简介
MiniExcel 简单、高效避免 OOM 的.NET 处理 Excel 查、写、填充数据工具。
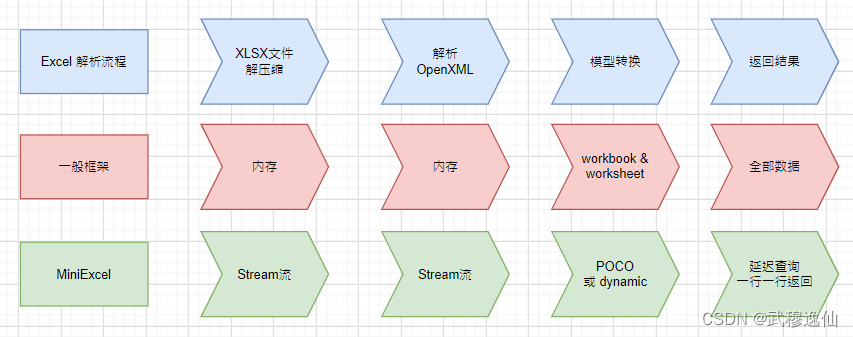
目前主流框架大多需要将数据全载入到内存方便操作,但这会导致内存消耗问题,MiniExcel 尝试以 Stream 角度写底层算法逻辑,能让原本 1000 多 MB 占用降低到几 MB,避免内存不够情况。

特点
低内存耗用,避免 OOM、频繁 Full GC 情况
支持即时操作每行数据
兼具搭配 LINQ 延迟查询特性,能办到低消耗、快速分页等复杂查询
轻量,不需要安装 Microsoft Office、COM+,DLL 小于 150KB
简便操作的 API 风格
安装 MiniExcel
通过 NuGet 安装 MiniExcel 包:
Install-Package MiniExcelMiniExcel 读写 Excel 文档
读取 Excel 文件
using MiniExcelLibs;
// 读取 Excel 文件到 DataSet
var ds = ExcelUtil.OpenExcelFile("demo.xlsx");
// 读取指定工作表
var sheet = ds.Tables["Sheet1"];
// 遍历行
foreach (DataRow row in sheet.Rows)
{
// 处理每一行
Console.WriteLine(row[0]);
}写入 Excel 文件
using MiniExcelLibs;
// 创建 DataTable
var table = new DataTable();
table.Columns.Add("姓名");
table.Columns.Add("年龄");
table.Columns.Add("班级");
// 添加数据
table.Rows.Add("李雷", "18","三年一班");
table.Rows.Add("韩梅梅", "18","三年一班");
table.Rows.Add("李白", "18","三年二班");
table.Rows.Add("杜甫", "18","三年二班");
table.Rows.Add("白居易", "18","三年二班");
// 写入 Excel 文件
ExcelUtil.SaveExcel(table, "demo.xlsx");读取 Excel
using MiniExcelLibs;
//指定读取的 Sheet
MiniExcel.Query(path, <span class="code-snippet__attr">sheetName</span>: <span class="code-snippet__string">"SheetName"</span>);
//读取所有列
var columns = MiniExcel.GetColumns("D:\\Demo\\Student.xlsx",useHeaderRow:true);
// 读取单个单元格
var value = ExcelUtil.GetValue("demo.xlsx", "A1");
// 读取指定工作表的单元格
var valueFromSheet = ExcelUtil.GetValue("demo.xlsx", "Sheet2", "A1");写入 Excel 特定单元格
using MiniExcelLibs;
// 将值写入到 Excel 文件的特定单元格
ExcelUtil.SetValue("demo.xlsx", "A1", "韩梅梅");通过实体类来导入导出
定义实体类
//学生实体类
public class Student
{
//指定Excel的列表
[ExcelColumnName("姓名")]
public string Name { get; set; }
[ExcelColumnName("年龄")]
public int Age { get; set; }
//指定Excel的列宽
[ExcelColumnWidth(20)]
[ExcelColumnName("所在班级")]
public string ClassName{ get; set; }
}
导出
//导出Excel
private void WriteExcel()
{
// 创建一个包含数据的列表
var data = new List<Student>
{
new Student{Name= "李雷",Age= 20,ClassName= "三年二班" },
new Student{ Name= "韩梅梅",Age= 18,ClassName= "三年二班" },
new Student{ Name= "李白", Age= 19, ClassName= "三年二班" }
};
// 指定要保存的文件名
var saveFileDialog = new SaveFileDialog();
saveFileDialog.Filter = "Excel Files|*.xlsx";
if (saveFileDialog.ShowDialog() == DialogResult.OK)
{
string filePath = saveFileDialog.FileName;
// 写入数据到 Excel 文件
MiniExcel.SaveAs(filePath, data);
MessageBox.Show("数据已成功导出到 Excel 文件!");
}
}
在现有 Excel 的基础上插入行
//导出Excel
private void WriteExcel()
{
// 指定要保存的文件名
var saveFileDialog = new SaveFileDialog();
saveFileDialog.Filter = "Excel Files|*.csv";
if (saveFileDialog.ShowDialog() == DialogResult.OK)
{
string filePath = saveFileDialog.FileName;
// 写入数据到 Excel 文件
MiniExcel.SaveAs(filePath, data);
//插入行
var d = new Student
{ Name = "白居易", Age = 20, ClassName= "三年二班" };
MiniExcel.Insert(filePath, d);
MessageBox.Show("已成功在Excel 文件种插入1行数据 !");
}
}读取 Excel 并映射到实体类
private void ReadExcel()
{
// IEnumerable
var rows = MiniExcel.Query<Student>("D:\\Demo\\Student.xlsx");
foreach (var row in rows)
{
//row 就是一个Student实体
Console.WriteLine(row.Name);
}
}使用模板导出数据
类似 Vue 模板 {{变量名称}}
注意:Excel 模板中变量名区分大小写。
//单条数据导出
private void WriteExcelByTemplate()
{
string template = "D:\\Demo\\StudentTemplate.xlsx";
var value = new Student
{
Name = "杜牧",
Age = 19,
ClassName= "三年二班"
};
MiniExcel.SaveAsByTemplate("D:\\Demo\\StudentData.xlsx", template, value);
}集合渲染 {{集合名称.栏位名称}}
// 数据集合导出
private void WriteExcelByListTemplate()
{
string template = "D:\\Demo\\StudentListTemplate.xlsx";
// 创建一个包含数据的列表
var data = new
{
P = new[]
{
new Student{Name= "曹操",Age= 20,ClassName= "三年二班" },
new Student{ Name= "刘备",Age= 18,ClassName= "三年二班" },
new Student{ Name= "孙权", Age= 19, ClassName= "三年二班" }
}
};
MiniExcel.SaveAsByTemplate("D:\\Demo\\StudentData.xlsx", template, data);
}
来源: C#使用开源操作库MiniExcel操作Excel-武穆逸仙