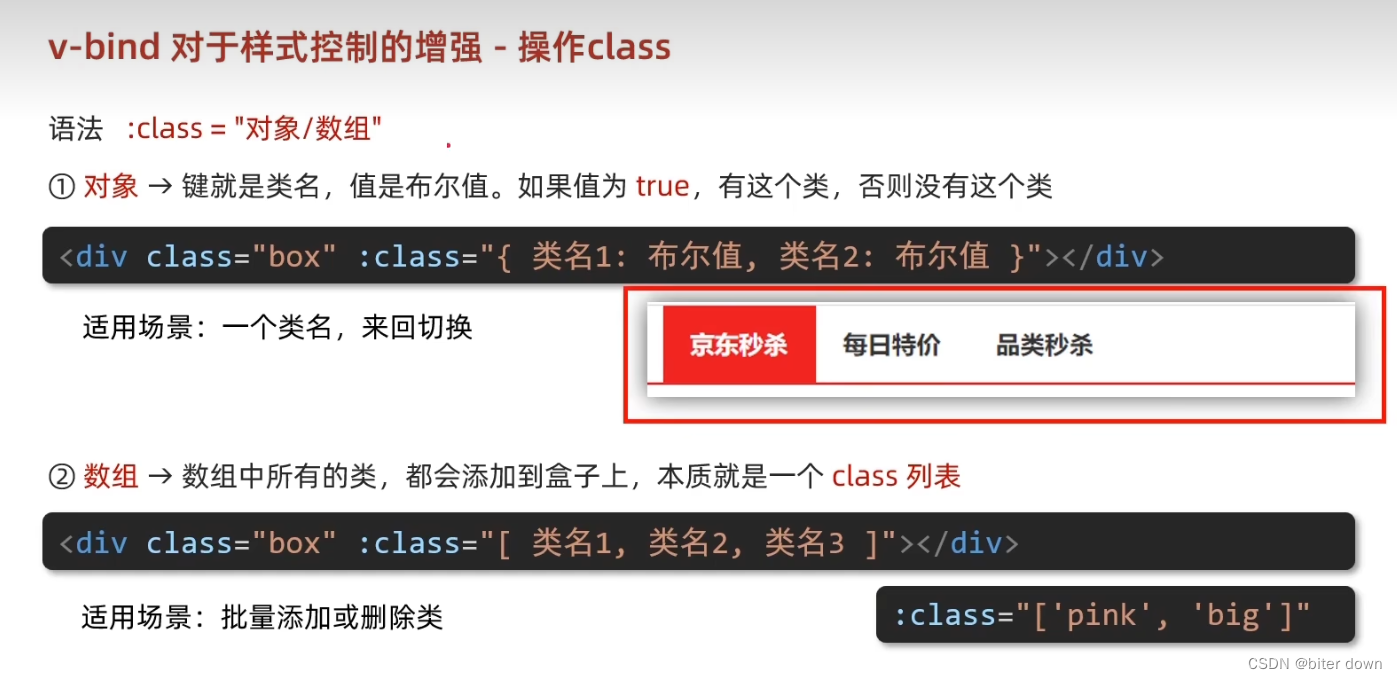
<a :class="{active:index===activeIndex}" href="#">{{item.name}}</a>
</li>
</ul>
</div>
<!-- 引入开发版本Vuejs核心包,在全局环境下就有了vue构造函数 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <!--2:引包 开发版本包 -->
<script>
const app = new Vue({
el:'#app',
data:{
activeIndex:0,
// data存放响应式数据
list:[
{id:1,name:'京东秒杀'},
{id:2,name:'每日特价'},
{id:3,name:'品类秒杀'}
]
}
})
</script>
</body>
</html>